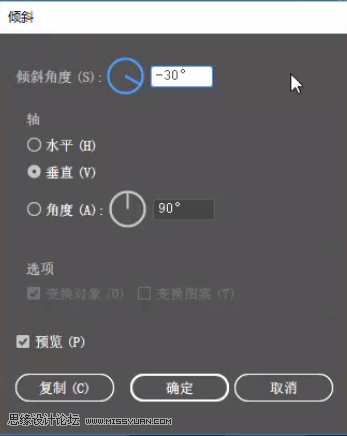
对字母B也做一个倾斜
垂直的-30°


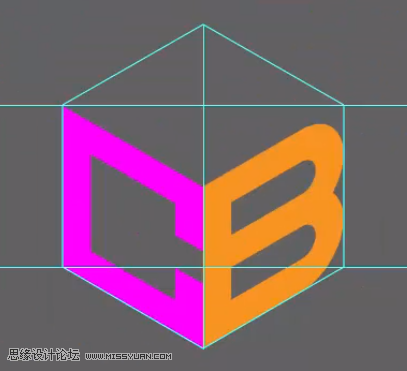
这样C和B就完成了
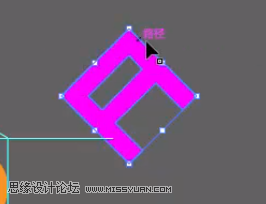
咱们来处理一下A
首先我们按住“Shift”键将它旋转45°


这里在拉伸的时候会遇到一个小问题

无论按什么键都只能等比例缩放
无法保持高度不变只增加宽度
这里有一个小窍门
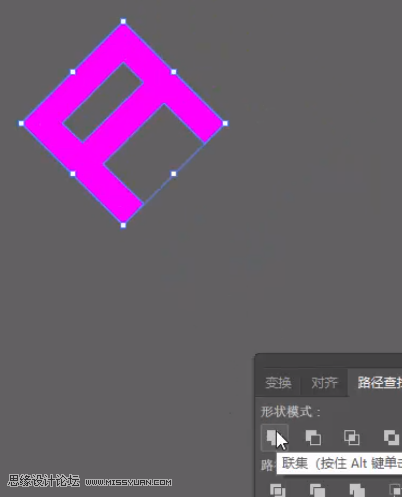
我们可以在旋转完后再到“路径查找器”中
点击一次“联集”

