10个CSS简写/优化技巧
CSS教程 2013-06-04CSS简写就是指将多行的CSS属性简写成一行,又称为CSS代码优化或CSS缩写。CSS简写的最大好处就是能够显著减少CSS文件的大小,优化网站整体性能,更加容易阅读。 下面介绍常见的CSS简写... [详细内容]
css的margin缩写方式
CSS教程 2012-05-23html body div style="border: 1px solid red;" div style="border: 1px solid blue; margin: 20px;" margin: 20px;(上、下、左、右各20px。) /div /div div style="border: 1px solid red;" div style="border: 1px solid blue; margin: 20px 40px;" marg. [详细内容]
CSS网页布局时常犯的几种小错误
CSS教程 2009-09-281. 检查HTML元素是否有拼写错误、是否忘记结束标记 即使是老手也经常会弄错P的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。 2. 检查CSS是否书写正确 检查一下有无拼写错误、是否 [详细内容]
CSS浮动属性Float详解
CSS教程 2009-09-17原文 : all about floats 译文 : 关于浮动的前世今生 版权所有,转载请注明出处,多谢!! 什么是浮动? 浮动是 css 的定位属性。我们可以看一下印刷设计来了解它的起源和作用。印刷布局中, [详细内容]
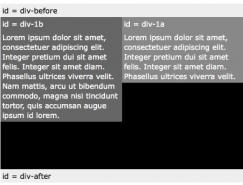
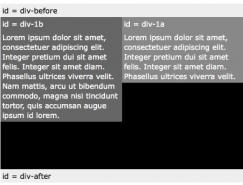
CSS定位属性Position详解
CSS教程 2009-09-17CSS中最常用的布局类属性,一个是Float( CSS浮动属性Float详解 ),另一个就是CSS定位属性Position。 1. position:static 所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出 [详细内容]
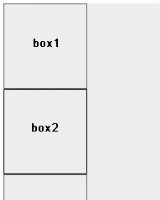
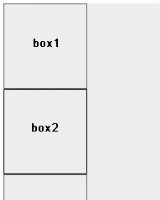
CSS布局教程:绝对定位和相对定位
CSS教程 2009-07-15概要: 本文主要描述XHTML中相对定位和绝对定位各自的本质、用法、区别和两者之间的关系。以及使用CSS的Left、Right、Top、Bottom属性(偏移属性)和Margin属性(外边距)对定位块级元素进行布局 [详细内容]
网页头部css代码优化实例
CSS教程 2009-07-10在div+css布局中,一般都这样来整体构架的: div id="header"/div div id="center"/div div id="footer"/div 而对于header部分,肯定要显示网站标题,除了显示网站标题外,还可能要显示其他比较重要的对象,比 [详细内容]
em与px的区别以及em特点和应用
CSS教程 2009-07-06一直也搞不清楚px与em之间的关系和特点,看过95%的中国网站需要重写CSS以后后确实收获很大。平时都是用px来定义字体,所以无法用浏览器字体放大的功能,而国外大多数网站都可以在IE下使用 [详细内容]
CSS+DIV实现鼠标经过背景变色
CSS教程 2009-07-06实现鼠标经过背景变色的方法有很多,今天我们介绍的是用CSS+DIV实现的方法。 方法一 以下为引用的内容: #div:hover{background:#000000;} 解释:鼠标经过id为div的元素时背景变色 IE6.0、Firefox2.0、Oper [详细内容]
FireFox浏览器和IE浏览器下CSS的兼容问题
CSS教程 2009-07-061.DOCTYPE 影响 CSS 处理 2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行 3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中 4.FF: 设置 padding 后, div 会 [详细内容]