
在设计中我们经常会看到或者使用各种各样的表现手法,也会被一些常见的手法通过巧妙的运用后所产生的视觉效果所折服,而对于手法的使用会随着设计者的能力提升在应用层面或多或少会发生不同的使用区别,尤其是那些最为简单且最为常用的手法,在不同的见解下会所表现出的视觉效果则会大不一样,而重叠作为设计中较为基础的且比较常用的一种表现手法,不管是在形式上亦或者在使用方式上对元素、色彩、结构等等都发挥着重要的作用,进而对画面的视觉效果有着深远的影响,成为决定画面好坏的重要设计手段,本篇文章在基于重叠原理的基础上把看似形同的手法,从执行应用层面进行深入且详细的阐述细微使用差别所带来的不同视觉美。

重叠简单的讲是在平面上使一个元素叠在另一个元素上,通过移动某一个元素位置产生有上下,左右,前后的感觉,使前者对后者进行相应的遮挡亦或者穿透叠加,形成具有一定前后关系和空间感的视觉表现,并以一个较为完整的且具有双重或者多重意义的个体用崭新的面貌呈现给观者,重叠的元素可以是两个相同的亦或者是两个以上不同的视觉元素,在保证重叠元素可以识别的基础上,使每个元素都能发挥出一定的作用,营造一种看起来较为复杂且具有变化的视觉表现形式,即使是非常简单的元素亦或者是相同的元素通过重叠的手法处理也能丰富人们的视觉感知,并让视觉画面和视觉元素看起来有点不一样,使其发挥出最基本的作用。

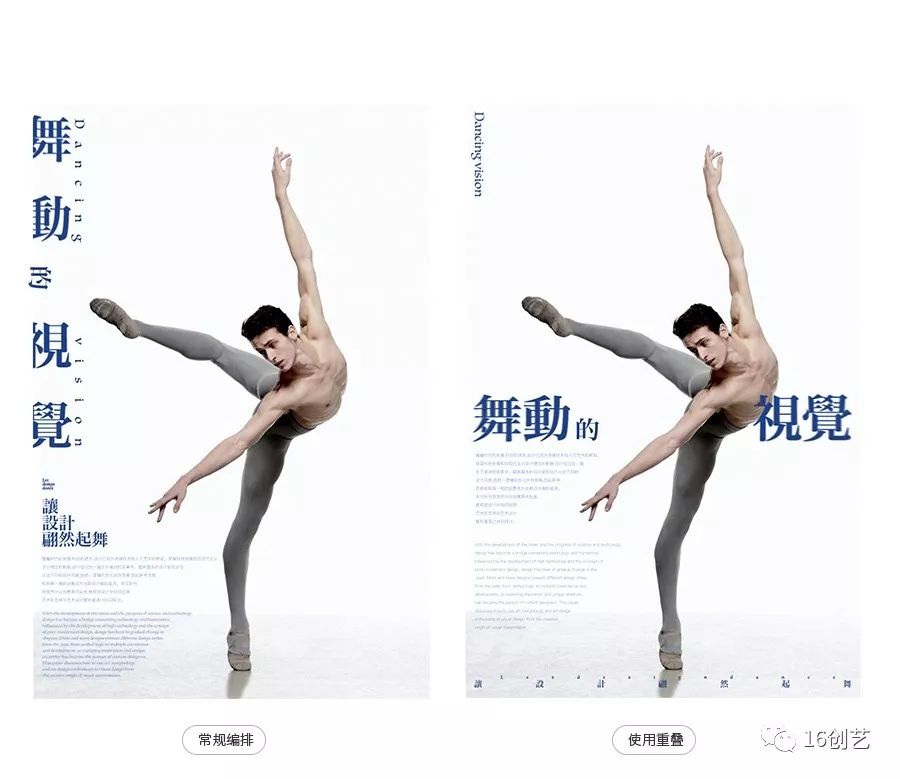
图1:
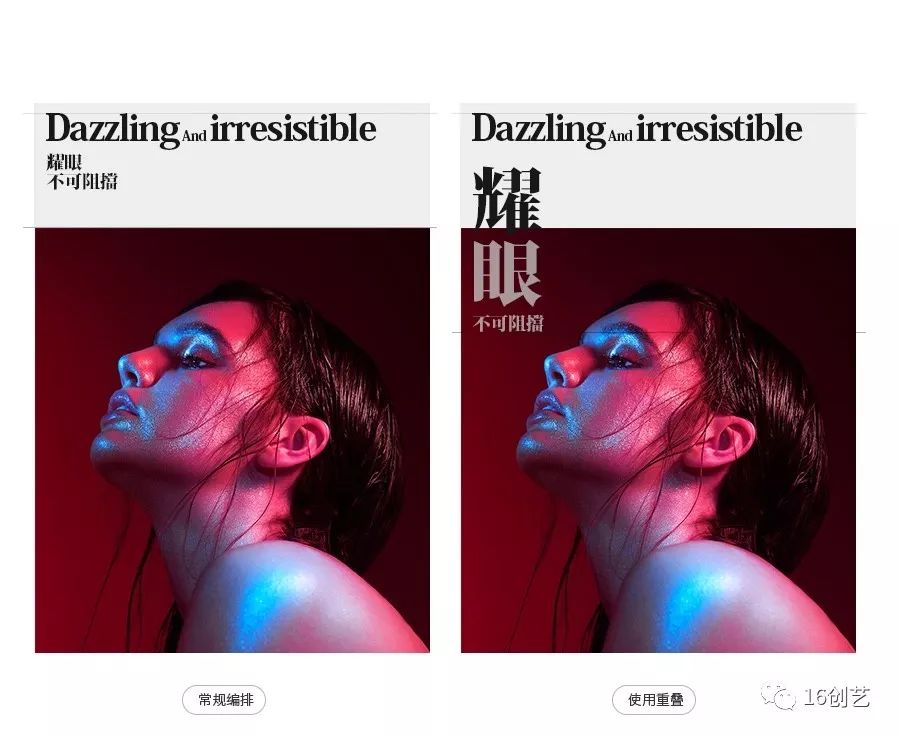
在常规的编排中依据最典型的图文分割版式类型可以看出,所有的文字与图片是在同一个层级下进行展示的,两者之间并没有什么交集,虽然可以营造出一种鲜明且直观的视觉表现,但同时也会让版面略显单调和乏味,对整体的空间而言会营造出一种断开和两个空间的感觉,需要具备较强的文字编排能力和一定的创意才能撑起整体的版面表现
图2:
而当根据内容的层级信息适当使用重叠的手法进行处理后可以看出,在使用图文分割版式类型后,通过重叠的手法在表层又将图片和文字联系在了一起,在保持原有分割的基础上又使整体的画面表现更加的丰富了一些,同时也使信息的表达具有一定突出性,不管是对图片亦或者文字来说都具有了局部的强调,也使编排的结构以局部而带动整体。

