初学SVG的时候,感觉那一坨一坨的代码难读难懂,现在回过头仔细想想,是因为那时候看文档缺少一些具体的实例,导致学习起来很枯燥。如今SVG已经在前端各个领域都有所作为,无论是项目里的应用还是demo都所处可见,这里我就用一个实例的写法带新同学轻松的打开SVG动画的大门。
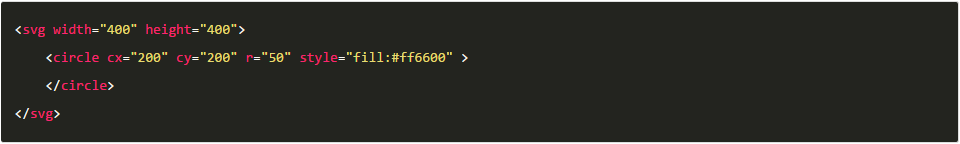
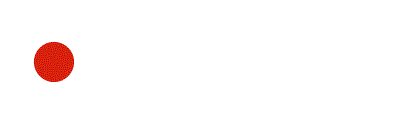
首先我们定义一块画布,然后在上面画一个圆形。

他看起来应该是这个样子的:(每一个实例我都会附加图片以及demo链接,方便直观的理解与源代码的查看,查看的时候请使用标准浏览器)

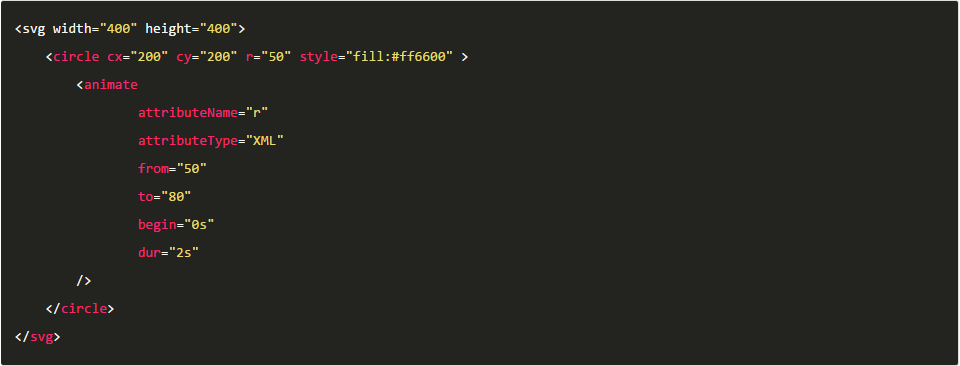
现在我们就让这个圆动起来

动起来是这个样子的(gif循环之后234三个demo将无法区分,所以这里的gif只循环一次,需要多次查看效果请刷新或者进入demo查看):

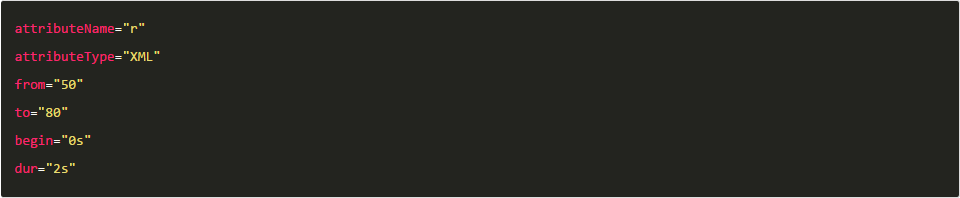
我们可以看到圆动起来的时候,circle元素里边不再是空的,多了一个animate的元素,这个animate含有下面几个属性:

attributeName:动画属性名,顾名思义,你想要改变哪个属性
attributeType:动画属性的类别,常见的两个值,XML和css,取决于属性是在xml里还是在style里,下面改变opacity的demo里,就是使用的css。不写的时候默认值为auto,他会先搜索css,建议写上。
from to :性的开始和结束值,from可选,当不写的时候会取默认值。
begin dur :动画的开始时间与结束时间。如果你想打开页面过几秒才开始动画,那么就定义begin就好了。
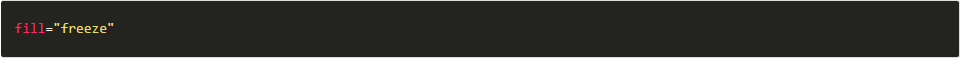
观察上边的动画,我们发现动画结束的时候又回到了第一帧,如果我们想让他停在最后一帧,就需要用到 fill 属性(animate的fill属性与svg的fill填充要区分一下)

fill支持参数有:freeze与remove. 其中remove是默认值,表示动画结束直接回到开始的地方,现在再看这个动画的样子:

这样看起来动画还是没有满足我的需求,我想让动画一直循环播放怎么办?这就要用到 repeatCount

属性的取值可以是一个数字,也可以是“indefinite”表示无限循环。现在动画变成了这样:

