做设计的同学都知道这句话,叫做:无对比不设计。虽然很多人都知道对比在设计中的重要程度,但在工作中却还是会出现前面所说的那些问题。所以本期的内容就以对比作为切入点,解决上面所说的问题。

作为设计师,我们在工作中时常会遇到这样的情况:作品缺少层次感、画面主次不分明、版式单调、呆板、太过常规化……这也是设计工作中的痛点。

首先,什么是对比?
通俗一点来讲,对比就是一个元素与另外其他元素相互比较的设计手法,通过营造视觉元素之间的差异化,从而制造视觉冲突。

这里主要说下在使用对比手法时的误区:
1. 对比不够明朗:这也是很多新手设计师会犯的失误,明明使用了对比,但差异化的体现总是似有非有,不够直观。下面看个错误的案例:

2. 对比缺少目的性:尤其是当画面元素多时,这也想强调那也想强调,结果导致画面缺少主次关系、元素与元素之间相互抢。
对比的重点在于:你想要强调的元素是什么,就通过对比的手法让他跟其他元素形成视觉上的明显差异化。

你有没有想过,在设计工作中,运营和老板常说的:放大、标红、加粗具体指的是什么?
答案是:对比!
对比是不可或缺的重要设计手法之一,可以说只要是设计师,就离不开对比。那么该有人问了:对比在设计中的作用有哪些?
第一:对比是信息整理的好手段,他能让用户快速分别出哪些是主要信息,哪些是次要信息,提高阅读效率。
第二:改变作品呆板、单调的视觉感受,提升画面整体的跳跃率以及层次感。
第三:强烈的对比能提升视觉冲击力,让画面更加生动、有趣。
第四:对比手法还可以提升作品的出彩度,更吸引用户眼球。

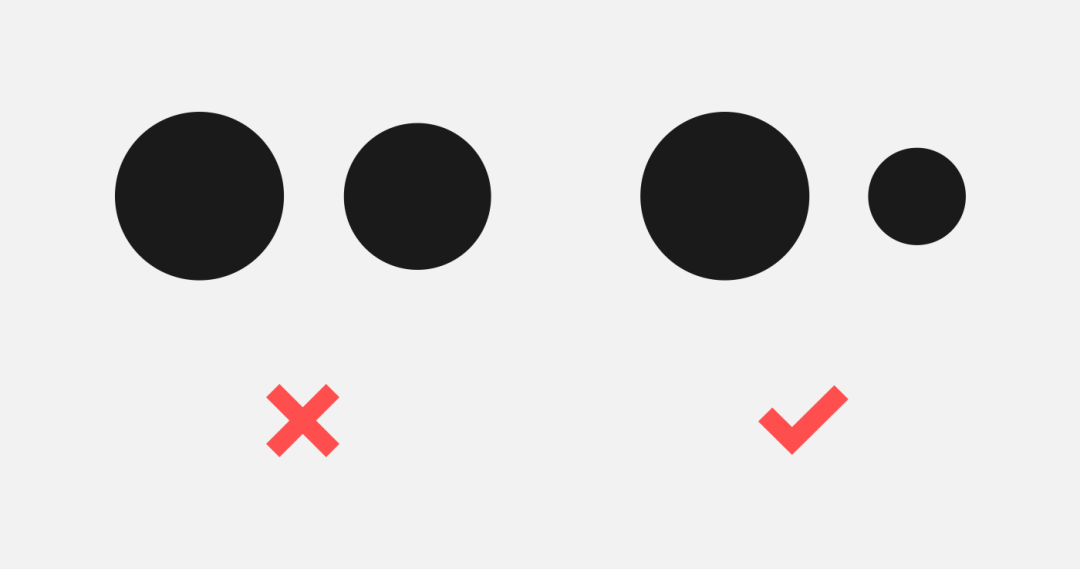
对比手法在设计中的具体表现形式有很多种,比如:大小、长短、粗细、颜色、材质、形态、留白、虚实、方向、透视、图文、文字、表情、年龄等等。