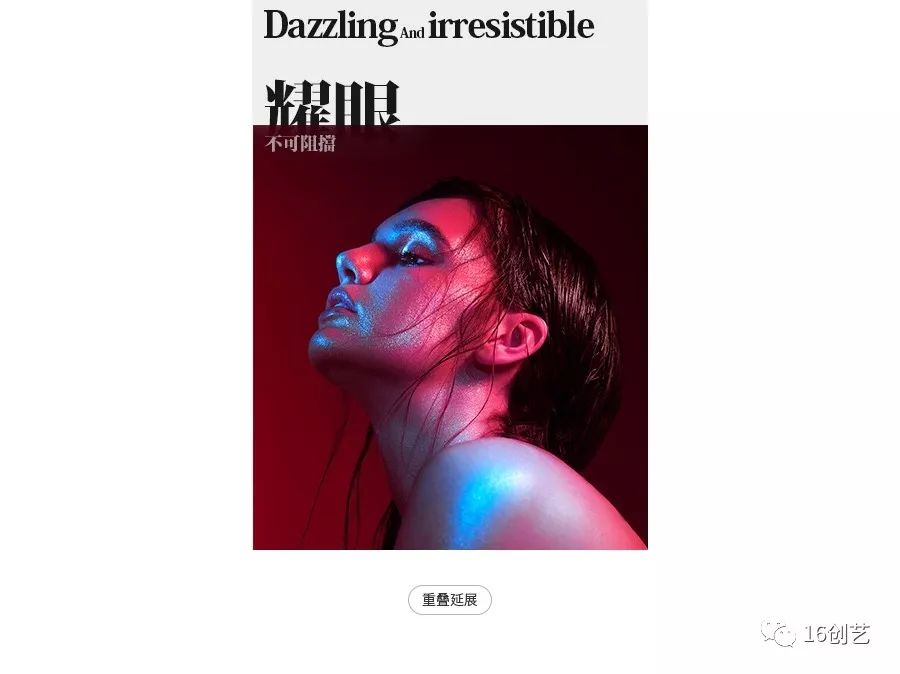
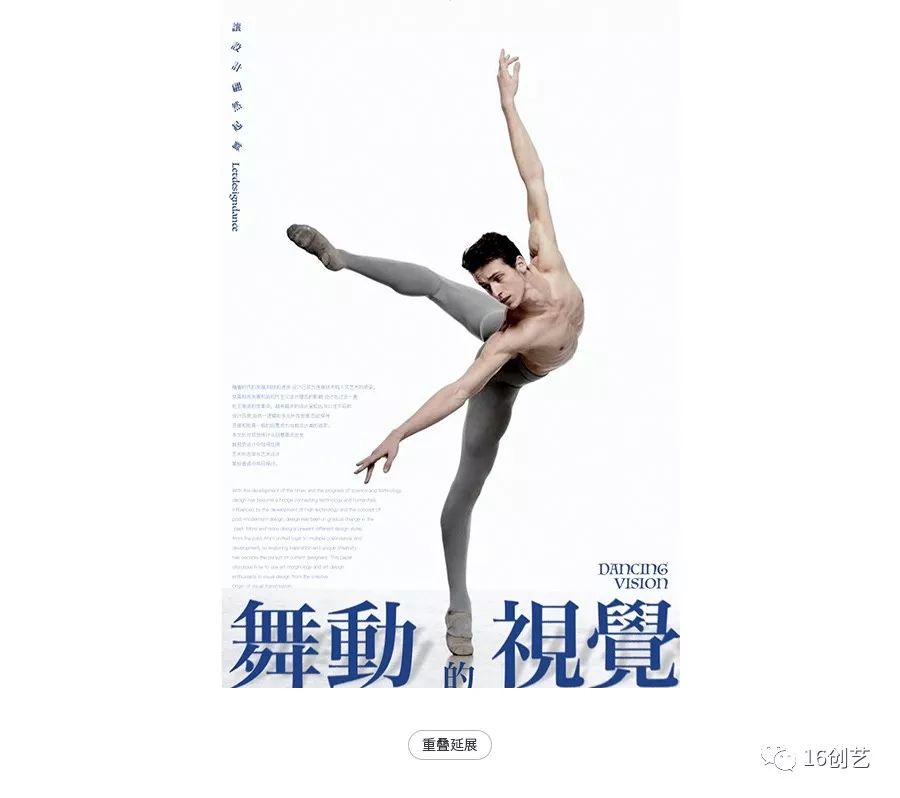
在延展的案例中把视觉元素与图文明显的分割处进行重叠的表现手法使用时,画面不仅仅表达的是重叠手法营造的前后层次感和整体感觉,同时也把切割的手法与重叠的手法进行混合的表现,由此可见,重叠的手法不只是可以用在元素与元素的组合上面,还可以把重叠的原理用在设计的手法上面形成1+1的方法原理。


图1:
在常规的编排下很多设计者会依据内容的多少和大小把不同的内容设定在不同的空间内,通过视觉引导的方式和内容的层级关系等使视觉元素在同一个空间内形成一个整体,尤其是在相同内容的时候需要通过大小的比例关系来占据设定好的相应空间进行填充,以达到编排的目的,但很多时候这样编排会让画面显得单调而丧失了表现力。
图2:
当针对相同的内容进行不同的表现时可以发现,在已经设定好的相应空间内把主体进行重复的排列以适应相应的空间,同时在相同元素重复排列的过程中对局部进行切割手法的处理,使其以重叠的视觉表现丰富主体空间的区域,在保证主体可以识别的前提下使画面具有一定的艺术表现和空间感的体现,并不会因为主体的多少、大小而不能进行编排。

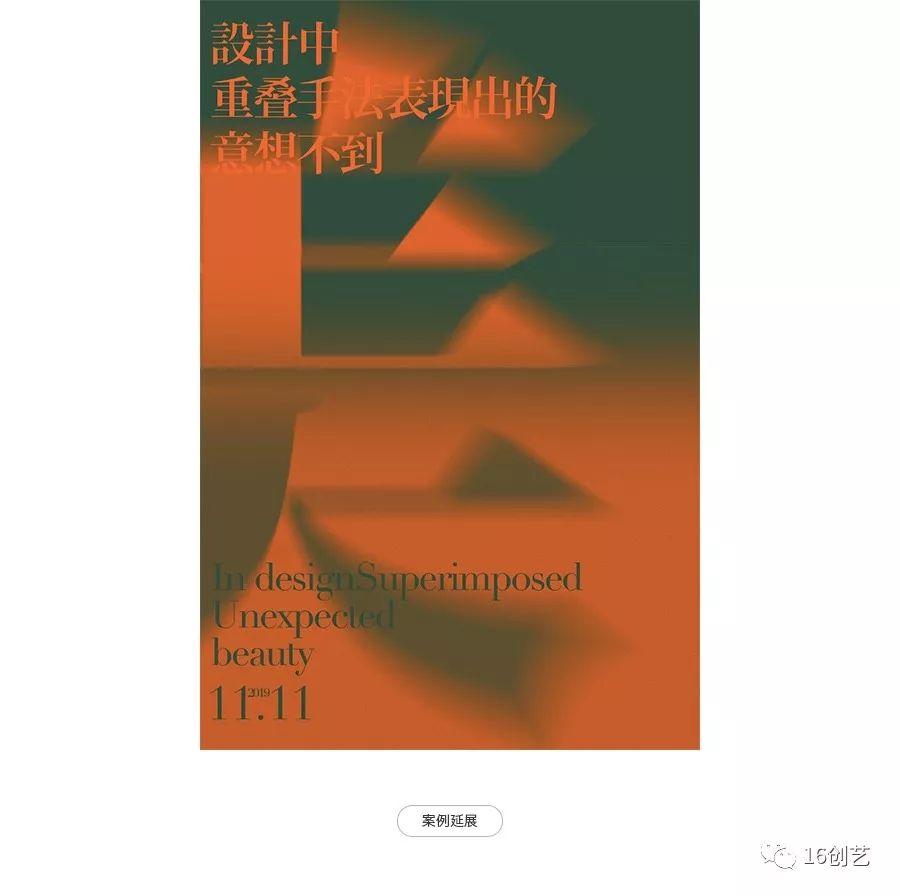
在延展的案例中我们可以看出,主体文字在相同大小的前提下直接使用重叠的手法使每个字母叠加在一起,在保证区域空间可以有效利用时,也让画面更加具有表现力,使主体以一种艺术表现的方式修饰版面而并非是为了强调识别性,在主体信息上面以小文字的再次重叠既是对主体信息的说明,也是协调艺术表现和识别性的一种有效方式。


重叠是设计中经常会使用或者经常会看到的一种表现手法,但大多数设计者在看到这样的处理手法或者是在使用这种手法的时候往往会停留在“美”的感知层面,而忽略始终重叠真正的目的和作用,狭义的讲重叠就是我们看到的元素形成的堆叠,是可见的视觉元素形成的关系而产生的视觉表现,而广义来讲,重叠就像设计者在创作的过程建立的图层,或者是在黑白的线稿基础上进行着色一样,通过有效的组合逐渐的完成一个较为丰富的画面,而对于视觉的感知来说,不管在背后使用了多少个图层,或者是着了多少种颜色最重看到的就是具有层次感和艺术美感的整体画面,而并不是局部或者背后使用的方法和技巧,而重叠在使用的过程中就需要遵循视觉的感知表现,是以整体性还是以局部的特点传递给观者,尤其是在多元素的版面编排中,除了重叠基本的作用外,还需要考量重叠后传递出的重量,面积,情感等多种感性的视觉感知表现。

图1:
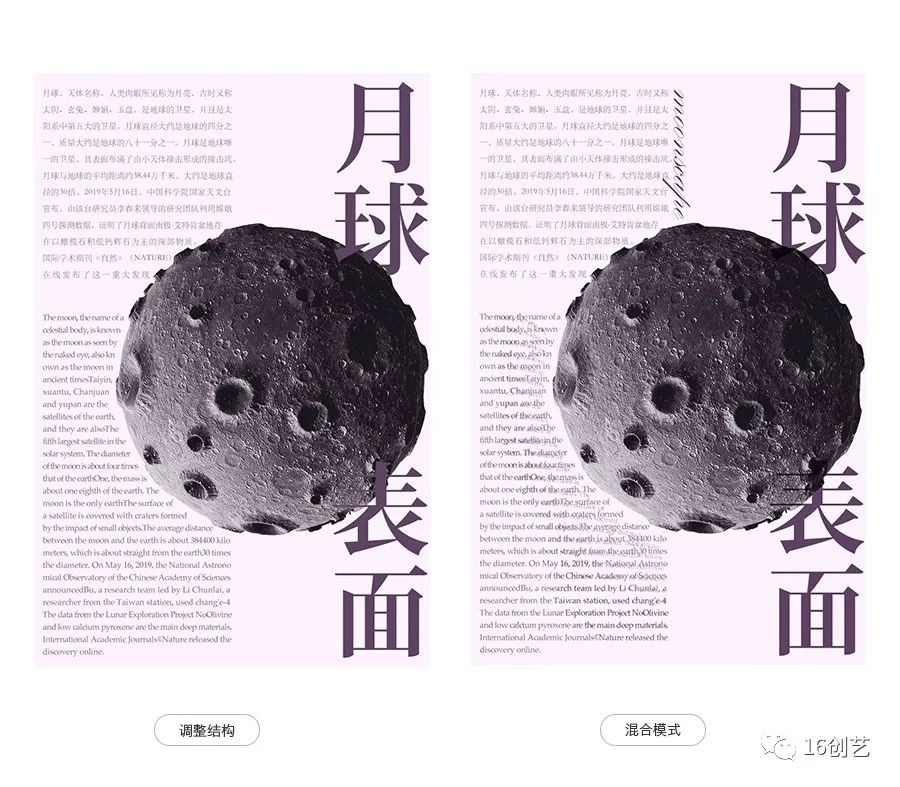
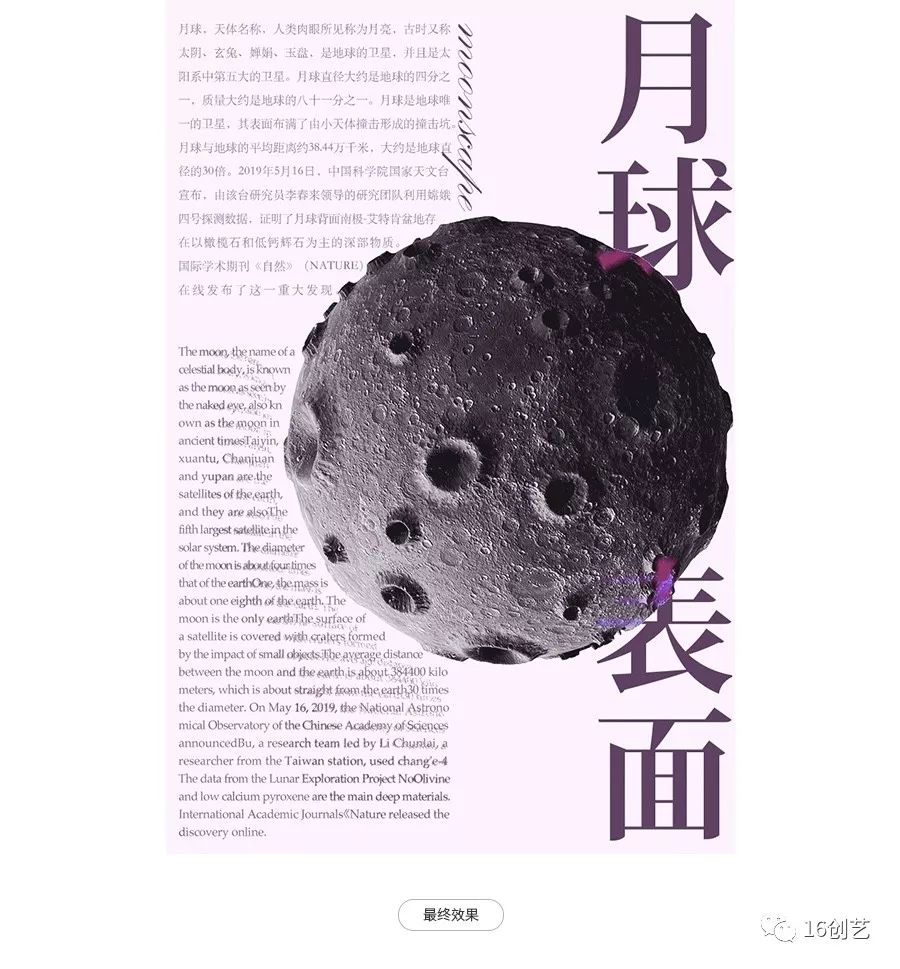
在常规的编排下根据主体的形态进行适当的编排,使文字信息和主体分别占据不同的空间位置进行视觉的表现,大文字贴边的处理与主体结构的联想空间进行适当的重叠,但在表层的视觉感知层面并没有进行重叠,虽然可以传递出一种从文字后面旋转出来的感觉,但就画面的视觉感知而言,需要通过适当的想象才可以把主体和文字信息看作重叠的假象。
图2:
通过对结构的调整,并适当的融入重叠的表现手法时可以看出,整体的视觉感知在保留了主体旋转的联想空间后使表层的视觉更加丰富了一些,除此之外底部的小文字与大文字在结构上又形成了上下一分为二鲜明感,给人一种把人物主体下半部分遮挡的感觉,在视觉感知上不仅为主体的表现增添了一些神秘气息,同时也形成了鲜明的对比关系。

在延展的案例中可以看出,当把主标题移动到最底部并贴合舞者的形态和要表达的意境适当调整文字的大小,利用主体和背景之间的空间关系使其以一种抽象的叠加方式营造出前后关系,给人一种像是踩在上面跳舞亦或者像是文字挡着舞者前进的步伐而形成旋转的感觉,在保证所有文字结构舒适的前提下使画面更具想象力,同时与舞者融为一体增强了整体的画面感,即使没有鲜明的重叠视觉表现,也可以通过文字与主体形成的关系和情感空间的表现,让视觉感知更加丰富也具有张力。

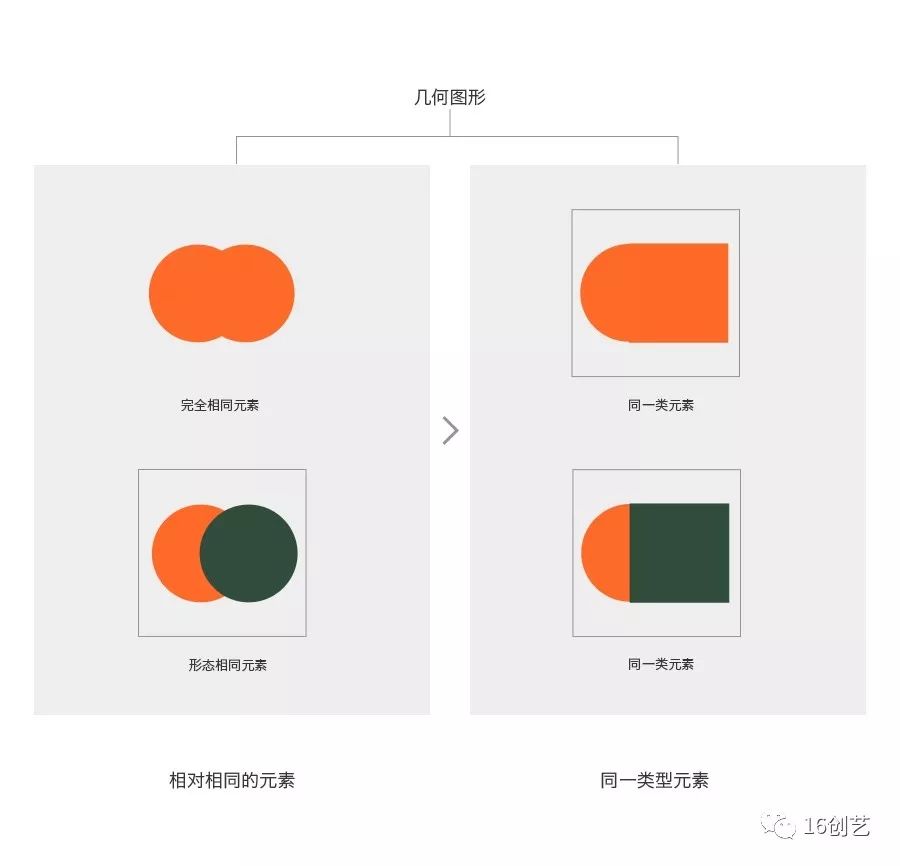
重叠手法可以说是设计中的一种基本的、普遍的且实用的表现手法,在进行创作的过程中一不小心就会使用到,其原因在于版式编排自身就是在有限的空间内进行的多元素,多信息的整合,并以较为舒适的视觉表现方式把多种信息和元素在同一时间内传递给观者,然而很多设计者并没有在意空间内信息之间的关系,在使用到的时候却不知道应该如何根据主体内容进行相应的处理,只是停留在应该选择使用哪种重叠的类型上面,而没有对出现的元素进行思考或者进行相应区分发挥出重叠的普遍性,使其具有非常广泛的应用范围,从视觉元素的层面来讲,在画面中重叠的可以是文字与图形图片,可以是文字与文字,也可以是图形与图形等多种不同类型的视觉元素,亦或者是隐藏的空间结构,对于重叠的类型来皆可适用,但想要更好的使用重叠手法表现出意想不到的美,就需要从视觉元素的层面对其进行归类以便选择重叠的类型并做相应的具体处理,把画面中的视觉元素分为相同元素和不同元素2种现象类型。

相同元素重叠是一模一样或者属于同一类型的两个元素和两个以上的元素重叠在一起,而重叠的过程中可以是以不同的重叠方式呈现出不同的视觉表现,在保证重叠的视觉元素可以保持基本的识别基础上营造前后关系或者是融为一体的感觉,不仅可以发挥出重叠手法自身的作用,在贴合实际需求内容的表达上和空间整体的结构上,使版面信息依据清晰的逻辑关系传递给观者的同时有效的为画面增添一定的形式美。

从基本的结构图中可以看出,完全相同的两个元素发生重叠时完全融为了一个整体,并没有产生层次和空间的变化,但却是以一个新的视觉元素形态呈现出来;而在形态相同的元素中可以很明显的看出两个元素自身的特点,以鲜明的层次感传递给观者的是一种具有变化的整体感;而当把其中一个圆换成正方形就形成了两个看似不同但却是同一类型的元素,其重叠后的表现与相对相同的元素基本一致,对元素而言是从元素形态角度把具体的元素上升到几何图形这个层面进行的重叠,在具体的使用过程中就需要根据实际的内容使两个元素成为一个整体的前提下做局部的变化,并在遵循其逻辑时针对视觉感知层做相应的调整和技法的处理。

图1:
在编排的过程中很多设计者会受视觉元素的多少影响,而不能对已经掌握的技能技法或者是最基本的技能技法加以使用,实现自己的创意想法,通常会以常规的编排方式呈现给观者,虽然可以保证信息的准确传递,同时也会相应的使用网格等一些处理手法尽可能的提升画面的视觉表现,但往往会让画面表现过渡导致混乱或者形成简单的信息堆叠排列尤其是在相同信息元素的处理。
图2:
在不改变整体的布局和编排方式的前提下,依据画面想要表现的主题内容适当的使用重叠的表现手法可以看出,把要突出的信息再次进行放大,同时与其他相同的元素形成一定的重叠,在准确传递内容信息时使画面的视觉表现更加的丰富,即使是相同的视觉元素或者是同一类型的视觉元素同样可以表现出不一样的视觉效果,其重点在于重叠之后做变化,由此可见画面的表现不在于元素的多少,而在于发挥出设计者所使用的手法作用。

延展的案例中表现出的不仅仅是视觉元素的重叠,同时也是手法的重叠使用,其使用逻辑也是在遵循相同视觉元素重叠的基础上进行的视觉表现延伸,对于设计而言,不管是已经掌握的技能技法都是具有一定的逻辑,而设计者在创作的过程中就在于灵活的使用逻辑而并非某一种技能技法。

不同元素的重叠是完全不相同的两个元素或者多个元素重叠在一起,其方式方法以及使用逻辑与相同元素的基本一致,但不同元素涵盖相同元素中的同一类型元素,可以说是更加的广泛,其作为设计中最为常见的一种形式也是在使用中出现问题最多的一种表现,主要取决于视觉感知层的层级关系,以选择不同的相应的重叠方式,在直观的元素区分上让是视觉感受到两个元素是以前后关系,还是同一层级关系,换句来说就是不同元素距离视觉是否在一个层面上,而影响整体画面的情感情绪和空间重量产生的视觉平衡表现。

图1:
在依据主体进行编排时,通常情况下会把主体和其他出现的视觉元素分别置于不同的位置以贴合整体的布局,虽然可以让各个信息元素准确的传递给观者,但在一定程度上也会失去画面的情感表现和创意性的表现,在常规的案例中,画面的表现虽然具有一定的整体表现和空间的表现,但文字信息与主体之间并没有产生太多的关系,即使是在同一个画面中也会给一种较为独立的视觉感知表现。
图2:
而在不改变整体结构的变化下把主体复制一个形成大小的对比关系,同时把大的主体向上移动至文字下面形成重叠,在与文字形成前后关系时给人一种像是探头向外看的感觉,同时下面的小主体与大主体的在空间上也形成了重叠的关系,给人一种场景化的表现,不仅可以保证画面信息的准确传递,同时更多的是通过有效的编排组合和适当的手法让画面表现更加丰富具有一定的情感。

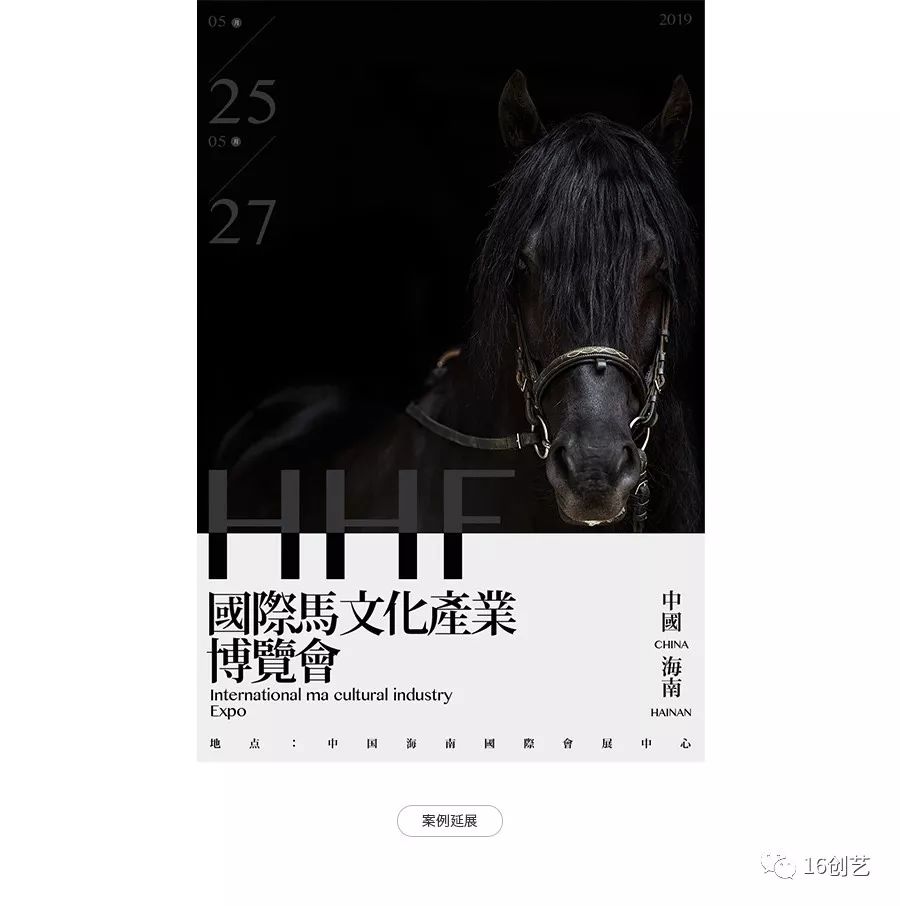
根据主体的特点适当的进行布局编排的改变,使画面表现以鲜明的分割形式分别把文字信息和主体置于明显的位置,在保证主体探出头的这种感觉时,把主体的嘴巴移动至分割的边缘,依托白色区域形成场景联想,同时大英文在依据分割的基础上分别进行不同的颜色的表现,也是依据重叠的手法使画面在表层形成整体感,不仅可以让信息有效的传递,还可以让画面产生一定的想象具有丰富的层次表现。

看不见的重叠是一种较为抽象的重叠方式,是在一定空间内基于元素与元素之间产生关系的过程中形成的一种无形的结构,而这种结构通常是由相同的元素或者是同一类的元素,在依据整体空间布局的结构上使元素之间的关系距离或近或远,其主要是根据视觉感知来判定画面表层是否在一个层级,无论在表层背后有多么复杂的效果,有多么的立体或者强烈的空间感,或者使用多少处理方法和技巧,但在表层都会有一个无形的结构,就像我们所使用的电脑屏幕一样,边缘就是一个框架,而在这个框架内当打开电脑就可以通过鼠标的控制,做一些自己想做的事,而无形的重叠既是在这个基础上通过对不同元素的编排整合是否要形成无形的结构使其与各种元素重叠取决于实际的需求需要和表现的需要。

