绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。是一种柔顺、恬静、满足、优美、受欢迎之色。也是网页中使用最为广泛的颜色之一。
绿色与人类息息相关,是永恒的欣欣向荣是的自然之色,代表了生命与希望,也充满了青春活力,绿色象征着和平与安全、发展与生机、舒适与安宁、松弛与休息,有缓解眼部疲劳的作用。
它本身具有一定的与自然、健康相关的感觉,所以也经常用于与自然、健康相关的站点。绿色还经常用于一些公司的公关站点或教育站点。
绿色能使我们的心情变得格外明朗。黄绿色代表清新、平静、安逸、和平、柔和、春天、青春、升级的心理感受。
下面我们根据绿色系不同属性邻近色、同类色的高纯度低纯度、对比色等色彩搭配做不同的举例分析。
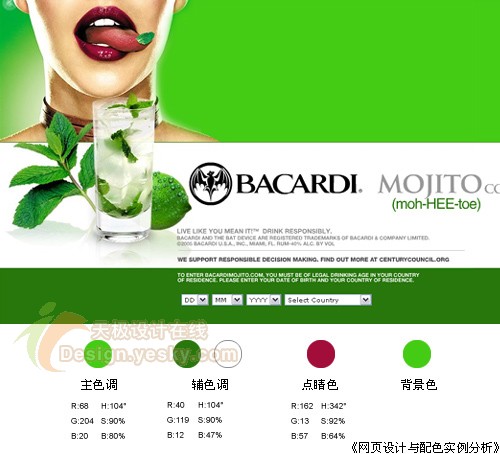
→ 绿色网页例图:http://www. bacardimojito.com

绿色系分析:
从上图的主色调、辅色调HSB模式的数值可看出,这两中颜色只是在明度上有区别,其显示的色相与饱和度是一样的。正绿色是120度,这两种颜色从RGB数值上看,都不同程度的混合了其他少许颜色,因此离正绿色稍有些偏差。由于绿色本身的特性,所以整个网页看起来很安稳舒适。
辅助色只在明度上降低,让页面多了些层次感、空间感。
白色块面使得绿色的特性发挥到最好的状态并增强了视觉节奏感。
点睛色恰到好处的体现出了"点睛"这一妙笔,极尽诱惑力,整个页面顿时生动提神起来,增强了页面主题的表达力。
结论:
主、辅色调是属于同类色绿色系,通过不同明度的变化,能较递增缓和变化同时却也较明显的体现出页面的色彩层次感来。如果不是通过数值来分析判断,可能会有些朋友凭经验判断,容易误认为这两种颜色除了明度外有可能纯度会有所不同,这时候适当的使用数值模式会很容易得到正确的结论的。
整个页面配色很少:最大色块的翠绿,第二面积的白色,第三面积的深绿色,但得到的效果却是强烈的、显眼的,达到充分展现产品主题的目的。
深绿色给人茂盛、健康、成熟、稳重、生命、开阔的心理感受。
→ 绿色高纯度网页例图:http://www. marocfruitboard.com

绿色系分析: (高纯度配色:绿色+对比色组合)
HSB数值H显示60度为正黄色,该主、辅色调只向绿色倾斜了一丁点--H为75度。大面积明度稍低的黄绿色为主要色调,饱和度却非常高,达到了100%,辅助色使用了提高明度的嫩绿色和白色,这两种辅色除了增加页面的层次感的同时,还能让整个页面配色有透亮的感觉,增强了绿色的特性。背景深褐色无疑把前景的所有纯色烘托得都耀眼于舞台上。
该页面有两组小小的对比色,一组是黄绿与橙红色,一组是橙黄色与天蓝色,这两组配色严格的来说不算对比色,因为色彩多少有些偏差。虽然它们的饱和度降低,但在这个页面中足以构成了最响亮的色调,把整个页面烘托得非常活跃、鲜明。
结论:
主、辅色调黄绿色大面积使用并不刺目,反而使得页面看起来很有朝气、活力。
适当运用不同纯度的不是相当严格意义上的对比色系组合时,通常能起到的主要作用是主次关系明确。不"标准"的对比色系对比特性虽然减弱,页面色彩看起来容易协调、柔和,但一样能突出主题。
→ 同类色浅绿色网页例图 : http:// shehouse.we.tv

绿色系分析:(同类色浅绿色)
主色调绿色属性是明度很高的浅绿色,前面提到过,通常情况下明度高饱和度就降低,饱和度低页面色彩度就降低,除非颜色本身有自己的特性,加上大面积的辅助色白色,整个页面看起来很清淡、柔和、宁静,甚至有温馨的感觉。
页面中使用了渐变的浅绿色,使得整个页面视觉上更加柔和舒适。
尽管点睛色只在主要标志上出现,按钮也只有少许一点,但也给整个页面的色彩带来些亮笔。尤其是红色的HSB模式的H数值显示颜色接近于正红色,饱和度达到最高值。另一个点睛色中黄色,在页面视觉上呈绿色与红色这一组对比色起到缓和视觉的作用。因为在色轮表上,黄色正是在绿色和红色之间的过渡色。
结论:
浅绿色系有优雅、休息、安全、和睦、宁静、柔和的感觉。
渐变的效果更能加深这种印象。但页面配色上浅色过多时,整个页面容易呈现发"灰"的感受,这就需要适量的添加纯度稍高的颜色例如左下角的辅助色绿色块,适当的鲜艳的点睛都能很好的解决这一问题。
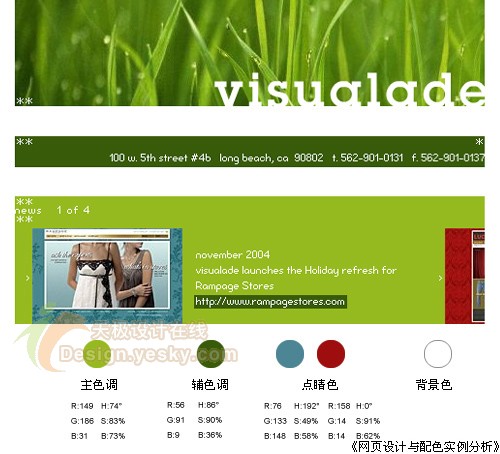
→ 绿色弱对比网页例图:http:// www. visualade.com

绿色系分析:(黄绿色+弱对比)
从HSB模式的数值上看,主色调是接近于黄色的基础上加入了少许绿色在里面,饱和度和明度降低,色彩看起来较柔和。辅色调墨绿色的绿色的倾向稍高,饱和度也较高,只是明度降低,该色看起来踏实沉稳。
点睛色红色H数值为零度,呈正红色,但是该颜色饱和度和明度降低,而红色本身的色度比黄绿色要暗不少,因此颜色稳重。另一点睛色蓝绿色,明度饱和度都很低,在页面配色里似乎没有点睛感觉,更多的是呈辅助状态。
结论:
主色调是相对比较鲜亮的颜色,而辅助色和点睛色是属于比较沉稳的颜色,页面通过大小色块的对比提高视觉的反差力度,增强页面的感染力。
由于整个页面的饱和度整体稍微降低,因此该页面配色较协调、缓和。