作者制作的文字效果非常细腻。前期先做好合适的星空背景,并输入比较大气的文字;然后把文字多复制几层,分别用图层样式制作出初步的彩色眩光效果;最后用画笔及星空素材给文字增加眩光和光斑等,得到想要的效果。
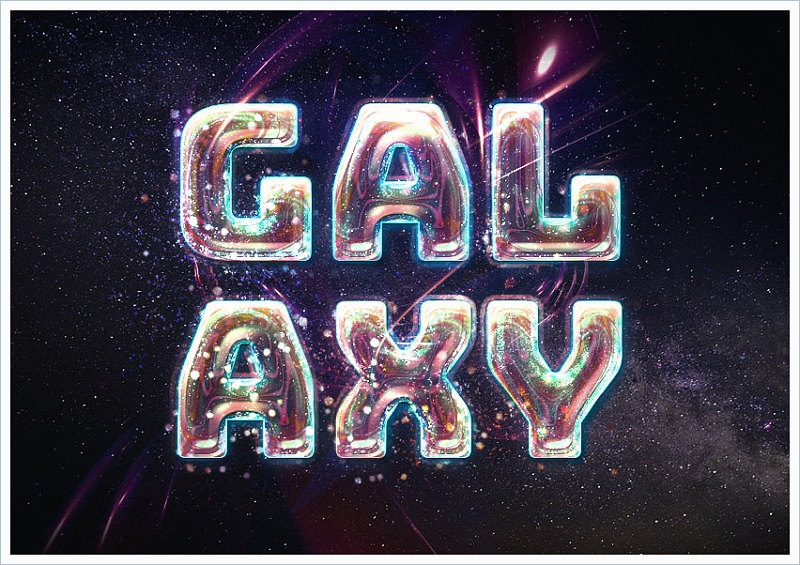
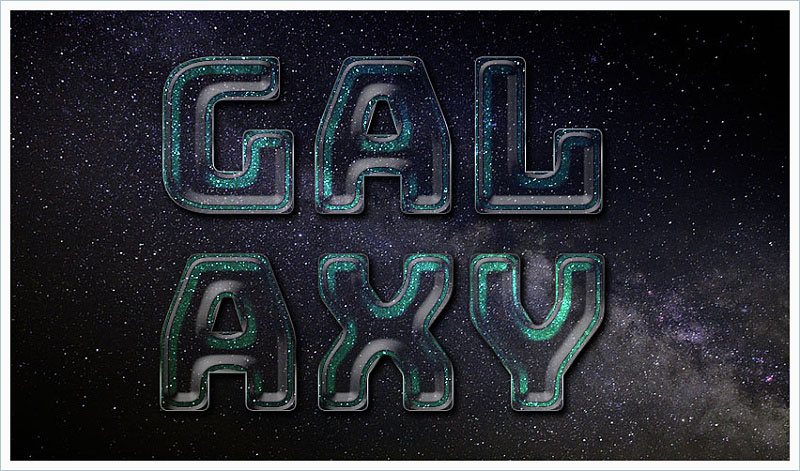
最终效果

一、如何创建背景
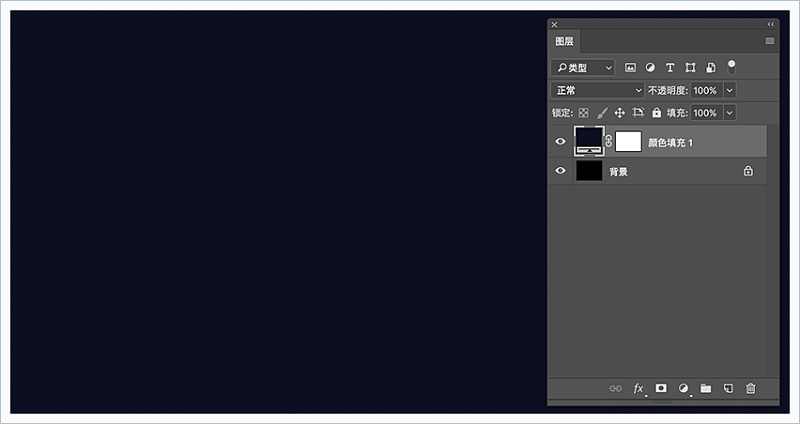
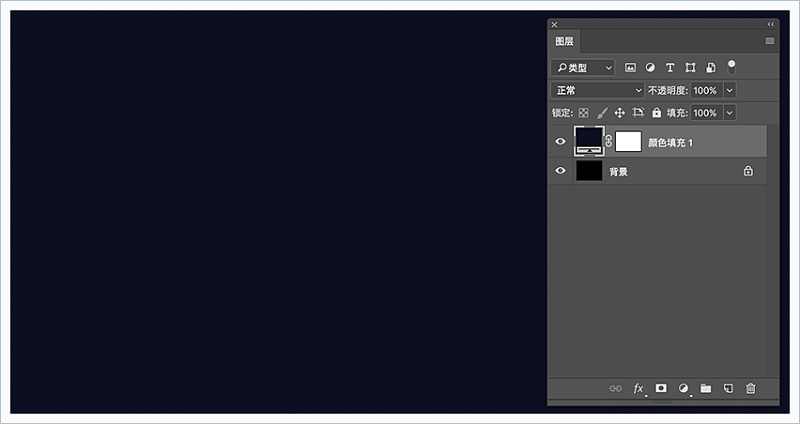
1、创建一个新的960 x 720 px文档。点击“ 图层”面板底部的“ 创建新的填充或调整图层”图标,选择“纯色”,使用颜色: #0c0e22。

