步骤27
形状转换为智能对象,设置混合模式为叠加,高斯模糊值为7。

步骤28
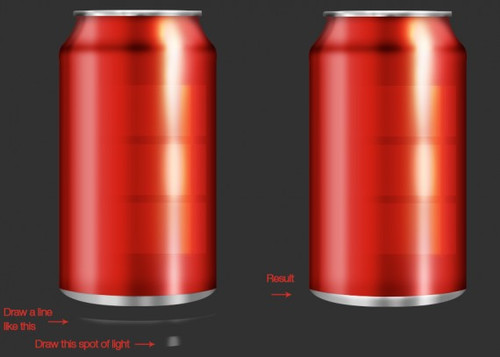
现在让我们集中注意做的前部分红色形状。定位两层负责顶部的水平黑暗线(我们叫他们“水平div1′和“水平div2′)。用黑色作为前景颜色,选择图层蒙版,用软倒圆边刷大小45 px和流量为30%,删除光经过的地方。

步骤29
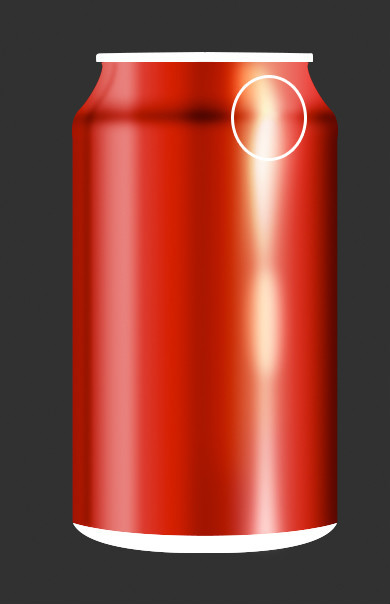
创建一个新层,选择一个软边缘圆刷48像素大小和流量100%。画一个圆圈在顶部(略高于线)。设置混合模式为叠加,复制图层。

步骤30
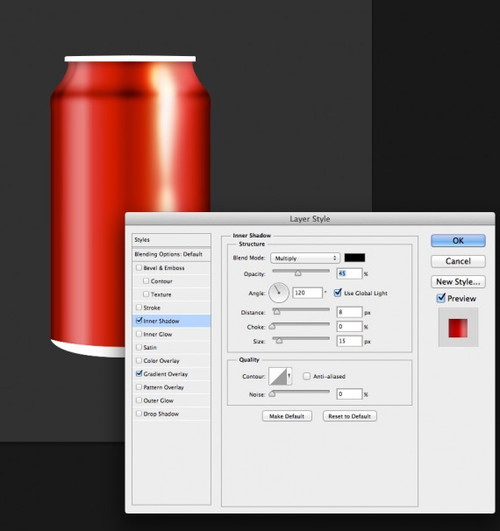
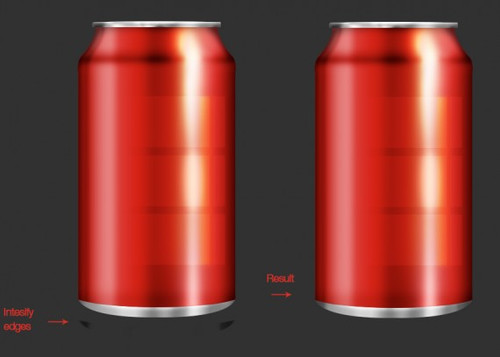
边缘还是有点亮,让我们调整一下。选择两边的黑色边Brim1,Brim2,图层样式以下设置:
内阴影:

步骤31
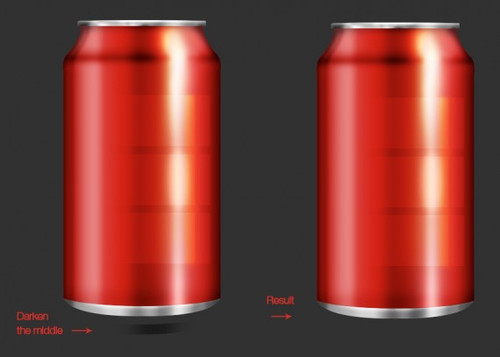
同时让我们把中间的黑色阴影降低一点。这次,Cmd / Ctrl +易拉罐图形。创建一个新层,选择软软圆边笔刷,大小48 px和流量为30%。在底部画一条直线,图层混合模式为柔光。

步骤32
为了增加的逼真感,使用矩形工具(U),创建两个形状如下图。然后,使用钢笔工具(P),合并或者建组,或者栅格化,Ctrl+E。

步骤33
Ctrl+J复制这一层两次,并放置如下:

步骤34
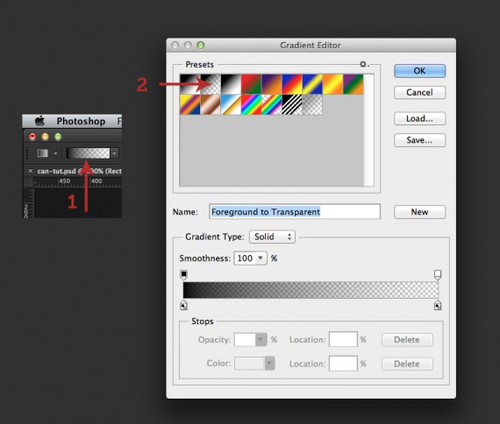
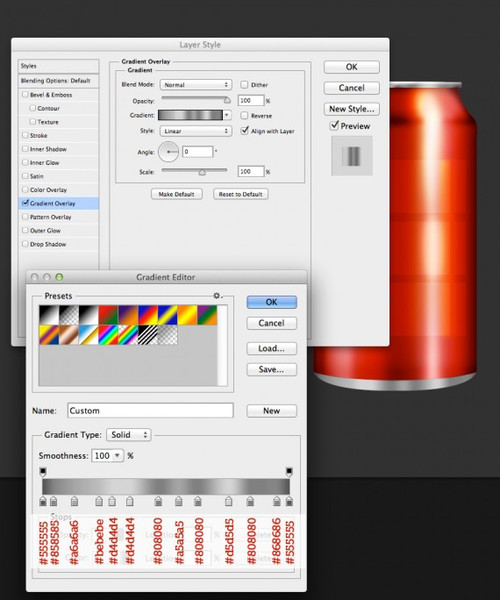
为三个框中的其中任何一个添加图层蒙版,设置前景颜色黑色,选择渐变工具(G),选择渐变工具,如下图:

步骤35
与选定的图层蒙版,并拖动鼠标从左边往右拉动,直到它使左侧透明的中间。如下图:

步骤36
按住Alt +左键,复制图层蒙版到另外两个上面。(或者重建图层蒙版)然后将所有三层的混合模式为叠加,透明度为18%。

步骤37
选择 #eeb946 作为前景色,建立新的形状图层,如下图:

步骤38
形状图层转换为智能对象,设置混合模式为叠加,高斯模糊值4,设置透明度为70%。

步骤39
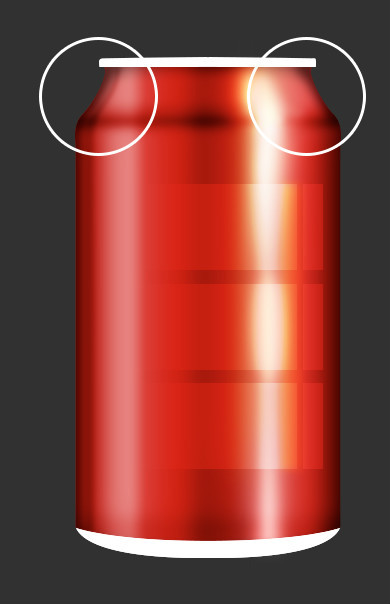
定位在两边红色地方。Ctrl / Cmd +易拉罐图形,选出选区,新建图层,用画笔工具,软边画笔,大小30 px和流量为30%,使顶部右和左一点,如下图:

步骤40
可以加强中间黑暗的地方。 步骤22中的(名为“中间阴影”)图层,复制它。不透明度设置为25%

步骤41
让我们继续的顶部。选择最顶层的图层,也就是白色的边,图层样式参考如下:

步骤42
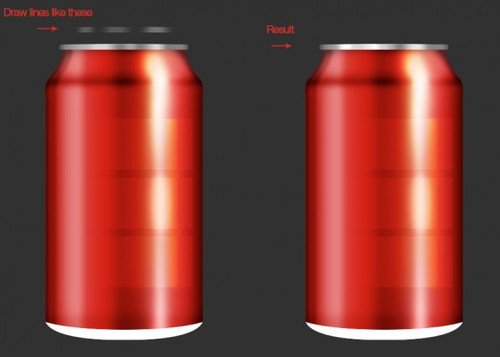
设置前景颜色(#ffffff)和选择一个软画笔100%流量和大小30 px。将白色边选取出来,创建一个新层,开始轻轻地画,每个相隔3px的直线,水平居中。设置混合模式为叠加。试着模仿下面的图片。

步骤43
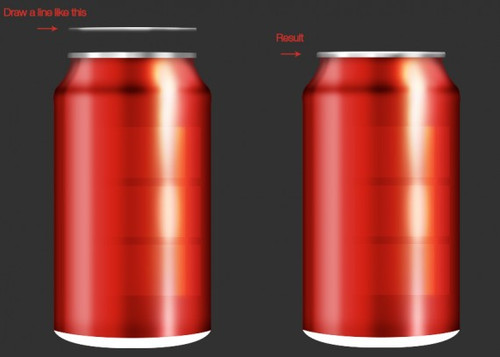
和前面的步骤一样,新建图层,用画笔,然而,这一次一行没有差距,覆盖的最高部分的形状。

