这是 Pixel Apex 的一个质感圆形按钮教程。主要应用了Photoshop的图层样式实现。善加利用图层样式,我们可以得到许多类似的漂亮图形效果。下面是本实例最终完成的效果:

步骤一:首先打开Adobe Photoshop并设置文档宽度和高度为800×800。完成后,点击“视图”并选择“查看实际像素”。
步骤二:选择“椭圆工具 ”并画一个圆。
”并画一个圆。

使用什么色彩无所谓因为混合选项将会改变色彩。
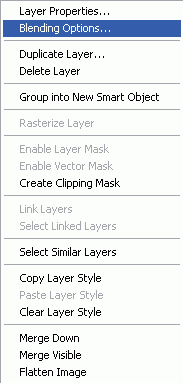
步骤三:转到“混合选项”。你可以通过右击图层蓝色部分并移动鼠标选择“混合选项”。


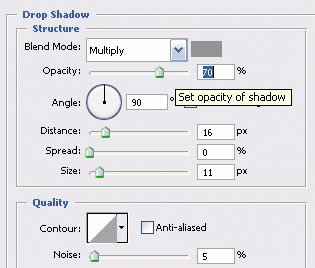
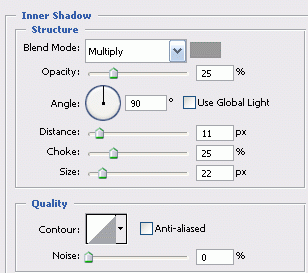
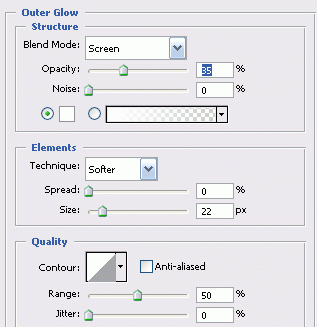
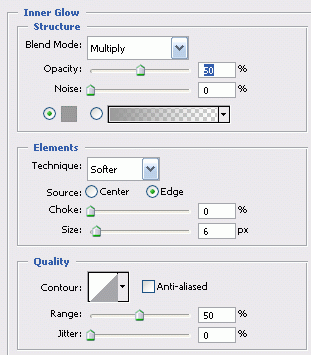
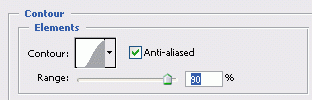
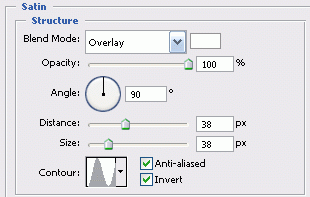
步骤四:给“椭圆工具”应用这些混合选项。






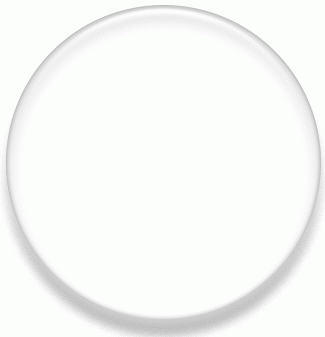
完成后图像应该与笔者所做的相符合。

步骤五:现在在新图层新增另一个圆,位于之前图像中间。再次转到“混合模式”。

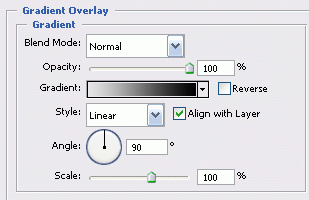
当完成此设置后再在该图层上应用一个“渐变叠加”。

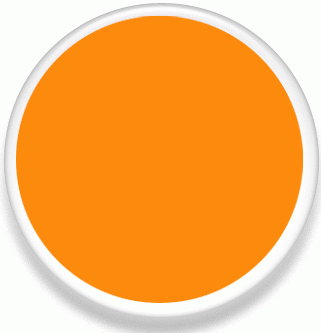
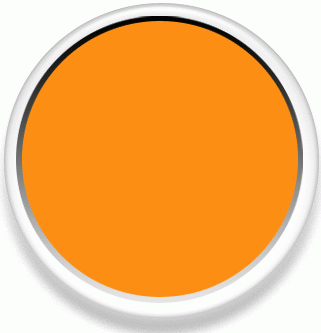
新图像看起来应该像这样。

步骤六:现在新建一个图层并新增一个比刚创建的小一些的圆。选择#fe8f11色彩。


扫码关注公众号 获取更多设计资源...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
标签:画笔