在日常的设计工作中,我们时常会碰到作品不够精致的情况,会给人一种比较毛糙、缺少细节甚至粗糙的感受;一幅精致的作品往往并不是说要多么炫酷、技法多么复杂,而是将画面中每一个简单的视觉元素尽可能的做到细致、有设计感;那么我们应该从哪些方面提升作品的精致度呢?希望本期的内容对大家有所帮助。

背景选择很重要
背景选择的好坏会直接影响作品整体的精致度,背景高清是第一步,千万不要拿着模糊的背景梦想做出很精致的作品,比如:

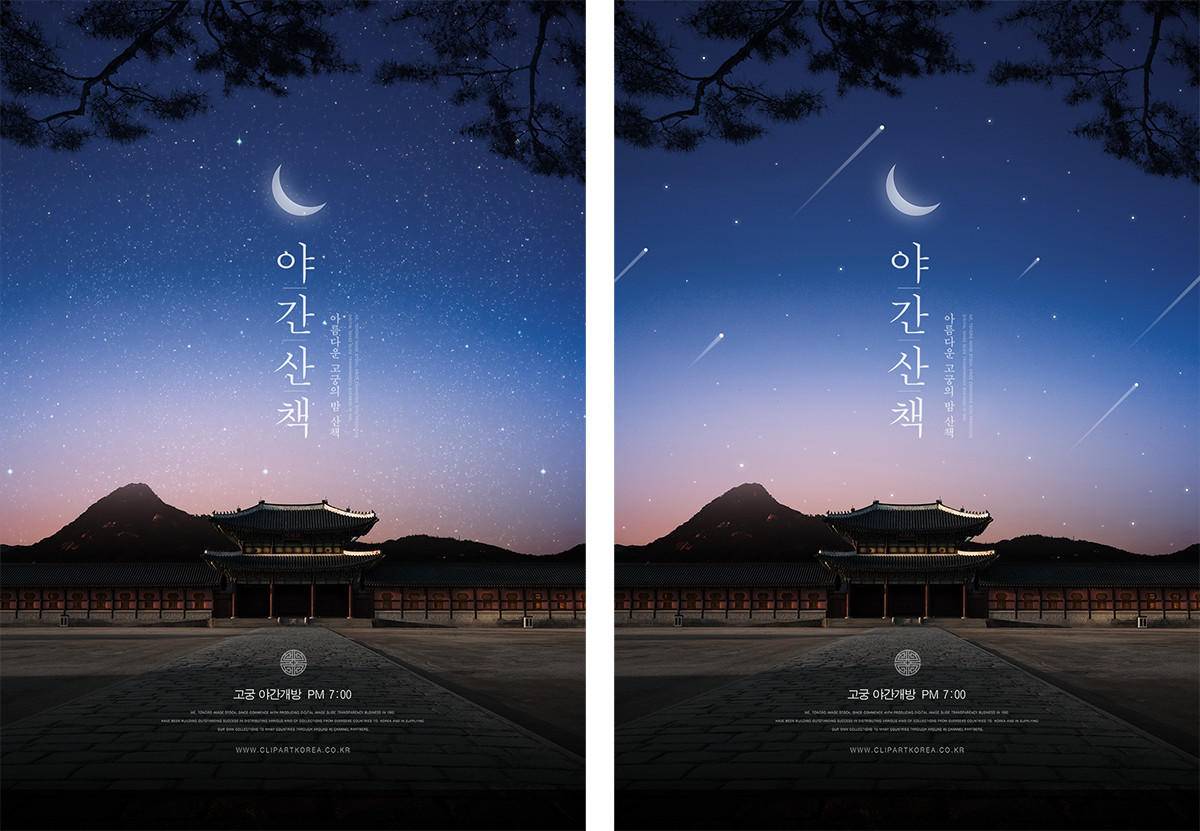
左侧背景整体都模糊了,画面整体缺少细节感,只有大致轮廓,这又怎么能谈得上精致呢?所以在非故意需要模糊处理的情况下,一定要选择高清的背景,背景的清晰度在一定程度上也决定了画面整体的精致度。其次如果想让画面更富有精致感,通常情况下我们选择背景时按照“选简不选繁”的参考进行,比如:

通过对比,我们总结一下:
第一:左侧星空元素相对而言多,而且变化不明显,会给我们一种过于密集甚至有些杂乱的视觉感受,虽然其他素材运用都很得当,但是因为繁星的选择反而将整体精致度大大折损。
第二:右侧背景星星相对而言精简了很多,且星星之间的变化强度增加了,同样的素材,但是视觉感受右侧明显比左侧海报更加精致、干净、舒服。
第三:背景选简不选繁更易于掌控,素材的约束性以及视觉干扰性会相对减弱,且视觉逼格提升了很多,同时对于精致的作品也更加容易塑造。
当然,背景选择只是其一,下面我们继续:
恰当的字体使用
设计的本质就是信息传达,而文案作为设计中最直接的信息表现形式,其对于画面的整体影响可想而知,那么当我们需要提升作品精致度时,我们不妨在文字字体选择上多下功夫,比如:

两个案例的区别在于中文字体不变,数字字体有所区别改变,带来的整体视觉感受也大不相同:
第一:上侧案例采用中文+数字字体完全统一的设计形式,导致这段文案信息很干,就是纯粹的文字信息,没有太多的视觉层次变化,整体略显枯燥。
第二:下侧案例将文案中数字字体改变为英文字体的“Axis Bold”,与中文字体形成了一定反差,文字整体富有一定的层次感,在准确传递信息的同时,还将文案整体的装饰性、设计感进一步提升,文案整体也更加精致、耐人寻味。
在不影响正常的信息传递的情况下,文案不只是文字信息元素,更重要的是要将文案作为视觉元素看待;要将画面中的每一处视觉元素做的足够细致、值得推敲才能真正起到提升作品精致度的作用。
中文字体和英文字体结构本身差异化就很大,如果将数字按照中文字体使用(尤其是文案信息偏多的情况下),会使得画面文字结构单一、缺少层次感,导致其只能成为文字元素而丧失了视觉元素的价值,也会使作品整体不够细致。
还需要注意:中文标题与副标题的对比关系、分组概念、对齐形式,排版的节奏关系等等,都要做到细致化。
善用图形化素材
图形化的元素具有一定的装饰性和识别性,与文案、产品等内容相互结合使用相较于单纯的文字而言,其优点在于:更加吸引眼球、视觉形象更鲜明、形式感更强、更加精巧细致,比如我们常见的图标:

两组相同的内容不同的表现形式,通过对比我们发现:
第一:单纯的文字表现形式虽然内容信息很直观,但是整体不够鲜明、形式感和设计感远远不够,整体比较平淡、视觉元素不够细致化。
第二:图形化元素结合文字的表现形式,将原本的文字信息间接的转换为视觉元素信息,等于是将原本枯燥的文字信息细致分解,通过图文结合的形式展示,也间接的提升了整体的丰富度、精致度。
下面我们看一个实际案例:

对比一目了然,单纯的文字并不是说不可取,只不过相对图形+文字的表现形式它更加枯燥、乏味,也破坏了整体视觉的精致度和逼格;如果是大众所熟知的图形,完全可以摆脱文字的束缚,将图形完全取代文字信息,比如:

用图形化的信息可以表达清楚的,完全可以将文字替换掉,前提是要保证识别性足够强。当然,图形化元素不仅仅体现在图标,还有一些纹理、线条、形状等等,比如:


图形化元素在提升作品的精致度的同时,也能起到很好的辅助强调的作用,精致就是将画面中的视觉元素尽可能的做的细致,精致度也能体现设计师是否真正用心的在创造一幅作品。
善用点、线状元素
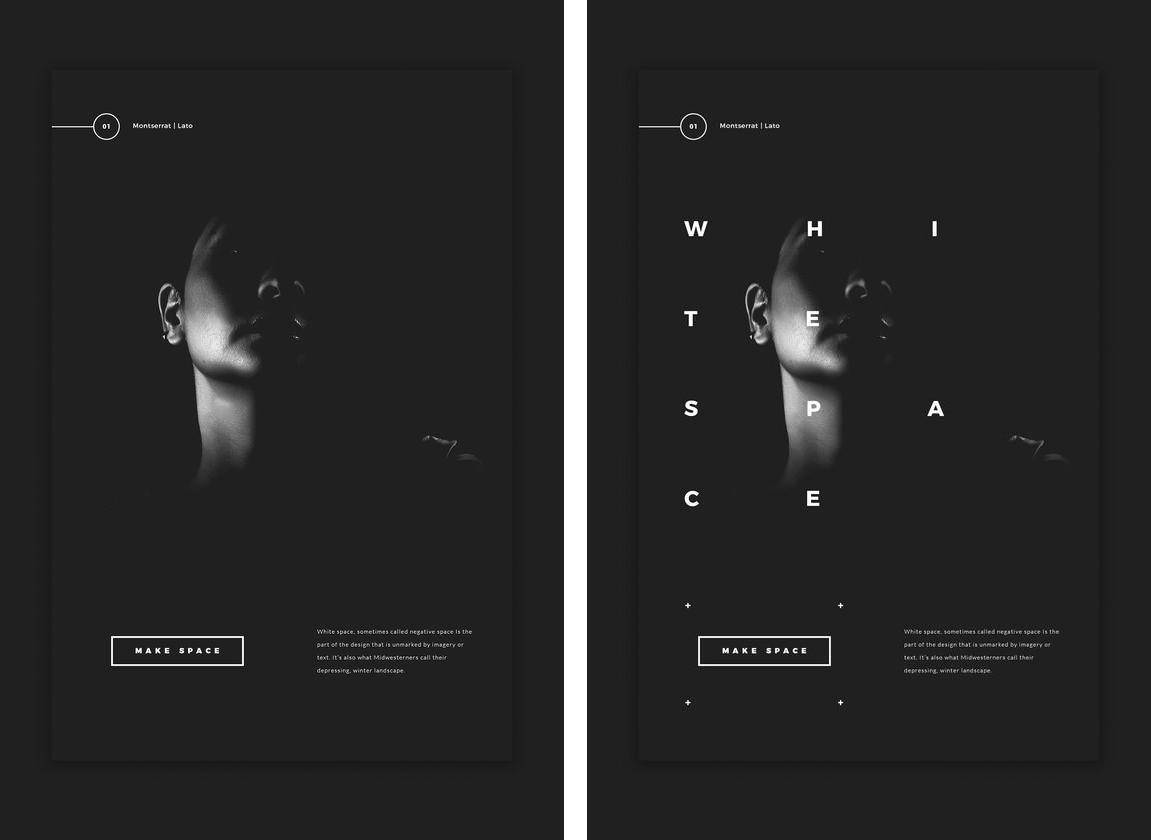
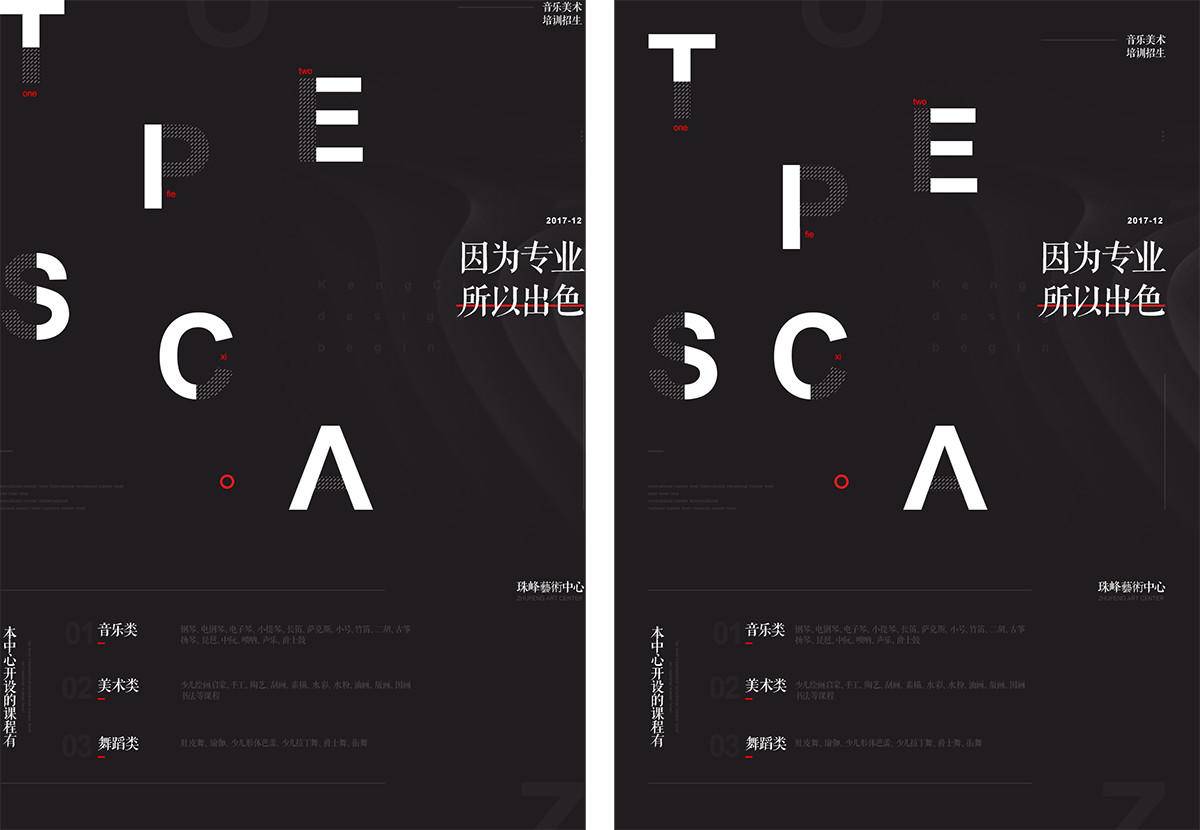
在设计中,往往作品不够精致,很大一部分原因来自于细节的塑造,而点状、线状元素本身都具有很强烈的填充、装饰、提升画面细节感的作用,当我们作品不够精致时,不妨试试运用这类元素,比如:



通过案例对比来看,这里点状、线状元素的用途在于:
第一:无点、线状元素运用的海报,画面整体比较单调、缺少细节感,没有给人一种作品很精细、值得回味的感觉。
第二:通过点、线状元素的装饰、填充,画面整体内容感更加丰富,细节感更强且一定程度上也提升了作品的设计感,对比来看,画面整体视觉效果更加精致、经得起推敲!
第三:当画面整体不够精致时,也可以间接的理解为画面缺少细节感。
当目的是提升画面精致度的情况下,点、线状元素尽量不要过多使用,且形式上不易太复杂,否则很容易使得画面过于散乱,降低画面品质感。
合理的留白
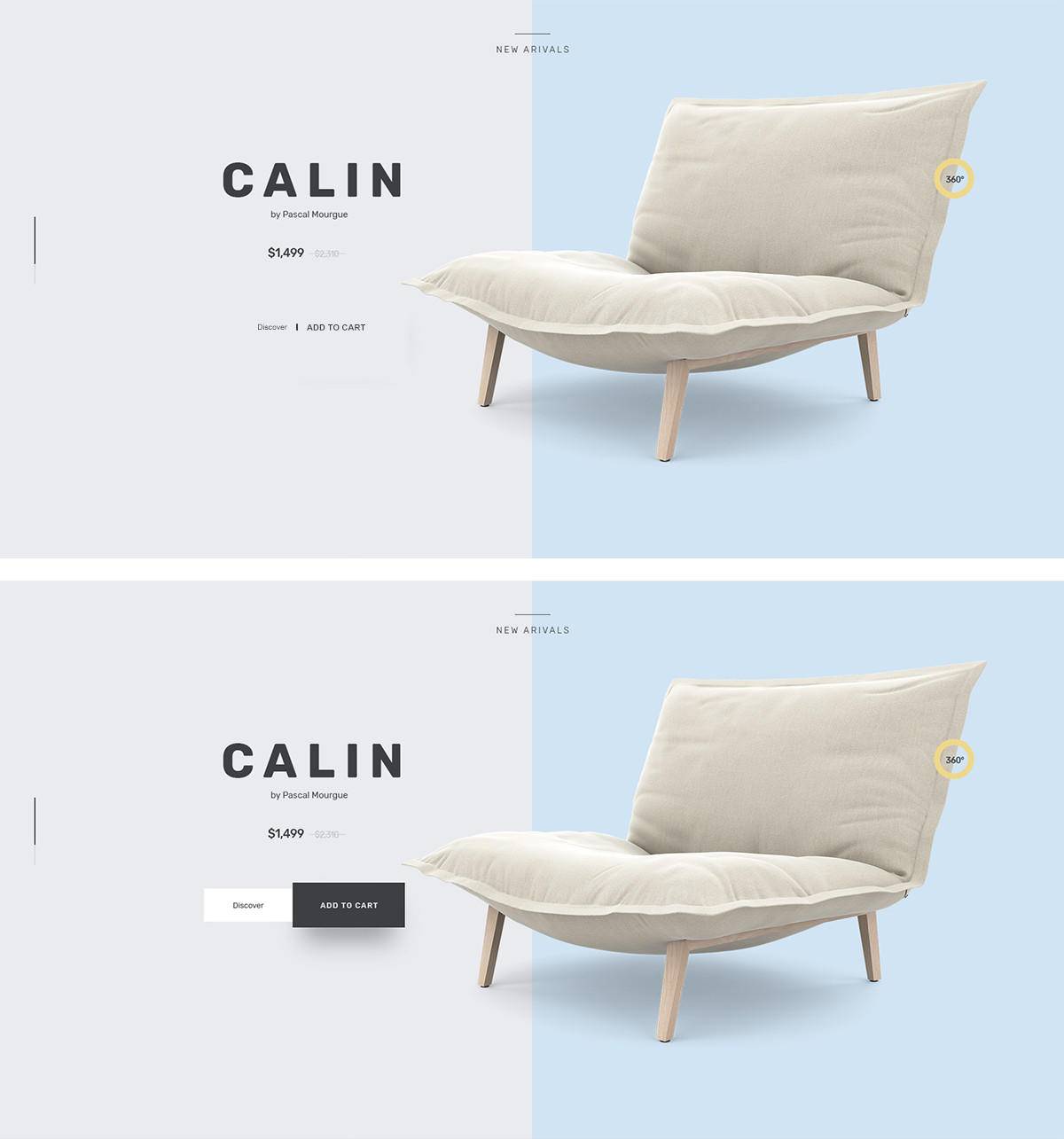
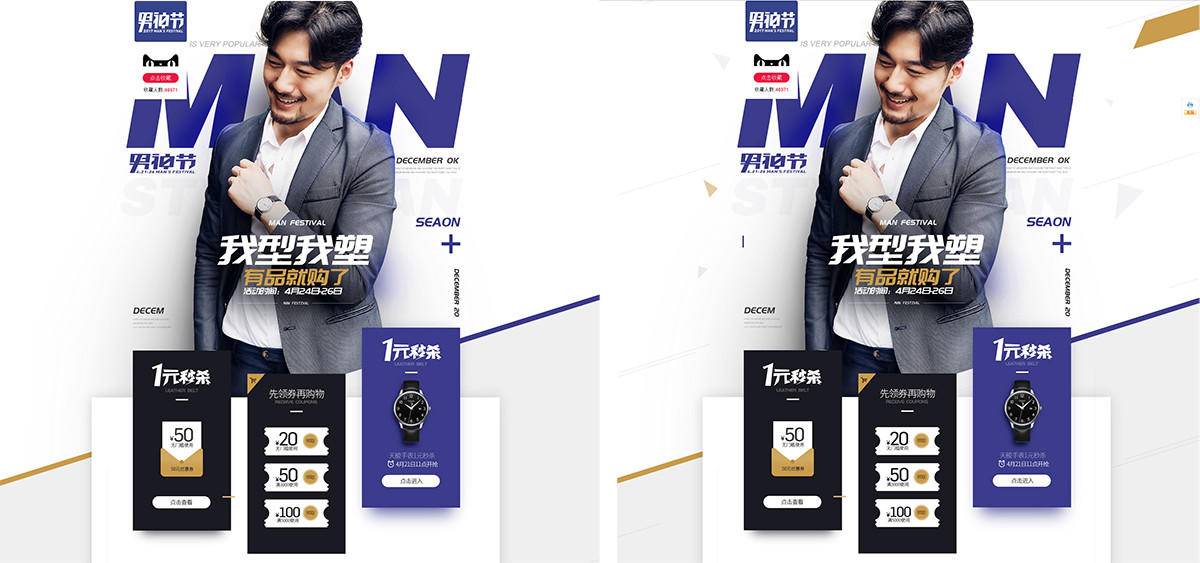
留白是老生常谈的问题了,我们在设计创作时,是否会注意到留白可以改变画面的很多问题,比如:留白会改变画面的紧促感、提升品质感、突出主体等等,那么同样,合理的留白在一定程度上能提升作品的精致度;比如我们经常用到的按钮:

