效果图中的文字部分并不复杂,为简单的立体字,用图层样式及手工复制就可以做好。火焰部分稍微有点复杂,用动感及火焰素材叠加,然后再加上火花及炫光等渲染出动感效果即可。
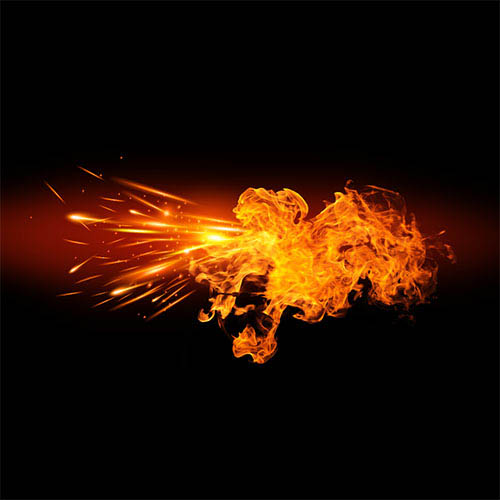
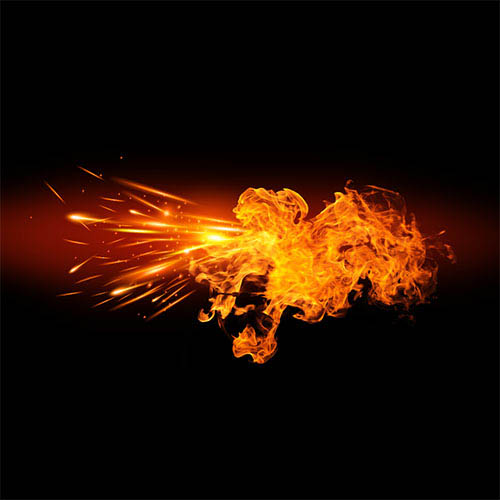
最终效果

1、新建一个1680x1050pixels 的文档,分辨率为72Dpi ,颜色为RGB并使用黑色背景。

2、新建图层( Ctrl+Shift+N ),使用画笔工具 (B) ,在画布中心用#a41602颜色画出下面的形状。

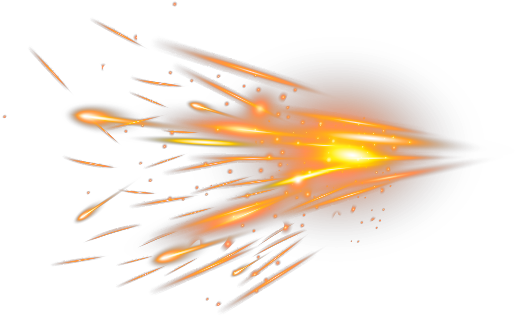
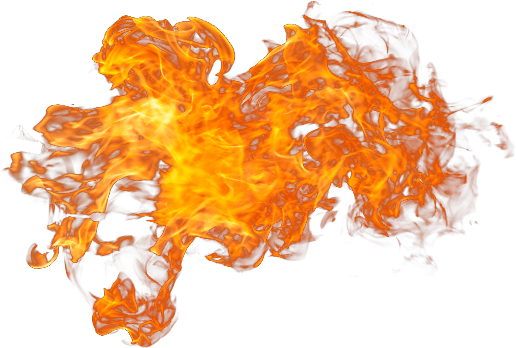
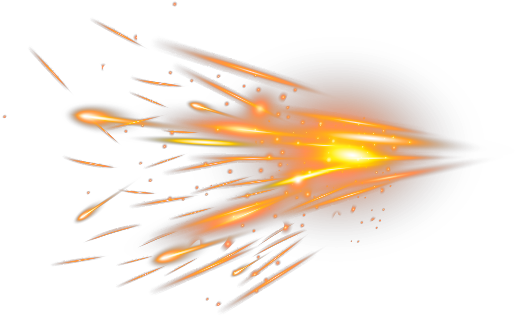
3、打开下面的素材并如下调整。


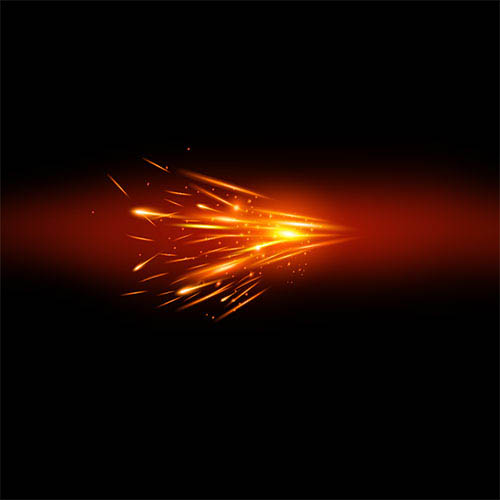
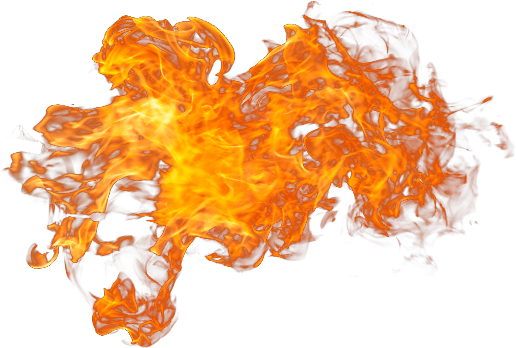
4、然后用同样的方法做火。



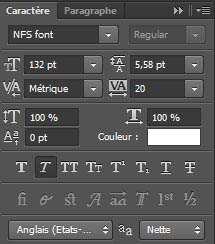
9、单词“For”。


10、选中文字图层,前往图层样式。
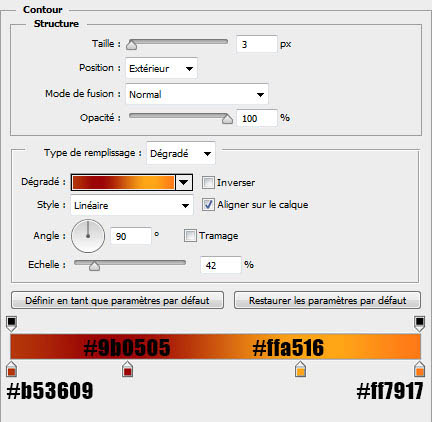
描边:


光泽

颜色叠加

渐变叠加

投影


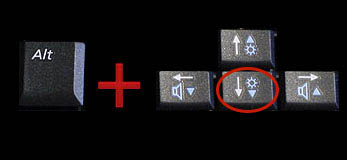
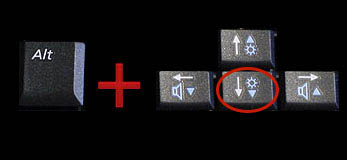
11、现在我们用简单的方式复制二十几次图层:使用 移动工具 (V) ,选中你的文字图层,按住 Alt键,然后按键盘向下箭头的按钮。


最终效果

1、新建一个1680x1050pixels 的文档,分辨率为72Dpi ,颜色为RGB并使用黑色背景。

2、新建图层( Ctrl+Shift+N ),使用画笔工具 (B) ,在画布中心用#a41602颜色画出下面的形状。

3、打开下面的素材并如下调整。


4、然后用同样的方法做火。


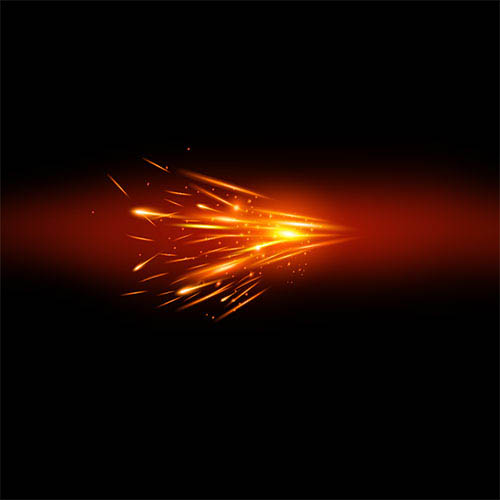
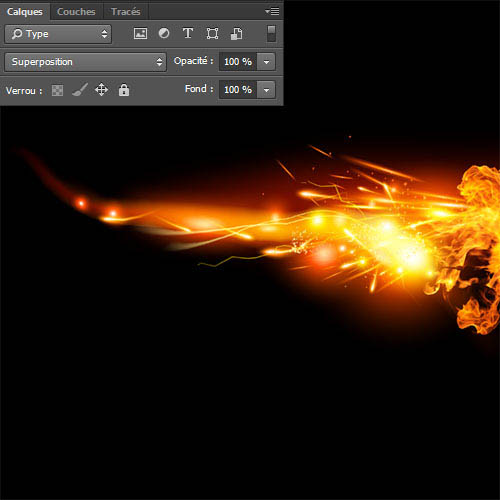
5、导入第三张图片,并把混合模式改为滤色。

<点小图查看大图>

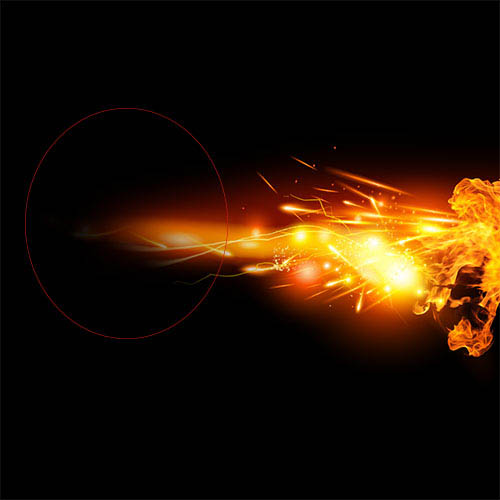
6、然后使用橡皮擦工具(E)擦掉材质左侧。

7、然后,新建图层,使用 画笔工具 (B) ,尺寸设为 1-2 pixels ,画 橙色 和黄色 的线。如下图所示。

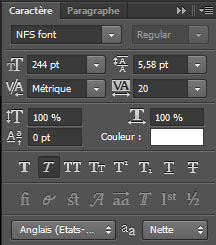
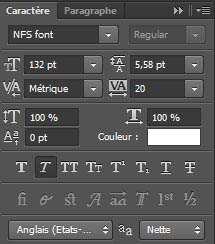
8、接下来是我们的文字,使用我们之前提供的素材包中的字体,输入的文字是 “Need For Speed”。不要忘了不同的文字设置不同。
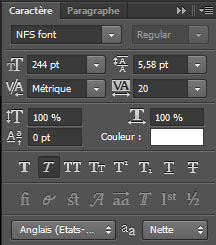
对于单词“Need ”和“Speed”使用下图设置。

9、单词“For”。


10、选中文字图层,前往图层样式。
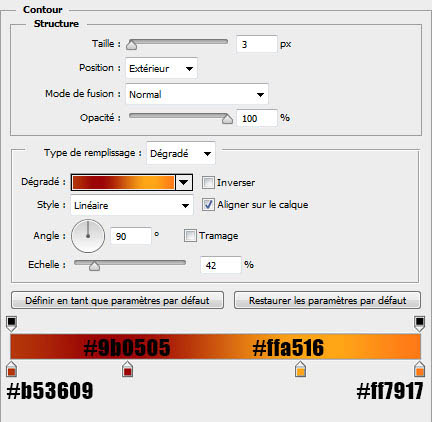
描边:
位置:外部,混合模式:正常,填充类型:渐变。其他如图:

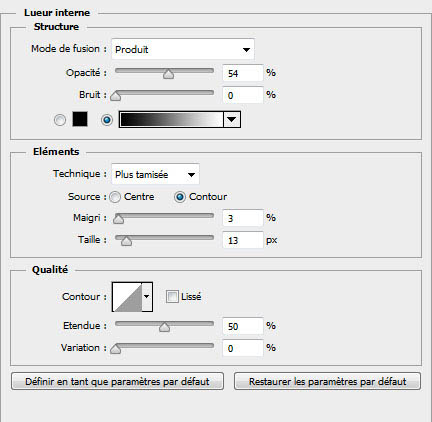
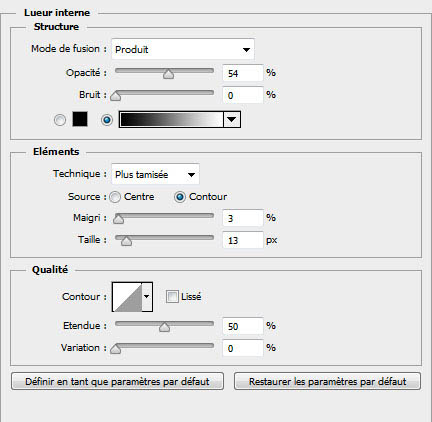
内发光
混合模式:正片叠底。其他如图:

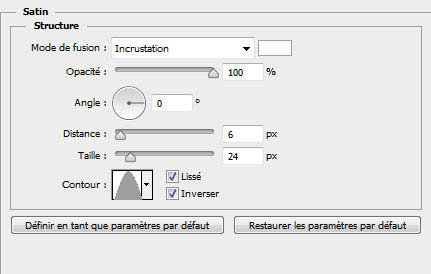
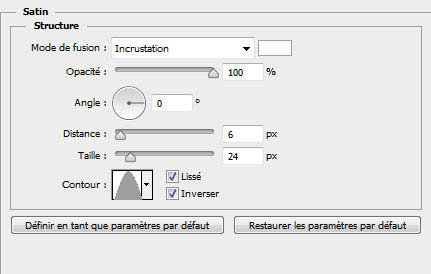
光泽
混合模式:叠加。其他如图:

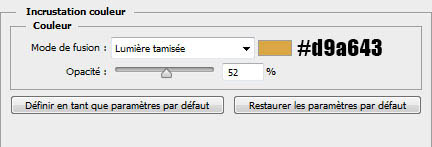
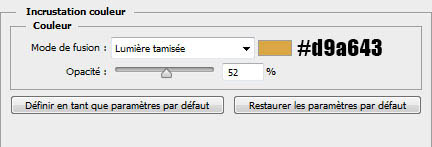
颜色叠加
混合模式:柔光。其他如图:

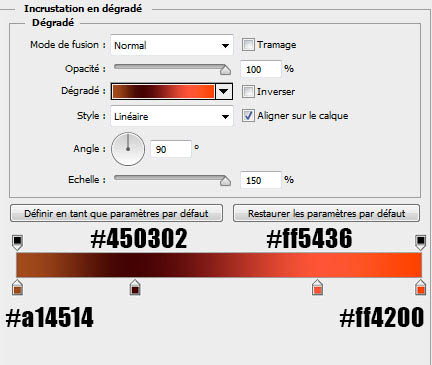
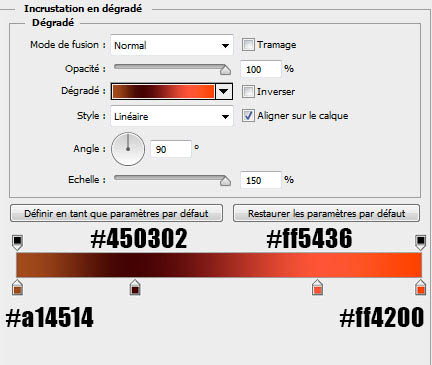
渐变叠加
混合模式:正常。其他如图:

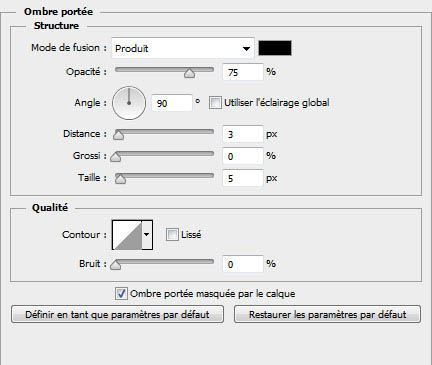
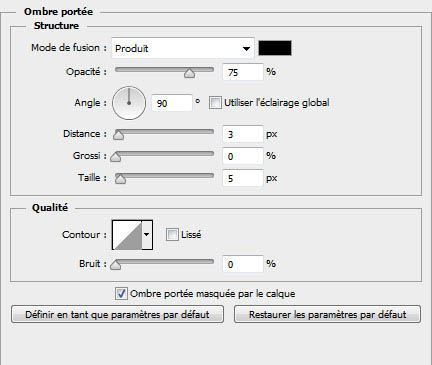
投影
混合模式:正片叠底。其他如图:


11、现在我们用简单的方式复制二十几次图层:使用 移动工具 (V) ,选中你的文字图层,按住 Alt键,然后按键盘向下箭头的按钮。


12、使用相同的参数键入“Need”,把它放在顶部以创建3D效果。


扫码关注公众号 获取更多设计资源...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
标签:立体字





























