步骤 02 制作扣状结构
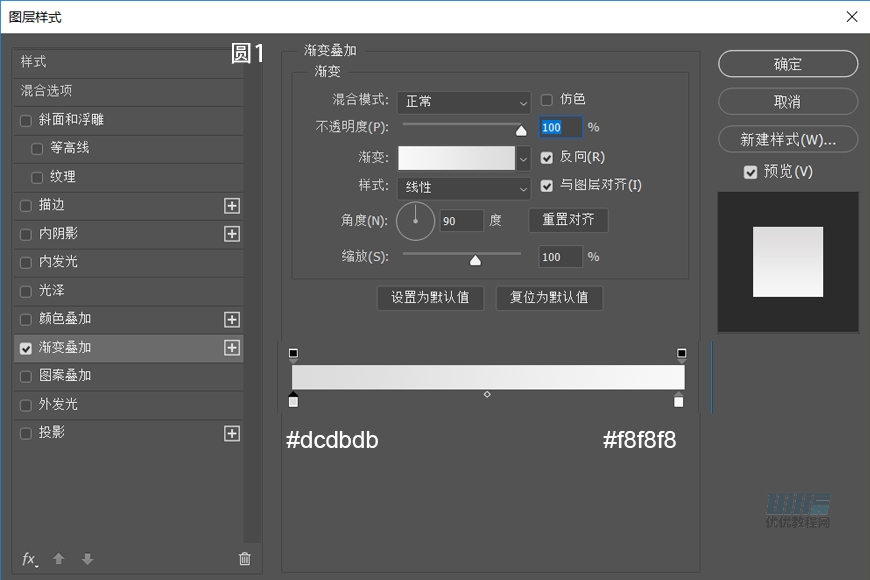
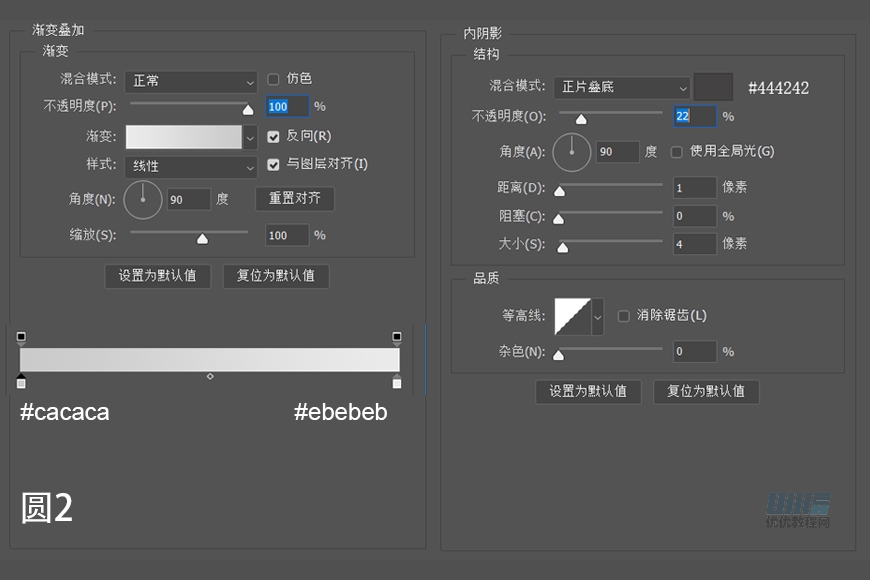
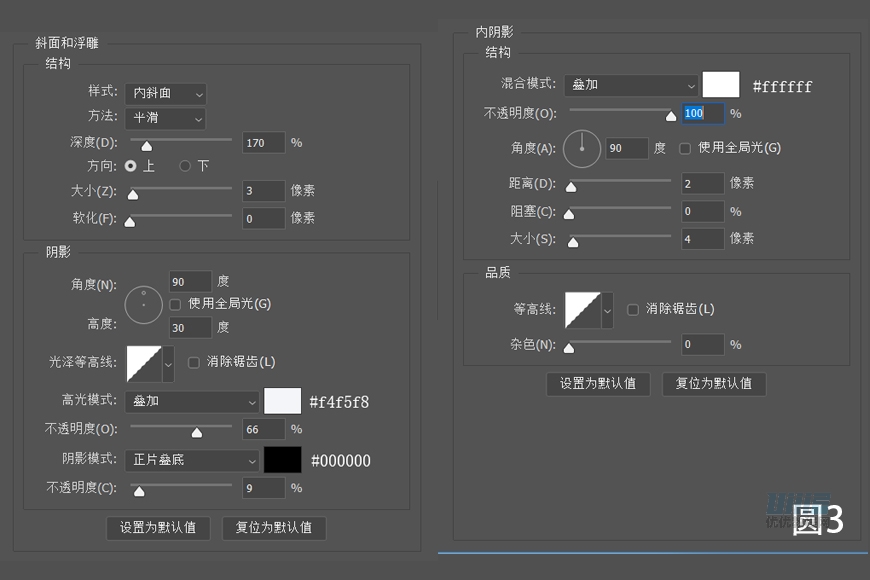
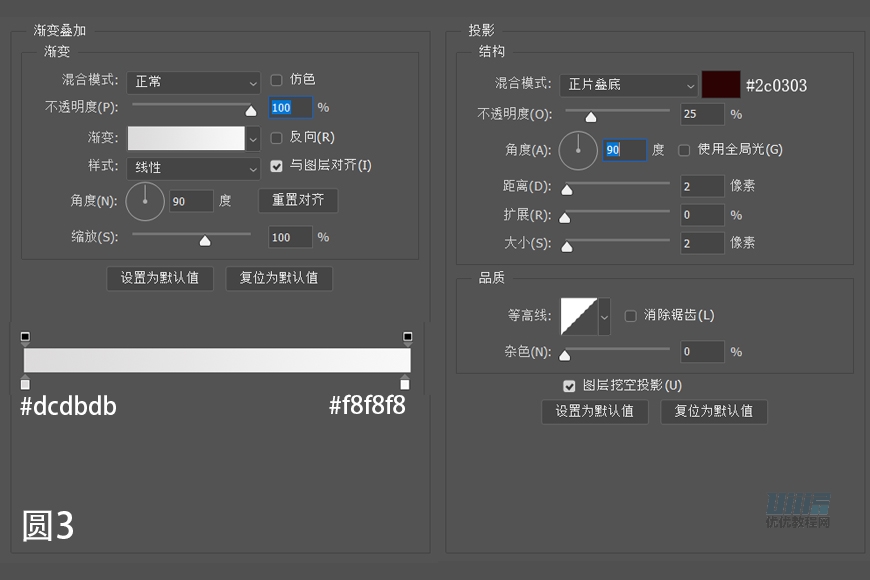
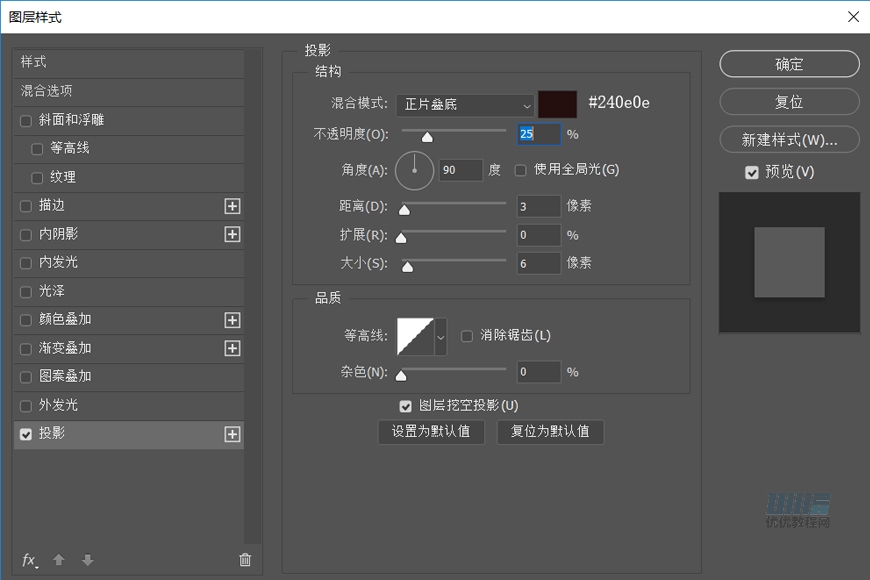