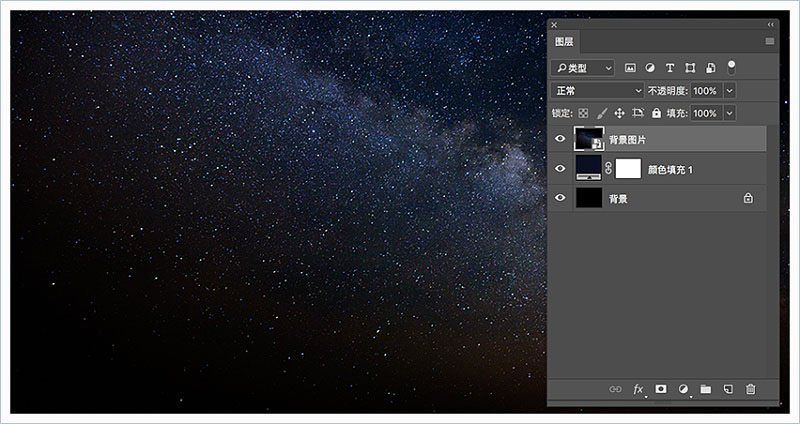
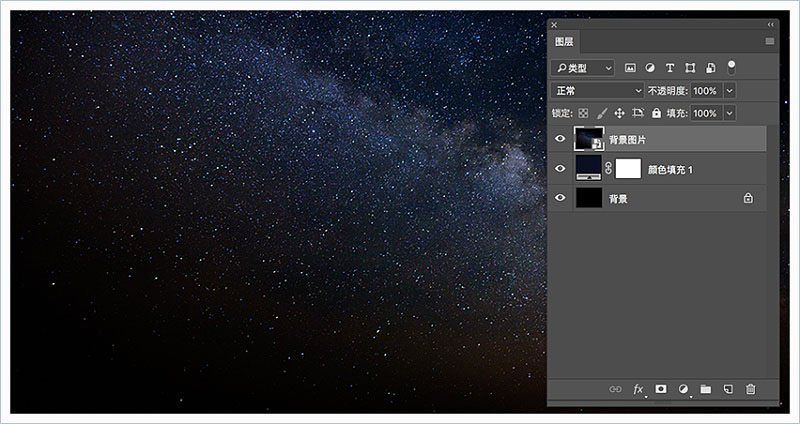
2、转到文件>置入链接的智能对象,打开Cosmos图片。根据需要调整大小,并将其重命名为背景图片。

<点图片查看大图>

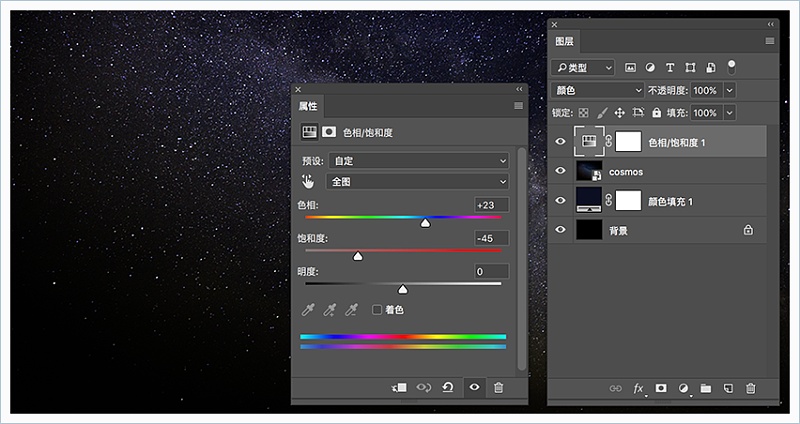
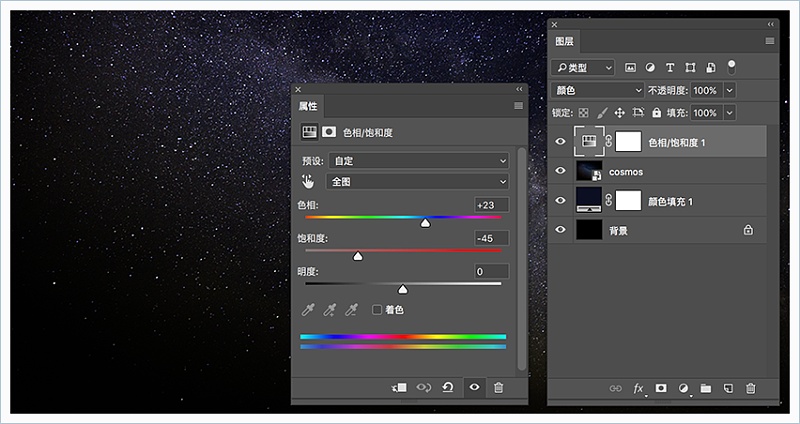
3、添加色相/饱和度调整图层,并将其混合模式更改为颜色。将色相值更改为23,饱和度更改为-45。

