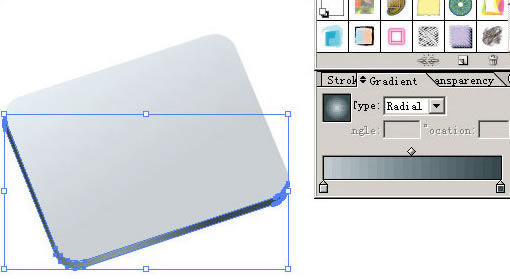
9.随后我们给这个图形也上色,同样使 G radient 面板,在这里我采用的圆行渐变模式。

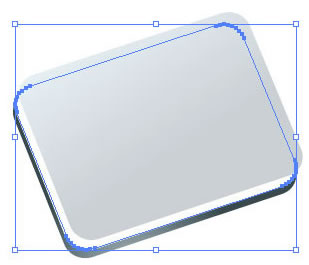
10.这一步我们准备为这个“面板”增加一些高光。先复制一个同样的图形填充为白色置于此“面板”下方。

11.随后再复制一个同样的图形置此“面板”上方,并适当缩小一些,采用黑白两色线性渐变填充。

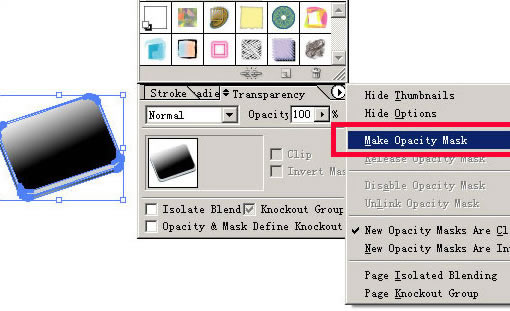
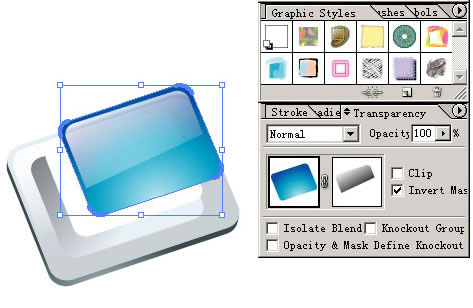
12.随后同时选中此黑白渐变图形以及下面的“面板”图形,打开 Transparncy 面板,点击面板右下方的小箭头在弹出菜单中使 用 Make Opacity Mask

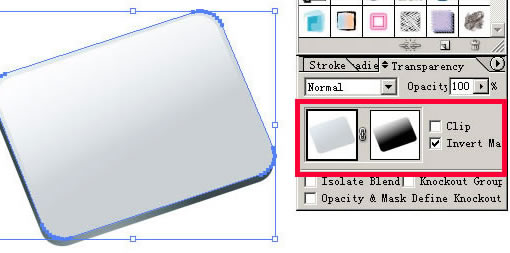
13.同时取消 Clip 选中状态,并勾选 Invert Mask 选项,这样我们就为这个“面板”图形增加了一个透明蔗遮罩,在这种状态下,黑白渐变图形(已被作为 Opacity Mask 中的图形)黑色部分表示了被遮物体(面板)的透明部分,所以刚才我们为“面板”下方添加的同样大小的白色图形是为了怕背景是有色的或是下方还会有其他物体从透明的“面板”透出。编辑 Opacity Mask 中的物体需要点击 Transparency 面板中的 Opacity Mask 区域再进行编辑。

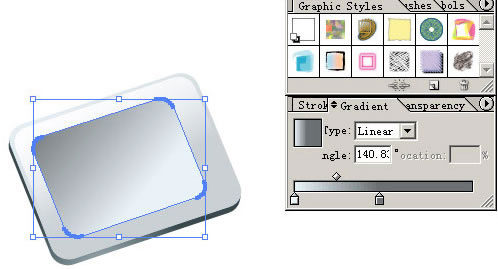
14.下面开始为这个面板添加一个屏幕。复制一个图形置于“面板”上方,大小如图,也采用线性渐变,因为光照方向原因。注意深色和浅色的方向和“面板”方面:我们在这里做个凹槽效果。

15.如果理解了透明遮罩的原理,这一步对你非常简单,和上面给“面板”加高光一样首先复制白色底色以及蓝色面板,随后用黑白色渐变图形制作透明遮罩效果,各图形层次如图所示。

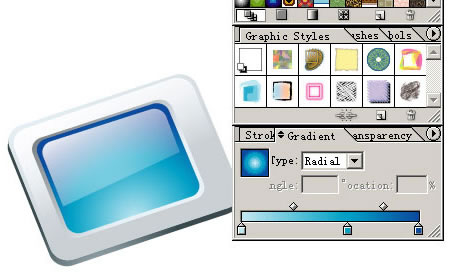
16.蓝色面板的色彩填充我采用的圆形填充,如图所示。

随机推荐
- Illustrator教程 | 2006-10-24
- Illustrator教程 | 2006-06-09
- Illustrator教程 | 2006-05-07
- Illustrator教程 | 2006-10-29
- Illustrator教程 | 2019-10-28
- Illustrator教程 | 2007-01-04