CSS中的!important属性用法
CSS教程 2009-07-05关于CSS的运用技巧有很多, 今天主要探讨一下CSS中 !important 这个属性的用法。在CSS的使用中,遇到最多的问题就是不同浏览器之间的兼容问题。 由于IE并不严格执行W3C标准, 而又几乎垄断了浏 [详细内容]
CSS属性display:inline-block的深入理解
CSS教程 2009-07-05在使用 CSS 实现表现的时候,会经常接触到 display:inline-block 这一属性,大都会对这一属性感觉很模糊。 display:inline-block 将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对 [详细内容]
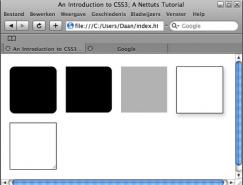
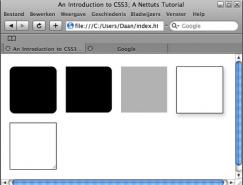
CSS3的5个新技术讲解
CSS教程 2009-07-05CSS是众所周知且应用广泛的网站样式语言,在它的版本三(CSS3)计划中,新增了一些能够节省时间的特性。尽管只有当前最新了浏览器版本才能支持这些效果,但了解它们还是必须且很有趣味性的 [详细内容]
CSS中内联元素与块级元素
CSS教程 2009-07-05《CSS权威指南》中文中:任何不是块级元素的可见元素都是内联元素。其表现的特性是“ 行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内 [详细内容]
CSS布局口诀:CSS BUG顺口溜
CSS教程 2009-07-05在进行CSS网页布局时遇到BUG,请认真阅读以下内容,非常容易记忆的,不知道哪位高人把CSS BUG编成了顺口溜了!看看好不好记住呢? 一、IE边框若显若无,须注意,定是高度设置已忘记; 二、 [详细内容]
css初学者:id和class的选择
CSS教程 2009-07-05css初学者在刚开始用div+css布局的时候,常常被一个问题所困扰:当定义一个属性时,是使用id,还是使用class?在这我谈下自己在工作中对id和class的使用原则。希望对初学者有所帮助。 [b] [详细内容]
css教程:DIV布局网页的常见错误
CSS教程 2009-07-051. 检查HTML元素是否有拼写错误、是否忘记结束标记 即使是老手也经常会弄错div的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。 2. 检查CSS是否正确 检查一下有无拼写错误、是否忘记 [详细内容]
13种常用按钮、文本框、表单等CSS样式
CSS教程 2008-08-07虽然CSS样式的学习需要我们动手多实践,需要多做案例,思致思考,但有时候注意资料的收集与整理也是非常重要的,在实际开发中往往会起到事半功倍的效果。下面一些关于按钮、文本框、表 [详细内容]
Iframe高度自适应代码
CSS教程 2008-04-20Iframe高度自适应IE与FF环境下均可用 看下面的代码: scripttype="text/javascript" functionSetCwinHeight(){ varbobo=document.getElementById("bobo");//iframeid if(document.getElementById){ if(bobo!window.opera){ if(bobo.contentDocumentbo [详细内容]
CSS如何定义一条水平虚线?
CSS教程 2008-04-03如果定义一条水平的虚线呢? 我们首先需要了解,关于线条的CSS的两个样式: dotted: 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线 dashed: 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为 [详细内容]