你有没有被客户强迫照搬英文网站的经历?
你有没有被领导指责为比较“土”的作品?
你有没有感到疑惑,因为你搬过来的“英文”网站总是那么别扭?
如果你碰到过以上问题,下面这篇文章也许能帮你提供一些帮助,至少让我们明白为什么不能完全照搬英文网站的设计规则。
首先我们找一个非常有名非常牛气的网站,对比一下它的英文和中文网站的区别。恕我无知,我第一个想到的就是MicroSoft了。
英文站:http://www.microsoft.com/
中文站:http://www.microsoft.com/china/
你觉得怎么样?两个站点采用了完全一样的界面和布局,但你是不是仍然觉得中文站要乱那么一点点?
好,我们抱着学术研究的严谨心态来看看,究竟是哪里不一样。
首先我们对比一下菜单。

点击放大
放大以后看,仍然是中文菜单比英文菜单要乱那么一点点。同时我们发现,在行数相同的情况下,中文菜单比英文菜单要长。
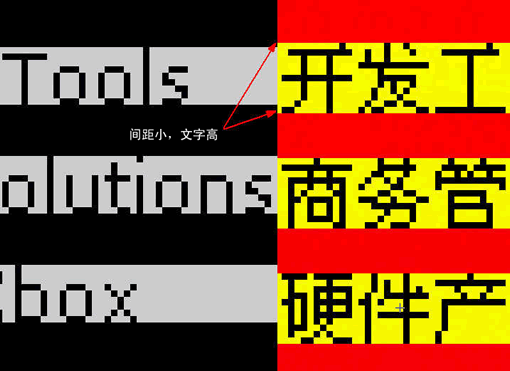
再放大一点,加上辅助色块对比。

看到吗?中文比英文要高(黄色VS灰色),但是行间距反而更小(红色VS黑色)。
这说明什么呢?完美的最高境界是“增一分嫌多,减一分嫌少”,适当的留白是保证整体视觉效果的重要因素。不要小看这“一点点”,正是这一点一点的空白,足以决定整个外观的成败。
接下来我要推出的观点,完全是本人在多年实践中总结出来的。关于中文字符和英文字符差异而导致的设计效果差异(希望能有机会对此进行深入研究。)