本教程主要使用Photoshop设计银色金属质感的APP图标,很多人都喜欢这样的APP图标,于是今天我们一起来学习这个教程,这个教程是一个简单的图标制作,重点是金属质感,同往常一样,我们都是用图层样式来实现。
很多人喜欢折腾图标,所以,很多人问,有没有新的图标教程,于是,今天,是一个简单的图标制作,重点是金属质感,同往常一样,我们都是用图层样式来实现。
先看看效果图

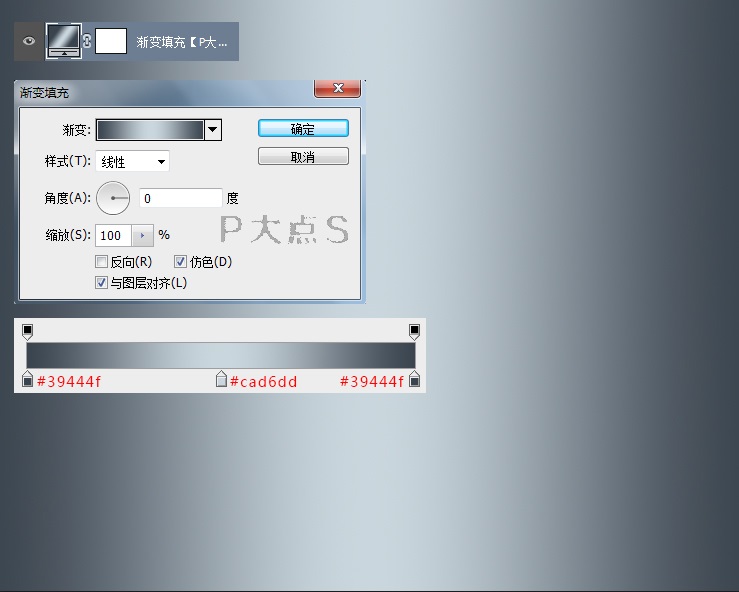
新建一个文档,我用的大小是1000X800像素,创建一个渐变填充调整层,参数如下。

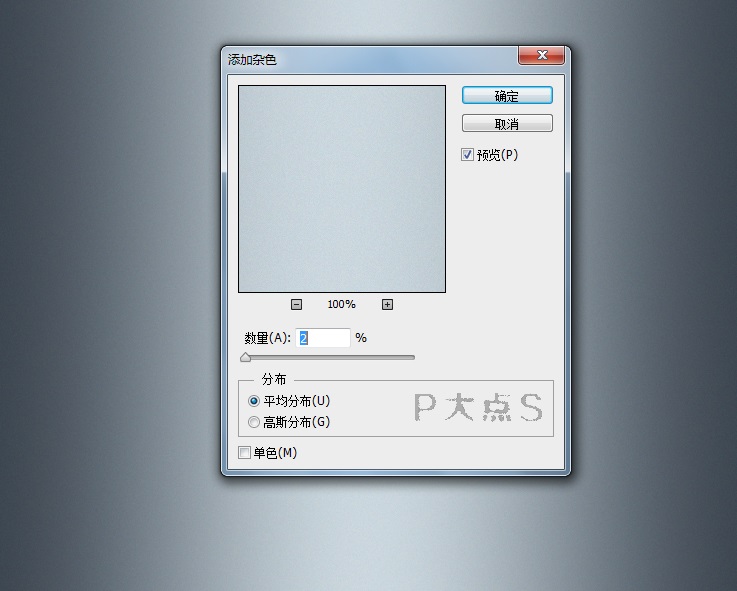
将这个渐变背景图层转换为智能对象,添加一个杂色。

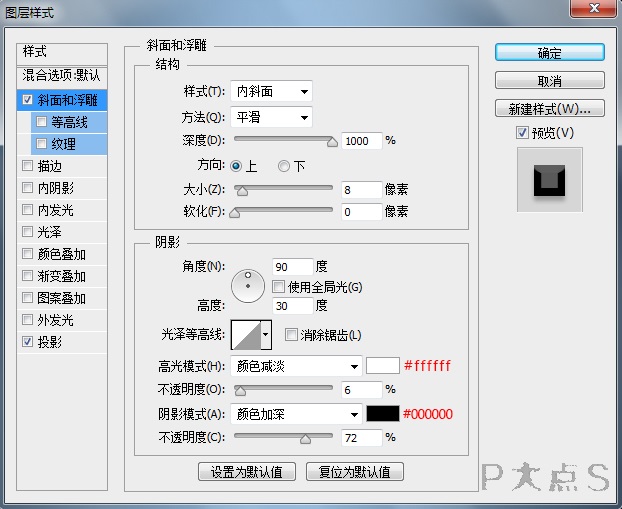
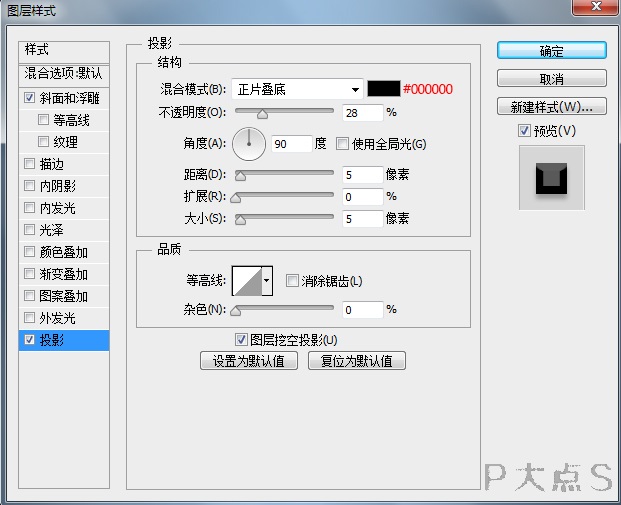
用圆角矩形工具画出我们的图标主体,颜色设置为#f6f5f5,添加一个斜面浮雕和投影。