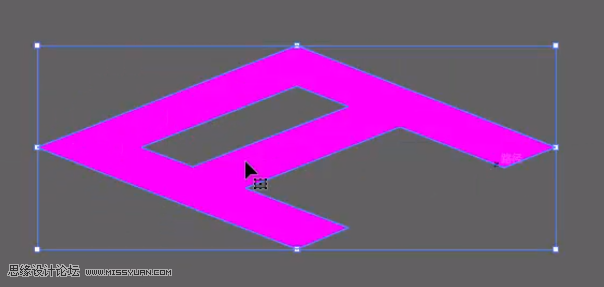
这样再去拉伸的时候
哒哒!
就不会等比例缩放啦

那么利用这个技巧
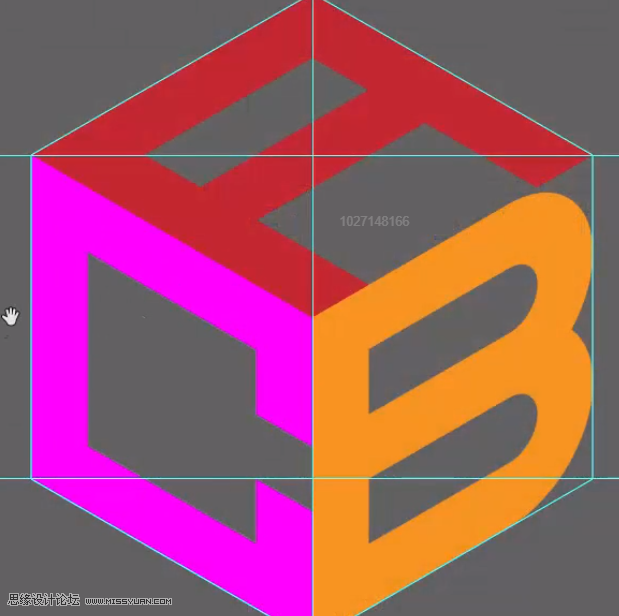
我们就可以字母A放到这个参考线中了

更换一个填色
这样三个字母的2.5D效果就初步完成了

我们进入到第三个阶段-为文字添加厚度
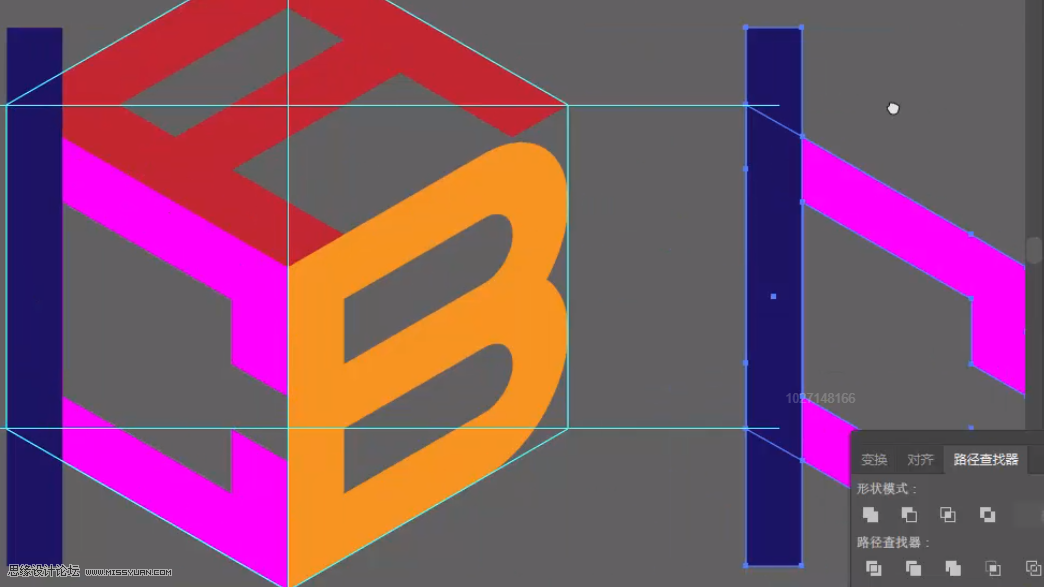
这里我们用到的还是使用“矩形工具”绘制的方式
首先咱们绘制一个如图的矩形

注意要和C的边线一样宽
我们同时选中这个矩形和C
按住“Shift+Alt”键将它们拖动并复制到边上


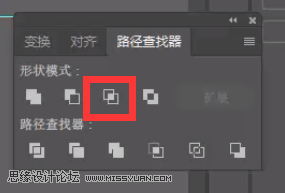
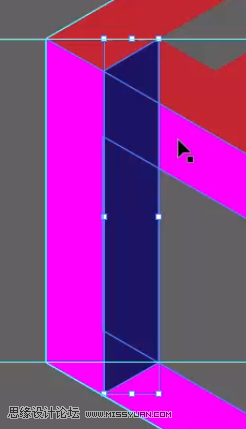
将右边获得的两个图形点击“交集”

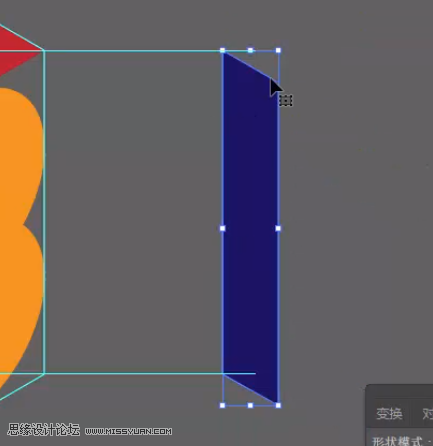
出来的图形是这样的

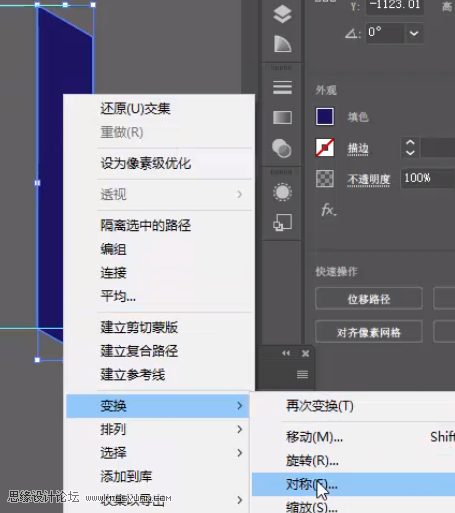
“右键”单击这个图形
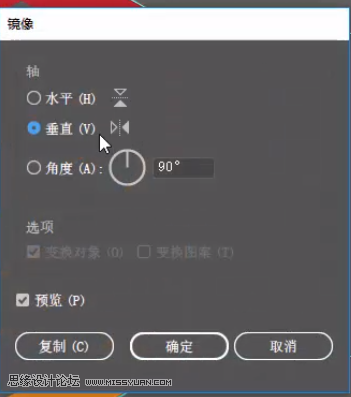
使用“对称”


进行垂直对称
点击确定

将它移动到C的边上
再按键盘上的“Ctrl+Shift+[”
这样就将它放到了图层的最底部

随机推荐
- Illustrator教程 | 2022-05-19
- Illustrator教程 | 2019-07-06
- Illustrator教程 | 2007-11-04
- Illustrator教程 | 2006-05-12
- Illustrator教程 | 2019-07-31
- Illustrator教程 | 2019-07-15