分别创建大小40x40px、34x34px、24x24px的圆形,命名【圆1】,【圆2】,【圆3】,添加图层样式





步骤 03 制作胶卷带
创建220x220px大小,颜色#d4d4d4的圆,命名【底面】
创建大小150x150px的圆形,命名【胶卷带】,复制一层隐藏备份
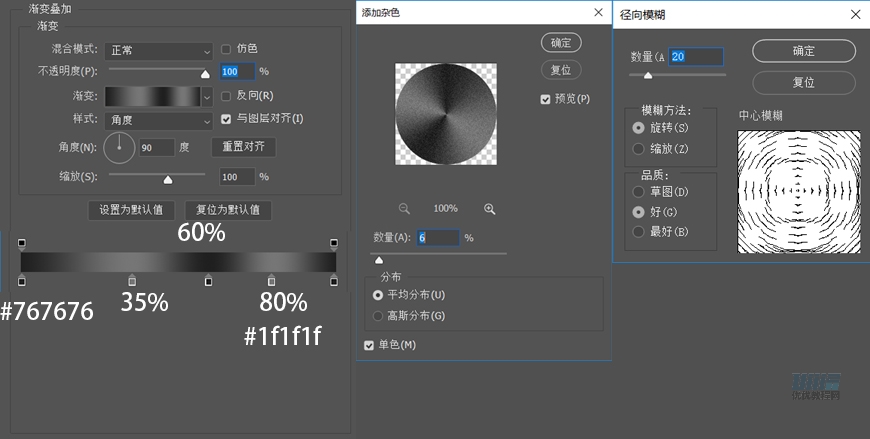
然后将源图层转化为智能对象,双击智能对象缩略图进入智能对象后,添加上图层样式,再将源图层转化为智能对象
并添加智能滤镜,Ctrl+s保存,回到图标源文档