步骤44
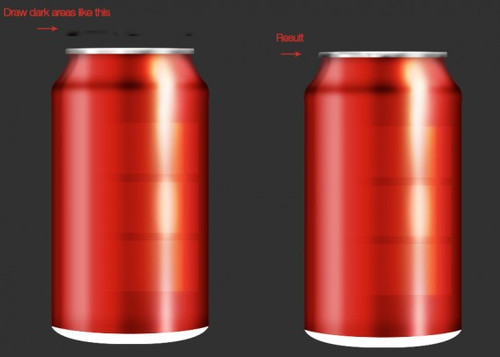
现在制作阴影。相同的步骤,前景色黑色,但是用较小的笔刷。加强右和左边缘的黑暗。

步骤46
现在制作底部边缘。在混合选项面板应用以下设置:

步骤47
相同的方法,1.Cmd / Ctrl +单击底部形状层,并创建一个新层。2.用软圆边笔刷(#ffffff),大小21 px和流量为100%,画顶部形状的一部分。设置混合模式为叠加。3.然后,创建另一个层,做同样的步骤,但这一次做一个垂直线覆盖整个高度的形状。更改最新层的混合模式为柔光。

步骤48
同样的方法(也就是选出选区,新建图层,画笔,黑色然后用上一步骤设置好的画笔模式画出如下图的图形),制作阴影,左边和右边底部形状。设置混合模式为叠加,透明度为70%。

步骤49
让我们把底部变暗一点。同样步骤,如下图下图。设置混合模式为柔光,不透明度到60%。

步骤50
新建一个图层,钢笔工具画一个形状,如下图。给它一个颜色 #311010。

步骤51
将形状转换为智能对象,应用高斯模糊值为5。设置层的混合模式为叠加然后设置透明度为20%。

步骤52
创建一个新的形状,如下图。添加图层蒙版,使用渐变工具(G),删除顶部和底部区域的形状,如同步骤34和35。

步骤53
设置透明度为20%,混合模式为叠加。

步骤54
看上去不错,现在 把可口可乐标志,按Cmd / Ctrl + T,旋转来调整到正确的位置。

步骤55
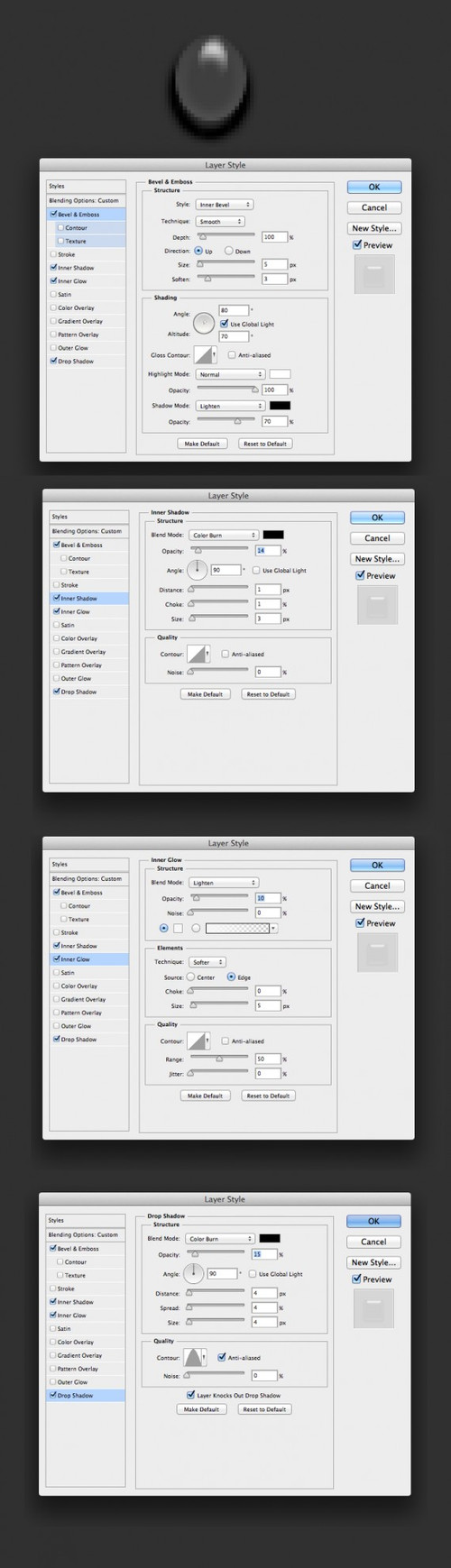
让我们添加一些水滴。使用椭圆工具(U),创建一个圆形并应用以下设置,填充为0%:

步骤56
复制前一图层样式,然后使用钢笔工具创建几个水滴形状,粘贴图层样式到每个水滴。建组,复制你的水滴。随意放置。完成~














