
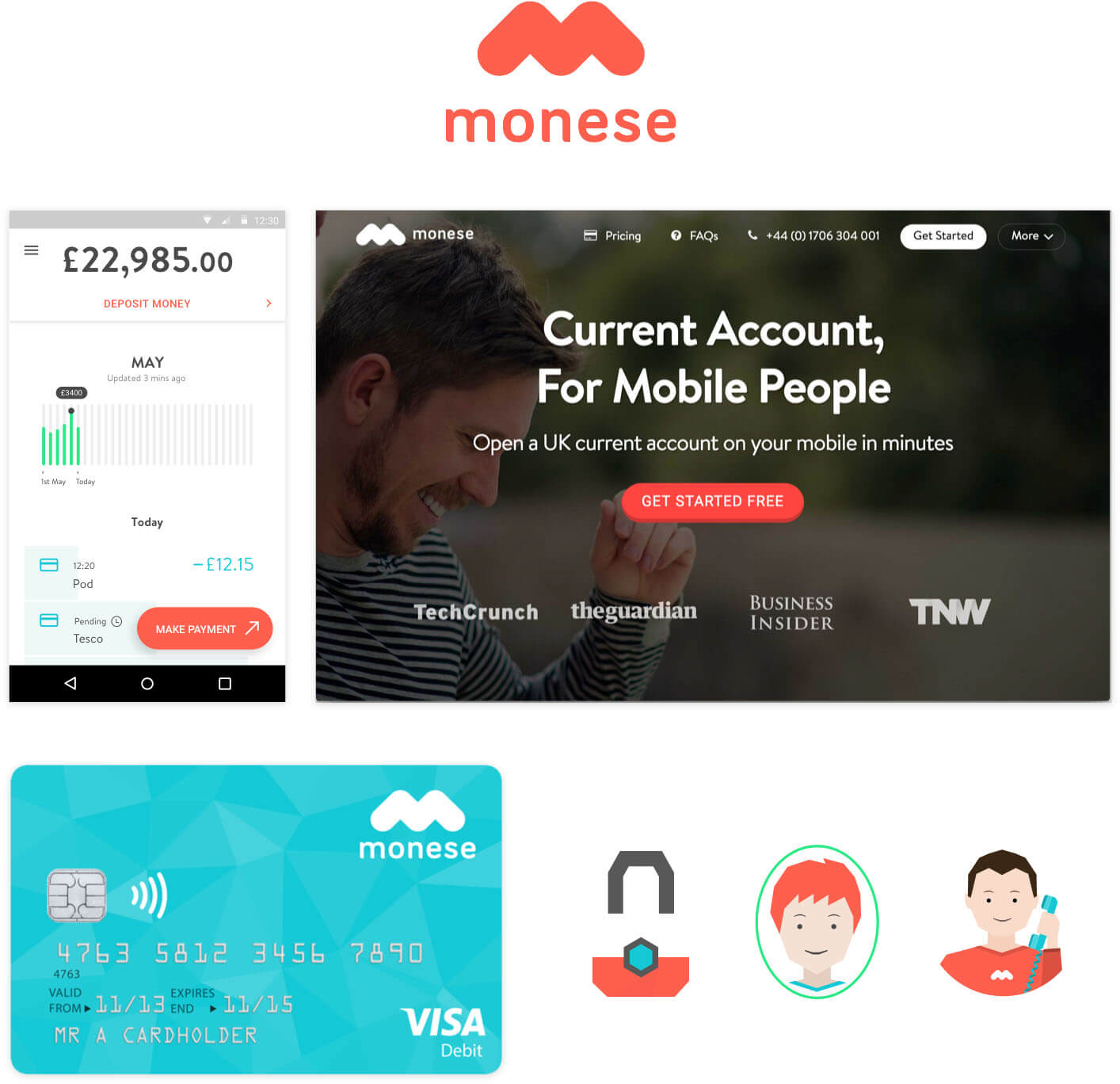
Monese是一项无网点银行业务,能让欧洲经济区的居民在2分钟内创建本地银行账户,即使顾客无法立刻提供住址信息,或者信用记录不良,也没有关系。我们创造Monese,目的在于帮助9千万被“排除在金融体系外的”欧洲人,因为银行难以认同并给予他们信用授权。
作为金融产品,获取用户的信赖至关重要。因此,有统一易辨识的标志,是Monese成功的关键。
为什么决定要重塑品牌
在Android平台发布之后,用户基数快速增长。很明显下一步就是发布iOS版,这也是回顾和改进我们形象的绝佳时机。
此时我们已经有一套现成的品牌识别,从真实用户身上获得的第一手产品使用反馈让我们深受启发,最终我们觉得品牌需要更好地将它们反映出来——我们对用户需求有着更深刻理解。
我们从中找出了以下问题:
现有Logo不够典型、独特——它显得有点幼稚,弧度过于圆滑。
我们用的“Brandon”字体不够鲜明,它已经被许多创业公司滥用了,这就意味着它不可能是我们独有的。
品牌元素中混合了尖锐与圆润的形式,不统一,缺乏协调。
