
好的设计绝不是单纯的因为天才的创意或者灵感爆发的一瞬间而产生的,只有设计师在“持续改进”的迭代方法中才能达到好的效果,你必须通过不断的“质疑自己”,在不同的设计种找到缺点,并寻求 更好的方案来改进它。Bill Scott在他的《Web界面设计》里提到了关于富交互设计的六个原则告诉我们如何发现并找到解决的办法,我遵循这些设计原则,通过实例和数据来和大家一起分析一些有趣的瞬间,指导我们的设计。
一、直接操纵原则
直接操纵原则就像Alan Cooper在《ABOUT FACE 2.0》中陈述的那样”:“在哪里输入,就在哪里输出“。例如编辑内容的操作完全可以不用重新打开页面,而直接在当前页面进行就可以了。
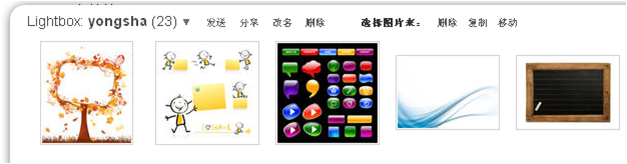
flickr是用到即时编辑照片信息的网站。这种方式更直截了当,用户不用切换当前页面就能完成。他们将更乐意为他们照片改名字,那么也就意味着会有更多与照片有关的元数据被记录下来,方便其他用户更好的搜索和浏览。我们先分析一下在这个操作的交互瞬间。

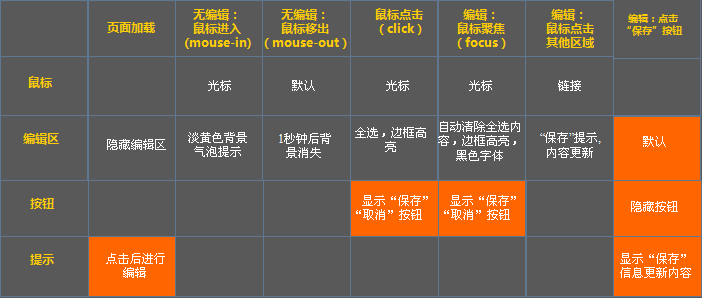
每个交互元素在不同触发事 件下所表现的响应状态。其中橘黄色区域是隐藏在初始状态后面发生的动作和出现的元素。

邀请编辑――默认情况下,标题正常显示。当鼠标悬停在标题上,标题立刻显示黄色背景条和一个“click to edit"的提示条出现,这种邀请提示的好处是――告诉用户当前区域是可编辑的并引导他们去点击。
编辑――单击以后,就立即进入到编辑模式,标题原位置出现了标题表单和”save"“cancel"按钮,用户就能非常清楚他们是在编辑标题。(这种方式的缺点就是多出来的按钮会把照片顶到下一行,造成排版不稳定)
完成――保存方式有很多种,flickr采用了文本的”saving...“临时替换标题,一旦保存完成,新标题就会以非编辑的样式出现。
上述过程中,使用到了一些邀请提示用户完成编辑,只满足了”可操作性“。那么用户怎样才能发现这个功能呢?这就涉及到”可访问性“问题。上述例子只有在鼠标移上去时才能被用户发现是可编辑性的,那么很可能存在一部分用户没有用鼠标移上去而忽略这些邀请。为了让功能更易被发现,可以采用在标题边放”编辑“链接。单击该链接便可触发编辑。(不过这也会影响到页面的视觉干扰问题,如果有过多的功能提示会造成页面噪点过多,可用率下降。)因此,做设计是要权衡易读性和易编辑性哪个重要,做出取舍。
二、保持轻量级
Digg在早期的时候,用户想要推一篇文章,需要经过两步操作。而现在的改进版――只要单击”digg“马山就可以记录一次投票。就因为”单击,结束“容易了一点,带来了用户活跃度和网站点击率的飞速增长,这正是交互轻量级设计的一大作用。
怎样通过简化交互,实现操作更接近内容,从而保证设计的轻量级呢?
1.费茨定律
费茨定律指的是:移动到目标上的时间(T)和移动距离(D)的对数(S)成正比。用公式表示为:
T = a + b log2 ( D / S + 1 )来计算。其中
D:鼠标达到目标的距离
S:目标的宽度(尺寸)
我们可以简单的理解为:目标定位越容易,距离鼠标当前的位置就应该越近,目标占用空间应该更大。为了简单,我们可以把功能都集中到一块(如放在菜单栏和工具栏中)。但是这样就违反了费茨定律(找起来会很费劲,距离也会增加)。通过上下文工具把操作放在相关内容附近是不错的办法。[注:上下文工具是桌面右键菜单的web版]
2.实时可见的工具
digg在每篇文章旁边,有一个推举的记分卡,下方的”digg it“按钮要比其他的操作显得明显。鼠标悬停的时候”digg it“的按钮边框变成黑色突出显示,单击”digg“后,投票结果马上记录并在记分卡上实时更新。同时”digg“按钮灰掉不可点,标签文本也变成灰色”dugg“。

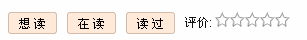
和digg一样,豆瓣的打分也是网站的核心功能。因此明确的操作(评级)邀请非常重要。打分后,用户可以随意更改打分分值,对评价作出删除和修改。


shutterstock把加入的收藏的图片总是显示在页面底部的遮罩层中,用户可以随时看到并编辑自己添加的图片。

3.保持关键内容可见
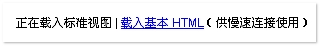
Gmail在页面加载的时候考虑了用户慢速连接的使用情况,减少样式的加载,使用备选方案保证主要内容可见。

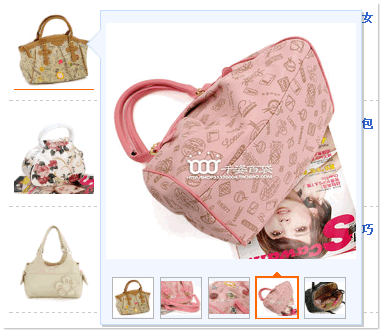
淘宝的listing页面一次改版,鼠标悬停在宝贝图片上时,不仅出现大图,同时还在时间维度上对卖家推荐的商品轮播显示,用户同样可以点击下方的小图来选择查看。不仅保证了关键内容可见,同时解决了多信息的展现和交互。

4.只做一件事情
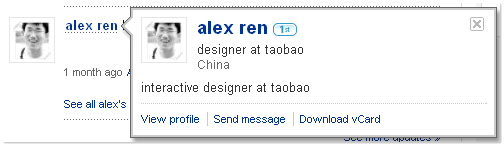
Llinkdin消息列表中,用户名承载着两个交互行为:鼠标点击后会跳转到用户profile页面,而鼠标悬停0.5秒以后出现弹出层,显示该用户的简介。如果我们不做0.5秒的限制,就会出现用户在鼠标以上去时立刻显示弹出层,那么很可能会有用户认为这个链接只具备这一种操作功能,而忽略了它可以点击的功能。所以对一个交互行为只赋予它一种功能,多种功能需要考虑用其它方式去实现。

Amazon用另外一种方式来解决多功能的展现。星星打分的信息包括两方面:鼠标悬停展现弹出层显示每颗星的打分人数;鼠标点击后显示评价详情页面。如果把这两个信息同时通过点击星星来实现就会出现上述类似问题。amazon则是通过增加一个类似下拉的按钮来承载鼠标悬停的交互行为,把点击行为只留给星星。


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...























