XHTML基础教程(二)
HTML教程 2007-12-24XHTML网页图片应用 合理的添加图片可以使一个网页更加的美观。 图片标签img img标签用于在网页里插入图片。img标签有一个重要的属性"src",它的属性值就是图片的地址。下面我们就在我们的i [详细内容]
XHTML基础教程(一)
HTML教程 2007-12-24什么是HTML? 简单点说:HTML是用来做网页的。它很简单,在接下来的1~2分钟之内你就会跟着我用HTML做一个简单的网页。 复杂点说:HTML(HyperTextMarkupLanguage的缩写),即超文本链接标记语言。它是 [详细内容]
robots.txt知识详解
HTML教程 2007-12-24robots.txt基本介绍 robots.txt是一个纯文本文件,在这个文件中网站管理者可以声明该网站中不想被robots访问的部分,或者指定搜索引擎只收录指定的内容。 当一个搜索机器人(有的叫搜索蜘蛛) [详细内容]
加快HTML网页速度的10个技巧
HTML教程 2007-12-24明显HTML,暗渡“公用脚本” 减少web页面下载时间的关键就是设法减小文件大... [详细内容]
HTML语法效果
HTML教程 2007-12-24一. 基本语句: 1. 发各种字体的字: 黑体字 : font face="黑体"黑体字/font 宋体字 : font face="宋体"宋体字/font 仿宋字 : font face="仿宋_GB2312"仿宋字/font 楷体字 : font face="楷体_GB2312"楷体字/font 隶 [详细内容]
CSS设计网页头部的写法
CSS教程 2007-12-22在div+css布局中,一般都这样来整体构架的: div id="header"/div div id="center"/div div id="footer"/div 而对于header部分,肯定要显示网站标题,除了显示网站标题外,还可能要显示其他比较重要的对象,比 [详细内容]
CSS定义标题的实例讲解
CSS教程 2007-12-22简单的样式 使用CSS,最容易做的事情就是给我们的标题设置不同的字体样式。我们可以建立一个CSS规则,它将把样式应用到页面中出现的所有h1标签(或者是整个站点,当使用一个外部样式表的 [详细内容]
CSS教程:可扩展圆角标签
CSS教程 2007-12-19在制作网页的时候,很流行使用标签的方式进行分类显示, 圆角标签 具有样式美观、表现方式形象的优点,一般我们都会将圆角标签的背景制作成一张图片,这样做的不足之处是如果标签文字 [详细内容]
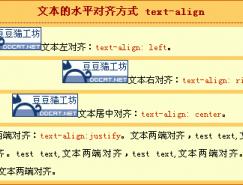
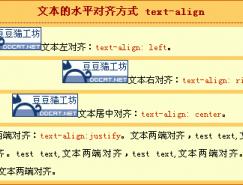
CSS基础教程:水平对齐(text-align)
CSS教程 2007-12-19水平对齐(text-align),用以设定元素内文本的水平对齐方式。 1.语法 text-align具体参数如下: 语法:text-align:left|right|center|justify 说明:设定元素内文本的水平对齐方式。 参数:left:左对齐; [详细内容]
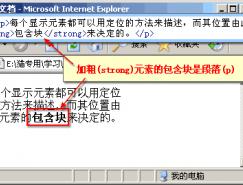
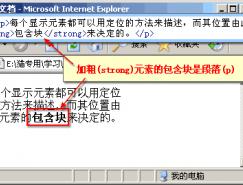
CSS基础教程:CSS中的定位(position)
CSS教程 2007-12-19使用CSS来定位页面内层的位置,一直是比较难以掌握的事情,很多时候,往往被绝对定位的元素,总是以浏览器的左上角为坐标原点,此时,如果浏览器的大小改变,被定义的层就会偏离设计想 [详细内容]