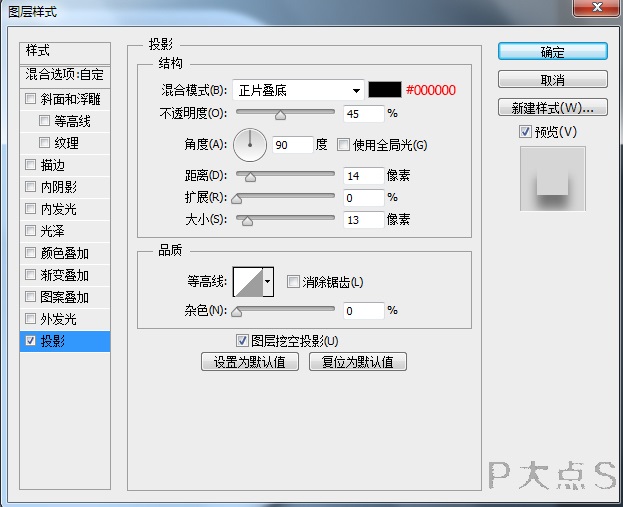
复制一层主体图层,右键清除图层样式,将填充修改为0,添加一个投影样式,我们来做投影加强。


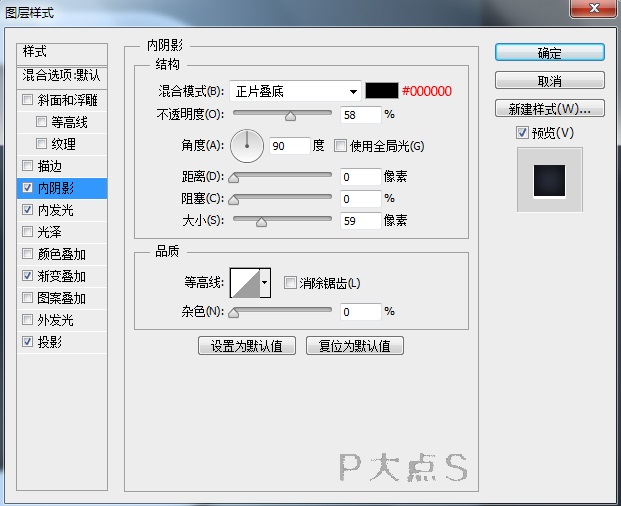
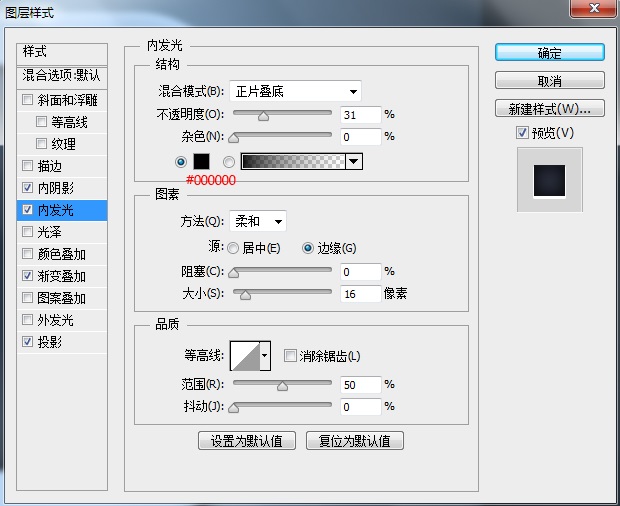
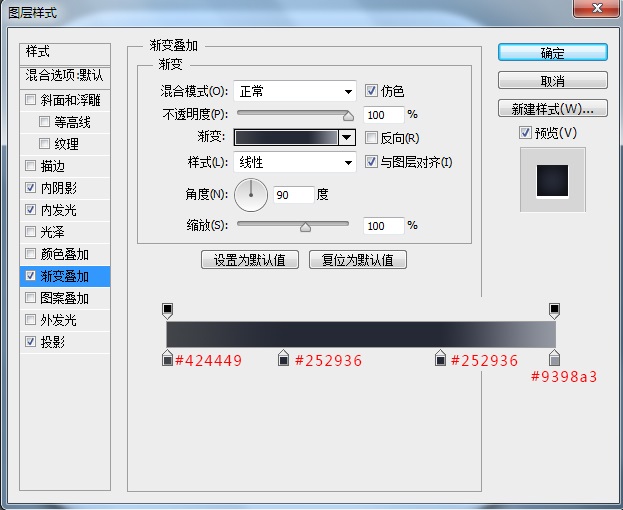
用椭圆工具画一个圆,设置图层样式。





