对于网页设计师,制作申请表单是经常遇到的工作,如何使用户在使用你设计的表单时遇到不必要的“障碍”,本文提供了一些建议:
“输入框表单元素应该合理分布,以便于使你的大脑可以处理表单框架和与之相关的页面区域”选自文章《HTML: the Definitive Guide》
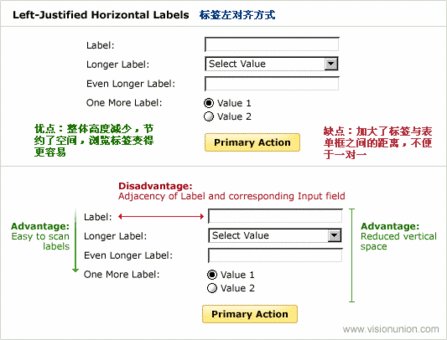
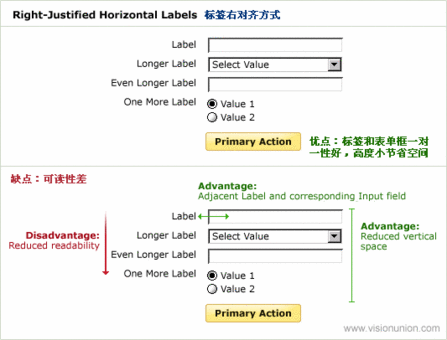
工作中可能会遇到的问题,我们通过如下图示分析一下“标签”和“表单”的关系:


标签:表单
“输入框表单元素应该合理分布,以便于使你的大脑可以处理表单框架和与之相关的页面区域”选自文章《HTML: the Definitive Guide》
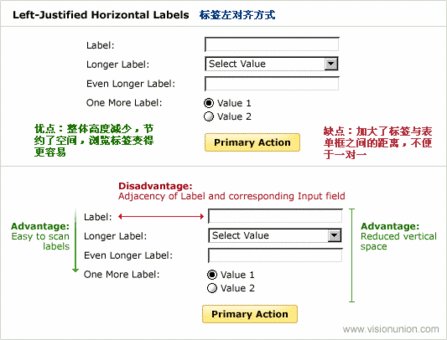
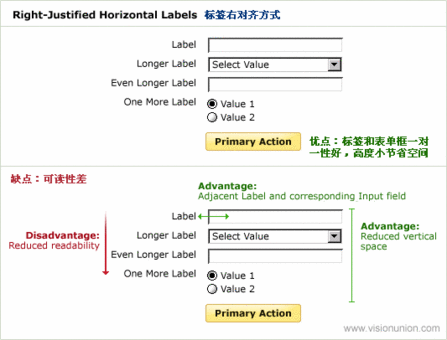
工作中可能会遇到的问题,我们通过如下图示分析一下“标签”和“表单”的关系: