【译者的话】 如何既保持网页整齐又能提供尽可能多的产品信息?为什么很多文字我们设定为对齐时,但眼睛却还是感觉不整齐?如何利用空白的区域来产生具冲击力的作品?如何制作一张充满个性的卡片?利用简单的几个步骤,我们可以制作出充满现代质感的价格牌设计。五个小技巧,与大家分享。
原文出处:www.bamagazine.com
网页:图片自动翻页的设计传达更多的信息
Alien Skin 软件的网页在展示众多的产品时仍能保持版面整洁干净。他们使用了图片自动翻页的技巧来实现这一目的――当鼠标指针移到图片上时,图片便转换成产品说明。

不需要点击图片,便会自动出现产品说明。 Alienskin.com 的介绍产品的网页通过整齐的网格来安排版面。每一个产品都有另一张文字说明图片,让观众能够更深入了解。只需要将鼠标放在图片上,不需点击,便会出现产品的简要说明。

利用 Adobe Golive 创建自动翻页效果
这种特效需要对每一种状态都建立一张单独的图片:正常状态,鼠标滑过时状态,点击状态及鼠标移开后的状态等。每一张图片都必须是相同的尺寸。首先对一张正常状态时用的图片起一个名,比如 product1.gif ,然后在其它状态下根据这个名称安排其它文件(如, product1_over.gif, product1_down.gif 等)。将它们都放在同一个文件夹中。将正常状态时显示的图片拖到 Golive 页面上, Golive 软件会自动按你起的名称安排好不同状态下显示的图片(见上图)。
字体:如何“真正”对齐文字
你是否有注意到,当你在电脑排版中,将文字对齐后,但却感觉有点不对劲?这是因为,你对齐的是边缘,字母并没有完全对齐,因为不同的字母结构不一样,有的是弧线边缘,有些又有一些小横杆突出来(如 t ),有时还有一些引号,这些都导致设定为对齐时仍然感觉不自然。在 Indesgin 软件中的“ Optical Margin Alignment ”功能可以弥补这一不足。
在使用“ Optical Margin Alignment ”功能前的效果。你的电脑认为它们上述已经是对齐的,但你的眼睛告诉你说,好象还不齐啊。字母及引号使到边缘产生起伏不平的感觉。

使用“ Optical Margin Alignment ”功能后的效果。我们在 Indesign 软件中,选择 Type>story> Optical Margin Alignment ,然后看一下有什么变化――你会看到有些字母中会超出对齐线一些。有趣的是,这个时候,你看起来倒是真正对齐的样子。在该功能的对话框中设置的参数 , 一般来说,应该与字体的大小一样。
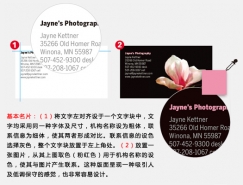
图片剪切:大小及位置决定一切
图片以不同的大小及不同的摆放位置来排版的话,可以产生不同的冲击力。在下图中,我们将一张尺寸较小的肖像图片放置在一个空白区域的下方,完美地与标题文字的意思搭配。

空白区域的力量:这种排版方式使版面中的各个元素一目了然。虽然空白的区域占了大部分,但给你的感觉却一点也不单薄,相反,充满了力量感。这位不幸的 CEO 肖像背后是一块厚重的黑色区域,使该人物给观众形成一种分离感及距离感。之所以能够产生这样的视觉效果,关键是人物图片的尺寸很小,而且放得很低。她深色的外套在这个设计中可以说是一个有利因素,使到给人的感觉是她的身体与黑色的背景混为一体,使其与她那忧郁的面部表情形成强烈的对比。标题设计不能设计得过于夸张显眼,应该平实一些,标题的位置同样应该以平实为主(否则标题会使整个版面显得过于紧张,从而削弱了下方肖像所传达的力量)。
碎纸片组成的卡片设计
为了向亲朋好友宣布他们的儿子 Drew 终于来到这个世界上,我们的朋友阿丹与米高这对夫妇希望以个人卡片的形式来传达这个喜讯――还有什么东西比你自己书写的文字显得更个性化?看一下我们为他们所做的设计:
不需要剪刀哦。虽然碎纸片看起来象是贴上去了,但这只是在电脑中的效果。这个卡片刚好可以用您的那台桌面打印机打印。首先写上一些活泼有趣的词语,然后将这些词语扫描进电脑中。然后用 Photoshop 软件剪切成一片片,再应用一些阴影效果,再将这些碎片置入你的版面中,排好它们,就可以打印出来了。这种设计没有复杂的技巧,但绝对充满个性化,值得一试 !


Adobe Illustrator :焕然一新的价格牌
宝马汽车( BMW )的网页横幅中,清晰及有趣的价格牌模仿收银机的价格显示吸引着观众的眼睛。这个设计很有趣――旧式的价格显示设备,古典的字体,陈旧的颜色,但明暗的处理却赋予它现代的质感。

BMW 网页广告横幅

第一步:画三个圆角矩形。在图片面板中,双击图层 1 ,将其命名为“ Tabs ”。然后复制这三个矩形。接着,应用阴影效果: Effect>Stylize>Drop shaodw ,打开预览,输入的数值如下:模式: Multiply ,不透明度: 50% ; X 偏移: 0 ; Y 偏移 Op2 ;模糊: Op2 ,颜色为黑色。然后按 OK ,应用阴影特效。在图层面版上将该图层锁上。然后,再创建一个新图层,命名为“ Highlight ”,将刚才复制的三个矩形粘贴到该图层上。最后,再创建一个文字图层,输入价格牌上的文字。将这个文字图层拖到“ Highlight ”图层的下方。

第二步:在 Highlight 图层中,我们用钢笔工具画一条平滑的曲线横跨三个矩形。然后在 Pathfinder 面板中,点击 Pide 图标(上图黄色处)。这样我们就将这三个矩形分成六个区域。

第三步:在选择这六个区域时,将它们填充为白色。用直接选择工具(空白箭头)选择下面的三个区域选择,然后删除。再选择上方的三个区域,除低其不透明度,我们设置的数值为 60% 。
一个耀眼的价格牌就做好了。
本文所用颜色数值如下: