JS函数实现鼠标指向图片后显示大图代码
Javascript教程 2007-10-28html head meta http-equiv="Content-Type" content="text/html; charset=gb2312" / titleJS函数实现鼠标指向图片后显示大图/title script language="javascript" function showPic(sUrl){ var x,y; x = event.clientX; y = event.clientY; document.getE [详细内容]
CSS如何控制网页(WEB)字体
CSS教程 2007-10-28在开发网络应用时,没有比外观更重要的事情了。所以,如果发现设计人员十分关注字体及字体大小,我不会感到奇怪! 在设计网络应用时,您必须决定如何编辑字体。使用CSS时存在大量选项 [详细内容]
学习CSS的伪类
CSS教程 2007-10-26和一般的CSS语法不同,CSS伪类的语法有两种。 第一种: selector:pseudo-class {property: value} 也可以用HTML的class属性来设定伪类。 例句: a:link {color:red} 第二种: selector.class:pseudo-class {property: value} 伪 [详细内容]
14个常见的CSS技巧及常见问题
CSS教程 2007-10-261、善用css缩写可以减少页面文件大小,提高下载速度,同时使代码简洁可读。 如: div{ border-top:1px solid #cccccc; border-left:1px solid #cccccc; border-right:1px soli #cccccc; border-bottom:1px solid #cccccc; } 可以写为 [详细内容]
CSS技巧:段正淳的css笔记
CSS教程 2007-10-25淘宝首页上的一个小技巧。 类目之间的横竖线 从很久很久以前开始,类目间的竖线无非都只有三种。 背景图 在a标签设置一个padding 用宽1px高不等的背景图来position到右侧。 缺点:最后一个还 [详细内容]
自适应宽度的TAB滑动门标签导航
导航菜单 2007-10-25... [详细内容]
CSS代码:模拟制作techweb网站导航
导航菜单 2007-10-18CSS代码,模拟制作techweb网站导航,你需要吗?效果还和真的差不多呢! !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xh [详细内容]
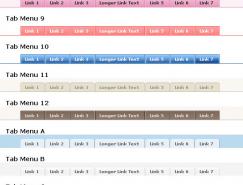
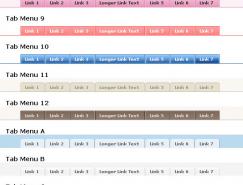
精选23种CSS导航条
导航菜单 2007-10-15... [详细内容]
CSS竖向下拉菜单代码
导航菜单 2007-10-15html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /titlecss下拉菜单演示/titlestyle type="text/css"!--*{margin:0;padding:0;border:0;}body { font-family: arial, 宋体,... [详细内容]
CSS横向下拉菜单代码
导航菜单 2007-10-15!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb23... [详细内容]