链接大观(1)
其他教程 2006-03-23对于链接在HTML中的写法,在这里就不用详述了,大家可以在许多初级教程中找到这方面的介绍。我们着重介绍以下几个方面: 一、链接的种类 链接有两种,一种是不同页面间的链接,这种最常 [详细内容]
HTML标记大全参考手册
HTML教程 2006-03-21总类(所有HTML文件都有的) 文件类型 HTML/HTML (放在档案的开头与结尾) 文件主题 TITLE/TITLE (必须放在「文头」区块内) 文头 HEAD/HEAD (描述性资料,像是「主题」) 文体 BODY/BODY (文件本体 [详细内容]
网页制作超级技巧
其他教程 2006-03-14一、让文字改变颜色 在有些网页我们可以看到一些文字,当鼠标移上去是一种颜色,移开就是另外一种颜色,这是怎么样实现的呢? 原来我们只需要在Head内预先定义两个类,分别定义了两种颜 [详细内容]
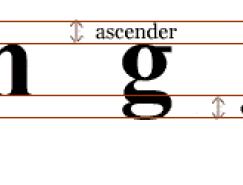
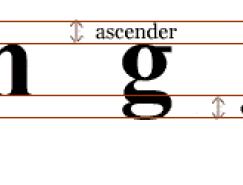
在 CSS 中关于字体处理效果的思考
CSS教程 2006-03-14字体的处理在网页设计中无论怎么强调也不为过,毕竟网页使用来传递信息的,而最经典最直接的信息传递方式就是文字,所以,了解一点字体的基本知识对于设计来说还是非常重要的。 中文 [详细内容]
简单实用的网页表格特效
其他教程 2006-03-08简单实用的网页表格特效 在我们制作主页的过程中,用到表格的地方非常多,灵活运用表格技巧可以为我们的网页增色不少,这里我就详细介绍几中特效表格的制作方法。 一、彩色虚线表格 [详细内容]
导航效果的制作方法
其他教程 2006-03-05原作者:flood 出处:5D多媒体 发表时间:2003-6-4 关键词:Dreamweaver,Fireworks 阅读次数: 次 发表信息 : 版权信息:传统媒体禁止擅自转载;网站转载标明作者及出处 一般的导航效果大家都很熟悉 [详细内容]
用CSS打造韩式风格网站
CSS教程 2006-03-04用CSS打造韩式风格网站 韩国网站的设计风格被国内网站设计爱好者称之为“韩式风格”,而且现在越来越多的人正在模仿这种风格,下图为一个韩式风格的网站效果,就笔者个人觉得韩式风格 [详细内容]
利用CSS改善网站可访问性
CSS教程 2006-03-04我不得不对我的一个客户的旧网站进行更新,使得它能够达到可访问性的标准。对三四年前的旧代码进行挖掘的想法根本没有吸引力,主要是因为我曾经使用的很多编程惯例已经不再适用,特别 [详细内容]
CSS 标签属性
CSS教程 2005-03-04这里列出了目前支持的样式表(CSS)标签属性。标有星号(*)的标签属性可于 Microsoft Internet Explorer 5 中使用。标有两个星号(**)的标签属性可于 Internet Explorer 5.5 中使用。带有两个加号(++)的标签属性 [详细内容]
用CSS来控制网页背景
CSS教程 2006-03-05我想大家常常为一些比较合适于自己的网页背景的图片而发愁吧,这个我想也是有的,因为这些图片不是太大就是太小,或者太乱,那么有没有办法让图片能合自己的主页的胃口呢?答案是肯定 [详细内容]