二、创建文本图层
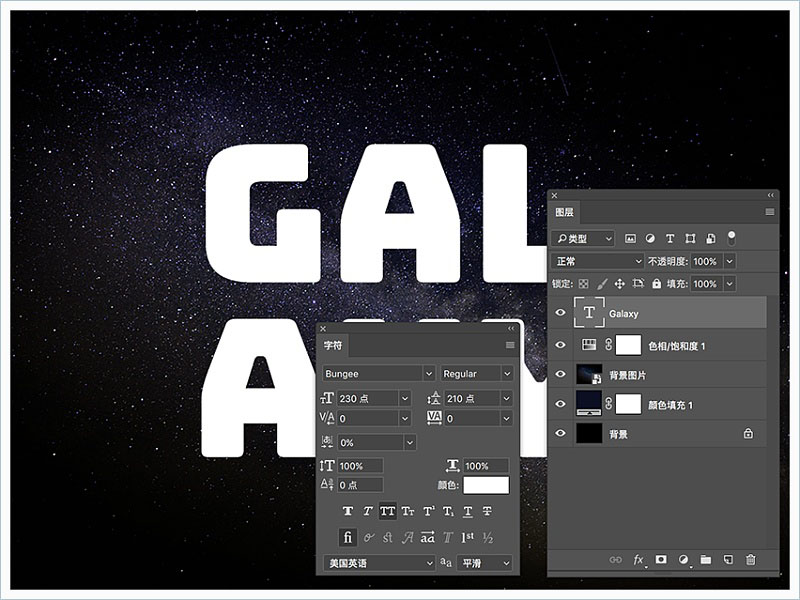
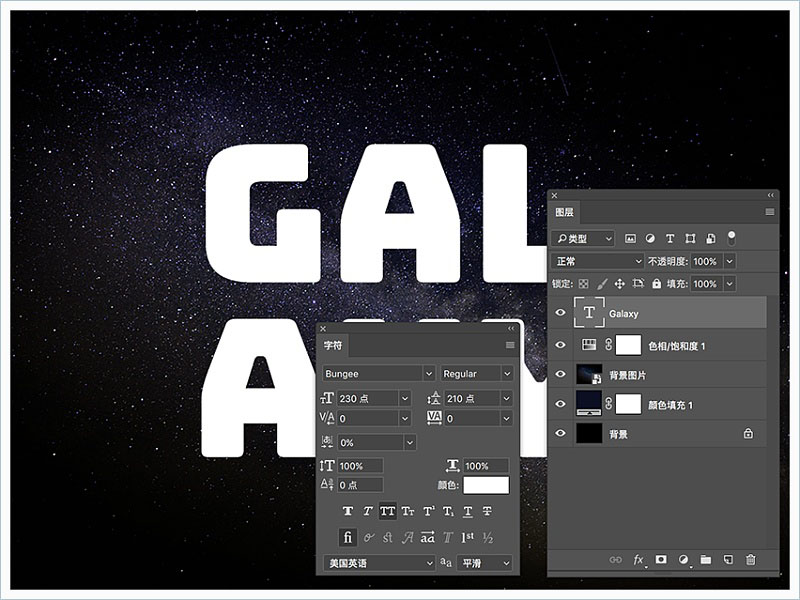
1、使用Bungee字体输入大写的文本。将大小设置为230 pt,如果使用多行文本,请将“ 行距”值更改为210。

