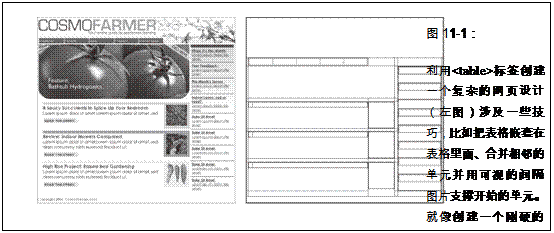
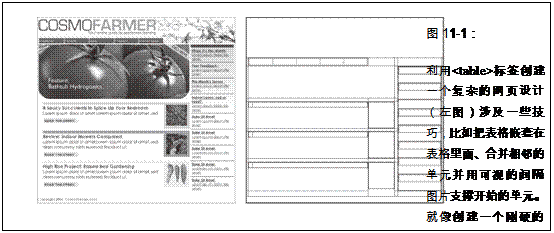
HTML的局限性迫使设计师们去开发更聪明的方式来使他们的网页更美观。过去最常用的工具是<table>标签,它本是用来创建电子数据表――比如由数据行和列组成的信息显示表。但是设计师们却用HTML的表格来创建一种用来组织网页内容的脚手架(见图11-1)。可是由于<table>标签本来不是要用于布局的,因此设计师们不得不经常以各种不寻常的方式来使用这个标签――比如把一个表格放在另一个表格的单元里面――仅仅为了得到他们想要的效果。这种方法的工作量很大,增加了大量额外的HTML代码,并使得后面要修改设计很难。但是在CSS出现之前,那就是网页设计师们所拥有的一切办法。

如果你已经习惯于使用<table>标签,那么当你开始使用CSS进行布局时,必须发展一种新的思维。首先,忘掉行和列(运用表格时的一种重要的观念)。没有列跨度、行跨度和格子状的表格结构在CSS中是找不到的。然而,你可以把一个<div>标签当成一个表格单元。有了表格单元,<div>标签就是把你要的内容定位在网页区域的一个逻辑位置。此外,如你所见,CSS设计经常把一个div嵌套在另一个div里面,就像你把表格嵌套在表格里面来获得特定的效果一样――但是,幸运的是,CSS方法只用少得多的HTML代码。
强大的<div>标签
The Mighty <div> Tag
无论使用表格还是CSS,网页布局都是把大块的内容放进网页的不同区域里面。有了CSS,最常用来组织内容的元素就是<div>标签。如第18页所述,<div>标签是没有固有格式化属性的一个HTML元素(除了浏览器把这个标签当成前后有换行的块之外);反之,它被用来标识元素的一个逻辑组合或者网页中的一个分区。
你将代表性地把一大块属于一起的HTML包围在一个<div>里面。图11-1中包含logo和导航栏的元素占据了网页顶部,因此用一个<div>标签把它们包围起来很有意义。至少,你要给网页的所有主要区域包含<div>标签,例如横幅、主要内容区域、工具条、页脚,等等。但是它也可能把一个或者更多的div包在一个<div>里面。一种最常用的方法就是把<body>标签里面的HTML包在一个<div>里面。然后可以通过把CSS应用到包装<div>,设置基础的页面属性。你可以给网页内容设定一个整体的宽度,设置左边距和右边距,或者把所有网页内容在屏幕的中间居中。
一旦已经把<div>标签放在了适当的位置上,再给每个<div>标签添加一个类或者ID,变成你分别对每个<div>定义样式的句柄。对于只出现一次和形成网页的基本构建块的网页部位,设计师们通常使用一个ID。一个网页横幅区域的<div>标签看起来可能像这样:<div id="banner">。你可以对一个ID每页只使用一次,因此当有一个多次显示的元素时,就用一个类代替。如果你有几个定位照片和照片说明的div时,可以创建一个样式像这样:<div class="photo">。
有了类似这些的样式,就可以定位各种各样的网页元素了。利用CSS的float属性,你可以定位不同的内容块给一张网页的左边或者右边(或者一个包含块比如另一个<div>的左边或者右边)。
至理名言
更多并非更好
