【译者的话】 如何通过分割圆形区域来设计 CD 上的文字与图案?面对一组长名单时如何排版才显得吸引而不凌乱?如何将一张照片变成一个有趣故事?如何通过组建一个模板来设计册子?四个技巧,与大家分享。
原文出处:www.bamagazine.com
版面:将 CD 版面分成四等份使设计更加轻松
CD 已经成为大家都经常用到一种储存媒介,但其圆形的区域有时令设计师感到头痛。在这里,我们将整个版面分为四等份,能够使你轻易完成设计。

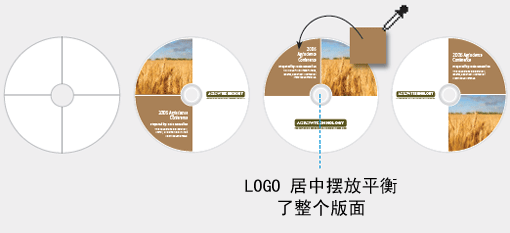
将区域分成四等份:

经过四等份的划分,整个 CD 形成了四个区域,使你在排版时能更好安排元素――图片在其中一个,文字在另一个,而标题或文字则占据第三个。在上图中,文字背景的颜色是从图片取色――这是最快获得颜色和谐搭配的办法。

希望有更多的区域来表现图片?简单,将相邻的两个区域合并即可,有四种排版形式(见下图)。留意在下图中,所有四种设计中的文字都为了配合 CD 的边缘弧线而作了调整。


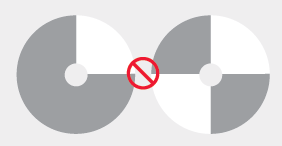
避免上图这两种排版形式:如果图片占用了三个区域,则使图片的视觉效果过于强烈,导致整个版面不平衡。图片对角摆放,虽然显得活泼,但也显得过于复杂,而且使整个版面缺少一个视觉焦点。
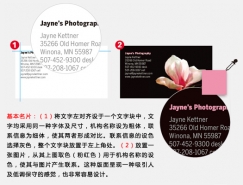
文字:两种方法安排名单
通过漂亮的文字及排版来安排名字及职位――包括工作人员、捐赠人、赞助商及参与者等,是向这些人最好的敬意。其中的关键是在设计名单时要简朴正统,不张扬,不夸张,为了达到这个目的,我们只使用一种经典的字体,尺寸要小,而且处于版面的主要位置,两种方式:
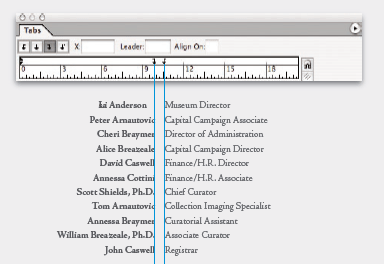
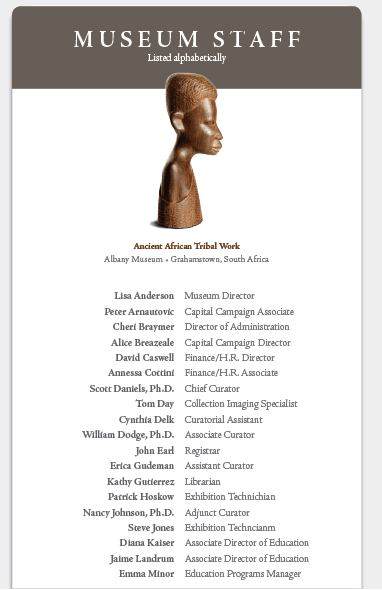
1:象电影演员表一样
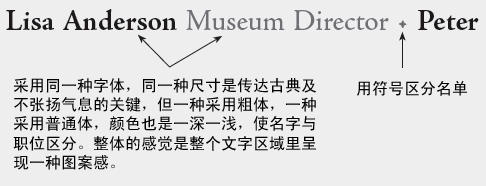
无数部电影在安排演员名单时都采用这一种模式:名字及职位各向中间对齐,通过字体的粗细来区分名字及职位。而在颜色上则非常接近。我们可以简单地在矢量软件中使用“制表位”工具来调整。