图1:
在空间的布局安排上把所有的文字信息与主体分别置于不同的位置,使其以鲜明的视觉表现呈现出主体和文字信息较为独立的方式,可以给人一种简洁明了的感觉,但在很大程度上两者是没有太多关系的,对于整体的版面而言在相同的空间并没有给人一种完整的表现,即使感觉文字和主体在表面是同一层级,也会通过主体自身的空间感传递出连绵无尽的想象,很容易造成版面空间的不稳定。
图2:
而当把整体结构适当调整之后可以看出,顶部的文字组与底部的文字组更像是在主体表面盖上了一层看不见透明的玻璃一样,使具有空间感的主体在表层被玻璃挡住与文字所有的文字在表层达成一致的视觉表现,其主要是因为文字与文字是属于相同的视觉元素,即使距离比较远也会很自然的把两组元素联系在一起,虽然没有直接与主体形成重叠的关系,但在结构上已经对主体形成了遮盖。

而再次调整编排的结构可以看出,大文字组适当的依据主体的形态排列组合形成半包围的形式,在无法确认是否与主体产生层次关系的前提时,左下角的小文字组位置与主体在空间层面形成了适当的重叠,并瞬间与大文字组在结构层面形成联系,使主体与所有文字形成了前后重叠的感觉,在保证信息可以有效传递的情况下,也使画面具有了整体感。


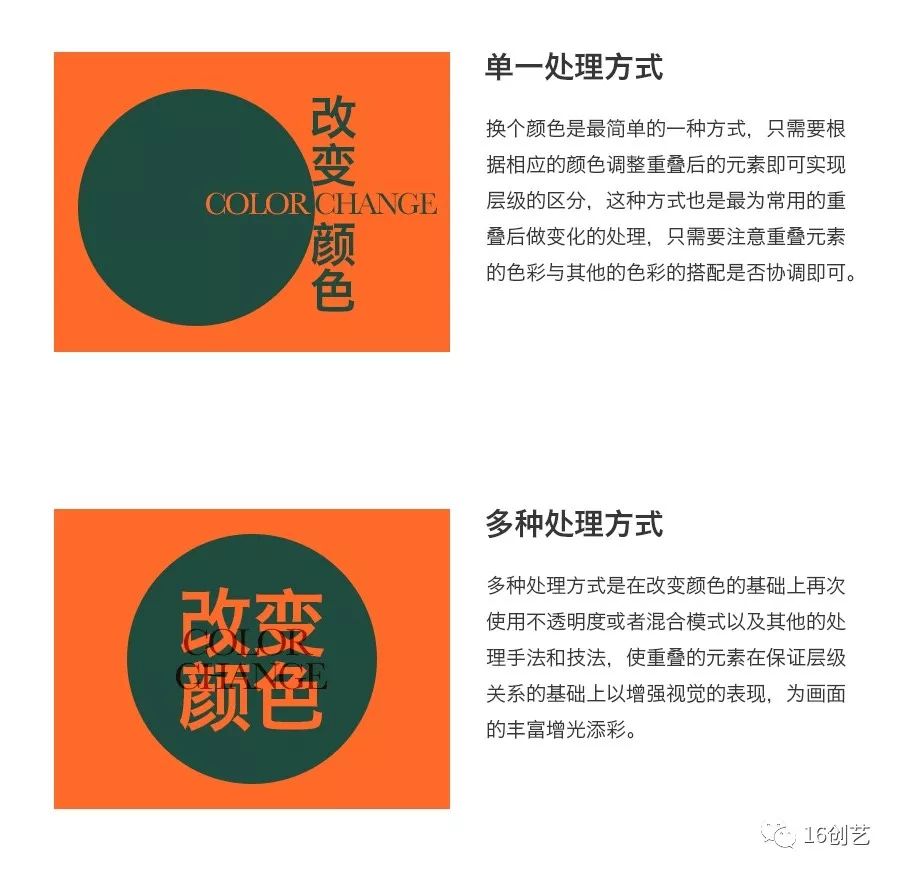
设计中的任何手法都是随着需求而变化的,同时也是相互作用后产生某种视觉的表现以满足画面对美的基本需要,而对于版面来说,在有限的空间内进行多元素、多信息的组合就更需要使用相应的手法使信息进行有效的传递,重叠手法就是有效的解决多元素同时进行传递时的一种视觉表现,但想要用好重叠的手法不只是刻意的使视觉元素重叠在一起,而是在基于重叠的基础上为保证每个视觉元素都可以有效的传递时进行适当的处理,不管是相同的元素或者是不同的元素,重叠之后做变化既是该手法的使用原理,其基本的处理方式大致可以分为3种,每一种即可独立使用,又可以共同使用。

改变混合模式也是重叠手法中的透叠,是将两个元素在颜色的模式上进行相应的计算后得出混合的颜色,即使是完全一摸一样的两个元素重叠在一起时也可以通过改变顶部元素的混合模式,使元素与元素的交集处以区别于两个元素颜色呈现,其作用是在统一中做变化,也是控制两个元素是否在一个表现层级的基本处理方式,可以通过不同的混合模式调整两个元素重叠在一起的关系,以达到元素都可以在保证自身信息传递时丰富自身和整体画面表现。



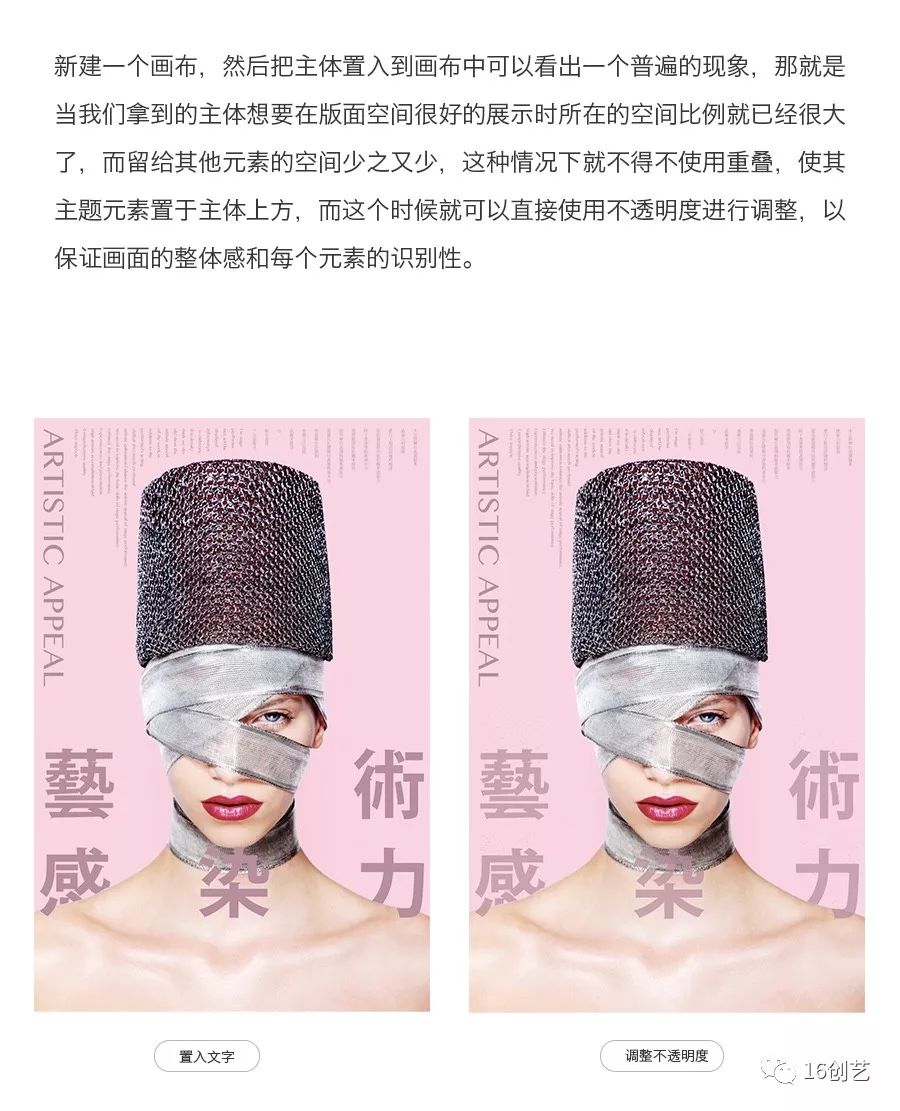
适当的新建一个画布,把我们要做的需求主题置于到画面当中,在较为规则主体造型情况下进行编排时,设计者通常会把其他的视觉元素安排在尽量与主体不产生交集的空白处以求更好的突出信息,但却很容易忽略主体与其他元素之间是应该建立一定关系的,不然很容易让画面的表现脱节。