虽然div对于CSS布局很重要,但也别对你的网页滥用div。一个常见的陷阱是相信你必须把一张网页中的一切都包围在一个<div>标签里面。假设你的主导航栏是一个链接的无序列表。由于它是一个重要的元素,你可能会试探用一个<div>来把它围起来:<div id="mainNav"><ul>...</ul></div>。但是当<ul>标签唾手可得时,就没有必要去添加一个<div>了。只要<ul>包含主要的导航栏链接,就只需添加ID样式给这个标签:<ul id= "mainNav">。多余的<div>只是一些没有必要的代码。

如果你已经习惯于使用<table>标签,那么当你开始使用CSS进行布局时,必须发展一种新的思维。首先,忘掉行和列(运用表格时的一种重要的观念)。没有列跨度、行跨度和格子状的表格结构在CSS中是找不到的。然而,你可以把一个<div>标签当成一个表格单元。有了表格单元,<div>标签就是把你要的内容定位在网页区域的一个逻辑位置。此外,如你所见,CSS设计经常把一个div嵌套在另一个div里面,就像你把表格嵌套在表格里面来获得特定的效果一样――但是,幸运的是,CSS方法只用少得多的HTML代码。
强大的<div>标签
The Mighty <div> Tag
无论使用表格还是CSS,网页布局都是把大块的内容放进网页的不同区域里面。有了CSS,最常用来组织内容的元素就是<div>标签。如第18页所述,<div>标签是没有固有格式化属性的一个HTML元素(除了浏览器把这个标签当成前后有换行的块之外);反之,它被用来标识元素的一个逻辑组合或者网页中的一个分区。
你将代表性地把一大块属于一起的HTML包围在一个<div>里面。图11-1中包含logo和导航栏的元素占据了网页顶部,因此用一个<div>标签把它们包围起来很有意义。至少,你要给网页的所有主要区域包含<div>标签,例如横幅、主要内容区域、工具条、页脚,等等。但是它也可能把一个或者更多的div包在一个<div>里面。一种最常用的方法就是把<body>标签里面的HTML包在一个<div>里面。然后可以通过把CSS应用到包装<div>,设置基础的页面属性。你可以给网页内容设定一个整体的宽度,设置左边距和右边距,或者把所有网页内容在屏幕的中间居中。
一旦已经把<div>标签放在了适当的位置上,再给每个<div>标签添加一个类或者ID,变成你分别对每个<div>定义样式的句柄。对于只出现一次和形成网页的基本构建块的网页部位,设计师们通常使用一个ID。一个网页横幅区域的<div>标签看起来可能像这样:<div id="banner">。你可以对一个ID每页只使用一次,因此当有一个多次显示的元素时,就用一个类代替。如果你有几个定位照片和照片说明的div时,可以创建一个样式像这样:<div class="photo">。
有了类似这些的样式,就可以定位各种各样的网页元素了。利用CSS的float属性,你可以定位不同的内容块给一张网页的左边或者右边(或者一个包含块比如另一个<div>的左边或者右边)。
至理名言
更多并非更好
虽然div对于CSS布局很重要,但也别对你的网页滥用div。一个常见的陷阱是相信你必须把一张网页中的一切都包围在一个<div>标签里面。假设你的主导航栏是一个链接的无序列表。由于它是一个重要的元素,你可能会试探用一个<div>来把它围起来:<div id="mainNav"><ul>...</ul></div>。但是当<ul>标签唾手可得时,就没有必要去添加一个<div>了。只要<ul>包含主要的导航栏链接,就只需添加ID样式给这个标签:<ul id= "mainNav">。多余的<div>只是一些没有必要的代码。
标签:CSS布局