基于浮动的布局利用了float(浮动)属性来并排定位元素,并在网页上创建列。可以利用这个属性来创建一个环绕在周围的效果,例如环绕在照片周围,但是当你把它应用到一个<div>标签上时,浮动就变成了一个强大的网页布局工具。float属性把一个网页元素移动到网页(或者其他包含块)的一边。任何显示在浮动元素下方的HTML都在网页中上移,并环绕在浮动周围。

float属性接受3种不同值之一:left(左)、right(右)和none(无)。要把一张图片移到网页的右边,可以创建这个类样式,并把它应用到<img>标签上:
相同的属性应用到一个充满内容的<div>标签上也可以创建一个工具条:
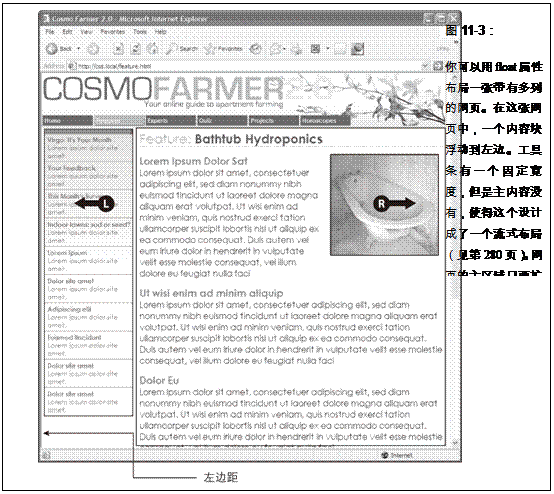
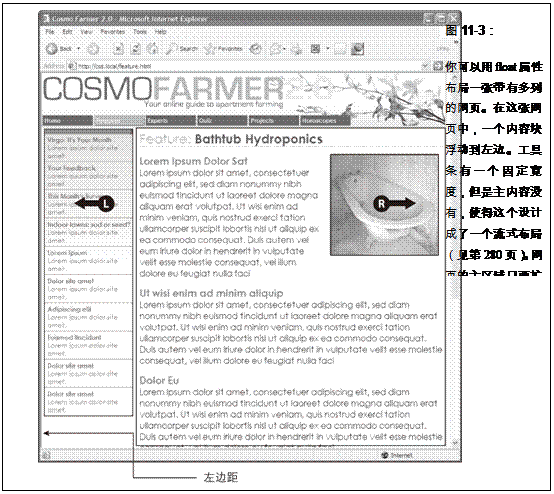
图11-3展示了这两个样式的作用。
注意:none值关闭了任何浮动,把元素像一个正常的没有浮动的元素一样定位。这只有已经应用到元素的浮动无效时才有用。你可能有一个应用了特定类如“sidebar”的元素,这个元素浮动到右边。但在网页中,你可能要带有这个类的元素不要浮动,但是又要放置在网页流之内,就如这个“注意”方框。通过用float: none创建一个更具体的CSS选择器可以防止这个元素浮动。

如图11-3的一个简单的两列设计只需要几个步骤。
1. 把每一列都包围在一个带有ID或者class属性的<div>标签里面。
在图11-3中,列在左边工具条中的新闻项目被包围在一个<div>里面――<div id="news">,并且主内容在另一个div里面――<div id="main">。
2. 把工具条<div>浮动到右边或者左边。
当你使用浮动时,源顺序(添加HTML到一个文件的顺序)很重要。浮动元素的HTML必须显示在要包围它的元素的HTML前面。
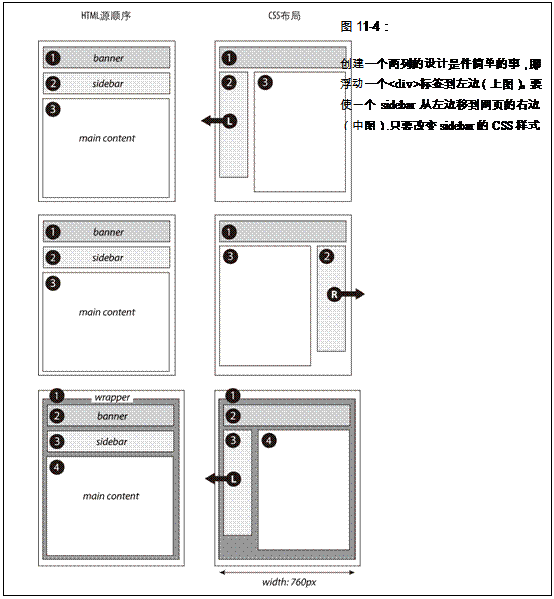
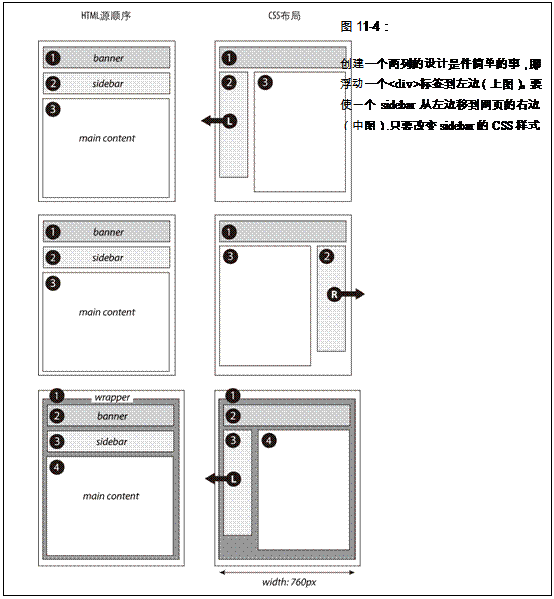
图11-4展示了3个两列的设计。左边的图表展示了网页HTML的源顺序:给banner的一个<div>,后面跟着sidebar的<div>,最后是main content的<div>。在右边,你可以看到实际的网页布局。在HTML中sidebar在main content前面,因此它可以浮动到左边(上图,下图)或者右边(中图)。

