运行Photoshop,打开一幅杯子的图像(如图01)。

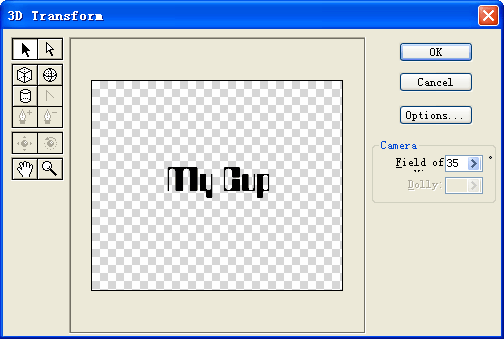
首先选择文字工具,在杯子上写出个性文字,笔者这里写的是“My Cup”,读者朋友可以自行决定输入内容。Photoshop会自动为输入的文字建立文字图层,并命名为“My Cup”。使用文字工具拖动选择这些文字,在属性栏上将文字字体设为CountdownD,大小为72pt。CountdownD是一种很卡通的字体,颇能体现个性,设置好之后,单击属性栏右侧的对号确认(如图02)。

在文字图层上单击右键,选择Rasterize Layer,将文字像素化,为后面的操作做准备。
选择菜单命令【Filter】→【Render】→【3D Transform】,会弹出3D Transform滤镜对话框,这是一个较为复杂的对话框,还带有多个工具(如图03)。

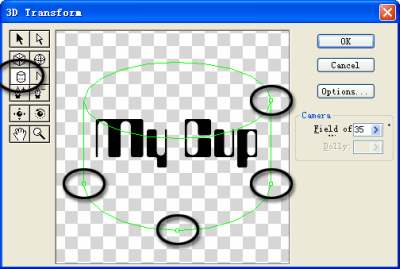
选择放大镜工具,在对话框的窗口中单击将图像放大一些,以便于操作。选择圆柱体工具,在窗口中画出一个圆柱体(如图04)。

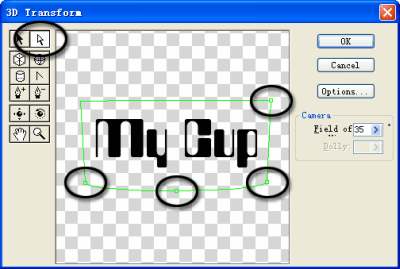
可以使用直接选择工具调节圆柱体的节点,对照文字,使之大致相当于杯子的大小(如图05)。

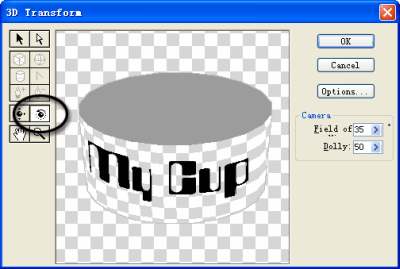
调整合适后,选择轨迹球工具,旋转图像,使之呈现3D状态,并与杯子的角度和外形相匹配(如图06)。

调整好之后,按下OK按钮回到图像窗口,杯子上的文字已经发生了变化(如图07)。

使用套索工具选择多余的灰色部分,按下Delete键将其删除,再按下Ctrl+D键取消选择。选择移动工具,将3D化的文字移动到杯子上面的适当位置(如图08)。

细心的读者可能会发现,经过3D化处理的文字边缘出现了白边,影响效果,可以选择菜单命令【Layer】→【Matting】→【Remove White Matte】去除白边(如图09)。

在Layers面板上,将“My Cup”图层的混合模式改为Overlay,文字便自然的叠加到杯子上,随着杯子表面的明暗不同而发生变化,并保持杯子表面原有的纹理(如图10)。

由于3D Transform的不确定性,读者朋友最后做出的效果可能会与笔者的有些区别,这不要紧,有区别才更能显示出个性嘛。

↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...





