CTRL+左键选中备份圆缩略图得到选区,再选中胶卷带层添加蒙版,加上投影
最后添加一些文字和装饰物就完成啦,要注意调整图层顺序



七、信息图标
步骤 01 制作信封
创建240x140px大小的矩形,下边两个角的圆角半径为20px
删除右上角的点,添加图层样式
复制一层,水平翻转,底部的创建矩形旋转45°即可完成

步骤 02 制作信
创建200x140px大小的矩形,添加图层样式
制作几个148×6 px大小,颜色#ededed的矩形用来表示文本信息

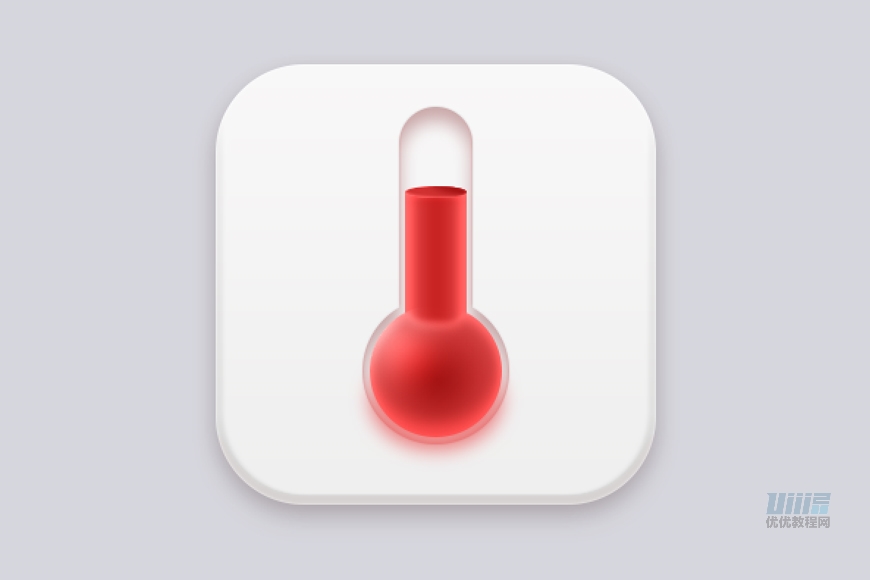
八、天气图标
步骤 01 制作玻璃管
创建50x146px的矩形,顶部圆角半径25px
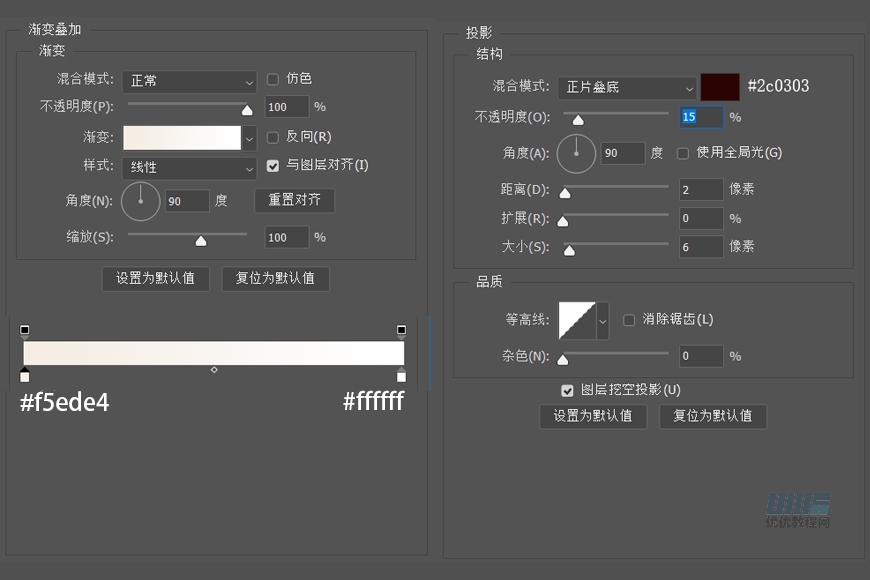
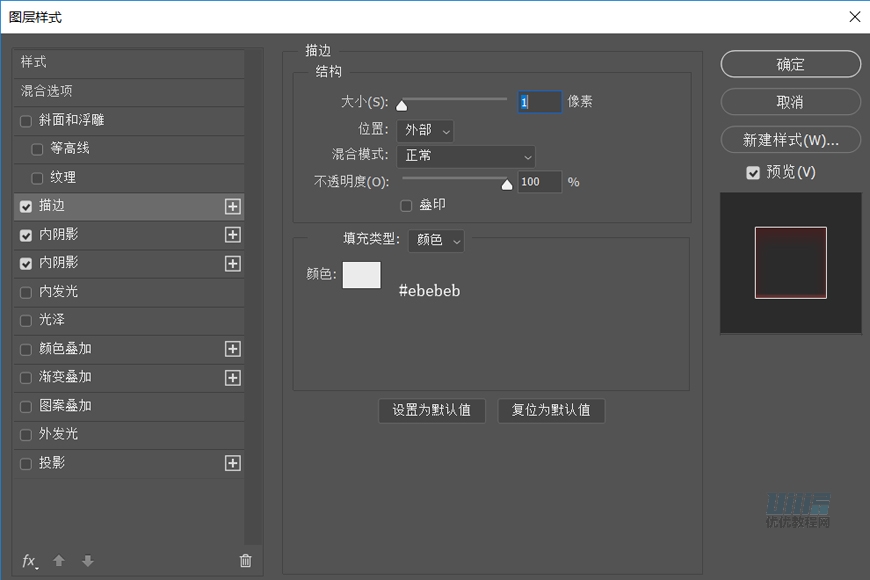
100x100px的圆形;合并形状,填充调整为0,添加图层样式


步骤 02 制作红色液体
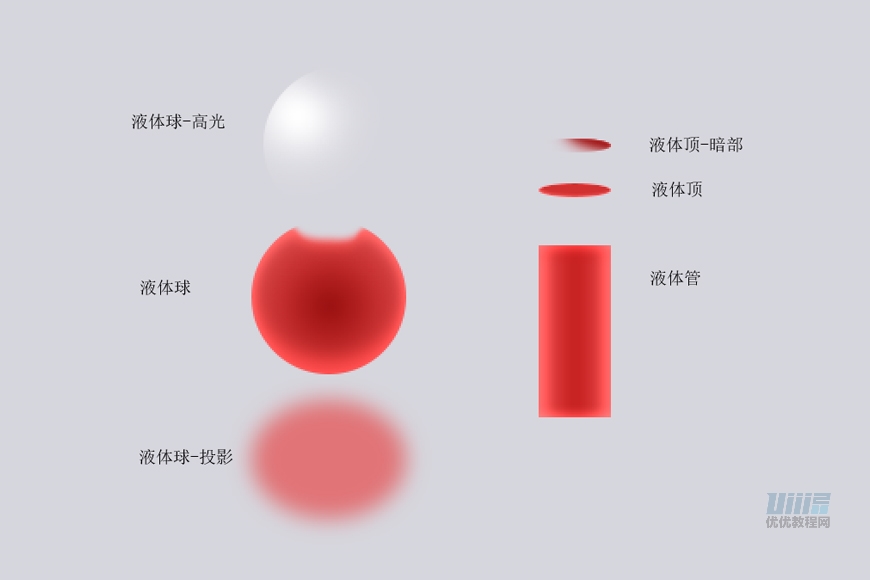
