教程重点是文字高光部分的处理。过程:先对原始文字做简单的图层样式,设置好主色和边缘高光颜色;然后多复制两层,把填充都改为零,再分别设置图层样式,加强高光颜色,做出有光线感觉的线条效果即可。
最终效果

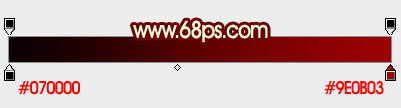
1、新建一个1000 × 650像素,分辨率为72的画布。选择渐变工具,颜色设置为红黑色至暗红色如图,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、选择文字工具,输入想要的字母或文字。这里的字体为“AvantGarde Md BT”,大小为500点。文字颜色为橙黄色:#fff601,如下图。

<图3>
3、现在来给文字设置图层样式。双击图层面板文字缩略图调出样式设置面板,然后设置:
投影:颜色为暗红色:#010101,模式为“正片叠底”;勾选“使用全局光”;距离:14;大小:5像素;等高线选择波浪曲线,如下图。

<图4>
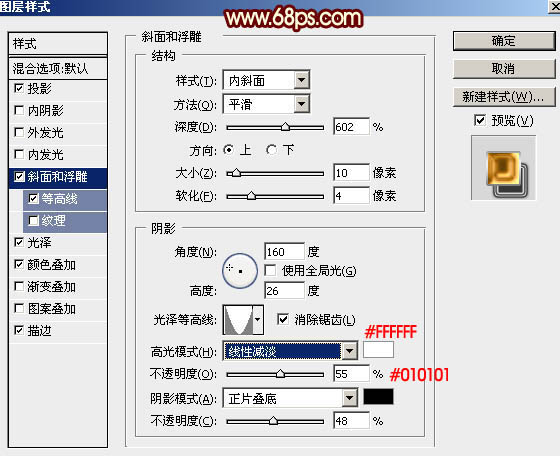
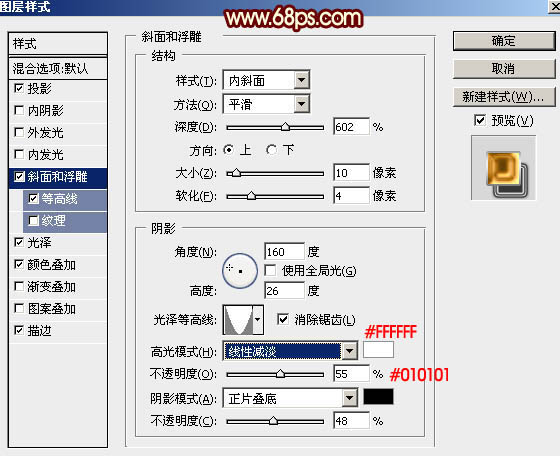
斜面和浮雕:样式:内斜面;不用勾选“使用全局光”。具体设置如下图。

<图5>
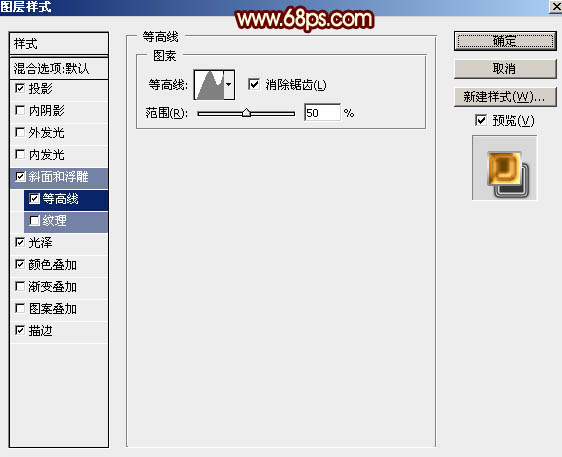
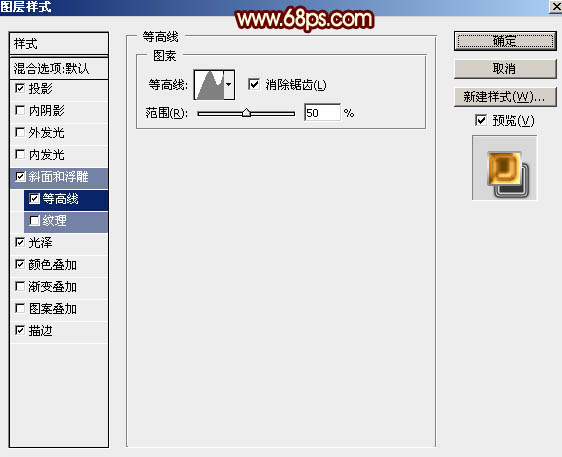
等高线:选择一款不规则曲线,并勾选“消除锯齿”,如下图。

<图6>
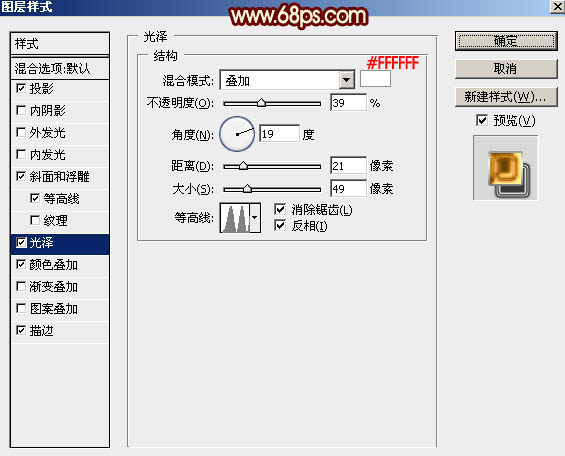
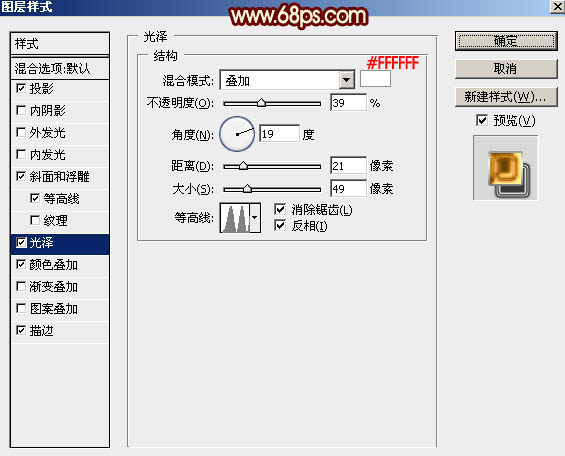
光泽:混合模式“叠加”,颜色为白色,再设置角度、距离、大小、等高线,如下图。

<图7>
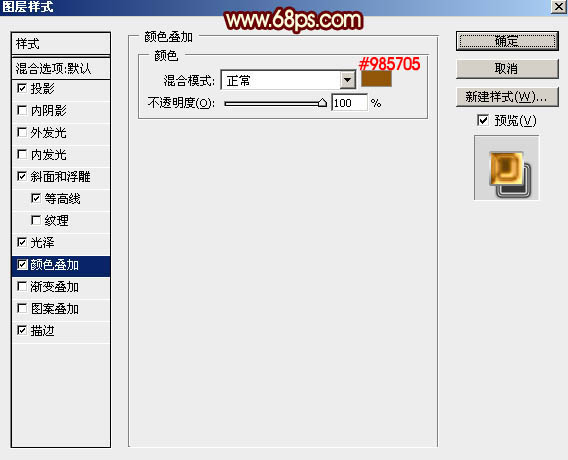
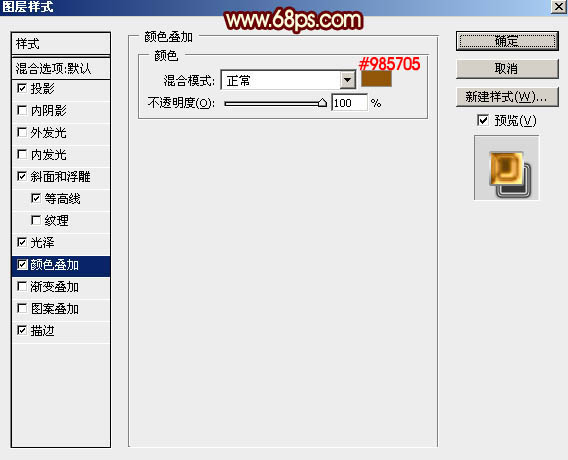
颜色叠加:混合模式“正常”,颜色为红褐色:#985705,不透明度为100%,如下图。

<图8>
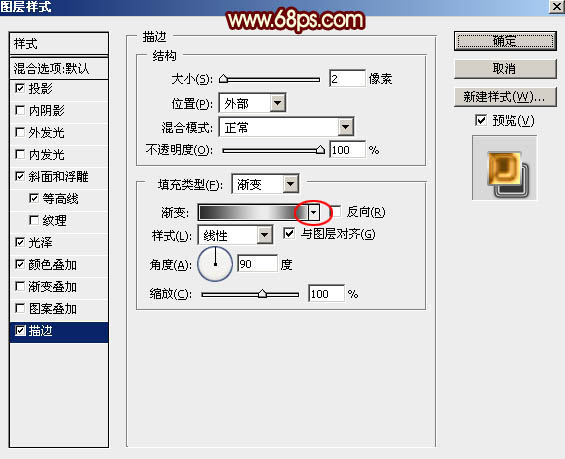
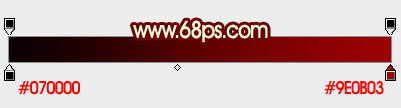
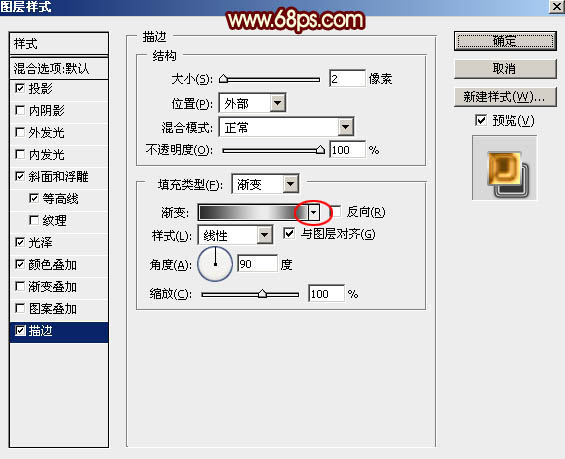
描边:大小2像素,填充类型:渐变,然后点击渐变位置设置渐变色,如图10。

<图9>

<图10>
设置完图层样式点击确定,效果如下。

<图11>
最终效果

1、新建一个1000 × 650像素,分辨率为72的画布。选择渐变工具,颜色设置为红黑色至暗红色如图,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、选择文字工具,输入想要的字母或文字。这里的字体为“AvantGarde Md BT”,大小为500点。文字颜色为橙黄色:#fff601,如下图。

<图3>
3、现在来给文字设置图层样式。双击图层面板文字缩略图调出样式设置面板,然后设置:
投影:颜色为暗红色:#010101,模式为“正片叠底”;勾选“使用全局光”;距离:14;大小:5像素;等高线选择波浪曲线,如下图。

<图4>
斜面和浮雕:样式:内斜面;不用勾选“使用全局光”。具体设置如下图。

<图5>
等高线:选择一款不规则曲线,并勾选“消除锯齿”,如下图。

<图6>
光泽:混合模式“叠加”,颜色为白色,再设置角度、距离、大小、等高线,如下图。

<图7>
颜色叠加:混合模式“正常”,颜色为红褐色:#985705,不透明度为100%,如下图。

<图8>
描边:大小2像素,填充类型:渐变,然后点击渐变位置设置渐变色,如图10。

<图9>

<图10>
设置完图层样式点击确定,效果如下。

<图11>

扫码关注公众号 获取更多设计资源...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
标签:火焰线条字





















