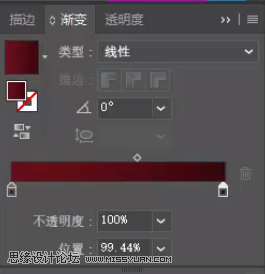
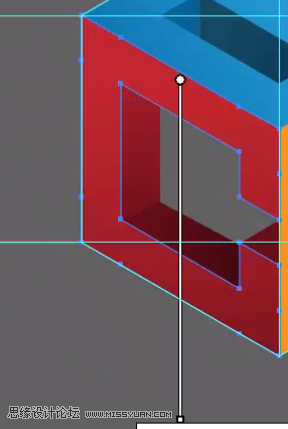
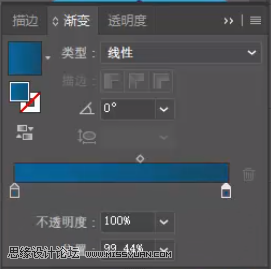
接着依次给每个色块调上渐变色






这样C的部分就完成了
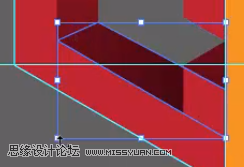
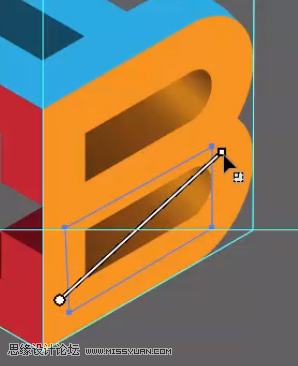
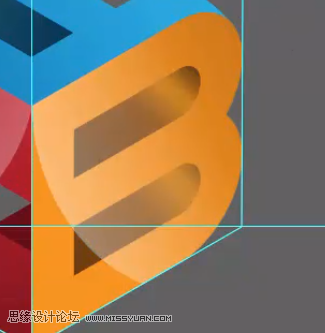
B的情况比较特殊
是一个实心填色
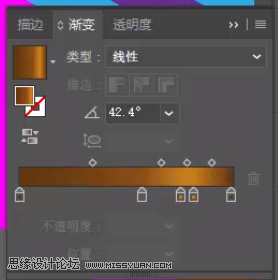
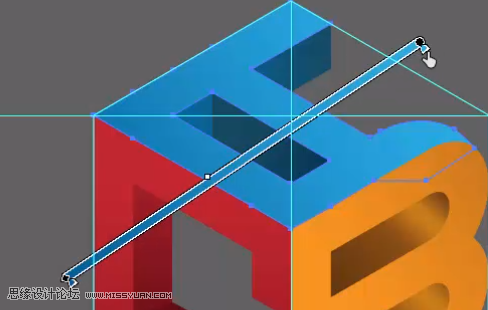
我们可以通过这样一个渐变来做出立体效果


然后是最大的这个面


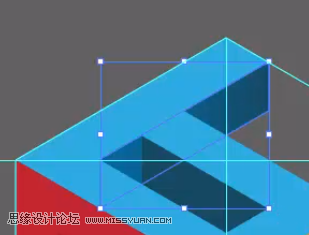
最后就是A了
和C是类似的






这样整体的渐变色就完成了
我们进入到最后一个步骤-添加光泽效果
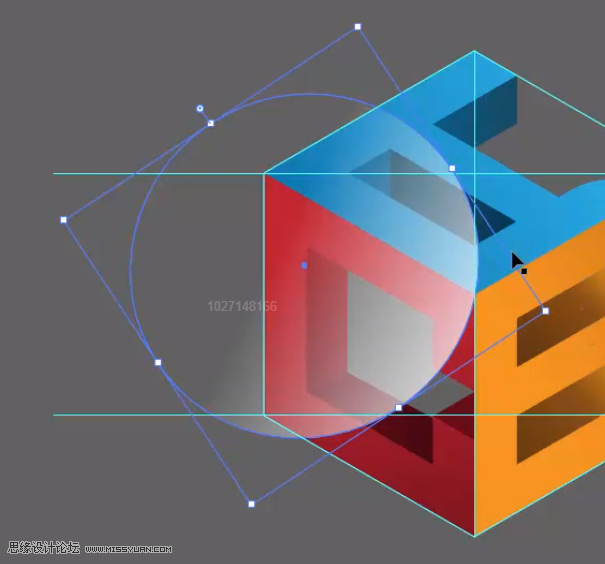
首先绘制一个椭圆形
将它的渐变设置为从白色到透明