虽然说对比手法在设计中的表现形式多种多样,但在作用及目的性上,很多也都是有共通性的,下面我们就以对比目的作为分类,逐一来说。

说到对比,最被人所熟知的作用就是突出主体,通俗点理解就是通过对比的手法让用户知道哪个是主角、哪些是配角。
不管是通过大小、长短、粗细、形态、色彩、形态等等不同的表现手法,都要确保能形成明显的视觉差异化,让元素之间互为参照物,举个简单的例子:

很显然,红色色块更吸引人的眼球,也更容易引起注意,因为周围黑色色块都很雷同,没有明显的视觉冲突,而相反,红色色块与其他元素不同,差异化很强烈,所以这就是通过色彩对比的表现形式突出了主体。
这里不得不提格式塔原理:人类会无意识之中,把相同形状或形状、形态相似的物品看做一个整体。对比就是利用了这个原理,制造视觉差异化,突出你想突出的视觉元素。
下面看几个类似的案例:



通过色彩对比,重点主体得到了凸显,其他视觉元素保持了相对统一,这就是对比最基本的作用。同样适用于其他表现形式:大小、促销、长短、虚实……

其实在设计中,只要恰当的使用对比手法,对于作品整体的层次感提升就有帮助,比如最简单的大小对比:

如图所示,在层级上已经算是有大有小、有主有次了,可以说是设计中最简单的层次感体现方式了。
即使最简单的对比,也能体现出视觉上的层级关系,如果是为了提升设计作品整体的层次感,那么对比可以做的更丰富一些,比如:结合大小、虚实的对比形式,对于层次感的提升会很有帮助。

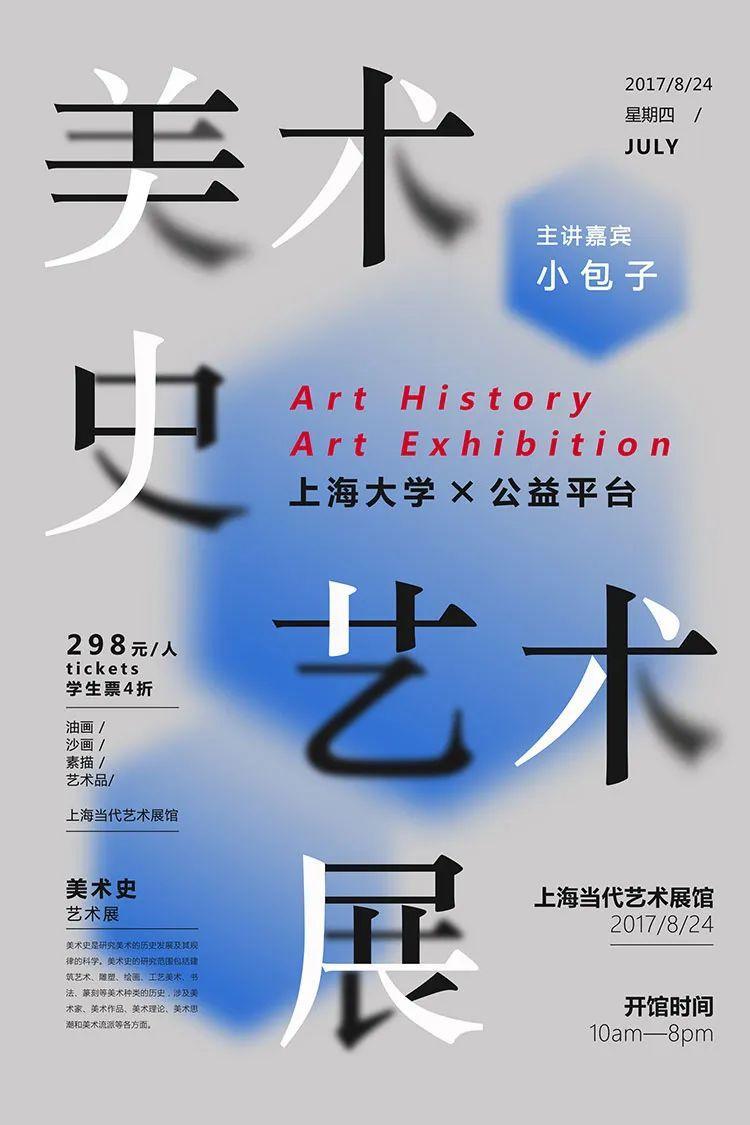
下面看两个案例:



如图所示,虚实对比的手法让作品具备了一定空间上的前后遮挡关系,视觉层次上给人的感觉更加丰富、立体。
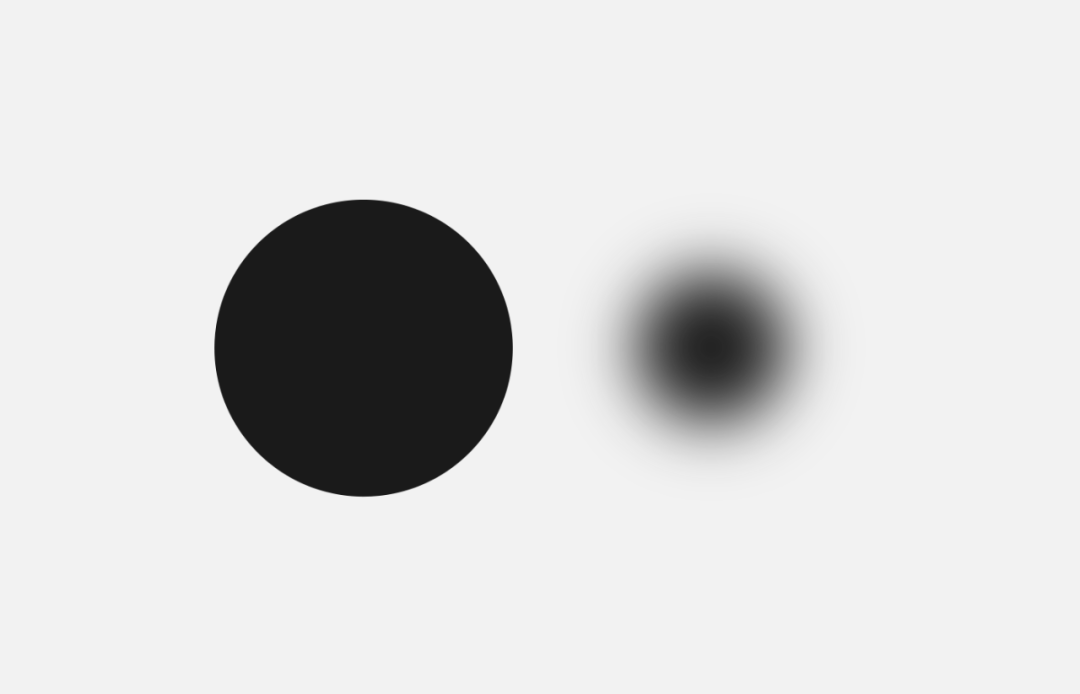