3. 给浮动的sidebar设定一个宽度。
除非你正浮动一张带有预设宽度的图片,否则你应该始终给浮动设定一个宽度。这样,给浮动元素创建一个固定的尺寸,使浏览器给其他内容腾出了包围该位置的空间。
这个宽度可能是一个固定的尺寸比如170px或者10em。你也可以对基于浏览器窗口宽度的弹性设计使用百分比。如果sidebar是20%宽,浏览器窗口是700px宽,那么sidebar将是140px宽。但是如果访问者调整窗口尺寸为1000px,那么sidebar也增大为200px。固定宽度的sidebar更容易设计,因为你不必考虑sidebar伸展时的所有不同宽度。然而,百分比让你在两列之间保持相同的比例,可以使其更好看。
注意:当整体的网页设计是一个固定宽度时,sidebar的百分比宽度值也取决于包含元素的固定宽度。这个宽度不取决于窗口尺寸,当浏览器窗口改变尺寸时它不会发生改变。
4. 给main content添加一个左边距。
如果sidebar比网页上的其他内容更短,来自主列的文本包围sidebar的下方,破坏了两个并排列的展现效果。添加一个左边距等于或者大于缩进网页主要内容的sidebar宽度,产生一个第二列的幻觉效果:
顺便说一下,使左边距比sidebar的宽度略大通常是个好主意:这样产生了一些空的空间――一个白色的――在两个元素之间。因此,当利用百分比来设定sidebar的宽度时,给左边距设定一个稍微大一些的百分比值。
没有必要去避免给main content的div设计宽度,因为浏览器只要扩大到适合现有的空间。即使要一个固定宽度的设计,也不必给主内容的div设计宽度,就如你将在下一节中所看到的。

float属性接受3种不同值之一:left(左)、right(右)和none(无)。要把一张图片移到网页的右边,可以创建这个类样式,并把它应用到<img>标签上:
.floatRight { float: right; }
相同的属性应用到一个充满内容的<div>标签上也可以创建一个工具条:
#sidebar {
float: left;
width: 170px;}
float: left;
width: 170px;}
图11-3展示了这两个样式的作用。
注意:none值关闭了任何浮动,把元素像一个正常的没有浮动的元素一样定位。这只有已经应用到元素的浮动无效时才有用。你可能有一个应用了特定类如“sidebar”的元素,这个元素浮动到右边。但在网页中,你可能要带有这个类的元素不要浮动,但是又要放置在网页流之内,就如这个“注意”方框。通过用float: none创建一个更具体的CSS选择器可以防止这个元素浮动。

如图11-3的一个简单的两列设计只需要几个步骤。
1. 把每一列都包围在一个带有ID或者class属性的<div>标签里面。
在图11-3中,列在左边工具条中的新闻项目被包围在一个<div>里面――<div id="news">,并且主内容在另一个div里面――<div id="main">。
2. 把工具条<div>浮动到右边或者左边。
当你使用浮动时,源顺序(添加HTML到一个文件的顺序)很重要。浮动元素的HTML必须显示在要包围它的元素的HTML前面。
图11-4展示了3个两列的设计。左边的图表展示了网页HTML的源顺序:给banner的一个<div>,后面跟着sidebar的<div>,最后是main content的<div>。在右边,你可以看到实际的网页布局。在HTML中sidebar在main content前面,因此它可以浮动到左边(上图,下图)或者右边(中图)。

3. 给浮动的sidebar设定一个宽度。
除非你正浮动一张带有预设宽度的图片,否则你应该始终给浮动设定一个宽度。这样,给浮动元素创建一个固定的尺寸,使浏览器给其他内容腾出了包围该位置的空间。
这个宽度可能是一个固定的尺寸比如170px或者10em。你也可以对基于浏览器窗口宽度的弹性设计使用百分比。如果sidebar是20%宽,浏览器窗口是700px宽,那么sidebar将是140px宽。但是如果访问者调整窗口尺寸为1000px,那么sidebar也增大为200px。固定宽度的sidebar更容易设计,因为你不必考虑sidebar伸展时的所有不同宽度。然而,百分比让你在两列之间保持相同的比例,可以使其更好看。
注意:当整体的网页设计是一个固定宽度时,sidebar的百分比宽度值也取决于包含元素的固定宽度。这个宽度不取决于窗口尺寸,当浏览器窗口改变尺寸时它不会发生改变。
4. 给main content添加一个左边距。
如果sidebar比网页上的其他内容更短,来自主列的文本包围sidebar的下方,破坏了两个并排列的展现效果。添加一个左边距等于或者大于缩进网页主要内容的sidebar宽度,产生一个第二列的幻觉效果:
#main { margin-left: 180px ; }
顺便说一下,使左边距比sidebar的宽度略大通常是个好主意:这样产生了一些空的空间――一个白色的――在两个元素之间。因此,当利用百分比来设定sidebar的宽度时,给左边距设定一个稍微大一些的百分比值。
没有必要去避免给main content的div设计宽度,因为浏览器只要扩大到适合现有的空间。即使要一个固定宽度的设计,也不必给主内容的div设计宽度,就如你将在下一节中所看到的。
标签:CSS浮动布局







