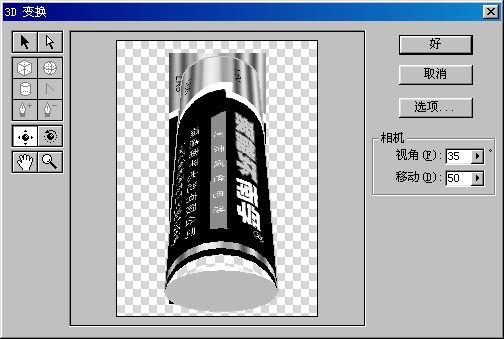
八、给圆柱型执行滤镜-渲染-3D变换,并垂直方向改变角度,并移动到适当位置。

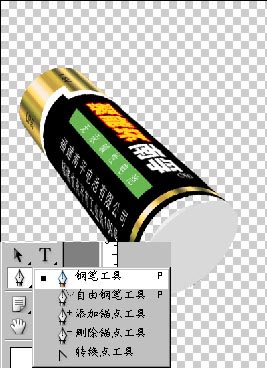
九、利用钢笔工具勾出变换后的电池轮廓,删除多余部分,CTRL+T自由变换至需要的角度和位置。

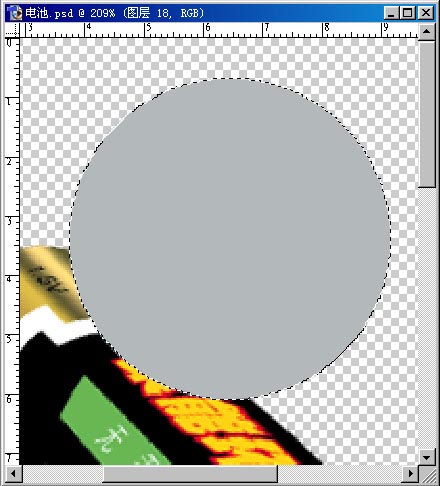
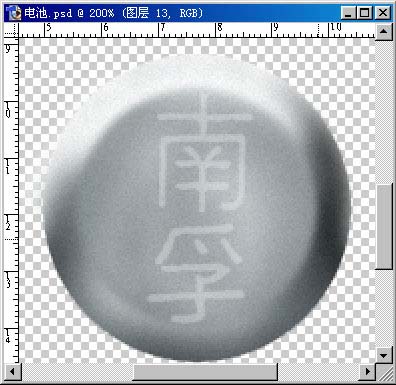
十、下面开始画电池底部。新建图层,先画一个圆,填充灰色。

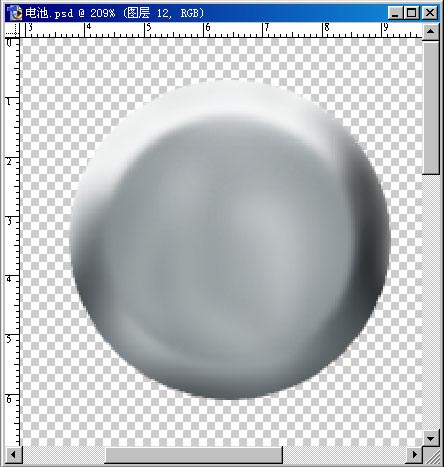
十二、用喷枪、加深工具、减淡工具分别在这两层上画出明暗,添加滤镜-模糊-高斯模糊。并适当模糊,数值自定义。

十三、合并这两个图层,添加滤镜-杂色-添加杂色。

十四、给底部加上文字,边缘做的不要太光滑。

十五、把文字填充白色,图层透明度改为30%。

十六、新建图层,画红色的“聚能圈”,使其与电池底部图层对齐,并添加滤镜-杂色-添加杂色,数值自定义。

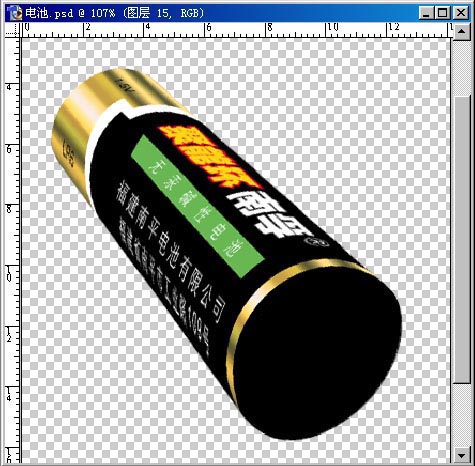
十七、用路径工具补足因3D变换造成的底部不足的黑 。
十八、合并电池底部的所有图层,CTRL+T自由变换,使其适合电池底部。
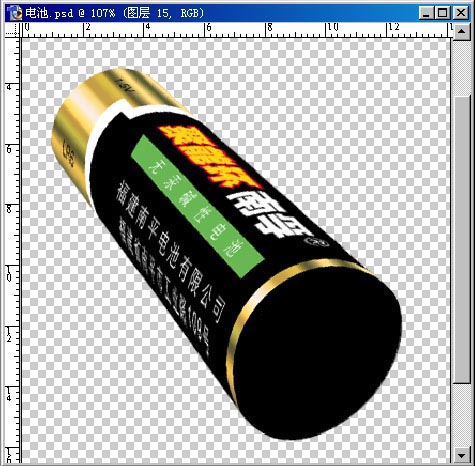
十九、加高光、反光部分,完成。
最终的效果图: 
标签:逼真的电池