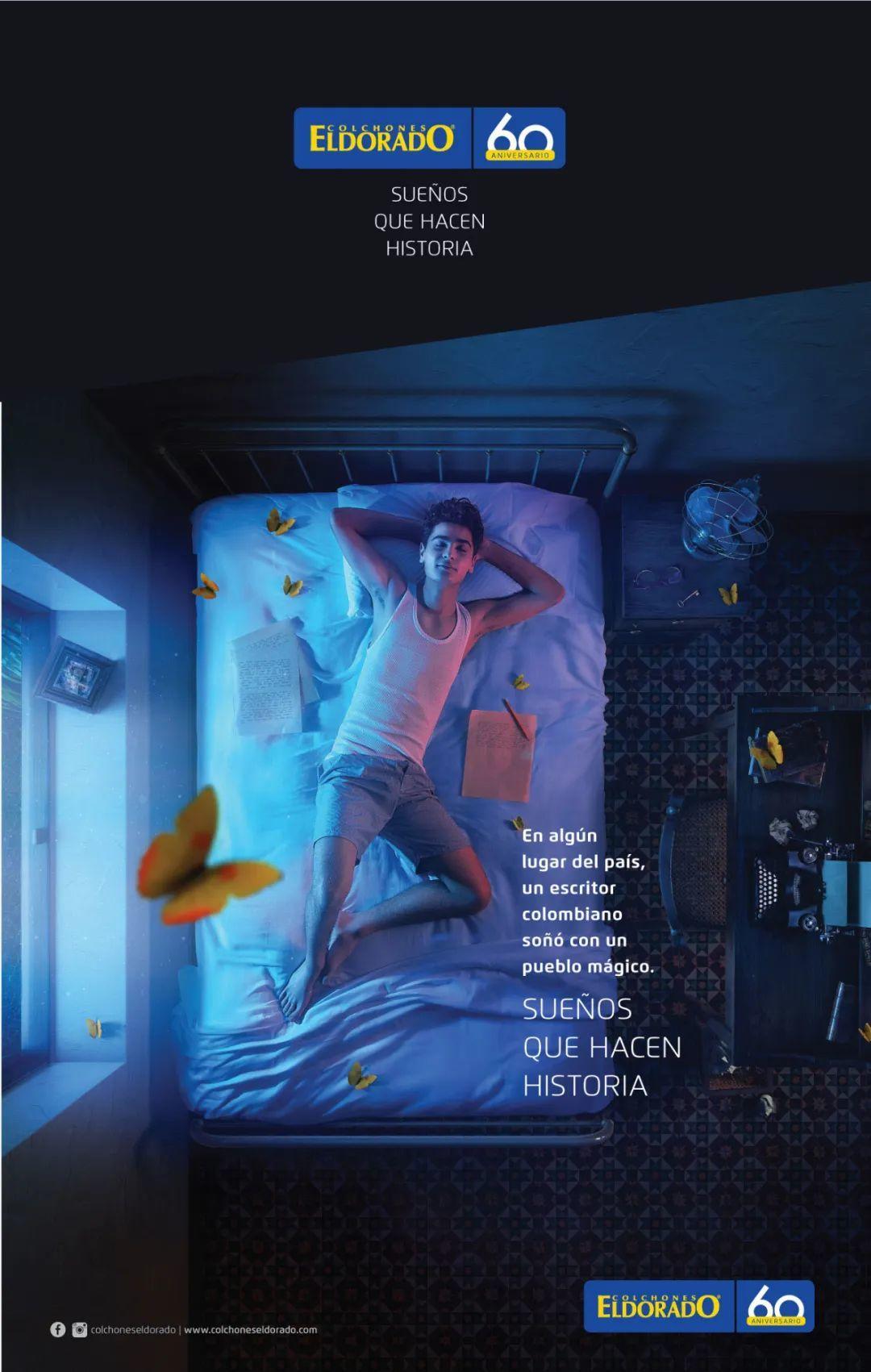
再比如我们经常看到的产品场景图,也很喜欢使用这种虚实对比的形式展示:

虚化的视觉元素是为了体现整体的层次,实物是主体,为了突出强调的,这样就形成了虚实对比。
类似的案例还有:

这里需要说一点:视觉层次感不单纯指空间维度的变化,还可以通过提升整体视觉丰富度来体现,比如下面这个案例:

如上图案例所示,单纯的看左侧黑白稿,仅仅通过大小、粗细对比就让整体在视觉上很有层次感。再看右侧案例,在左侧基础上结合色彩对比的形式,使得整体层次感受更加丰富,而这种层次感就是通过视觉丰富度进行体现的。
强调:对比的形式不要拘泥于某一种,可以相互结合使用,这样不管对于信息整理还是主次关系、层次感,都会起到很好的加强、辅助的作用。

有些时候,作品会给人感觉很平淡、枯燥,这让很多设计师头疼,而通过对比手法就可以改善以上问题。
首先简单的理解下跳跃率:版面上“大块的部分”与“小块的部分”之间的比叫做“跳跃率”,通俗一点来说:就是大块与小块之间的对比强度。
而对比强度的体现可以是一种或者多种。
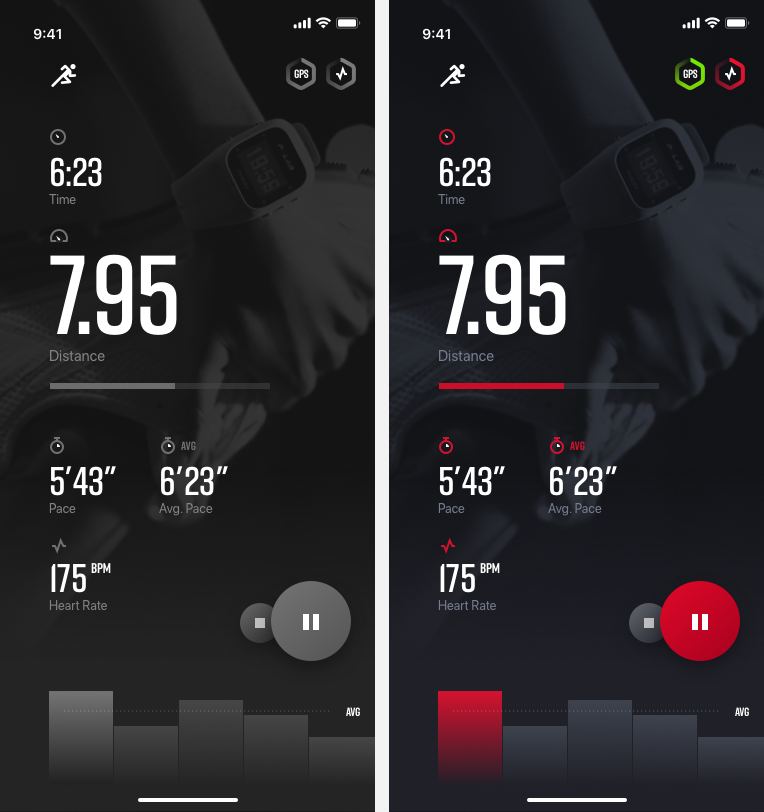
下面看个案例:

如上图所示,左侧和右侧案例从设计的角度来说都很好,只是两者给人的感觉有些不同,左侧案例给人一种相对安静、统一的视觉感受。
而右侧案例则通过明显的色块分割,形成了很强烈的视觉冲突,使得作品整体给人的感觉更加活跃、富有跳跃性,也更有层次感。
类似的案例还有:

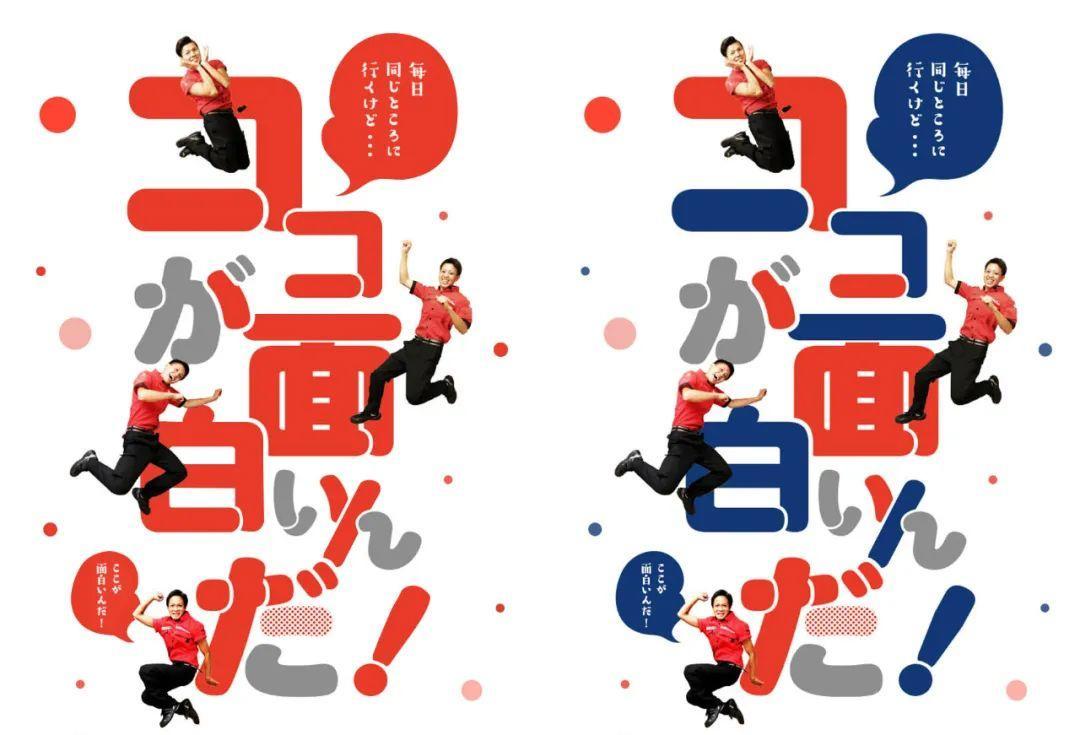
大多数情况下可以这么理解:在视觉元素不变的情况下,对比强度越强,作品的活跃度就越大,再举个很简单的例子:

虽然文案都一样,但两者给人的视觉感受却天差地别,很显然右侧作品视觉上更富有跳跃性,文字信息更有层次感。这一切都要归功于对比的手法,因为加强了对比,所以作品在视觉上给人的感受也更活跃。
当你的作品总是给人很单调、呆板、平淡、缺少亮点时,不妨仔细审查一遍作品有没有做好对比?
但也要强调:作品并不是越跳跃就越好,比如一些作品本身就是想营造一种安静、统一的感觉。而像儿童节海报,整体感觉活跃一些会更好。所以一定要结合最终目的进行设计。

首先我们先来说下:设计感对于作品来说有用吗?比如我们常说的点缀性的元素、英文、线条等等,其元素本身在作品中并没有太大的含义,只是起到辅助、点缀的作用。
所以你可能会听到甲方或者老板问你:为什么要加英文,谁能看懂?
除了填充空白的作用,还有个目的就是提升作品的设计感。举个现实中的例子:同时有两女生站在男生面前,一位普普通通,另一位肤白貌美大长腿,你会看谁多一眼?
人向往美好事物是天性!延伸到设计中一样如此。
但需要注意的是:不要一味的强调设计感而忽略了目的性,设计感也许可以让你原本70分的作品向90分提升,但肯定不会将50分作品提升到70分,因为你最基本的都没做好,谈设计感就是本末倒置了。
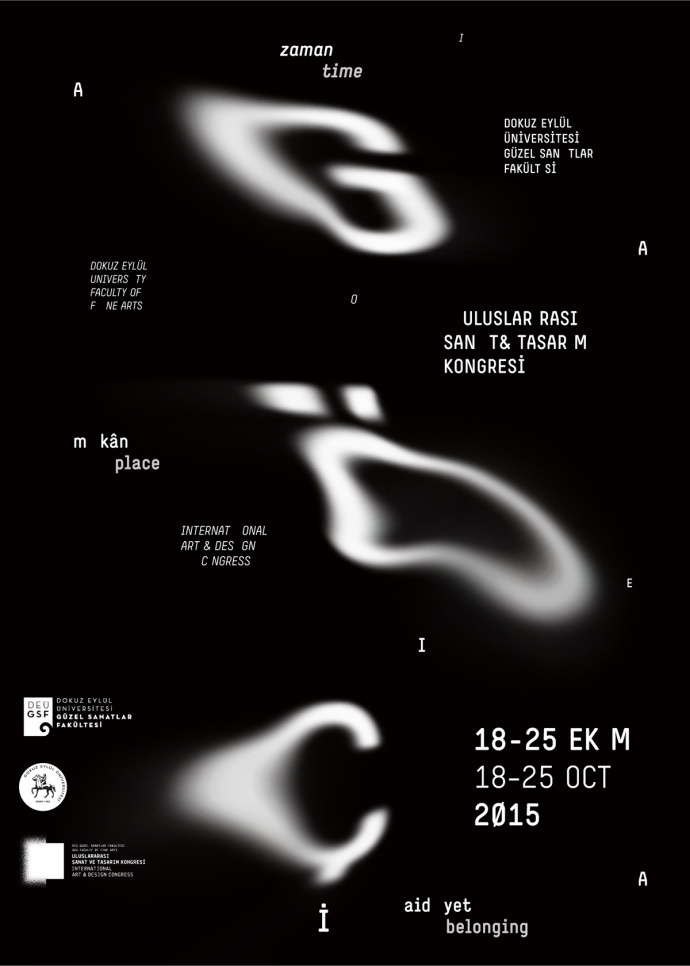
如何更直观的理解呢?看下面这张示例:

同样都是以设计二字为主体,下面两个案例就属于过分强调设计感而忽略了目的性,关键文字的识别性高于一切设计感。而上侧两个案例,相比而言,右侧在兼顾文字识别性的前提下,给人的感觉更新颖、富有层次感和设计感。
所以当标题性关键文案经特殊处理后,与常规文字就形成了对比,可以理解为对比手法中的形态对比,下面看个案例:

如图所示,案例就用到了文字之间肌理和大小的对比形式,不仅丰富了主次文案的层次,还间接的提升了作品整体的设计感。
类似的案例还有:

综上所述:尤其是形态、虚实、空间、图文、角度、位置此类的对比形式,对作品设计感的提升有很大帮助。
多数情况下,形式感强的对比都会依附于常规对比形式之上,也就是说先要做好基础,再追求设计感。要切记:设计目的高于设计感!

说到氛围感大家并不陌生,比如:对抗、活泼、有趣、激烈等等,而常用的对比手法就有提升氛围感的作用,比如:强烈的色彩对比,能体现出对抗、激烈、活泼的氛围;空间位置对比能体现出有趣……
下面看几个案例:



如图所示,案例通过颜色对比的形式,即冷暖色对比,加强了作品整体的氛围感和视觉冲击力,也正因如此,使得作品给人的视觉感受更加立体。