对比很明显,上侧按钮给人的感觉比较紧凑、整体缺少通透性、甚至有些粗暴,看似将按钮填满显得文案信息更明显,实则如果画面中视觉元素都是这种感受,反而会影响视觉信息的传递和阅读,而下侧按钮则会感觉更加舒服、通透、易于接受;下面再举一个例子:

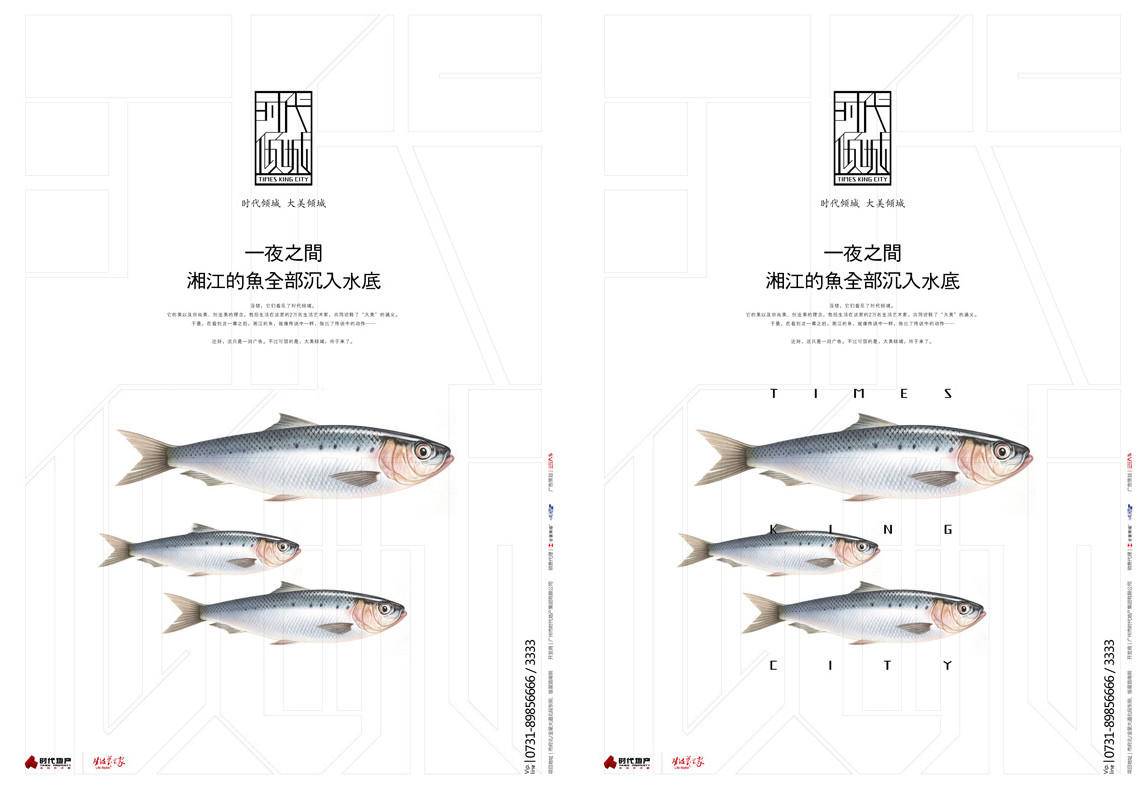
如果分为左右两种不同的版面形式,一种是将内容完全填满画面,而另一种则是在四周做一定的留白,那么最终的视觉效果会出现什么样的差距,下面结合实际案例对比着看一下:

通过对比我们不难发现:
第一:左侧不考虑画面边距及留白,视觉上给人一种压迫感,而且画面显得很粗糙,甚至有些乱,给人的感觉像是着急赶稿的设计一样,不细致。
第二:右侧很明显四周留了等距的留白,使得画面整体通透性提升了很多,给人一种细致、精雕细琢的感觉,并且更显逼格。
留白程度要根据实际情况而定,不能盲目过度留白,这样会导致画面比例不协调,内容感缺失,而且元素与元素之间的留白也不能忽略,重点在于让画面显得更加精致。
总结:
提升作品精致度的方式:1、选择背景要高清、尽量选简不选繁;2、中、英文字要使用相对应的字体,提升整体层次感;3,善于使用图形化的元素,但是要注意尽量不要太复杂,否则会影响整体视觉感受;4、合理的留白,但是要避免盲目过度的留白;以上只是本期提供的一些思路,不能仅仅局限于这些,还需要我们学会举一反三,多加思考;最后希望大家在金三银四的黄金时间里都能找到自己心仪的好工作













