有很多朋友都会问,应该用什么工具制作像素图呢?其实就跟其他CG一样,制作像素图并没有特定的工具,主要是看各人自己的习惯。从photoshop到windows自带的图画(paint)都是能够画像素图的。在这里,Hana使用的是photoshop和fireworks,哈哈,因为我比较喜欢用这两个软件。
下面我们来分析如何制作一个简单的像素图.让我们已下图为例,一步一步的解析像素图的制作过程.
过程图:
![像素图制作详解]()
完成图:
![像素图制作详解]()
制作过程:
1.线稿的制作
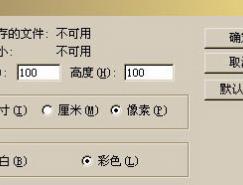
打开photoshop,建立一个新的文件,大小为100*100,底色为透明.选择工具栏中的铅笔工具,笔头大小为1像素,开始慢慢绘制线条..(注意:当底色为透明时,会如图所示呈现灰白方块状,此图为x400的放大截图).
![像素图制作详解]()
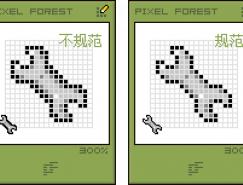
画像素图的时候一定要有非常大的耐心,否则就不能成功.线条一定要左右对称,图像设计一般来说都会比较可爱.关于具体的线条绘画技巧,我们将会在下一个教程中详细说明.
![像素图制作详解]()
2.上色过程
线搞终于完成了,为了尽量画的可爱一些,所以在这里采用了一头身的比例。(Hana大概用了半个小时画线搞,算是很快的了)下面,让我们选择填充工具来上色。
![像素图制作详解]()
首先是基本的颜色填充,接下来是颜色渐进的立体感。
![像素图制作详解]()
记住每个部分过渡的颜色都属于同一色系:头发的过渡颜色属于橙黄色系,脸部的过渡颜色属于浅棕色系,衣服的过渡色属于粉红色系。 另外,确定好光源的方向,此图中,光源在左上角方向,所以颜色的过渡是从左上到右下角由浅至深。
![像素图制作详解]()
全部颜色填充好后,画上高光部分 (头发上的亮点),和其他小细节(红脸蛋)。最后,为了使图片更加自然,将黑色的线条填充为相同色系,头发:深棕色,皮肤:土黄色,衣服:粉红色。这样,底图便完成了!!!也!!~~~ (下图为x200防大效果图)
![像素图制作详解]()
3.动画效果制作
当我们画好一副像素图时,总是希望能让它动起来,使画中的人物或动物更加生动活泼,赋有生命力。
![像素图制作详解]()
![像素图制作详解]()
![像素图制作详解]()
为了使产生动态的效果,我们将原图1做了小小的改动,产生了图片2和3,其中2只是改变了眼睛的光芒,3将眼睛闭起,嘴巴笑起来。
分别保存3副图,然后打开fireworks制作动画。(photoshop是不能只做gif动画的,当然你也可以用photoshop自带的image ready,操作方法也是差不多的)
将3幅图以动画形式打开,此时文件会有3桢,复制桢1和2,使眼睛光芒转动的图像重复几次,调整每一阵的时间为20 (即20/100秒),最后一桢为小女孩笑的表情,时间为80。
![像素图制作详解]()
导出为gif动画,即可。最后再看一次完成图吧:
![像素图制作详解]()
下面我们来分析如何制作一个简单的像素图.让我们已下图为例,一步一步的解析像素图的制作过程.
过程图:
完成图:
制作过程:
1.线稿的制作
打开photoshop,建立一个新的文件,大小为100*100,底色为透明.选择工具栏中的铅笔工具,笔头大小为1像素,开始慢慢绘制线条..(注意:当底色为透明时,会如图所示呈现灰白方块状,此图为x400的放大截图).
画像素图的时候一定要有非常大的耐心,否则就不能成功.线条一定要左右对称,图像设计一般来说都会比较可爱.关于具体的线条绘画技巧,我们将会在下一个教程中详细说明.
2.上色过程
线搞终于完成了,为了尽量画的可爱一些,所以在这里采用了一头身的比例。(Hana大概用了半个小时画线搞,算是很快的了)下面,让我们选择填充工具来上色。
首先是基本的颜色填充,接下来是颜色渐进的立体感。
记住每个部分过渡的颜色都属于同一色系:头发的过渡颜色属于橙黄色系,脸部的过渡颜色属于浅棕色系,衣服的过渡色属于粉红色系。 另外,确定好光源的方向,此图中,光源在左上角方向,所以颜色的过渡是从左上到右下角由浅至深。
全部颜色填充好后,画上高光部分 (头发上的亮点),和其他小细节(红脸蛋)。最后,为了使图片更加自然,将黑色的线条填充为相同色系,头发:深棕色,皮肤:土黄色,衣服:粉红色。这样,底图便完成了!!!也!!~~~ (下图为x200防大效果图)
3.动画效果制作
当我们画好一副像素图时,总是希望能让它动起来,使画中的人物或动物更加生动活泼,赋有生命力。
为了使产生动态的效果,我们将原图1做了小小的改动,产生了图片2和3,其中2只是改变了眼睛的光芒,3将眼睛闭起,嘴巴笑起来。
分别保存3副图,然后打开fireworks制作动画。(photoshop是不能只做gif动画的,当然你也可以用photoshop自带的image ready,操作方法也是差不多的)
将3幅图以动画形式打开,此时文件会有3桢,复制桢1和2,使眼睛光芒转动的图像重复几次,调整每一阵的时间为20 (即20/100秒),最后一桢为小女孩笑的表情,时间为80。
导出为gif动画,即可。最后再看一次完成图吧:

扫码关注公众号 获取更多设计资源...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
标签:像素