博物馆职员名单的设计
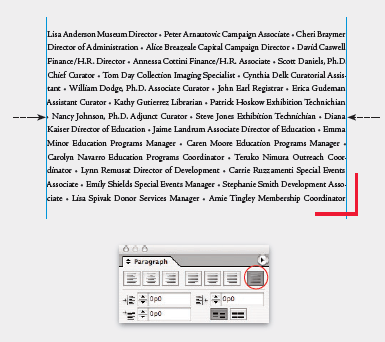
2 ,将名单合并成一个整体区域。

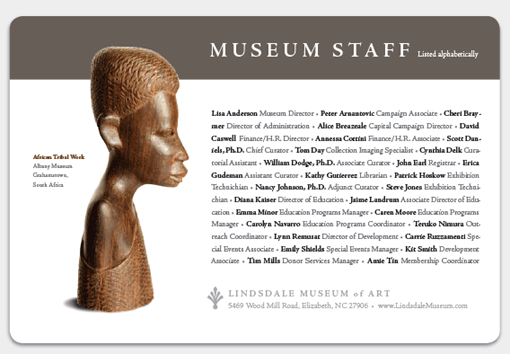
这种排版会使读者在阅读时速度减慢,但却显得更有艺术气息。用圆点来区分各个名单。整体形成一个矩形(上图红色直角处)。我们在段落面板中选择“所有行齐行”按钮即可实现(上图),为了达到最佳的效果,你可能需要对个别文字进行一些细节调整。

出来的效果清新优雅

版面:划分图片区域,使图片讲述更多的故事。
无论你采用的是什么图片,图片中的每个人、每个对象及每个元素都有他们各自的故事。这就是我们为什么会对这种技巧情有独钟,爱不释手。通常,当人们要对一张图片进行说明时,都是将所有文字结合在一起来说明。而在这里,我们反其道而行之,打散这些说明,将文字各就各位,各自去到具体要描述的对象上,这种手法非常有趣,而且阅读起来也更加明了,而且由于文字区域较大,非常适合我们这些总是感觉时间不够用的现代人阅读。文字可放置在描述的对象的上方或者旁边,或者兼用也行:
点击上图看大图

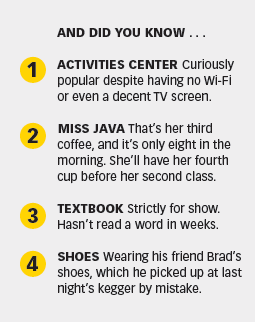
如果你想让这张照片透露更多的信息,你还可以象上述一样,在你还要发挥的地方编号,然后将所要交代的背景在图片外说明,如上图中, 1 的文字为:活动中心,虽然活动中心设备乏善可陈,但却还是深受欢迎; 2 : JAVA 小姐,这已经是她的第三杯咖啡了,而现在还只是早上八点。她在上第二节课前还要喝第四杯……。这些信息你可以随意发挥,让整张图片显得更加有趣,还带点幽默。
版面:建立页面模板令你快速完成一本协调的册子设计
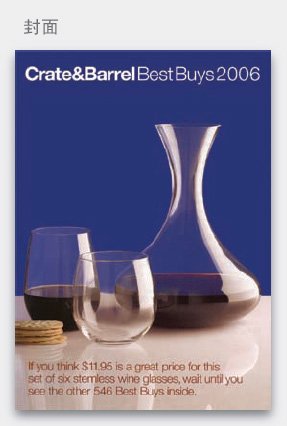
产品手册设计要从一而终!在设计时应该能够使你快速协调各个版面,而且能够经受得起无数次的“最后一分钟”(甚至最后一秒!)的修改。 Crate & Barrel 公司在设计产品手册时应用了一种效果良好的版面安排,使它可以轻易达到这个目标。在这一小开本尺寸的产品手册中,每个版面都被分成 6 个正方形区域(这就是一个页面模板)。每一个正方形区域中都放置图片或文字,但同一个正方形区域中绝对没有同时放置文字及图片。文字全部采用同一尺寸,而图片都是采用同一种类型及风格的照片,而且没有经过繁琐的特效加工。出来的结果就是:整本册子显得干净清新,就象他们的产品给人的感觉一样――而且做起来也一点不难,只要按着模板摆放元素就行了。

字体采用一种简单清晰的字体,与图片相比,文字形成了一个低调的区域。只用一种字体尺寸,一种样式类别(如在整本小册子中,正文文字采用 Helvetica 细体,标题用粗体,而价钱用粗黑体)。这种文字安排使其没有与图片互相挤压,让人看起来很舒服。

对于整个展开页来说,整个版面就有 12 个正方形的区域模板。图片可以占据其中一个,也可以占据九个,象上图一样,图片的排放是可以很灵活的,使每一页中图片与文字都产生空间上的对比(大与小,多与少)。特别留意一点:上图中,文字没有“包围”图片,而是与文字的直线边缘直接对齐。页面小标题及页码放在最上方一个细小区域中。
本文所用颜色数值如下:


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...