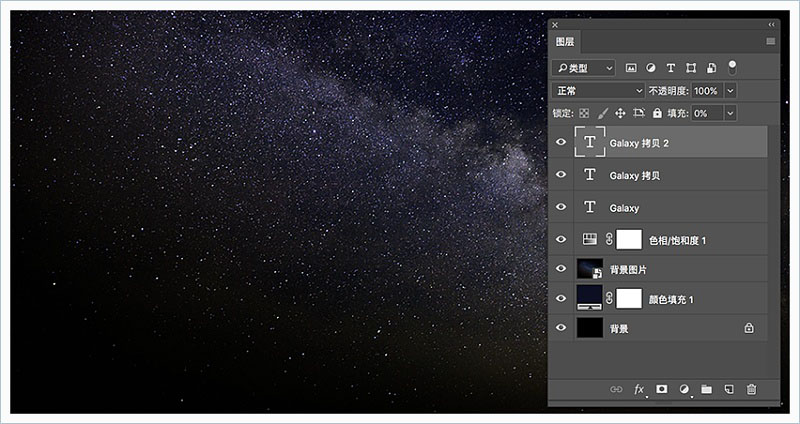
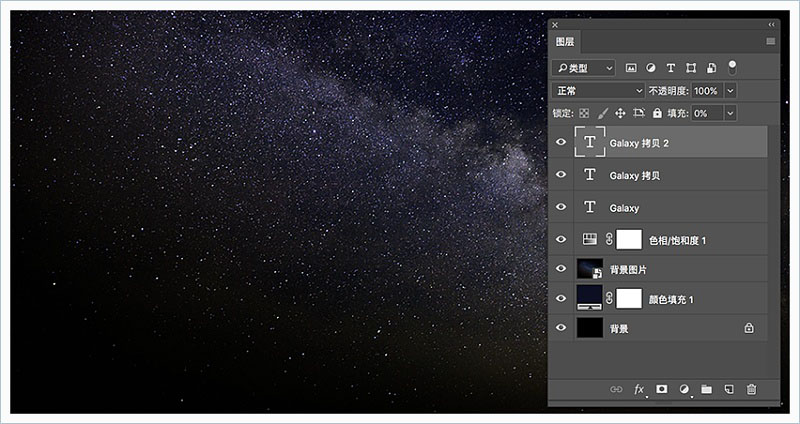
2、将文本图层的填充值更改为0,然后复制两次。


三、第一个文本图层的样式
双击原始的文本层应用以下图层样式:




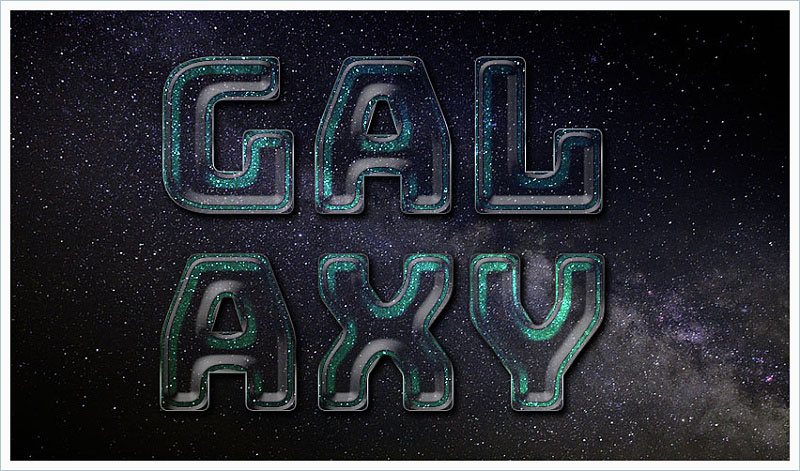
这就是第一个文本图层的样式效果。

四、第二个文本层的样式
双击第一个文本副本层应用以下图层样式:


最终效果

一、如何创建背景
1、创建一个新的960 x 720 px文档。点击“ 图层”面板底部的“ 创建新的填充或调整图层”图标,选择“纯色”,使用颜色: #0c0e22。

