做前端也有几年时间了,不敢说能把他看地多透,但是多多少少还是有些自己的东西。就制作而言,我将一张页面分为四层:框架、布局、模块、列表和数据块。
一、框架
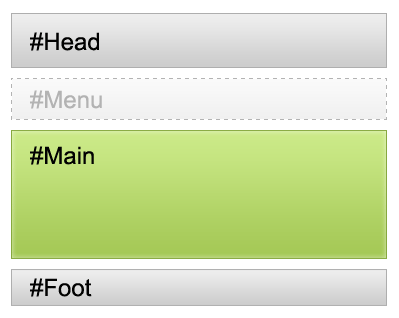
页面的框架基本上都是:“头”、“主体”、“尾”。但是对于一些页面如Tudou.com,由于布局的需要,还应在“头”的下面还要加个“菜单”。

二、布局(以下用#ID表示页面元素)
#Head和#Foot里的就不说了,具体查看演示页面源码。
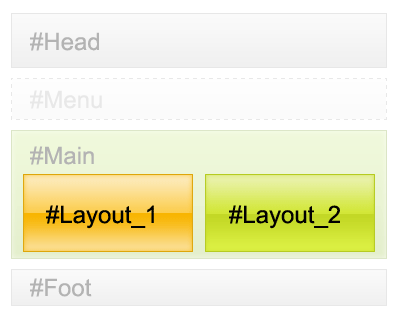
布局说的是将#Main里的内容分成几大块。我们看Tudou.com,#Main里典型的左右结构,我们用#Layout_1,#Layout_2表示。如图

三、模块
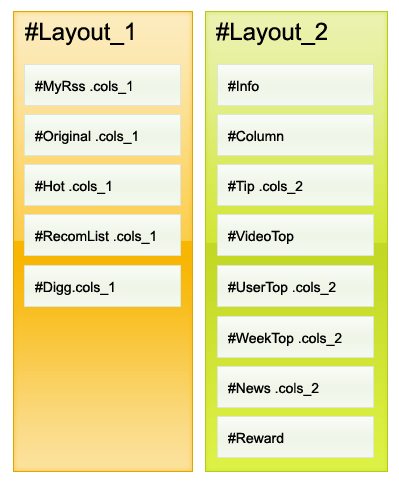
布局#Layout_1,#Layout_2里的块就是模块了,
按我的理解,模块至少要有一个ID,Class则要视页面设计,给需要重用的加上。
关于模块的ID名称,要取个有意义的名字,当然偷懒的可以用#Col_1,#Col_2,。。。
模块的Class名称用.cols_1,.cols_2,。。。

