【译者的话】 封面上需要采用非常多的职员图片时,如何显得更有活力?用图片代替图表上的数字使表格显得更有趣;如何轻松让一个正方形的封面设计得更有吸引力?水平移动的网页设计给人另一种的视觉效果;如何设计简单醒目的海报?五个实用技巧,即学即用!
原文出处:www.bamagazine.com
图片设计:有很多张图片要放在版面上?给它们增添点活力!
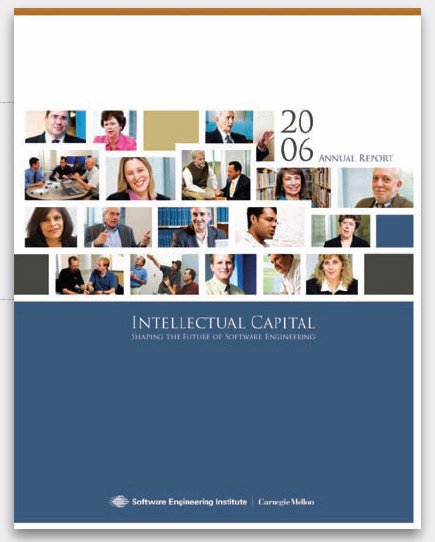
有什么更好的方法比仅仅放上相关人员的照片来更好地表现一家公司的“智力资本”( intellectual capital )? 卡耐基 ? 梅隆大学的软件工程学院 2006 年度报告的封面设计上,我们看到了上面有很多快乐的面孔及精心的设计。与我们平时所见的一般年鉴设计相比,它虽然也采用了很多职员相片作为设计的切入点,但它并没有安于现状,这使到整个设计充满了视觉活力。



对图片精心安排使到这个封面充满能量!如何设计?第一步,为了让封面产生一种前中后的感觉,我们必须对挑选的图片进行适当的选择及剪切,并使他们分成前中后三种类型。然后,我们就将各行水平错开移动,注意,不要移成象砖墙那样的静态图案。最后,对个别图案拉大或拉小。
图形:用图案代表数字
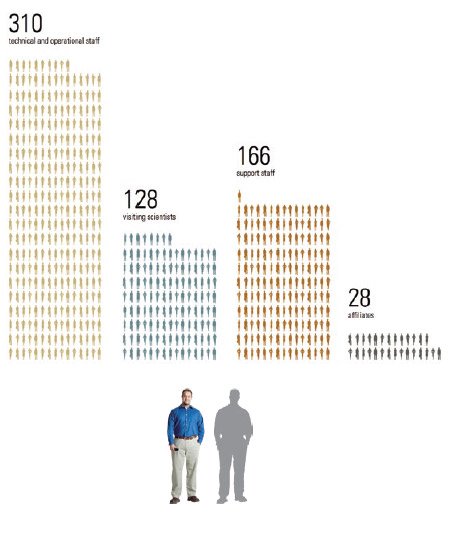
图表上的图案比单独的文字及数字要传达出更多的信息。在下次你设计图表时,忘掉那些毫无生气的表格,我们可以用各种图片来代替里面的数字,就象这样:

使用很多图案:上面是一家公司人员的工作职责统计图,上面的人物图案数量与数字相等。由于图案比较密,所以我们并不需要用上太多的人物细节,只需要象上图一样,采用人物轮廓图即可。

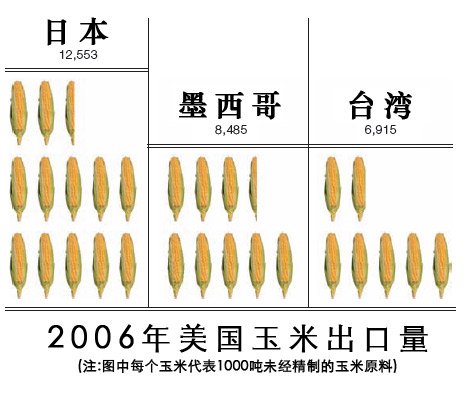
使用很少图案:如果数量非常大,你当然无法按实际数量来放置图案,我们可以用每一个图案代表多少千多少万作为单位使用。

既然是玉米,我们就要找一张一眼看起来就知道玉米的图案,简单直观的图案才能达到最好的信息沟通。
版面:设计正方形封面
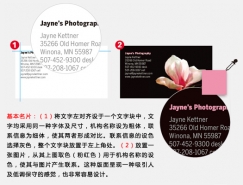
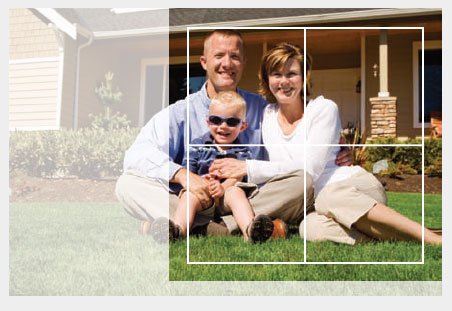
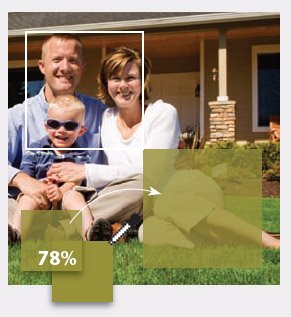
下面这个封面设计使用了图片本身的网格元素来安排版面!将一个正方形的版面分成四个区域,将图片的视觉焦点放在其中一个区域中,而标题则放在对角的那个区域,轻易使版面产生有趣生动的视觉效果。


首先要安排好网络:我们可以将整个图案一分为四,注意,为了让图片的视觉焦点处于其中的一个区域中,我们需要对原来的图片仔细剪切。边框线为白色,使区域显得更清晰。其实,在图片上简单加一个边框,就已经足够引起读者的注意。你可以在以后的设计中尝试一下,使用边框可以使多个元素产生结合、连接、聚集的视觉效果。当然,边框所传达的信息与图片本身及版面结构有密切关系。


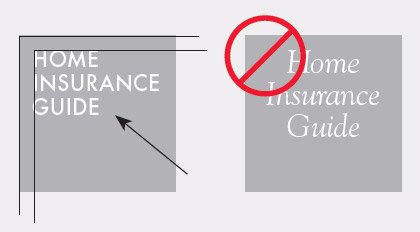
左上角是我们选定的焦点区域,在右下角,我们可以将这个区域填充,填充的颜色取自于图片(上图中是用吸管在草地上取了一种草绿色的颜色),然后再降低该区域的不透明度,降低不透明度突出图片是为了保持视觉的完整性。最后就可以加上标题了。标题应该放在该区域的左上角,与整个版面的结构配合。
网页设计:“横行霸道”
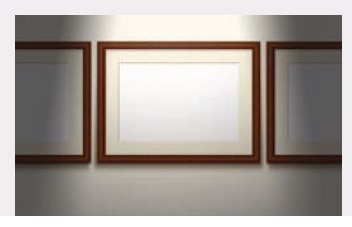
如果你设计的网页内容并不需要打印,我们可以考虑将其设计成水平轨迹这样的版面,点击上面的任何一张图片可以观看大图。
点击上图看大图

去艺术馆看过画展吗?单独的一行并列的图片非常适合表达那种有时间先后顺序或不断发展的主题(如公司的发展轨迹、工程项目的进度)。留意设计中的所有图片的基座都处于同一水平线,图片说明要保持同一宽度,文字低调,简单清晰,是设计这种网页的关键。其实,水平横看更符合我们眼睛的观看习惯!当我们已经习惯了上下拖动网页时,适当来一个这样的设计,会给人耳目一新的感觉。
海报:简单、有力、醒目
为什么简单的东西如此有力量?答案同样很简单:因为我们生活在一个凌乱不堪的视觉环境中,看一下你周围的环境,错综复杂的街道、规划不一的城市、每一天你都在接受各种混乱的画面,所以,对于那些简约的设计,我们都会情不自禁投去更多的关注。特别在设计海报时,这种效果更强烈。一句话,保持你的设计简单、有力、醒目。

(上图为美国加州沙滩排球协会的宣传海报)

相似的元素,就象双手,再加上鲜艳的颜色,立即就能使两者产生联系。两只手的颜色采用类比色搭配,背景为接近分裂补色的冷色。这样简洁的版面,无需你去叫卖,自然就会引起别人的注意。留意海报中单行的白色标题是如何清晰地突围而出。
本文所用颜色数值:


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...