2、转到文件>置入链接的智能对象,打开Cosmos图片。根据需要调整大小,并将其重命名为背景图片。

<点图片查看大图>

3、添加色相/饱和度调整图层,并将其混合模式更改为颜色。将色相值更改为23,饱和度更改为-45。

二、创建文本图层
1、使用Bungee字体输入大写的文本。将大小设置为230 pt,如果使用多行文本,请将“ 行距”值更改为210。

2、将文本图层的填充值更改为0,然后复制两次。


三、第一个文本图层的样式
双击原始的文本层应用以下图层样式:
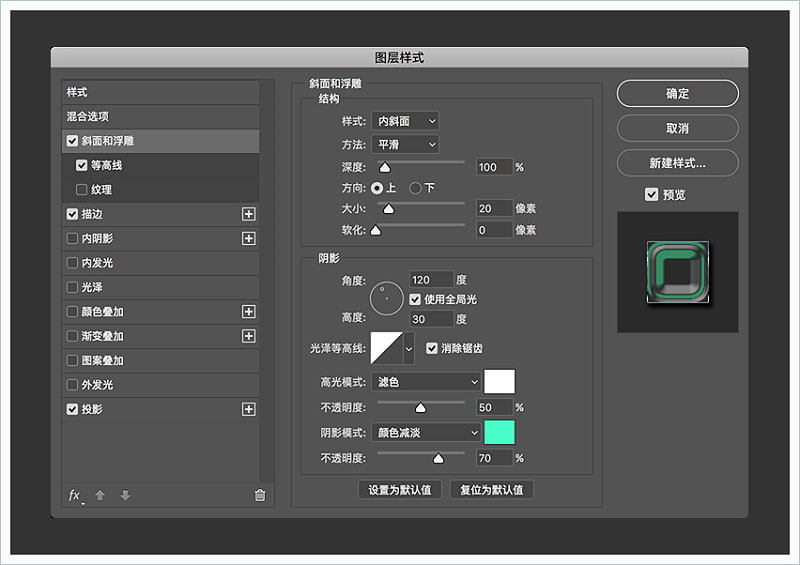
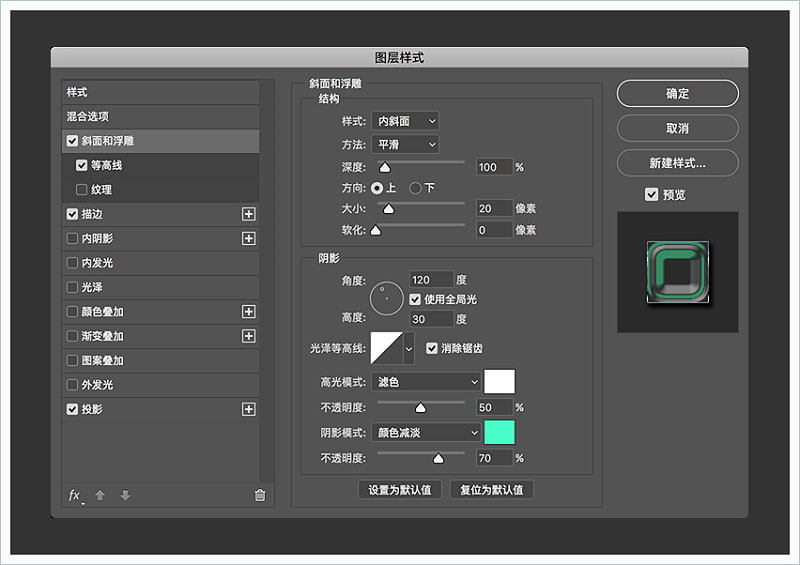
1、添加斜角和浮雕,使用以下设置:
大小:20
选择消除锯齿
阴影模式:颜色减淡
颜色:#47fcc7
不透明度:70%。

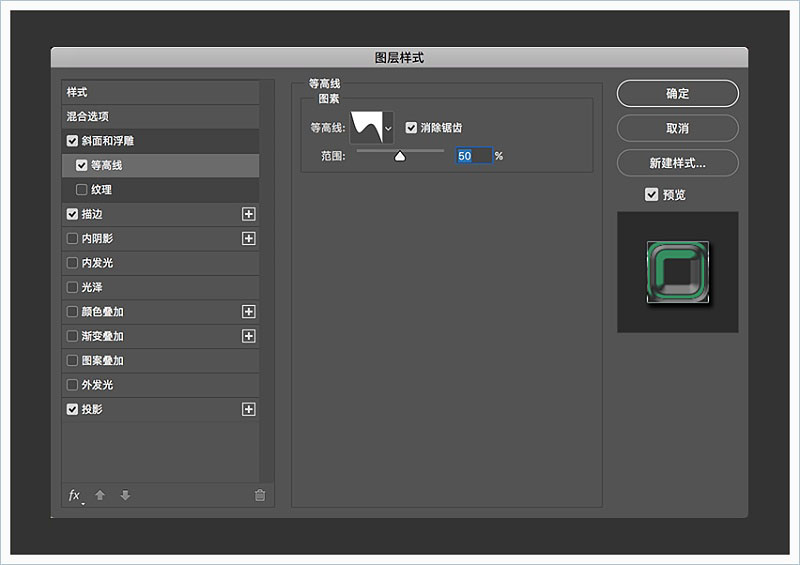
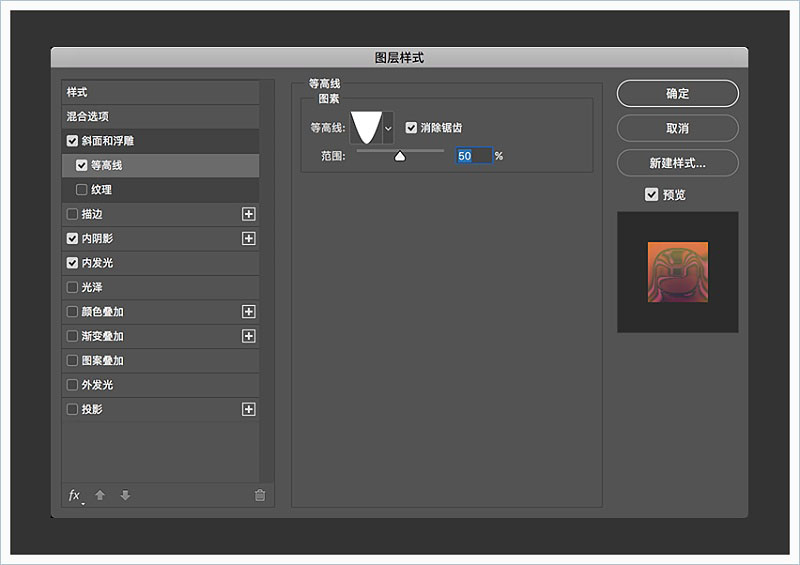
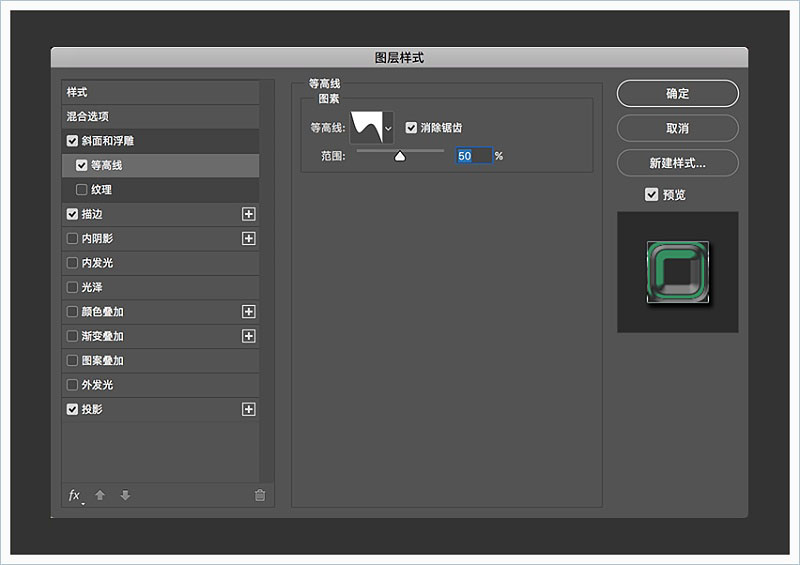
2、使用以下设置添加等高线:
轮廓:滚动斜坡 - 递减
选择消除锯齿。

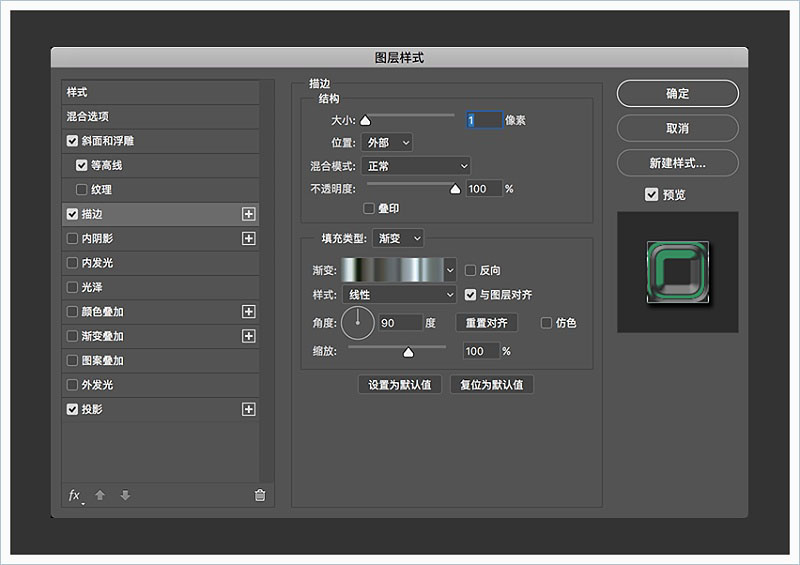
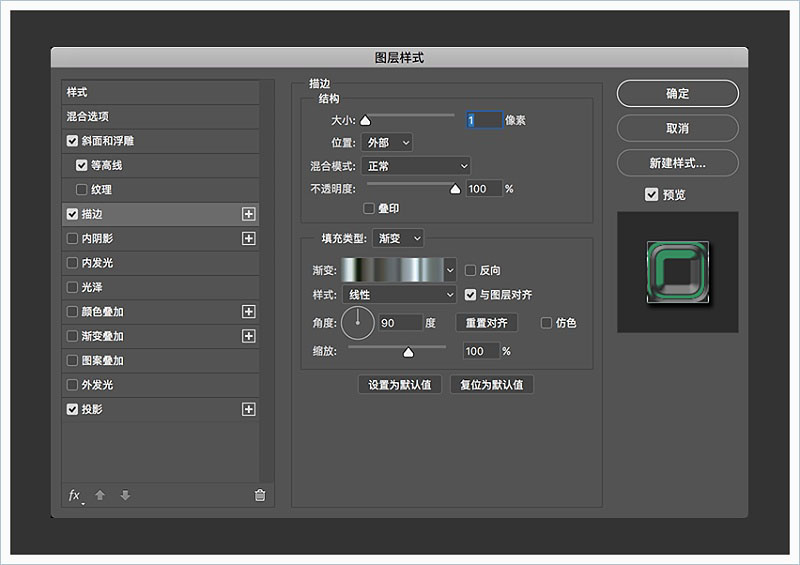
3、使用以下设置添加描边:
大小:1
填充类型:渐变
使用faucet 30渐变填充。

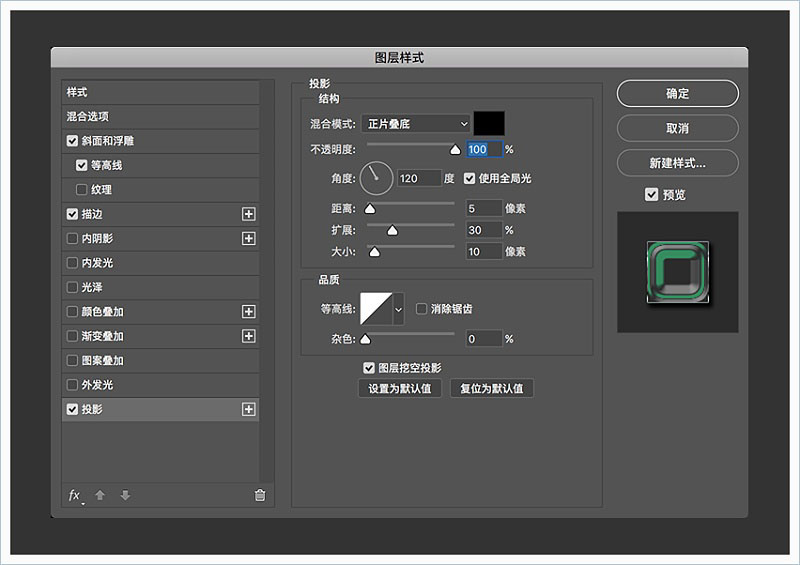
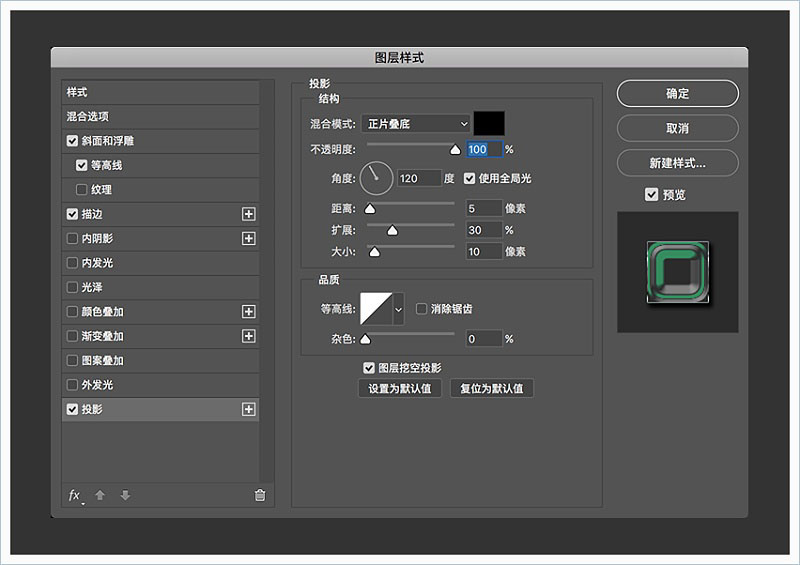
4、使用以下设置添加投影:
不透明度:100%
距离:5
扩展:30
大小:10。

