原文:all about floats
译文:关于浮动的前世今生
版权所有,转载请注明出处,多谢!!
什么是浮动?
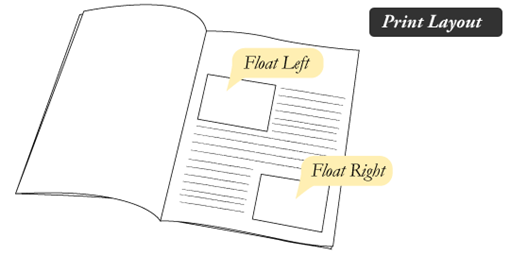
浮动是 css 的定位属性。我们可以看一下印刷设计来了解它的起源和作用。印刷布局中,文本可以按照需要围绕图片。一般把这种方式称为“文本环绕”。
这是一个例子:

在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。这就是图片是否是页面流的一部分的区别。网页设计与此非常类似。

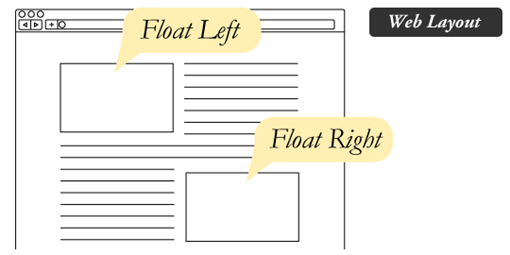
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。浮动的元素仍然是网页流的一部分。这与使用绝对定位的页面元素相比是一个明显的不同。绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:
#sidebar { float: right; }
fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
浮动的用处
除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。

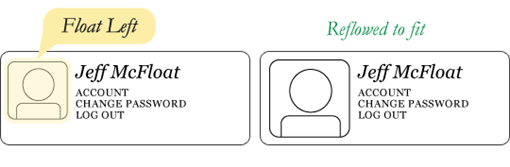
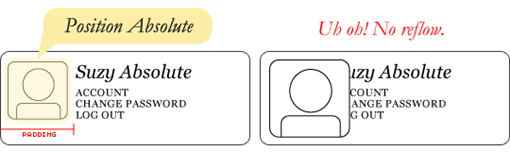
浮动对小型的布局同样有用。例如页面中的这个小区域。如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:

同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。

清除浮动
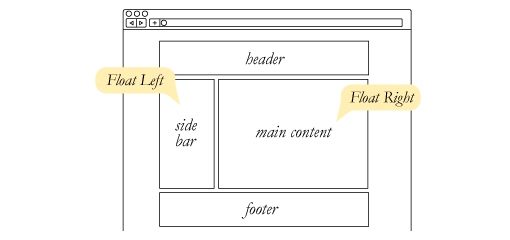
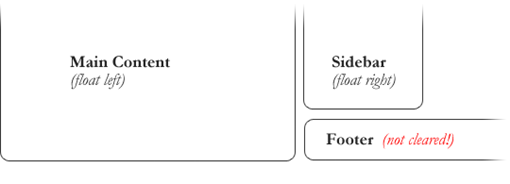
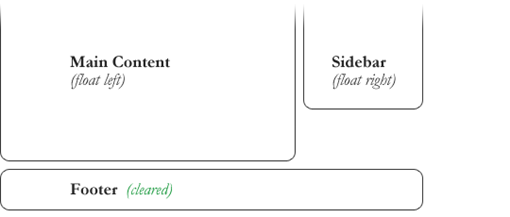
清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。如下,一图顶千言。

上例中,侧栏向右浮动,并且短于主内容区域。页脚(footer)于是按浮动所要求的向上跳到了可能的空间。要解决这个问题,可以在页脚(footer)上清除浮动,以使页脚(footer)待在浮动元素的下面。
#footer { clear: both; }

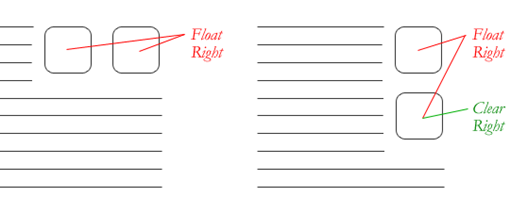
清除(clear)也有4个可能值。最常用的是 both,清楚左右两边的浮动。left 和 right 只能清楚一个方向的浮动。none 是默认值,只在需要移除已指定的清除值时用到。inherit 应该时第五个值,不过很奇怪的是 IE 不支持(这个不奇怪吧,IE 从来都这么特立独行吧 -糖伴西红柿注)。只清除左边或右边的浮动,实际中很少见,不过绝对有他们的用处。


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...