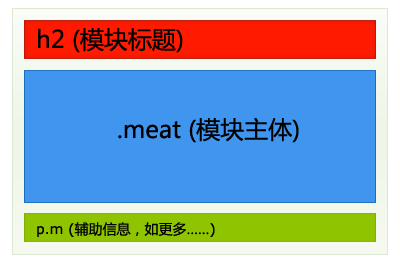
模块内部的如下图

四、列表和数据块
模块的主体是由列表组成的,而列表里则包含数据块。
按我的理解,页面上的信息其实就是不同类型的列表。我们应将典型的列表方式提取出来,放在公用样式里(public.css)。
以Tudou.com为例,需要定义到public.css里的列表至少要有以下三种:
1. .list-v 垂直列表方式 (图片和文字成垂直排列)
2. .list-h 水平列表方式 (图片和文字成水平排列)
3. .list-t 文字列表方式
2. .list-h 水平列表方式 (图片和文字成水平排列)
3. .list-t 文字列表方式
数据块其实是微格式的一个变相应用,给不同的数据元素定义固定的结构。
Tudou.com 需要定义的数据块有:
1. .mVideo (视频)
2. .mList (豆单)
3. .mUser (用户)
2. .mList (豆单)
3. .mUser (用户)
比如 .mVideo 应该是这样的:
<div class=“mVideo”>
<div class=“p”><a href=“” title=“”><img src=“” alt=“阿联又挂彩 有望首发战公牛” /></a></div>
<div class=“d”>
<div class=“d_name”><a href=“” title=“”>阿联又挂彩 有望首发战公牛</a></div>
<div class=“d_user”><a href=“” title=“”>阿联又挂彩 有望首发战公牛</a></div>
<div class=“d_length”>06:88</div>
<div class=“d_time”>发布时间:<span>2007-10-08 14:31</span></div>
<div class=“d_intro”>阿联又挂彩阿联又挂彩阿联又挂彩</div>
<div class=“d_honor”>荣誉:<span><img src=“” alt=“Ç¿” /></span></div>
<div class=“d_view”>人气:<span>222</span></div>
<div class=“d_comment”>评论:<span>323</span></div>
<div class=“d_favorite”>收藏:<span>32</span></div>
<div class=“d_type”>类型:<span><a href=“” title=“”>µçÓ°</a><a href=“” title=“”>µçÊÓ¾ç</a></span></div>
<div class=“d_tag”>标签:<span><a href=“” title=“”>Twins</a><a href=“” title=“”>Ñݳª»á</a></span></div>
<div class=“d_subject”>专题:<span><a href=“” title=“”>±¬ÁÏ</a></span></div>
</div>
</div>
<div class=“p”><a href=“” title=“”><img src=“” alt=“阿联又挂彩 有望首发战公牛” /></a></div>
<div class=“d”>
<div class=“d_name”><a href=“” title=“”>阿联又挂彩 有望首发战公牛</a></div>
<div class=“d_user”><a href=“” title=“”>阿联又挂彩 有望首发战公牛</a></div>
<div class=“d_length”>06:88</div>
<div class=“d_time”>发布时间:<span>2007-10-08 14:31</span></div>
<div class=“d_intro”>阿联又挂彩阿联又挂彩阿联又挂彩</div>
<div class=“d_honor”>荣誉:<span><img src=“” alt=“Ç¿” /></span></div>
<div class=“d_view”>人气:<span>222</span></div>
<div class=“d_comment”>评论:<span>323</span></div>
<div class=“d_favorite”>收藏:<span>32</span></div>
<div class=“d_type”>类型:<span><a href=“” title=“”>µçÓ°</a><a href=“” title=“”>µçÊÓ¾ç</a></span></div>
<div class=“d_tag”>标签:<span><a href=“” title=“”>Twins</a><a href=“” title=“”>Ñݳª»á</a></span></div>
<div class=“d_subject”>专题:<span><a href=“” title=“”>±¬ÁÏ</a></span></div>
</div>
</div>
最后,附上关键字表,就是一些用于公共定义的ID和Class名称。
ID
1. #B-* // Body用
2. #Head, #Main, #Foot //布局用ID
3. #Message // 系统消息用
4. #Logo, #Toolbar, #Search, #Menu // Head内元素
5. #Layout_*, #Group_*, #Col_* // Main内元素
6. #Links, #CopyRight // Foot内元素
7. #B* // 广告位,与class=”b”结合使用
8. #Plugin // Banner用
2. #Head, #Main, #Foot //布局用ID
3. #Message // 系统消息用
4. #Logo, #Toolbar, #Search, #Menu // Head内元素
5. #Layout_*, #Group_*, #Col_* // Main内元素
6. #Links, #CopyRight // Foot内元素
7. #B* // 广告位,与class=”b”结合使用
8. #Plugin // Banner用
Class
1. .txt, .btn, .label_checkbox, .label_input, .handle // 表单内元素
2. .meat // 模块主体元素
3. .list_*(.list_v, .list_h, .list-t, .list_top, …) // 列表元素,详见“列表”
4. .m // 更多,可延伸至“绝对定位于右上角”的元素
5. .s1, .s2, … // 用于子单元块需各自定义样式的元素,如菜单、排行榜等
6. .s // 特殊元素,如果一个元素相对于兄弟节点特殊,则用之
7. .b // 广告位
8. .p, .d, .d_*, .h // 数据块内元素,分别为图片、详细、详细内元素、操作
9. .handle // 操作元素
10. .m_*(.mVideo, .mComment, .mUser, .mSubject, …) // 数据块元素
11. .*_fix // *元素的补丁元素
12. .current // 当前元素
2. .meat // 模块主体元素
3. .list_*(.list_v, .list_h, .list-t, .list_top, …) // 列表元素,详见“列表”
4. .m // 更多,可延伸至“绝对定位于右上角”的元素
5. .s1, .s2, … // 用于子单元块需各自定义样式的元素,如菜单、排行榜等
6. .s // 特殊元素,如果一个元素相对于兄弟节点特殊,则用之
7. .b // 广告位
8. .p, .d, .d_*, .h // 数据块内元素,分别为图片、详细、详细内元素、操作
9. .handle // 操作元素
10. .m_*(.mVideo, .mComment, .mUser, .mSubject, …) // 数据块元素
11. .*_fix // *元素的补丁元素
12. .current // 当前元素
标签:页面制作方法