红色的广泛使用引发了一个挑战,导致Monese应用中的错误状态难以展示。

旧的Monese品牌元素
我们最初努力修补现有品牌。越深入,我们越意识到它的诸多劣势正在阻碍着我们。我们需要一系列清晰的价值,和一个全新的品牌识别,来更好地传递我们的重要性。
作为一个精益团队,我们知道彻底的品牌重塑困难得超乎想象,但如果我们打算这么做,现在正是时候。我们的任务就是用一个通用的品牌故事来统一整个公司,与顾客形成更强的连接,为将来的增长打下坚实的基础。

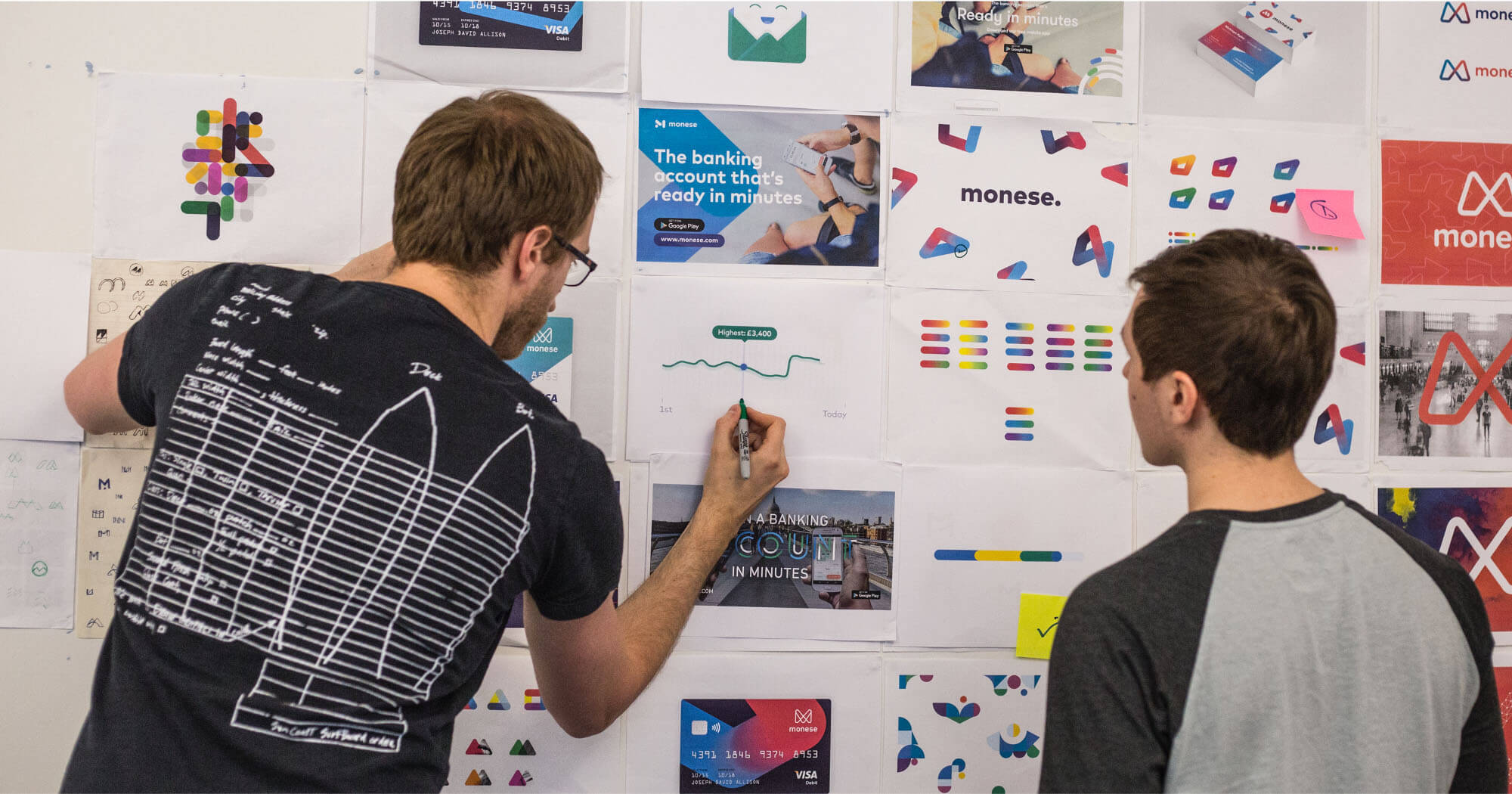
品牌故事板
海量的工作,始于对Monese现有成就和未来方向的研究。我们的工作跨越了英国伦敦、爱沙尼亚塔林的工作室,我们与每一个公司成员联系,收集他们各自对于公司自身价值的描述。
我们与用户体验分析师、管理团队紧密协作,定义了一套品牌故事板作为起点。我们讨论了我们的银行服务如何帮助人们“升级”,伴随他们的生活前行。然后进一步定义了我们的价值。我们非常认真对待这个环节,因为这些会形成我们的核心个性,并且会作为后续所有的根源,我们做的每一个品牌决策都能回溯到本源。