这就是第一个文本图层的样式效果。

四、第二个文本层的样式
双击第一个文本副本层应用以下图层样式:
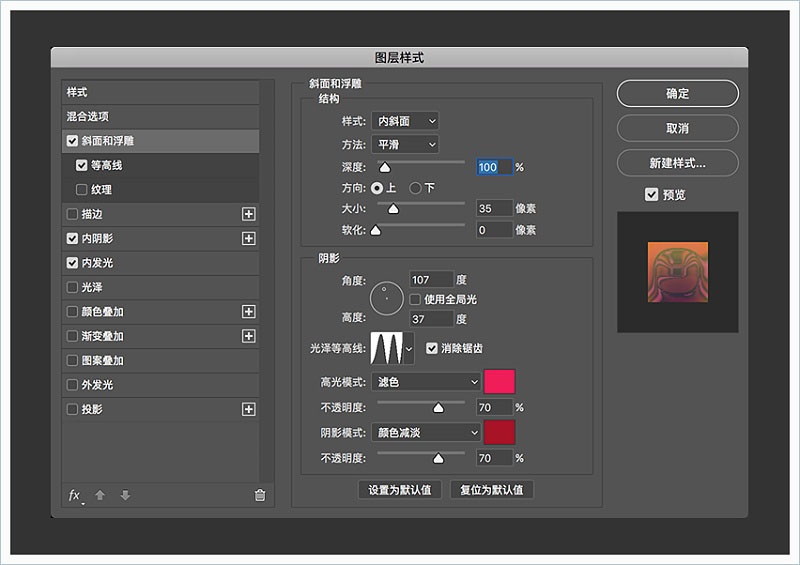
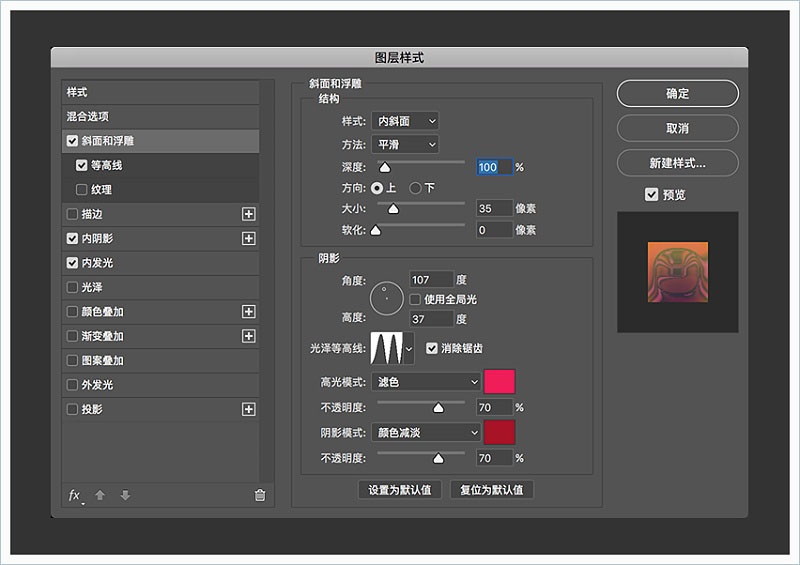
1、使用以下设置添加斜角和浮雕:
大小:35
取消“ 使用全局光”的选择
角度:107
高度:37
光泽等高线:环形 - 双
选择消除锯齿
高光模式:
颜色:#ef1d58
不透明度:70%
阴影模式:颜色减淡
颜色:#a81227
不透明度:70%。

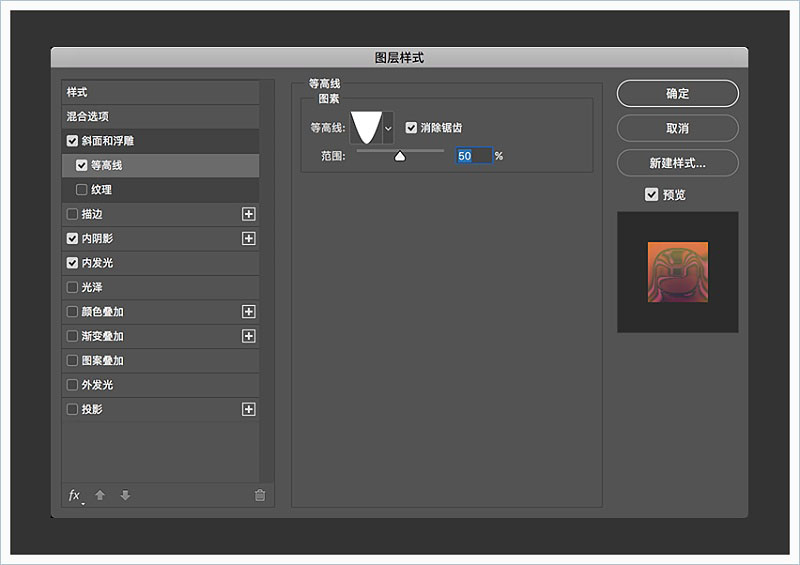
2、使用以下设置添加等高线:
轮廓:锥形-反转
选择消除锯齿。

标签:星空字