同样的用椭圆工具画出一个小一点的圆,这个将是我们的旋纽,设置图层样式。



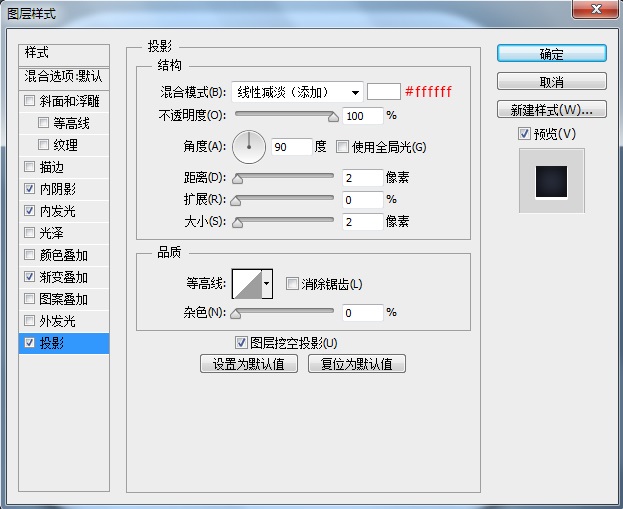
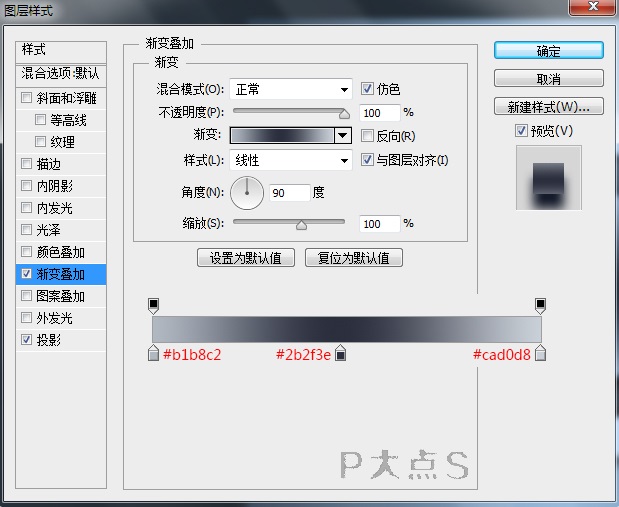
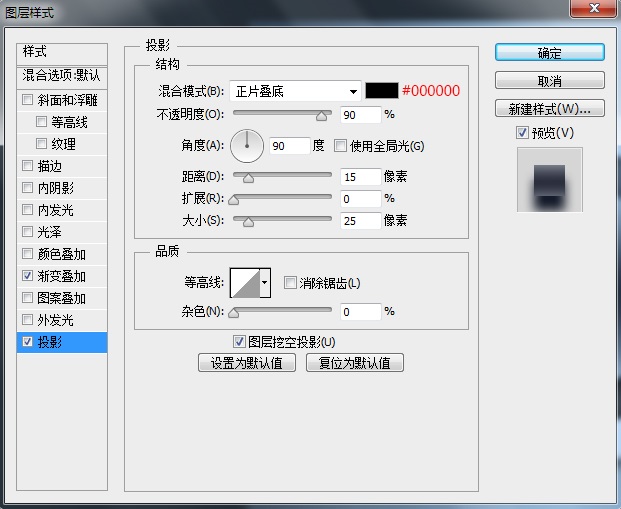
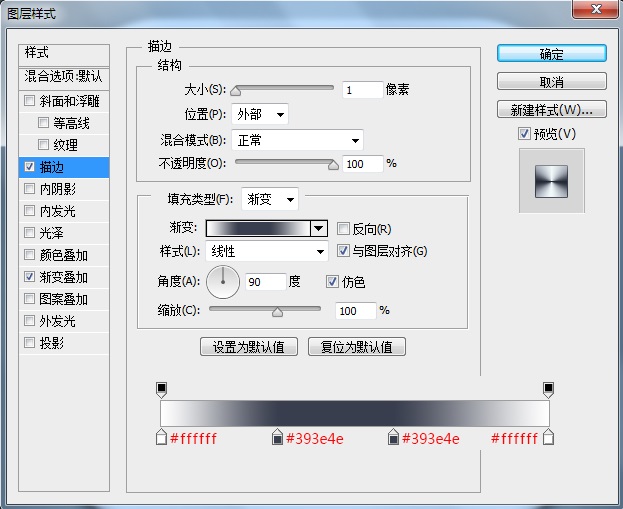
画一个稍微小一点的圆,我们来制作金属旋纽,效果我们通过图层样式实现。




↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...

