这一部分主要由管状和球状两部分组成

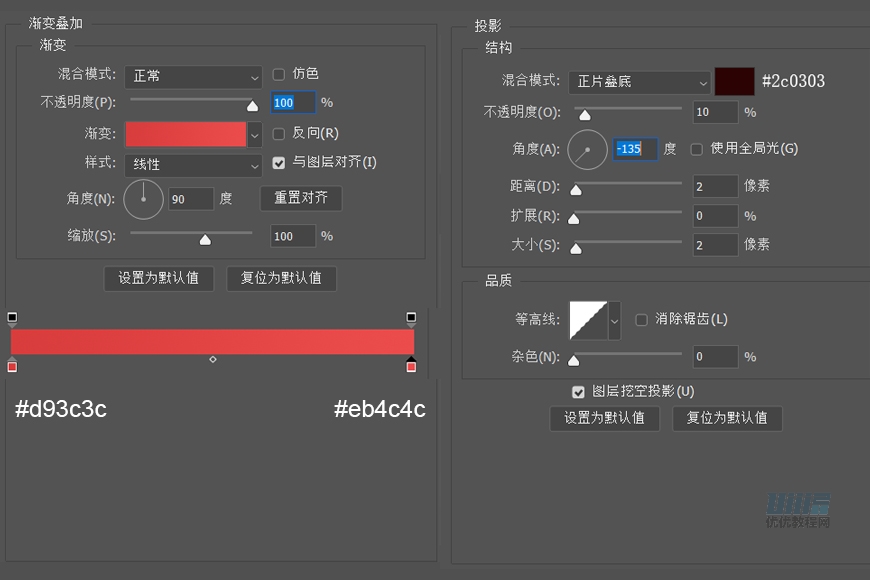
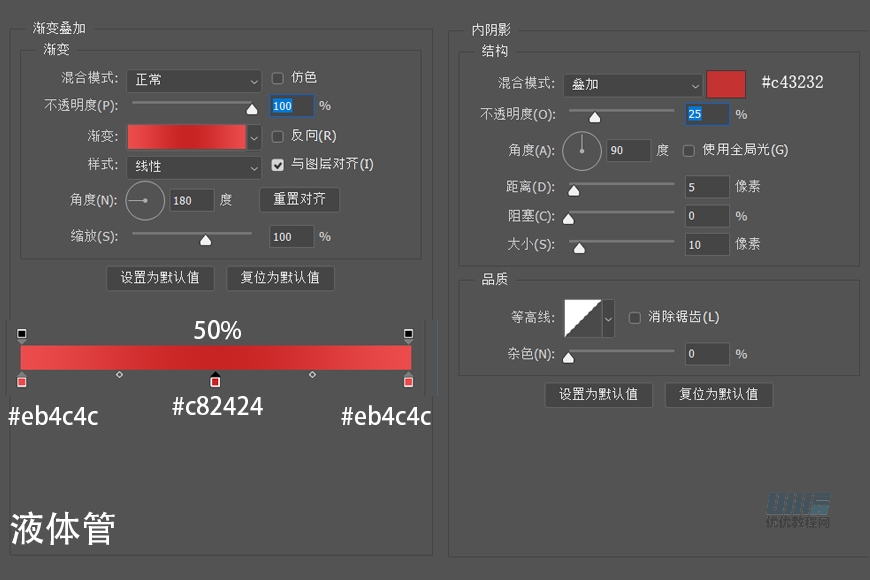
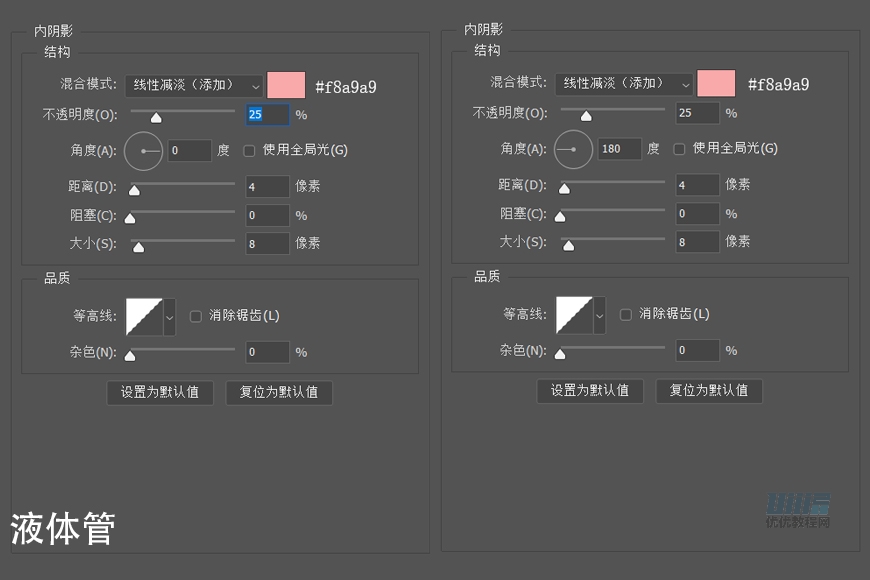
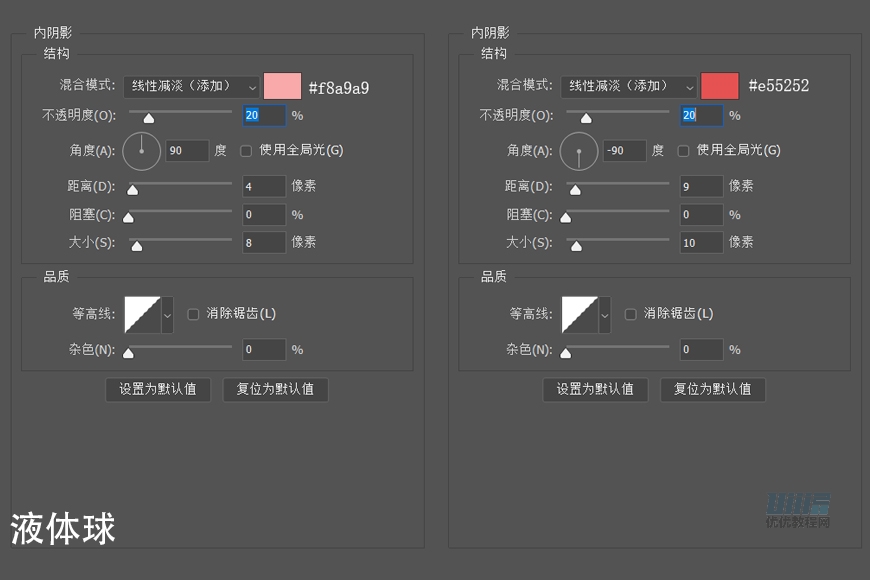
液体管:创建一个42×100 px的矩形,添加图中对应的图层样式


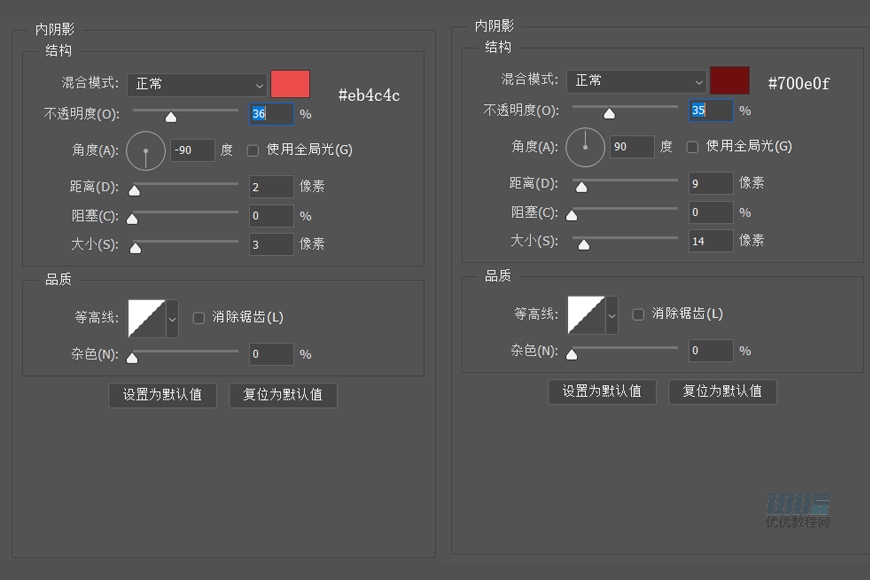
