【译者的话】 设计一张具视觉冲击力的海报并不是一件天大的难事,关键是要使用具冲击力的图片及在版面中能够产生强对比。当然,还有很多重要的细节不能忽略。本文以一个生动的实例说明了我们如何使用图片及安排版面,便可以让你的作品给人留下深刻的印象。
原文出处:www.bamagazine.com
罗城学院艺术部需要为他们即将举行的一个图片展览设计一张小海报广告,这个展览是以图解方式来讲述日本艺伎的历史。这张海报会张贴在室内宣传栏、窗户及桌面上,也意味着,观众主要是以近距离来观看这张海报。
一张好的海报设计应该是简单且充满力量的。它必须能够快速传达信息,能够轻易地与观众进行沟通。文字应该能够迅速告诉观众:“这是什么”、“在哪里举行”、“什么时候”这些重要的信息。而具体在这个设计中,我们必须在设计中同时传达“表演”、“神秘”及“传统”这些信息。

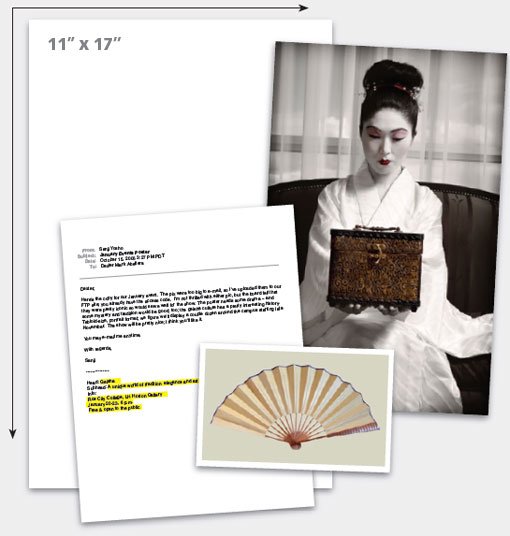
举办方已经向我们提供了两张照片,两张照片的质量都非常不错,还有在海报上的文字内容。我们的设计版面是 1 1 × 17 英寸 ( 1 英寸 约等于 2.54 厘米 , tabloid 标准尺寸)。
我们手头上的材料就是这些,在我们开始设计时,第一步首先要做的就是要仔细观察这些图片传达了什么样的信息。
观察图片:
一般来说,我们都希望在设计中能够尽可能多的传达图片中的信息。因此,我们必须发掘图片的力量,然后我们就根据所观察到的“故事”来进行设计。

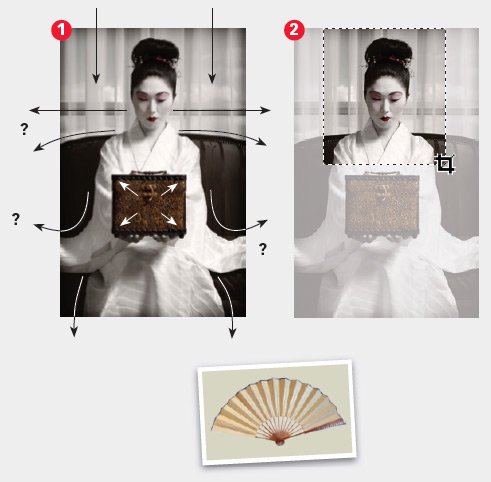
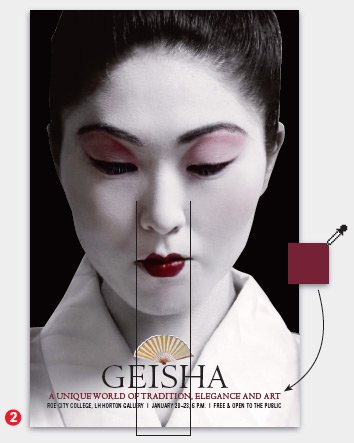
图片中有什么东西?扇子这张图片很简单,而且轮廓清晰,背景平实――老实说,这些都是设计中的有利因素,但它也显得很普通,如果将它作为海报中主要元素,似乎勉为其难。但将它作为设计中的一个辅助元素,却非常适合。而艺伎的图片, 1 :应该是这张海报的主角,但整张图片显得有点虚弱。因为图片中有两个焦点元素(脸部及盒子),而且有很多发散的线条及区域,使到观看的人难以集中,从而削弱了图片的力量。但她的脸部是一个很有趣的元素,我们可以利用这个元素来进行设计,所以我们对图片进行剪切。 2 :去掉虚弱的元素,保留有趣元素――即脸部区域。