图1:
把主体进行适当的处理后根据整体的版面空间把文字置入与主体形成一定的结构编排,即使不经过任何的手法处理在基本的结构上文字与主体也形成了一定的结构重叠,但就视觉表现和整体的画面情感而言并不是那么的舒适,简单的结构重叠并不能很好的满足画面的需求以及主体自身所携带的场景联想,在这种情况下很多设计即使想要调整也不知道应该从什么地方入手或者是应该如何获取想法提升画面。
图2:
在原有的基础上针对主体与大文字信息之间形成的结构重叠所产生的前后关系,通过改变大文字的混合模式为正片叠底使其与主体以透叠的方式建立起融为一体的感觉,即可以弱化生硬的前后关系,又可以有效的调整版面的视觉中心,同时
也是丰富文字与主体的相交处,而左边的英文在原有的结构上同样使用重叠的手法复制一层,在保证信息可以识别的基础上,对复制后的文字进行适当的效果处理以贴合主体营造的场景化表现。

针对主体与文字重叠的部分使用较为复杂混合模式后可以看出,两个元素的相交处在视觉表现上更加的丰富,同时也是对整体的画面起到画龙点睛的作用。

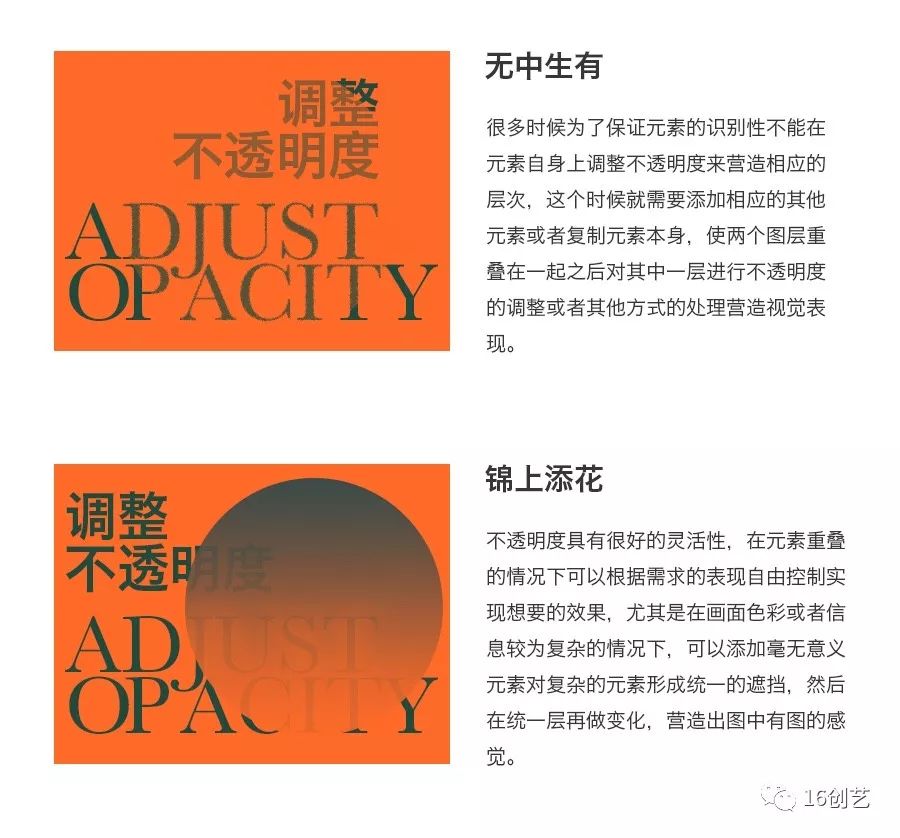
不透明度是设计中经常会用到的一个最基本的功能,其作用显而易见是控制元素明暗深浅的便捷有效手段,也是基于元素重叠后可以识别出不同元素的基本处理方式,对于画面而言,不透明度不仅仅是控制元素也是控制画面层级的重要手段,在层级的视觉表现中通过调整不透明是最快速且最直接的处理方式,尤其是在使用重叠的表现手法时,不透明度就会随之而来。



图1:
当把文字信息置入到版面中,并依据主体进行适当的编排后可以看出,标题文字在表现一定创意的时候已经与主体产生了交叉重叠的方式,针对于整体画面的表现力以及信息想要表达内容却不是非常的理想,主标题与人物产生的重叠非常的僵硬,也没有在情感情绪上进行适当的处理,虽然整体的画面起来比较有意思,也能准确的传递信息,但却没有视觉表现了和感染力。
图2:
而在不改变整体编排和信息的情况下,只是对主体人物与主标题之间的关系,把文字的不透明度适当的进行调整,并把文字复制一层做颗粒的处理,使其有种从下向上飞舞的感觉,在不改变颜色的前提下不仅让文字的表现柔软了一些,同时也与人物在情绪方面进行的适应,弱化了黑体的硬朗特征,而上面的小文字与主体以及大文字之间也发生了相应的层级关系,给人一种无形的运动感。

当针对于内容信息以及主体的表现特点再次进行情感和表现力的刻画,从人物下巴的地方开始加入一层白色的图层,不透明度调整为60%时可以看出,不仅强化了标题字与人物交叉重叠的层次感,也使人物皮肤部分得到了有效的视觉表现统一,更加的具有整体感,而线条则是在不影响整体信息的前提下强化艺术的表现特点以符合主体人物的气质。

颜色本身是没有什么意义的,需要在具体的元素上进行体现才能赋予其实际的意义,更多的是在表现画面的情感情绪,而当使用重叠表现手法使元素进行重叠时则可以直接的改变两个元素的元素使其具有不同的层级区分和视觉表现,同时在改变颜色的过程中还可以针对元素进行不透明度,混合模式的调整,以满足实际的需求,使画面的视觉表现力以及情感的表现更加符合画面的内容信息。