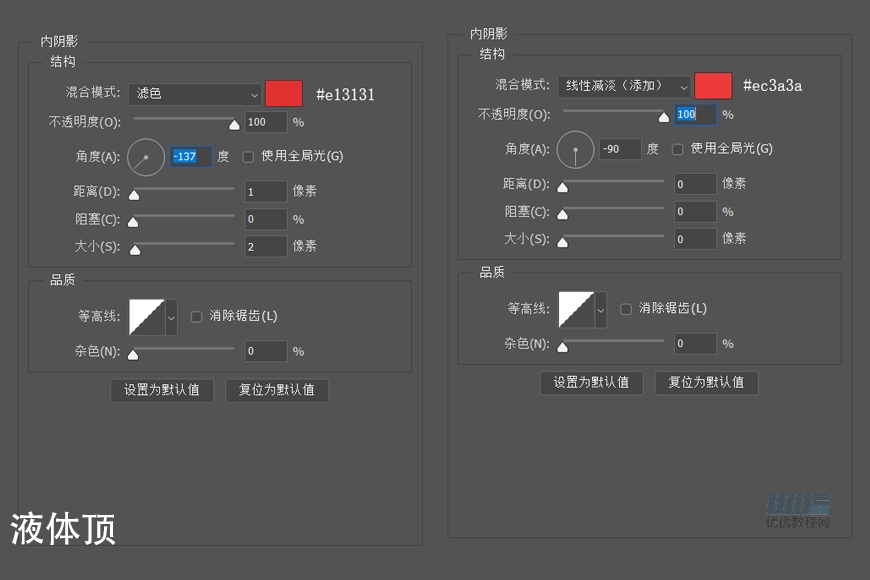
液体顶:创建一个42×8 px的椭圆;颜色#d13131,添加图层样式

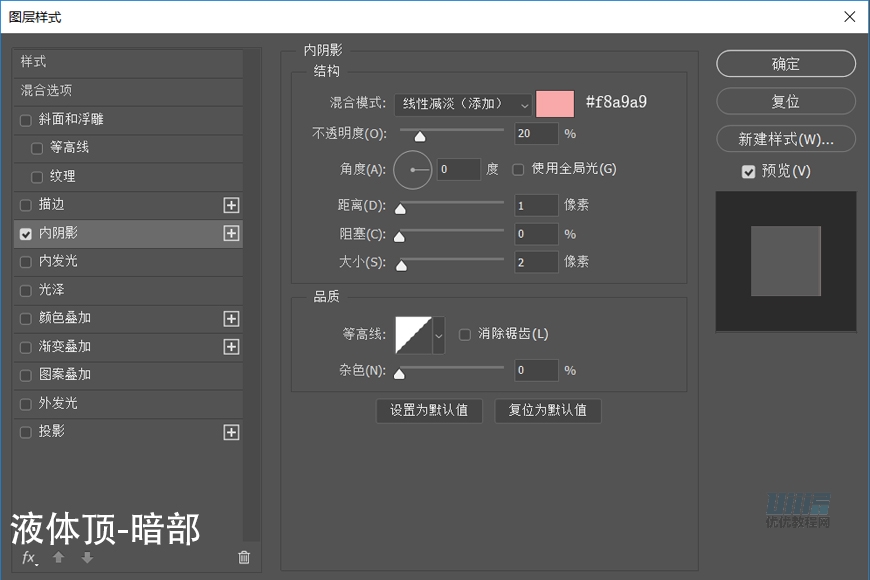
液体顶-暗部:将液体管复制一层,颜色修改为#9e1717,添加蒙版将左侧部分稍稍擦去,添加图层样式

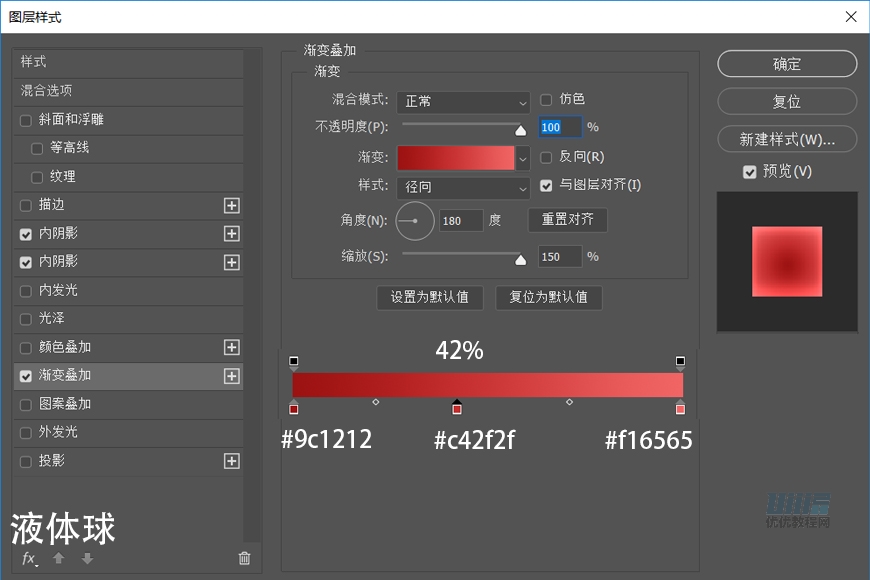