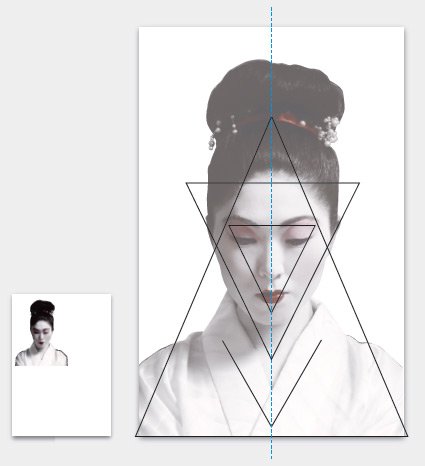
她的脸部传达很多的信息。当我们将原来杂乱的背景去掉后,这时图片呈现了真正的力量。我们可以开始观察一下我们原来没有注意到的一些线条及对比。很多原本看起来很乏味的图片中其实都隐藏着一些强有力的图片元素,如果你要找出这些元素,你必须简化图片,并且放大一些。正如我们上述所做的一样。
放在哪里?
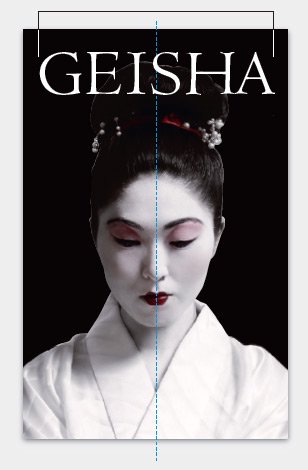
虽然你是设计师,但不要为所欲为。图片在版面中所放的位置其实是由图片本身的特点来决定的。在这个设计中,图片中的每条主线终点都指向了中心线。

图片中有很强烈的三角形视觉感。她的肩膀及头部形成三角形,她的脸部形成三角形,眼睛和嘴部形成三角形,她所穿的和服的领子形成三角形,她的眼神、眼睛、眼睑、眉毛都趋向下方并指向中心线。
这些对称的元素很自然地给人一种稳定、平静的感觉,在设计中,我们应该顺应图片的这种感觉,所以我们将图片放在底部中间,与底部接触让图片有一个支撑,加强稳定的感觉。如果象上图左边小图那样处理,整个版面给人一种不稳定的感觉,版面风格与图片风格无法搭配。

黑色加强舞台表演的气息。将背景设为黑色,使版面增加了一种沉默、力量及高对比的视觉效果。现在,她黑色的头发隐退在黑色的背景中,而白色的和服则与黑色的眼睛、眉毛及嘴唇形成了强烈的对比。使面部表情更加突出。留意她的头部位于海报的中间区域,这个地方在视觉上来说最具力量。通过这些处理,观众第一眼无可置疑地会被她的脸部所吸引。
标题:
由于在这个设计中,元素并不多,所以字体的样式比一般的设计要担当起更重要的角色。要特别留意字体的样式及风格。

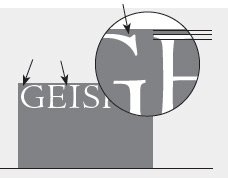
选择什么样的字体?字体的作用可以有很多种,其中一种,就是它能够被阅读!它必须能配合我们这个字体中所要传达的信息,能够表现日本艺伎的风格特征,在视觉上,必须与图片有相似之处,而不是与图片产生冲突。记住,我们的版面是静态的。漂亮的 Centaur 字体无疑是最佳的选择之一。如果只是粗粗看上一眼, Centaur 与普通的罗马字体并无两样,但这种字体仔细观察会发觉它充满温和的特点。留意字体中的衬线每一处都不一样,象上图中,有两处衬线是凹下的,有两种是凸出来的,有一种的弧线是收缩的。而字母中的线条变化很温和,而且变化的形态多种多样。这些特点都使它更象是人手写出来的感觉(事实上 Centaur 字体在归类就是归于 Humanist 类别的),与东方字体能够呼应。