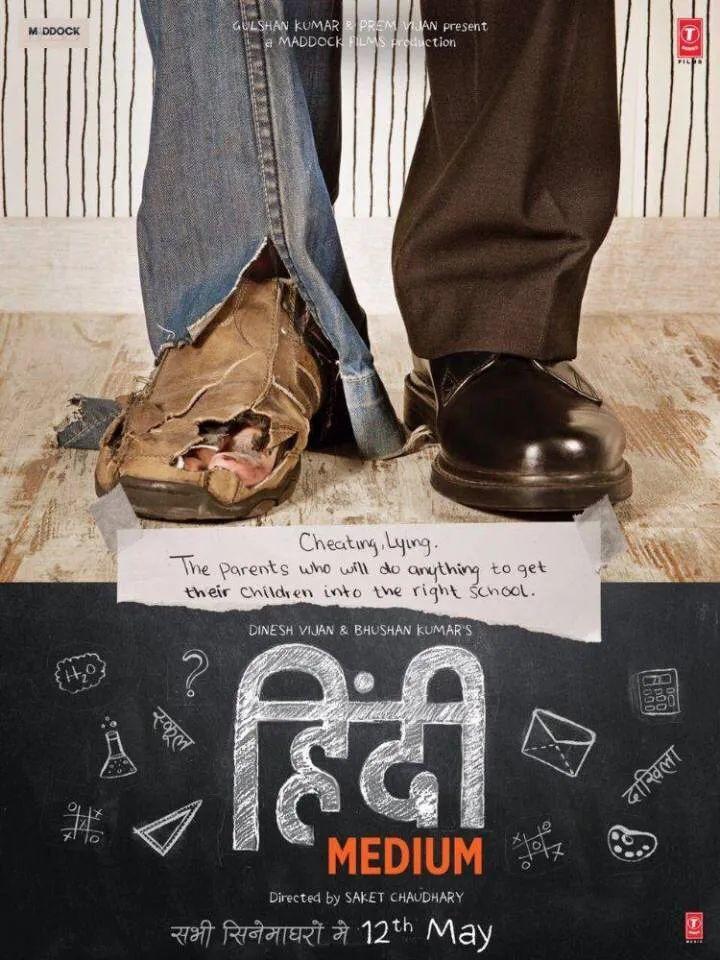
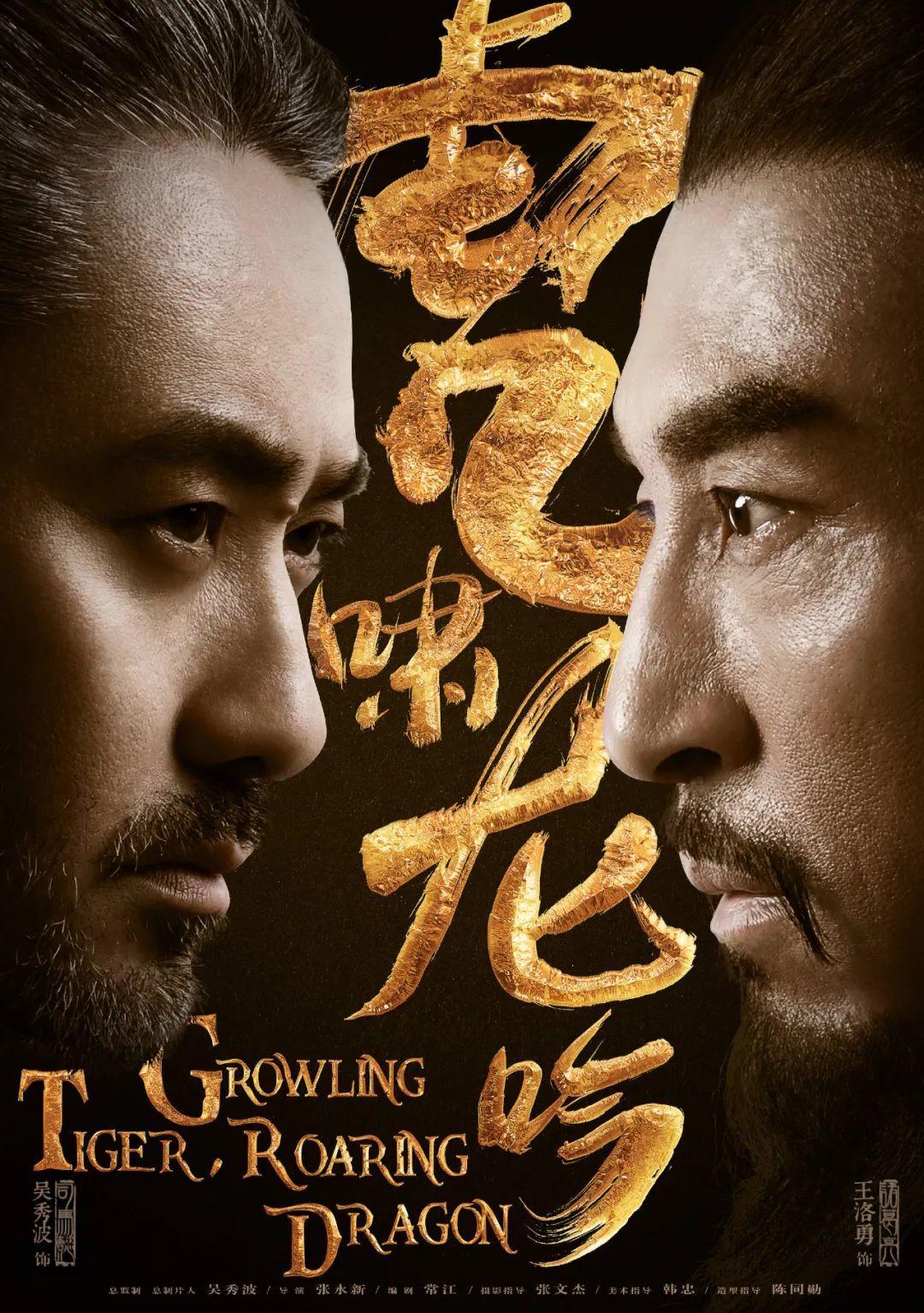
对比无处不在,往往一些很有意思的创意都来源于对比手法,只是呈现形式有所不同而已,比如:

猫与虎在形态上形成了强烈的对比,作品给人的感受有趣、新颖,这就是对比所带来的氛围感受。
类似的案例还有:

前面也说了,对比在一定程度上也能体现出对抗、激烈的氛围,除了被大家所熟知的冷暖色对比外,还有哪些?
下面看几个案例:




通过位置、表情、形态的对比,也可以体现出激烈、对抗的氛围感受。

通过整篇文章你会发现,即使同样的对比手法,有时候所带给我们的视觉感受也各不相同,往往在强调某一作用时,无形之中也兼顾了另外其他的作用,比如:当对比是强调突出主体时,也兼顾了整体层次感……
所以在工作中,我们无需刻意强调哪种对比形式对应哪种作用,因为很多都是互通的,根据自己的设计目的,做到灵活使用即可。
作者 | 张家彬
来源 | 美工美邦 (ID:laozhang-sj)