角度先不急调整
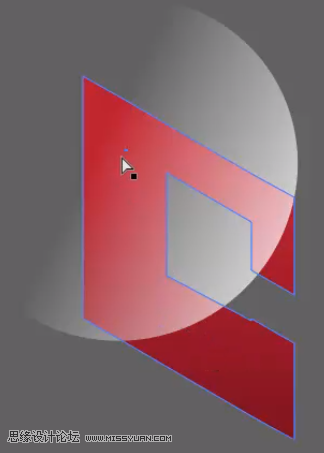
我们同时选中椭圆和C的所有色块
按住“Shift+Alt”拖动并复制出来

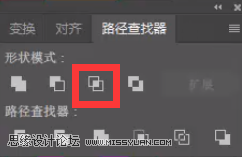
选中C的所有色块
点击“路径查找器”中的“联集”
将他们合成一个形状

接着同时选中圆形和C
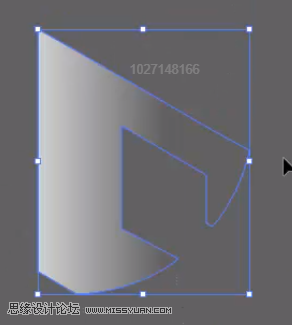
点击“相交”


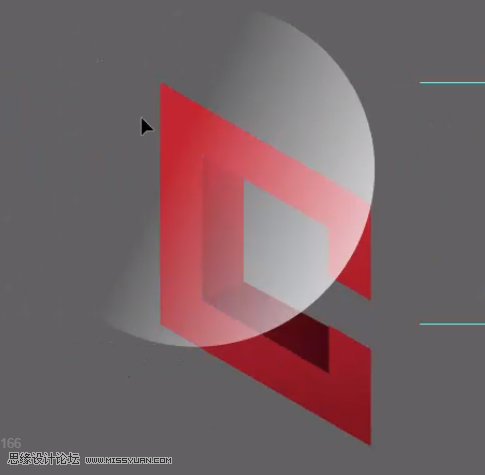
这样这个光泽的形状就完成了
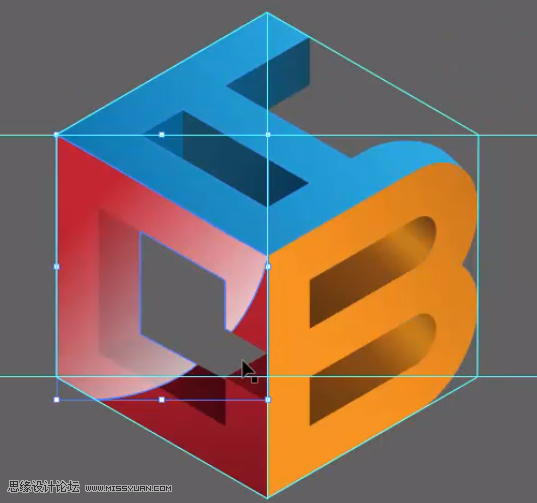
咱们将它拖回到字母C上

显然是太亮了一些
我们降低它的不透明度到30%

字母B也做相同处理

字母A因为在顶端
所以可以不用做这种光泽

随机推荐
- Illustrator教程 | 2022-05-19
- Illustrator教程 | 2019-07-06
- Illustrator教程 | 2007-11-04
- Illustrator教程 | 2006-05-12
- Illustrator教程 | 2019-07-31
- Illustrator教程 | 2019-07-15