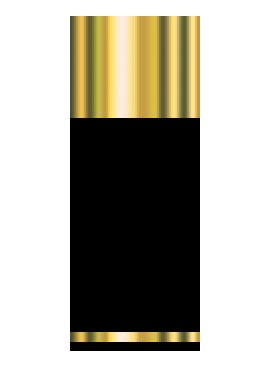
一、新建一个页面(大小根据自己的需要),新建图层后,根据电池的展开比例画一个矩形,填充黑色。

二、画与黑底同宽的选区,分上下两部分。

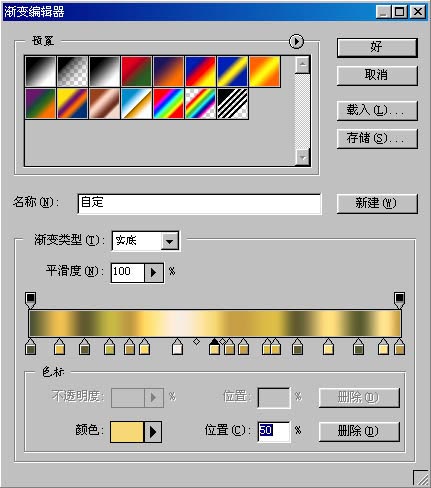
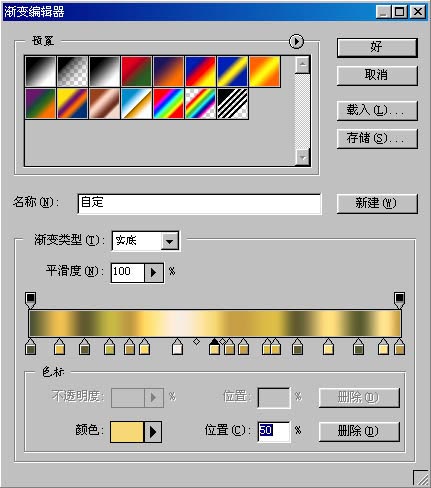
三、选择渐变工具,编辑渐变工具。

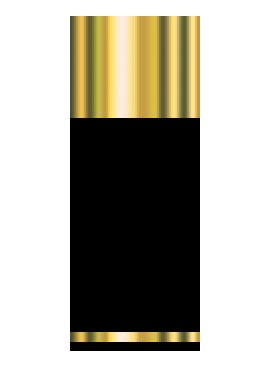
四、水平方向画出金属部分,然后取消选区。

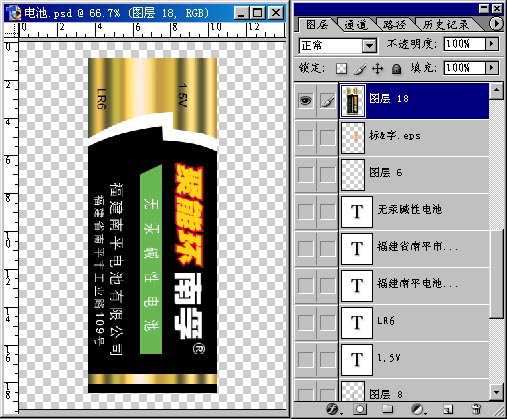
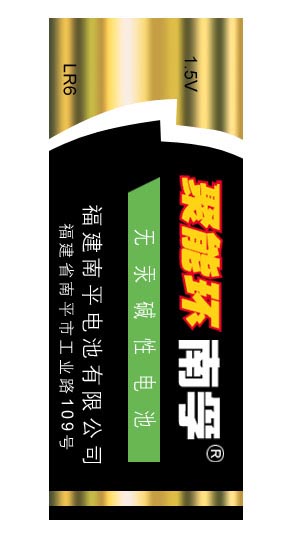
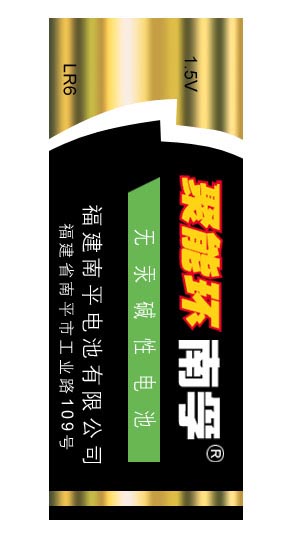
五、把需要的文字、图案(已经在矢量软件里画好的)放在相应位置,用路径勾出白色装饰条,去掉多余的金属部分。

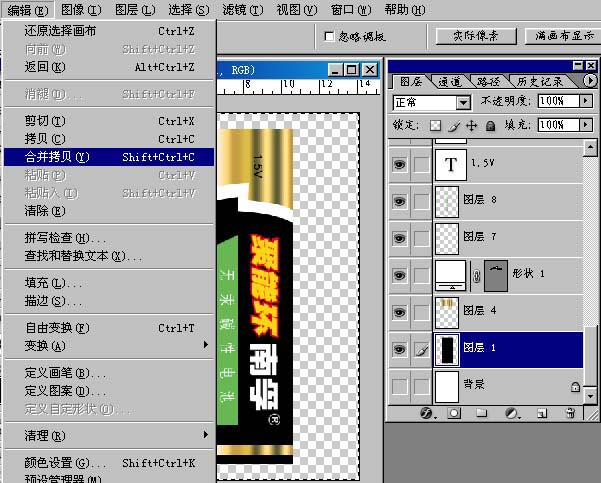
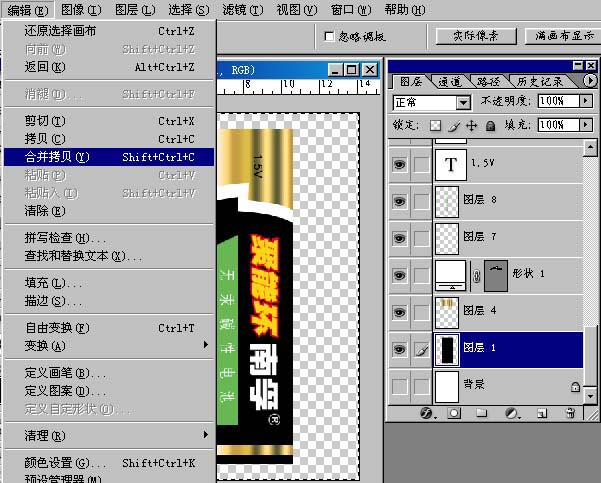
六、关闭背景层眼睛,CTRL+A,全选后,CTRL+SHIFT+C合并拷贝。

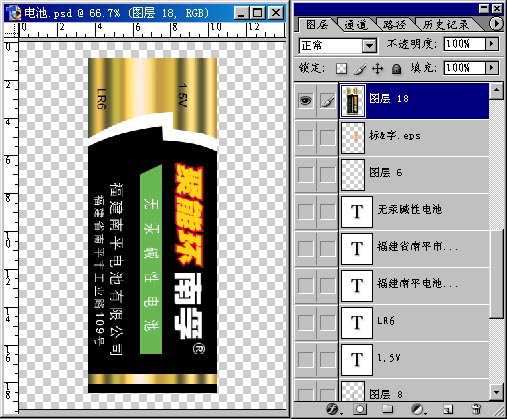
七、CTRL+V粘贴,并关闭其它图层眼睛。

标签:逼真的电池

一、新建一个页面(大小根据自己的需要),新建图层后,根据电池的展开比例画一个矩形,填充黑色。

二、画与黑底同宽的选区,分上下两部分。

三、选择渐变工具,编辑渐变工具。

四、水平方向画出金属部分,然后取消选区。

五、把需要的文字、图案(已经在矢量软件里画好的)放在相应位置,用路径勾出白色装饰条,去掉多余的金属部分。

六、关闭背景层眼睛,CTRL+A,全选后,CTRL+SHIFT+C合并拷贝。

七、CTRL+V粘贴,并关闭其它图层眼睛。