新建一个画布把我们找到的人物主体置入到画布到中,在进行编排之前先对主体的造型适当进行分析以便于在编排的时候如何利用相应的空间来表达人物传递的感觉以及接下来置入其他信息时发生重叠时应该如何进行相应的处理技巧,避免信息的遮挡和识别问题。

图1:
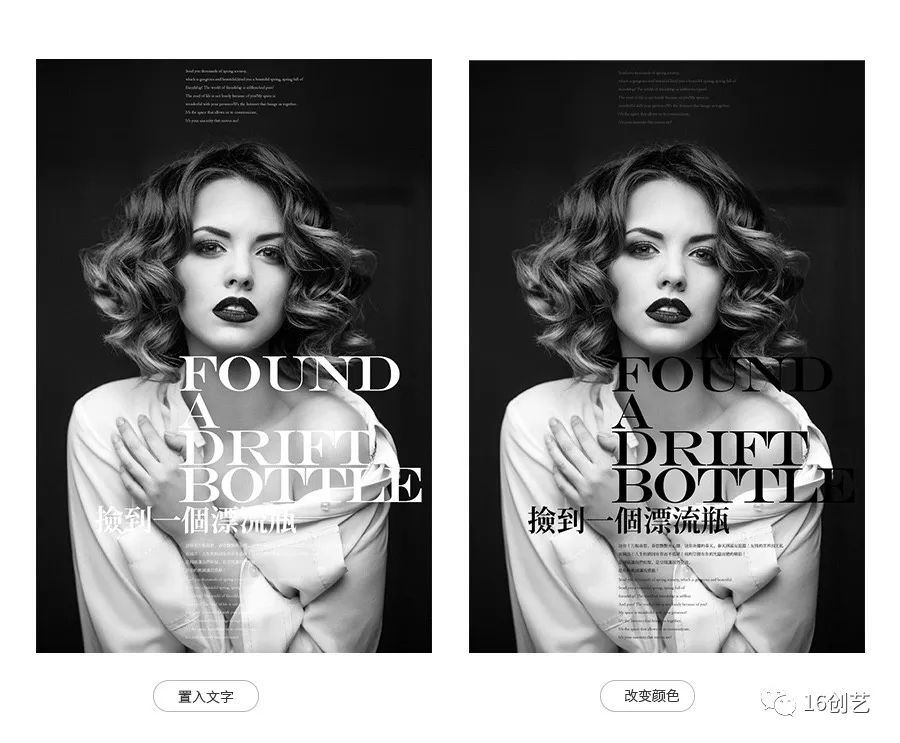
首先把主体在画布中调整到合适的位置,然后把其他信息元素置入到画面中进行编排,不管是使用什么样的结构都需要根据主体进行相应的选择,以求达到最合适的表现方式,在黑色背景下其他信息很自然的选择白色与整体的色调和情感达成一致的表现,但我们会发现,人物主体自身强烈的黑白对比让重叠在身体上文字很难识别出来,尤其是描述性的小文字信息,而针对于这种情况最简单直接的方式就是换一个颜色。
图2:
在不改变整体结构的情况下,针对重叠部分的信息元素我们适当的改变颜色,使信息可以有效的识别出来,但同时可以看出,重叠部分的文字与顶部的小文字不能很好的形成统一的感觉,虽然层次感比较明显,但也会给人一种断层或者是没有连贯的感觉,进而失去了画面整体的视觉表现,尤其是大英文的部分在人物重叠与背景重叠的部分若隐若现不知道应该用黑色还是白色亦或者分别进行处理,但随之而来的就是降低了整体性。

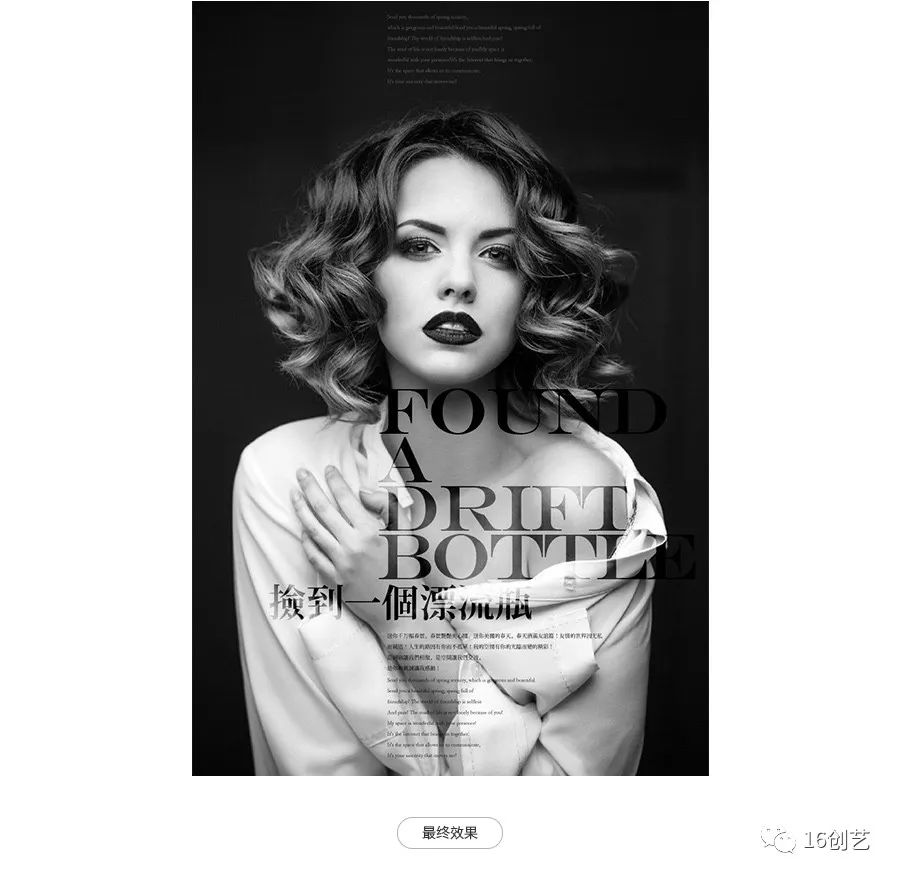
在黑色的基础上调整大英文和中文的混合模式为叠加,同时再复制一层进行重叠,使其以黑白过渡的方式透叠在人物身上,不仅可以适应顶部的小文字,同时也可以让信息可以有效的识别,而画面的视觉表现也得到丰富。

设计中的手法是灵活多变的,不仅可以单独的使用同时也可以相互作用着为画面的视觉营造极其丰富的表现,而很多时候设计者在使用手法时只是在意最终的视觉效果和使用的类型,却忽略了不管什么样的手法和形式都是要基于画面内容表现上进行相应的选择,不然很容易停留在画面是否好看上面而忽略了对需求真正的表现导致即使是最简单的方式方法也想不起来使用,希望通过本篇文章对重叠手法的深入讲解可以帮助大家在想法层面有所帮助!
文章来源于16创艺,作者Martin K