现在动画是循环了,可我还是觉得哪里别扭,第一帧和最后一帧并没有衔接起来,看起来有突兀。这时候我们就回过头再看看动画的开始和结束。
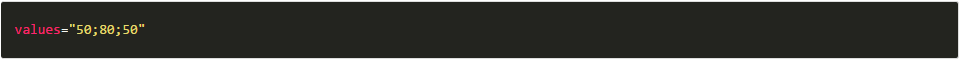
from和to只能定义开始和终结两个时间点,另外还有一个属性by,是可以替代to的,to表示的是一个绝对值,by表示的是一个offset,比如from为50,to为80,表示从50到80,by为80的话,表示offset为80,那么最终的结果就是130,如果我们的demo使用by,那么就是by 30.除了by意外,还有一个属性values,他可以接受一组数值,比如我们想作出圆的呼吸效果,那么只需要

现在我们再看一眼刚才的动画

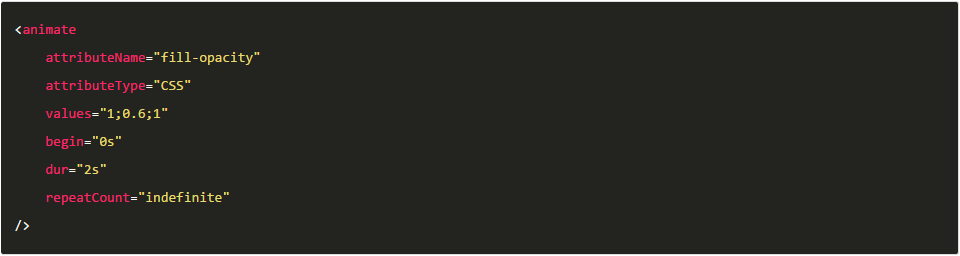
可是现在的效果我还是不满意,我想让这个圆形呼吸的同时改变透明度,这就是svg在单个对象上面做多重动画了。我们在 attributeName=”r” 下面,增加一个animate元素,用来改变圆的透明度

现在这个动画是这个样子的(gif并不能很好的展示出透明度的渐变,建议使用标准浏览器打开demo查看):

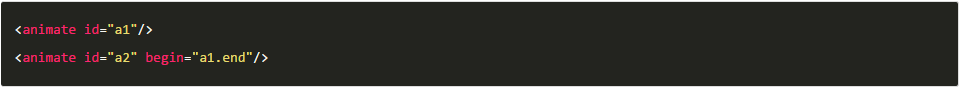
写到这里,我上边的呼吸效果已经实现了,但是我现在又有了新的想法,我想放一排的圆,让一个动完,才让下一个接着动。这也就是我们编程里的“同步”概念,在svg里就是 同步动画。同步动画的实现很简单,只需要有动画id,然后下一个动画的 begin 值 为上一个的 id.end, 比如

我们来看一下同步动画的实例:

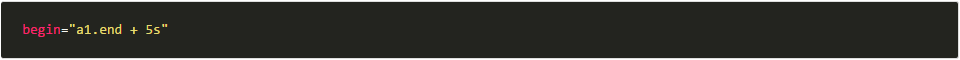
更为强大的是,begin的值可以是表达式,比如

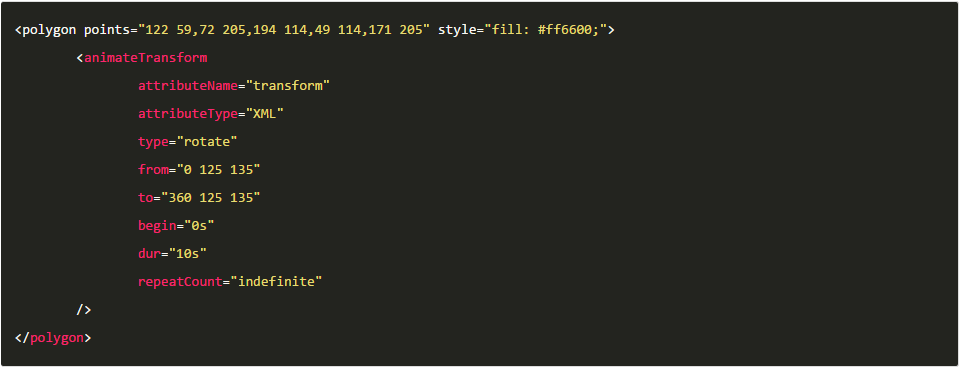
这样就实现了同步的同时,带有5s的偏移,也就是第一个结束5s之后,第二个动画才开始。OK,同步动画实现了,不过现在我要改需求……..把刚才的圆还给我,我要让他旋转。SVG的旋转动画需要用到另一个<animateTransform>元素,他的用法和animate并没有本质的区别,只不过属性需要换一批。比如我们相让刚才那个圆形旋转起来,等等,圆形原地旋转的话,好像我们并看不出他在旋转呀,那好吧,我们换一个旋转起来视觉效果比较强的图形,现场写一个五角星出来,并给他加animateTransform :

查看一下他动起来的样子:

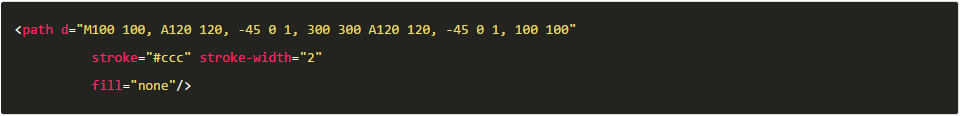
和前边的例子并没有本质区别,唯一不同的地方在于from部分,from和to都是三个值,第一个值是角度,从0到360度的旋转,第二个和第三个组成一个坐标,这个坐标决定了svg围绕哪个点来进行旋转,关于这方面的知识推荐新同学了解一下SVG的坐标系相关知识。transform的type可以包括translate,scale,skew等,和css相通,用法也与rotate大同小异,这里就不一一的列举实例。实现了旋转以后,我们再换一个更强大的动画元素,<animateMotion>.我们可以用他来实现引导线动画,让你的图形沿着复杂的路径运动。比如我们先画一条路径

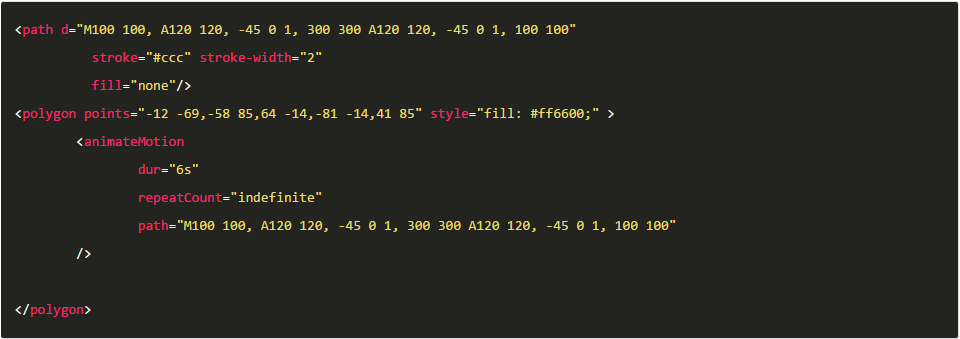
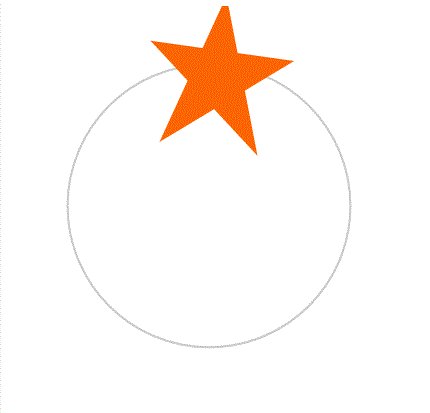
哎呀一不小心画的太圆了,不过没关系,我们现在把用过的二手五角星拿过来

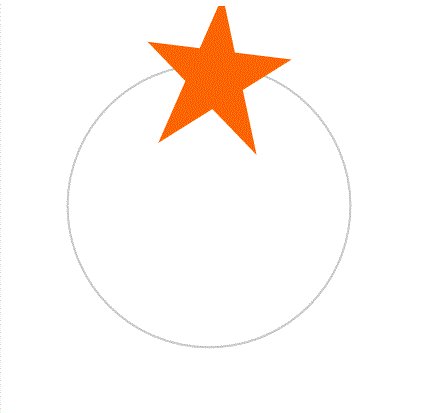
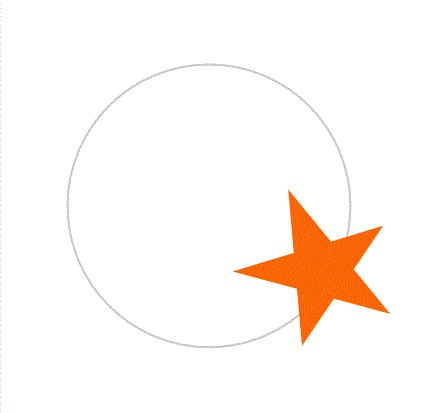
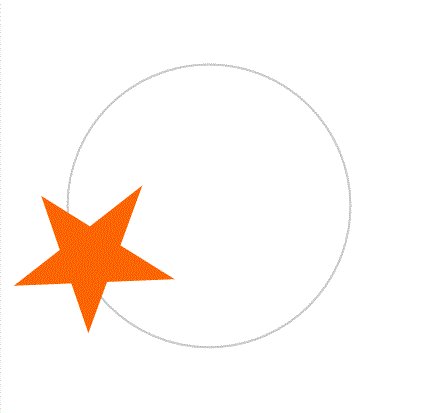
加入了animateMotion元素,animateMotion的path决定了五角星的运动路线,可以先看一下效果,是这样的

好像哪里不对劲,对了,五角星沿着路径转动的时候能不能随着角度倾斜?那么就需要用到

这个属性会让你的图形随着你的路径自动做角度的调整。加上之后的最终动效是这样的

总结语:看完上边的实例,你其实已经站在SVG动画的门里了,剩下的就是进阶知识的获取,以及熟练度的达成。下一次我继续和大家一起学习SVG动画一些进阶的技巧!
原文链接: 腾讯ISUX

↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...