液体球:创建一个90×90 px的圆形,添加图层样式(注意调整渐变的位置),之后添加蒙版,再上方擦出一个小口子,使它和【液体管】放在一起的时候看起来更自然


液体球-高光:CTRL+左键点击【液体球】图层缩略图得到选区,新建空白图层;用柔边圆画笔在选区左上角的位置轻轻拍一下,图层模式改为叠加,不透明度和填充看情况适当调整。
液体球-投影:创建一个90x70px大小的椭圆,颜色#e83333,调整羽化值6.2,不透明度60%。

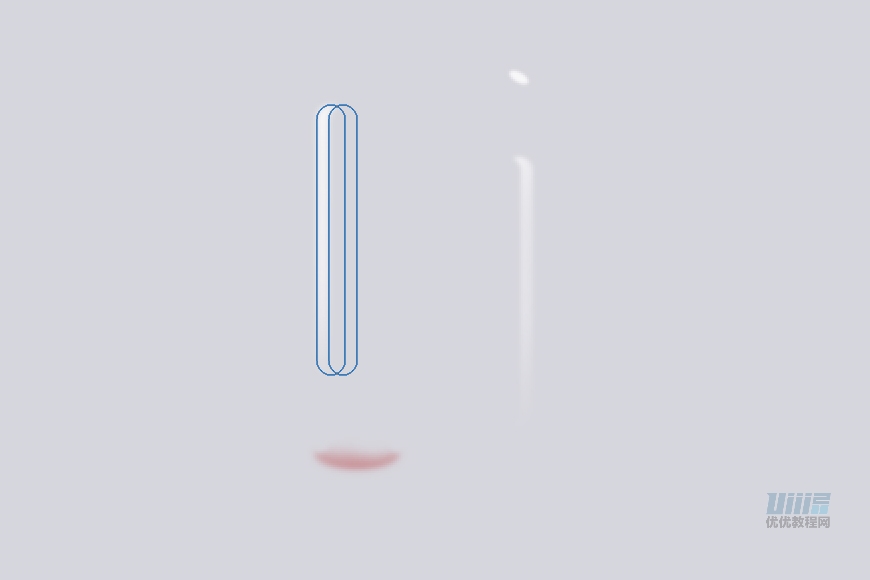
步骤 03 制作玻璃管高光部分
先制作左侧部分,新建14×135 px大小的圆角矩形两个,圆角半径拉满,颜色#ffffff
调整位置,布尔运算减去顶层形状,添加蒙版,将边缘部分擦得柔和一些
然后复制一层,水平翻转,将不透明度调为75%,这样就把右边的也做好了
然后做一个小小的椭圆,调整一下不透明度和羽化值,最后把文字和刻度加上就制作完成了


结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。

















