效果图并不复杂,文字主要由水晶字、发光、装饰三部分构成。制作的时候也比较容易。先用图层样式做出水晶效果,然后用描边路径等做出发光效果,后期增加一些装饰即可。
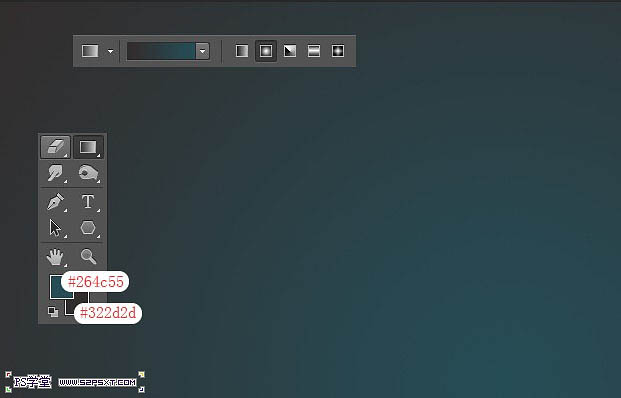
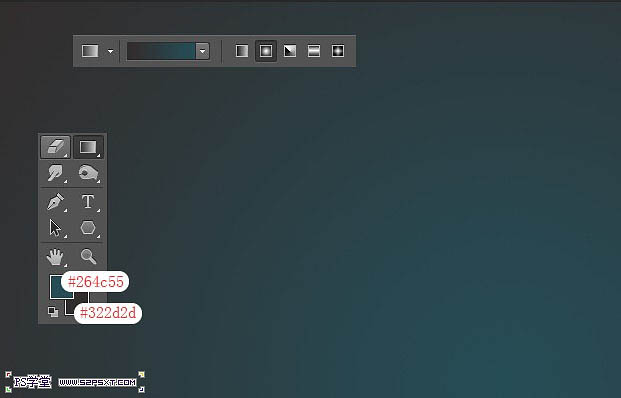
1、新建1024*768px大小的文档,设置前景色为#264c55,背景色为#322d2d,拉径向渐变。
2、打上文字,排版好位置,这里字体我选择的是Arista 2.0,颜色#7b7b7b,大小300px。
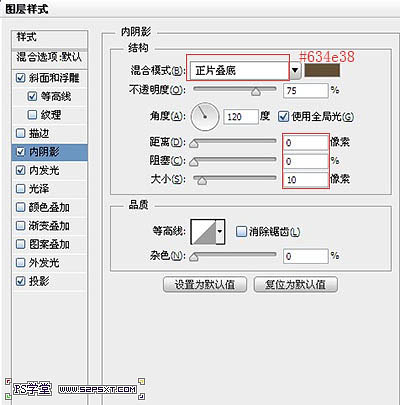
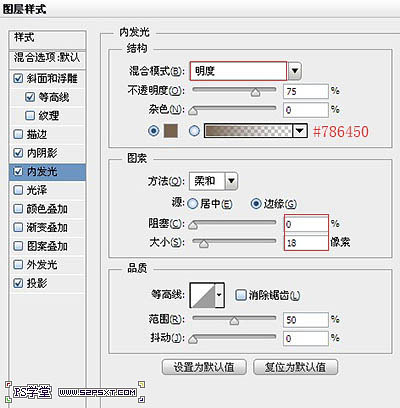
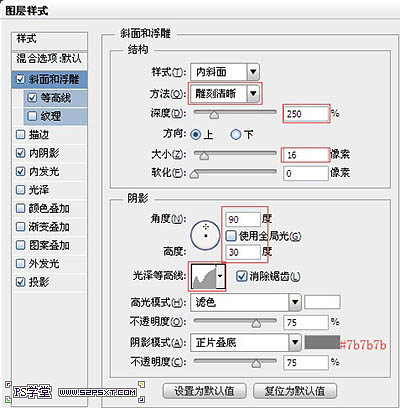
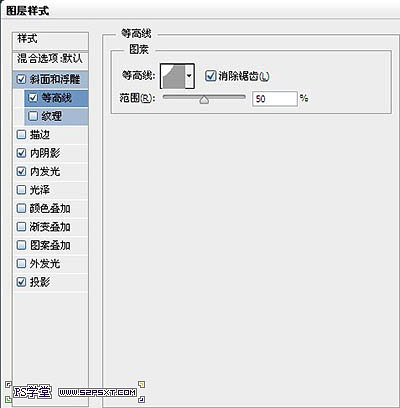
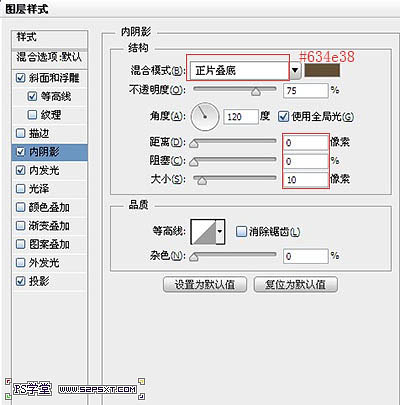
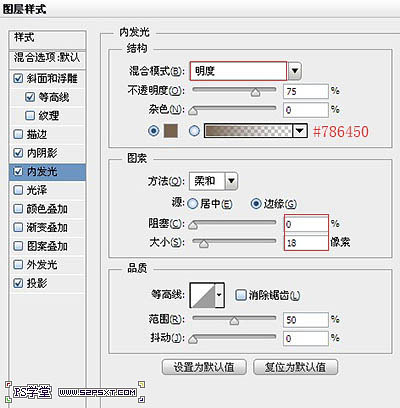
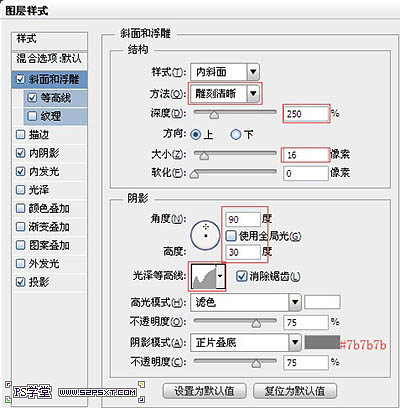
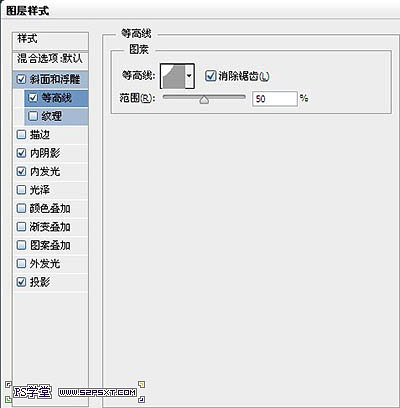
3、双击字体图层,给字体图层设置图层样式如下。


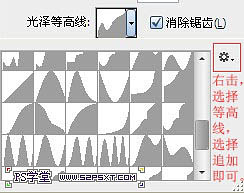
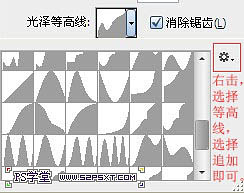
如果你找不到相应等高线,点击等高线--追加。





标签:水晶字
效果图并不复杂,文字主要由水晶字、发光、装饰三部分构成。制作的时候也比较容易。先用图层样式做出水晶效果,然后用描边路径等做出发光效果,后期增加一些装饰即可。
1、新建1024*768px大小的文档,设置前景色为#264c55,背景色为#322d2d,拉径向渐变。
2、打上文字,排版好位置,这里字体我选择的是Arista 2.0,颜色#7b7b7b,大小300px。
3、双击字体图层,给字体图层设置图层样式如下。


如果你找不到相应等高线,点击等高线--追加。