黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
浅黄色系明朗、愉快、希望、发展,它的雅致,清爽属性,较适合用于女性及化妆品类网站。
中黄色有崇高,尊贵,辉煌、注意、扩张的心理感受。
深黄色给人高贵、温和、内敛、稳重的心理感受。
下面我们根据黄色系不同属性邻近色、同类色的高纯度低纯度色彩搭配做不同的举例分析。 → 黄色系网页例图:www.bernhardwolff.com

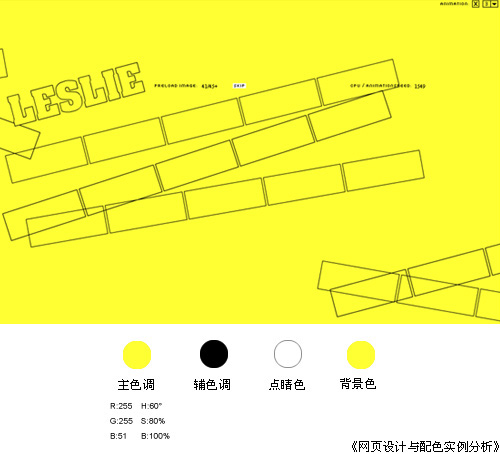
黄色系分析:
黄色是所有彩色中明度最高的颜色。上图看到HSB模式的H数值是60度,正是正黄色,但RGB数值中加入了B蓝色数值为51,因此降低了HSB的饱和度S为80%,但是大面积的 黄色仍使得该页面色彩明亮显眼。
辅助色是纯黑色,非色彩明度最低的颜色。
大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。
白色虽然是点睛色,但由于非色彩的白色与黄色的明度最高,因此这里似乎没有起到"点睛"的作用。
结论:
当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。
整个页面配色单纯,却也不简单,形成另一种设计风格。
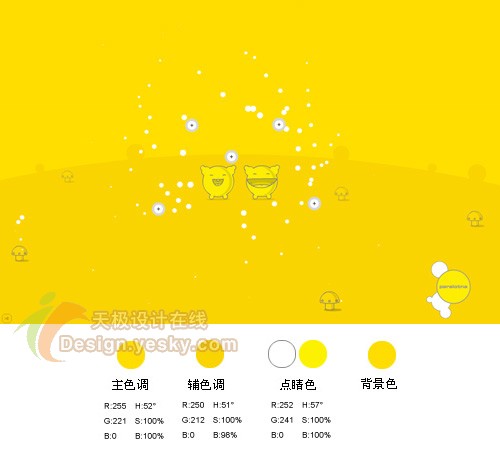
→ 黄色同类色网页例图:www.paralotna.pl

黄色同类色分析
该页面的配色很单纯,是同类色的黄色不同明度颜色,页面看起来干净、单纯。
点睛色白色淡黄色在深色黄色背景下比较显眼,且在最中间位置,是整个页面中的高调部分。
这三种黄色,明度都很高,只有背景辅助色明度稍低,点睛黄色H色相是三种颜色中黄色倾向最高的为57度,而60度是正黄色,因此明度也是最高的,充分的发挥其点睛色的作用。
背景色和前景色只在色相上明度上有非常微妙的变化,却也很巧妙,形成了变化较明显的空间层次感,削弱了同类色易产生的单调感。点睛色白色让层次感更明显。
结论:
同类色的属性使得整个页面非常和谐,可以根据不同的主题来设计配色。
可以通过明度、饱和度的不同变化来加强页面配色的层次感。
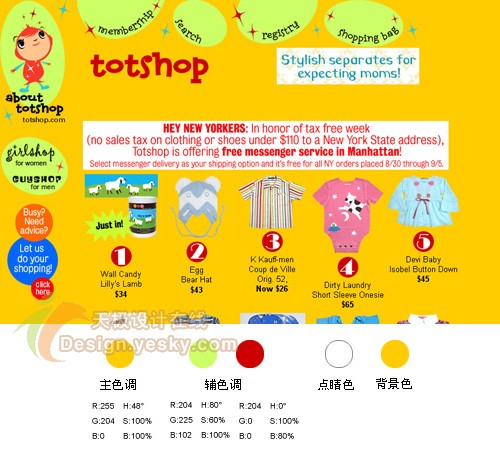
→ 中黄色应用网页例图: www.totshop.com

中黄色系分析:
背景中黄色上点缀多种艳度较高的颜色,都是属于跳跃的颜色,渲染整个网站的热闹环境气氛,符合该网站的设计主题。
从HSB数值上看,该中黄色的明度和饱和度呈最高值,属于明亮耀眼的颜色。辅助色是黄绿色和红色,黄绿色在中黄背景下呈冷色调,轻快单薄的亮色;红色的HSB数值H色相上看是正红色,明度稍低,这里属于厚重沉稳的颜色,在中黄色背景下呈现暖色调;背景中黄色在黄绿色和红色两者中这时呈中间色,是很好的整体页面视觉过渡色。
加之商品图片多种亮艳的色泽混合在同一页面上,点睛色白色在这里起到了调和多种颜色的作用,减少、透气于整个页面的多种配色噪音。
结论:
当背景色起到中间色的作用时,页面少量冷暖色彩搭配较容易调和。
通常商品网站志在渲染热闹气氛,比较适合活泼跳跃、色彩绚丽的配色方案,但色彩的调和难度较大。
→ 黄绿色调网页例图: www.jpggrupo.com.ar

黄绿色调分析:
主色调为黄绿色,单纯而看,黄绿色是通常的暖色的起始色、色彩中亮度最高的黄色与冷色的起始色、绿色相结合而得,因此该颜色看起来非常明快清新。
处于辅助色的非色彩黑色,中间的点缀色是主色调黄绿色,很容易让人一时以为该颜色就是点睛色。实际主色调黄绿色的明度非常高,饱和度这时也很高,在明度最低的黑色衬映下就异常显眼。
背景色使用略有些渐变的效果,正是黄绿和黑(灰)颜色的柔和过渡,页面调和。
点睛色在这里混色较多,RGB、HSB数值差距都不大,因此颜色偏灰色阶,仔细分析是黄绿色与少许黑色混合而得,起到了调和背景色与辅助色明度差异过大的作用。
结论:
点睛色可以是少许耀眼的颜色,也可以是少许协调于视觉的混合灰色,无论是耀眼的颜色还是谦逊沉稳的灰色,都是不可缺少的角色,有着不可替代的作用。
整个页面配色较单纯,只有三种色,非色彩来说分别起到黑(辅助黑)白(主色黄绿)灰(点睛混合色)的作用,所以页面配色较有层次感,并不显得单调。














