【译者的话】 如何让标题与图片合二为一?阴影并不仅是一个不起眼的元素,完全可以充当大任;如何为多彩的 iPod 产品搭配颜色?一个简单的人体轮廓却能产生极佳的视觉效果;如何利用照片来安排职员名单?五个实用招式,助你开阔设计视野。
原文出处:
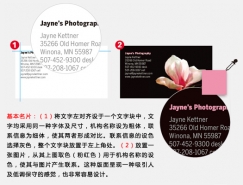
www.bamagazine.com版面:设计漂亮的单行标题
标题当然很重要,但在设计中如果图片也很重要时,你如何将两者合二为一?试一下这招:将标题设成单行,这一行要非常细,但却很宽。全大写的字母传达了庄严和力量,而字体较小则显得权威感十足。这种设计关键是文字背景要设成透明,使标题及图片合二为一。


单行标题可以与图片完美融合,虽然文字很小,但其位置放在靠近版面的中间位置,自然使其成为观看的焦点。做起来不费吹灰之力,首先我们画一个很宽但很细的区域,降低其不透明度(这里我们选择了 70% ),并且加上一点阴影,在上面放置文字标题,增大字符间距(我们选择 200% ,见下图)。
![]()
LOGO :当阴影成为故事的另一半
就象身体语言传达另一种意义一样,阴影同样诉说着另一种“声调”,利用阴影,我们可以使版面增加更多的信息。一些全实色的轮廓图片非常适合用来制作阴影的效果。

经典的衬线字体传达了三圣颂( SANCTUS )宗教般的优雅与威严,采用小写字母可以弱化这种字体锋利的线条。天使的阴影元素传达了一种沉默及神圣的信息。如果采用一个常规清晰的天使形象,整个标志的力量感反而削弱。

下面是利用阴影设计的另一个例子:

蓬松的棕榈树叶的阴影形成一架喷气式飞机,传达了一种间接的信息。你可能需要看上一两眼才会留意到飞机的存在。棕榈树及飞机都是一些剪贴画的素材,我们将原来黑色的飞机素材减低其不透明度至 20% ,并在 PS 里采用高斯模糊对其边缘进行软化。出来的效果就是:一虚一实的两个素材既形成协调统一,而且信息也互相得到加强。
颜色: iPod 好色!
颜色永远不会单独存在,它总是受到周围其它颜色的互相影响。在设计多彩的 iPod shuffle 展示版面时, Apple 公司采用了强对比效果使其小小的 iPod shuffle 突围而出!
利用补色搭配创造强烈对比:
在本网站“透视色轮”一文中,我们已经讲述过,互为补色的两种颜色能够形成强烈对比,特别是这两种颜色区域一大一小搭配时效果最佳。上述的设计正是对这种颜色关系的最好说明(最右边图接近补色搭配)。为什么补色能够形成强对比?因为互为补色的两种颜色,在颜色关系上它们两者之间不存在共同的颜色,从而形成了一种紧张的对比关系。
利用颜色明暗来形成对比:

上图左的设计是将明亮的颜色放在黑色区域上形成强烈对比,而上图右将银色放置在灰色的背景中传达了一种协调之美。
图片:设计人体模特效果
说到 iPod ,那我们可以再谈谈同样具有 iPod 风格的设计,你可能已经在一些有关 iPod 的广告中看到过这种风格,在广告中的人物只有轮廓,没有细节。这一招我们可以拿来在其它地方用一下,比如,作为衣服展示的人体模特:我们将模特的所有细节都去掉,只留下身上的衣服,不用想都知道:这件衣服理所当然会成为读者的视觉焦点。
上图左的图片,说不上好也说不上坏,反正就是没有什么特色,显得很普通。而象上图右这样的处理,则效果完全不一样,极具视觉冲击力!
但你有没有注意到一点:原来图片中的这个模特的发型太过淑女 Feel ,而我们希望是一个辣女形象来配合这些服装宣传。自己当一回发型师吧,在 PS 里用橡皮胶工具或其它涂抹工具对她的发型动一下:

在实际的推广中,你可以只保留一件衣服或两件同时用上也可以:

这种设计在实际中其实还有一个好处:使你寻找图片更加灵活,长得漂不漂亮没关系啦,反正两眼一抹黑。
如何做这种效果?其实并不难,不过所用的图片必须是有清晰的轮廓,里面的衣服等元素没有被其它元素阻断。 PS高手就可以跳过下面的制作过程说明了,新手就看看吧:

一、创建选区:在 PS 里,将前景色设为白色,背景色设为黑色。用钢笔工具或其它工具将整个轮廓勾好并作为一个选区,将所选区域复制到一个新层上(图层 1 ); PS :图层 > 新建 > 通过拷贝的图层。

二、填充背景:选择背景图层,将该背景图层填充为白色。接着,在图层 1 中,将想突出的衣服的区域勾出来并激活选区,并同样复制到一个新层上(图层 2 ); PS :图层 > 新建 > 通过拷贝的图层。

三、填充整体轮廓:选择图层 1 ,按住 Ctrl 键并点击图层面板上的缩略图载入选区。接着建立一个新层(图层 3 ,见上图)。按下 X 键将前景色变成黑色,然后按下 Alt+BackSpace 键填充黑色。取消选择,将图层 1 隐藏。大功告成。
其实这种效果还有一个变化,即,里面不是填充黑色,而是用线条表现:

用相片设计名单:
很多时候我们在设计公司管理层人员名单时,除了简单的将名字单调地列出,并没有多少变化。在下面的例子中一个关于某大学的人类学部门的职员名单设计,我们采用每个人的照片来设计,显得更加亲切,而且整体给人更象一支团队的感觉。要注意的是:无论是图片的剪切、字体及颜色都要统一,切忌凌乱。点击上图看大图
协调一致:在一个有很多琐碎元素的版面中,一定要保持统一协调,不要有太多的变化,如在上图这个设计中的照片,不要心血来潮,将一些相片设计成矩形,另一些又是圆形。照片及人员介绍的边框尺寸一样,连阴影都要保持一致。照片中,人物的脸部区域在照片中所占比例也大致相同。颜色呼应使用,字体重复应用。整体版面象是一个具有爆发状的元素,充满能量:

本文所有颜色数值如下: