表格对决CSS--一场生死之战
CSS教程 2005-04-19原文作者:Sergio Villarreal 作者简介:墨西哥网页设计师,1993年接触网络,个人主页为Overcaffeinated.net 原文出处: sitepoint.com 原文发表时间:2004年5月27日 前言 我第一次在internet上冲浪用的还是哑 [详细内容]
【循序渐进学web标准】第1天:选择什么样的DOCTYPE
其他教程 2005-04-18大家好!这个系列文章是按阿捷自己制作这个站点的过程编写的。之前阿捷也一直没有制作过一个真正符合web标准的网站。现在边参考国外资料边制作,同时把过程中的心得和经验记录下来,希 [详细内容]
【循序渐进学web标准】第2天:什么是名字空间
其他教程 2005-04-18DOCTYPE声明好以后,接下来的代码是: html xmlns="http://www.w3.org/1999/xhtml" lang="gb2312" 通常我们HTML4.0的代码只是 html ,这里的"xmlns"是什么呢? 这个"xmlns"是XHTML namespace的缩写,叫做"名字空间"声明。 [详细内容]
【循序渐进学web标准】第3天:定义语言编码
其他教程 2005-04-18第三步是定义你的语言编码,类似这样: meta http-equiv="Content-Type" content="text/html; charset=gb2312" / 为了被浏览器正确解释和通过W3C代码校验,所有的XHTML文档都必须声明它们所使用的编码语言,我们 [详细内容]
【循序渐进学web标准】第4天:调用样式表
其他教程 2005-04-18用web标准设计网站,过渡的方法主要是采用XHTML+CSS,css样式表是必不可少的。这就要求所有网页设计师必须熟练掌握CSS,如果你以前不常用,那么现在就开始学习吧。要制作符合web标准的网站, [详细内容]
【循序渐进学web标准】第5天:head区的其他设置
其他教程 2005-04-18这些技巧主要讲meta标签设置的,其实与符合web标准关系不大,只要注意在最后加"/"关闭标签就可以,但是既然是入门教程,就写得详细一点吧。 收藏夹小图标 如果你将本站 加入收藏夹 ,可以 [详细内容]
【循序渐进学web标准】第6天:XHTML代码规范
其他教程 2005-04-18在开始正式内容制作之前,我们必须先了解一下web标准有关代码的规范。了解这些规范可以帮助你少走弯路,尽快通过代码校验。 1.所有的标记都必须要有一个相应的结束标记 以前在HTML中,你可 [详细内容]
【循序渐进学web标准】第7天:CSS入门
其他教程 2005-04-18在了解XHTML代码规范后,我们就要进行CSS布局。首先先介绍一些CSS的入门知识。如果你已经很熟悉了,可以跳过这一节, 直接进入下一节。 CSS是Cascading Style Sheets(层叠样式表)的缩写。是一种对 [详细内容]
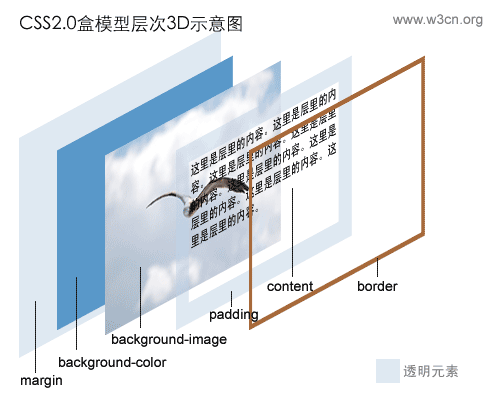
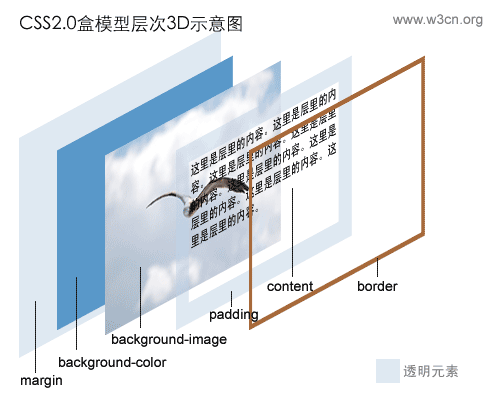
【循序渐进学web标准】第8天:CSS布局入门
其他教程 2005-04-18CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制文布局版块的间距;而现在则采用层(P)来定位,通过层的margin,padding,b [详细内容]
【循序渐进学web标准】第9天:第一个CSS布局实例
其他教程 2005-04-18接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想,然后用photoshop把它画出来。你可能看到有关web标准的站点大都很朴素,因为web标准更关注结构和内容, [详细内容]