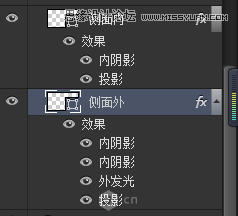
30.在做侧面的USB接口可以直接采用图层样式做,具体运用的还是给大家看看,数值还是自己去调,要学会逼自己。通过图层样式将侧面的里外两层的厚度做出来。

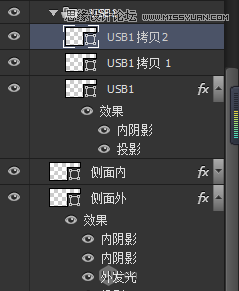
接着再来做USB接口,我们分为三个图层去做USB1图层添加了图层样式,另外两个只要通过调整大小颜色就可以了

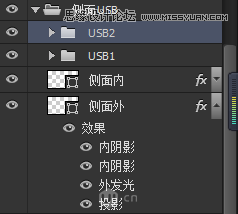
然后将USB1三个图层编组命名为 USB1,接着复制组,往下移动得到USB2,在做的时候要考虑到透视,两个USB接口 还是有点区别的虽然区别不大。
最后将所有图层整理一下编个组命名为侧面USB

然后将USB1三个图层编组命名为 USB1,接着复制组,往下移动得到USB2,在做的时候要考虑到透视,两个USB接口 还是有点区别的虽然区别不大。
最后将所有图层整理一下编个组命名为侧面USB


31.接着我们给整体上色,复制最初的整体图层-盒子 并将其栅格化得到盒子拷贝,将之前的三角线隐藏掉,已经用不到了,将之前的三个面也隐藏掉,然后我们通过Ctrl+鼠标左键分别调出三个面然后在盒子拷贝图层进行上色,上色的时候运用渐变填充


得到如下图:

32.接下来开始绘制转折点,先绘制一个圆角矩形通过旋转后放置合适的位置,然后调出它的选区后新建图层填充白色再给高斯模糊


然后调出盒子的选区再Ctrl+I反相选择,将超出去的地方删除掉,接着再给高光的边上做个暗部,让其跟其他顶面以及侧面融合,有亮部有暗部,效果就出来了


33.运用相同的方法分别作出其他几个面的转角,做的时候一定要注意转角处的明暗,因为材质的问题,所以用的都是灰色,所以该亮的地方要亮,暗部要暗下去,在绘制的同样结合选区以及蒙版等工具,最终效果如图:


34.接下来运用钢笔工具沿着轮廓绘制出两条线,编组后命名为线,然后给组添加一个投影的图层样式,颜色为白色


35.输入文字,然后Ctrl+T 将文字的旋转后放置合适的角度,然后给文字也同样添加投影的图层样式,颜色为白色,做到这边我们整个物体就已经做完了

36.绘制投影,我们图层最底层新建图层命名为投影1,运用钢笔工具绘制出选区,然后运用渐变填充给选区上色,上完色后再给图层添加蒙版去除多余的部分

接着再新建图层命名为投影2,运用同样的方法给物体底座部分绘制深色投影


现在整个案例就已经结束了,我们看一下整体造型,以及所有图层
总结:本案例当中涉及到的知识点比较多,大致有:图层样式、混合模式、布尔运算、形状编辑等,用的最多的还是鼠标绘制,也是最费心的地方,大家在做的时候一定耐心去做,慢慢摸索,注意黑白灰的关系,注意对比以及透视等,图层一定要整理,思维一定要清晰,这样才能做出好的作品。



↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...