标题放在哪里?中间的位置,与图片的对称特征配合。
标题要多大?一般来说,标题越大越有力量,但在这个设计中,如果只是一味地将标题尽可能拉大,则会产生一些我们并不需要的效果。我们反复强调的是,在这个设计中,我们不需要让版面产生过度的紧张和活力。如果标题离边缘太近(象上图小图所示),象是缝隙里漏出的水滴,无论如何都让人感觉过于拥挤。所以我们要适当地缩小标题,避免在视觉上将标题与边缘联在一起。
加上辅助元素及其它细节:
所谓细节,就是观众在靠近时才能看得清楚。在这个设计中,这些细节包括内容、时间、地点等文字及一张小的扇子图片。


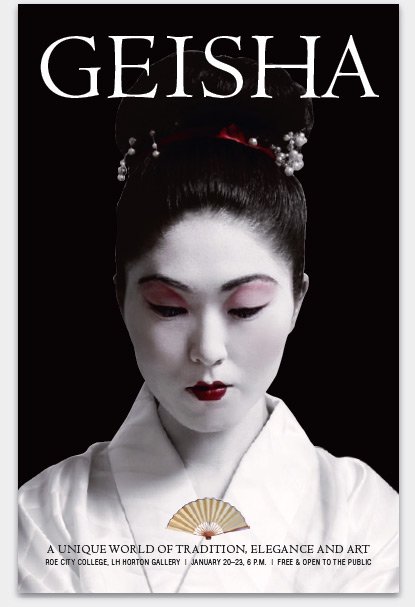
加入辅助元素后海报才最终完成。这些辅助元素包括副标题的文字,这样,主标题与副标题才最终构成一个完整的信息。还有举办的地点及时间。当然,还有那把扇子,这把扇子在视觉上传达了传统、优雅及艺术等视觉语言。作为一个完整信息的两部分,副标题与主标题用的都是同一种字体,而最下方的地点及时间的文字则采用一种低调的非衬线字体,使其容易被观众阅读。这些文字元素均是居中(显得非常稳定及静态,如照片的特性一样),而且下方的文字都在她的视线范围内。整个设计非常有力量。
事实上,这张海报中其实包含了两个故事。海报的上半部分讲述的是一个大的故事(脸部及大标题),而下半部分则是另一个小故事(脸部及辅助元素),如果象下图分开所示,你会感觉这两张图在视觉上的份量其实差不多。

相同的元素,两种同样效果极佳的变化:将图片按缩小或放大都可以加强表演的效果。当你要调整元素时,记住这些元素应该同样是能够与图片互相配合,而不是产生冲突。将图片居中,从图片上取色。


上述两种变化中,一种缩得很小,一种放得很大。这种大胆的缩放往往可以取得很好的视觉效果。
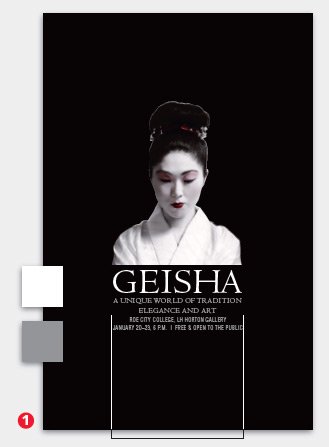
图 1 中,大胆地将艺伎的图片缩小,这时,黑色元素支配着整个版面。黑色传达沉默及神秘的信息,如果只是望上一眼,还传达了一种距离感及神秘莫测的文化氛围。
图中的文字区域具有支撑图片的作用(稳定,静态)。白色的大标题有向前靠的感觉,而灰色的小文字则有向后退的感觉,这种颜色的运用使到两者不会互相造成冲突。
图 2 中,将图片放得非常大,在视觉上,感觉与你靠得非常近,但她低垂的眼神仍然让人感觉到距离感。嘴唇的颜色与眼部的眼睑、嘴唇及扇子及副标题联系在一起,副标题文字颜色从嘴唇取色,使整张图片由上到下都取得联系。留意扇子的大小与嘴唇的大小一样,刻意使其成为相似的元素,以强化下方文字的份量。
留意上述两张图片中下方的文字都是放置在她的视线范围内。
本文所用颜色数值如下:


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...