
五、过渡转化的使用
在《mind hack》一书中,揭示了人脑鲜为人知的工作原理。其中提到了“突然的移动或闪烁会吸引人的注意力,这正是负责视觉处理的第二块区域的功能。这就说明了“动画”或“动态的变换效果”会成为web界面中吸引人注目的地方。过渡的使用它会造成视觉干扰,扰乱我们的思维,只有在特定的情况下使用特定的方式才能达到到理想的效果。
展开/收起
苹果网站左侧分类导航栏采用了响应式展开收起的动画方式,不仅节省了空间,还把注意力聚焦在当前的tab下面。

位置变化
google(不是谷歌)的个性化搜索帮助在用户登录时对每条搜索信息进行相关操作,你可以发表评论,将该信息置顶或删除,用来维护自己想要的信息。点击关闭按钮后,他就通过瞬间气体消失的动画生动的表现当前的信息已经删除。点击那个小箭头,当前信息会动态漂移到最顶部。告诉你他的位置已经出现了变化,如果不用这个动画效果,你可能会莫名其妙,甚至没有发现它的变化。

告诉当前的状态
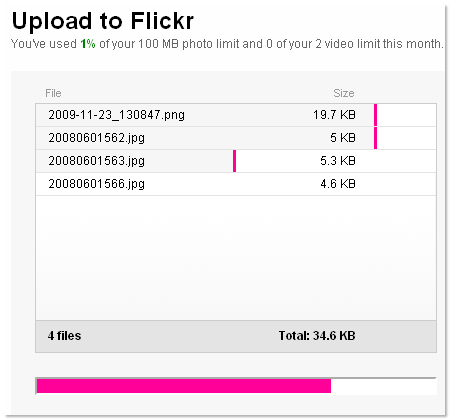
flickr批量上传时,通常系统处理时间会比较长,甚至还有可能产生错误导致操作中断。他们采用了对每个照片的上传进度进行实时反馈为了,告诉用户当前的状态,从而给他们的错觉认为 该过程不是那么长,加速了用户的等待时间。

igoogle在页面又是个告诉当前状态的例子。用户带开页面时会提前显示各个组件的样式框,同时显示“正在加载”的状态告诉用户内容还在处理中。

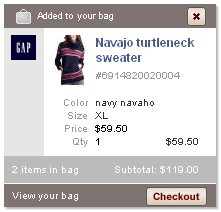
Gap是一个年轻品牌的服饰
购物网站。他们的购物车在默认时显示在导航栏上,用户不会太过关注。一旦有新的商品被加入“购物车”,就会以下拉菜单的形式显示新加入的商品,从而建立起对应关系。


六 即时响应
用户进行的每一步交互,都希望看到清晰、及时的提示和上下文反馈。Apple Human Interface Guildeline早有提到过“反馈和沟通”原理,对其有如下描述:
……通过提供适当的反馈让用户获得足够信息,当用户开始某一操作时,要给出相应的提示,以表明应用程序已经接受用户输入且在对其进行处理。……
接下来我们看看都有哪些及时响应的方式。
即时预览
同样还是Gap网站。在鼠标移到商品图片时,会默认自动化分出的区块(类似于放大镜),右侧显示被放大的预览图片来查看每个细节。

实时更新
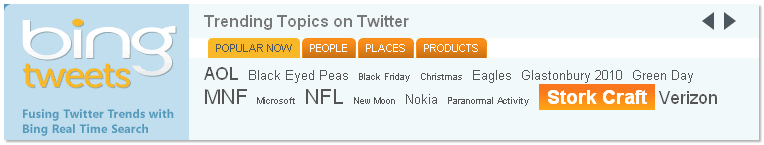
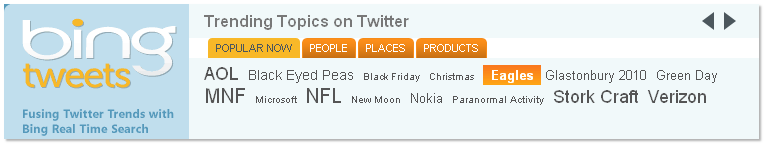
BingTweets是一个由微软、Twitter和Federated Media共同打造即使搜索的独立网站。它的好处就是可以搜索twitter上最新最快的消息。你可以从不同tab下的标签里实时哪些是当前最热的(大号字体显示),由于twitter的更新非常频繁,因此这些标签也是动态变化的,这一分钟和下一分钟看到的最热的标签都不同。


案例
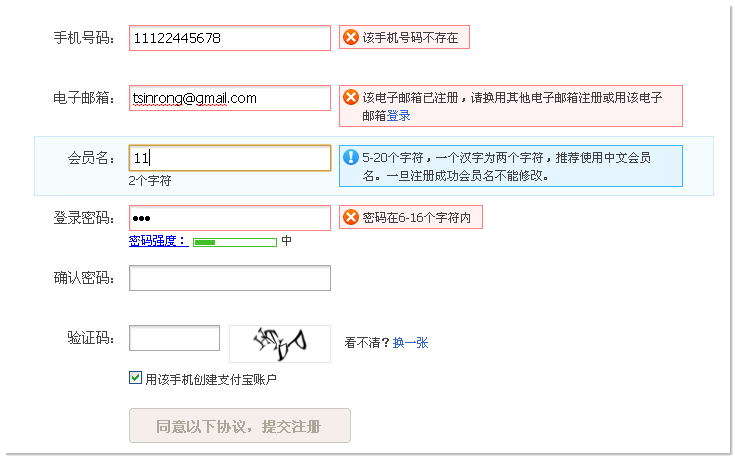
淘宝的注册页面交互过程很复杂,及时检验显得很重要。他能够告诉用户当前输入是否正确,而不用再点击提交时再做判断。比如说:在点击输入表单给予操作提示;输入出错离开焦点给予错误提示;“会员名”输入时有5-20个字符的限制,为了告诉用户当前输入的字符数(有的用户不理解什么是字符)等。

最后的最后
写到这里,应该结束了。不过我还想分享关于“乔布斯”的3个小故事。
在macintosh系统开发阶段,设计团队竟然花了6个月时间用于细化滚动条,以达到令乔布斯满意的程度。滚动条在任何计算机操作系统里都是很重要的部分,但却从不是用户界面中最显眼的要素。尽管如此,乔布斯还是坚持要对滚动条改成希望的样子,设计团队不得不修改了一个版本又一个版本。
“乔布斯可以一个像素一个像素地进行对比,来看看是否匹配。”设计工程师说,“他会一直深入到每个细节里去,详加勘察每一方面到像素的级别上去。若是有出入,“某些工程师可就要挨一顿臭骂了。
在itunes发布会的前20分钟,乔布斯还在和其他设计师针对左上角的字体进行讨论,而其他的高层却急得火烧眉毛,因为他们似乎还有更重要的事等待他确认。
设计的品质在于细节,只有偏执狂才能成功。我一直以这些小例子作为激励我设计路上前进的动力,每次在我纠结这个地方用下拉框还是radio button的时候,用12号宋体还是14号雅黑体的时候,我都不会在认为这是 浪费时间,是的,也许 这些微小的细节和瞬间我们很容易忽略掉,但是正是这些细小的东西在潜移默化的 改变着人们的生活,还有什么 比做这些事情跟激动人心的呢:- )