我们创建的列表在开始帮了大忙,但是内容太多难以记住。从全公司成员的描述中,我们分解得出3项更精炼的核心价值。

进步
Monese一直在关注着未来——总是通过新技术来帮助客户快人一步。
人性
我们看到了人类个体与整体的价值。我们对于客户不带任何偏见,这使我们区别于其他传统银行。
信赖
我们给钱财提供了一个安全的家,对于我们的客户完全敞开透明。我们态度亲和,时刻准备回答问题。
重塑过程
时间紧迫,我们迅速行动,开始概念的设计冲刺。因为我们是个创业公司,时常需要从冲刺中挤出时间处理app功能和其他方面的业务。所以,为了保证一切尽在掌控,我们要确保一段时间内,核心关注点只在品牌工作上,然后再专门花几天去处理其他事情。
每次冲刺大约4天左右。我们设定了每天的目标,保证大家全神贯注跟上节奏,并且检验我们的价值观、为未来的发展探索灵感。在每一段设计冲刺之后,我们会讨论回顾;一开始不为做出某个重大决定,更多是分享灵感,感受其他人的思考过程。

设计标志
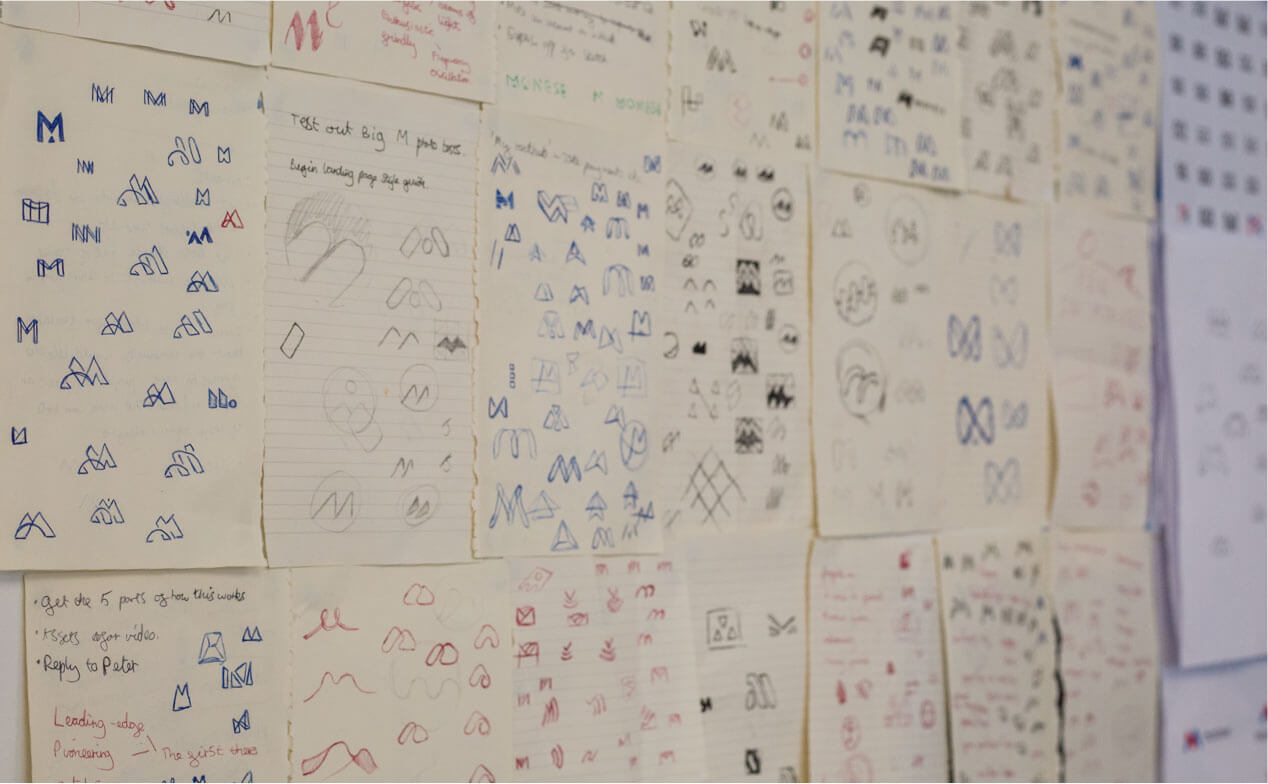
Monese为顾客提供容易申请、使用的安全银行服务,帮助他们在生活中自由行动。我们想要设计的标志既要能反映这一点,也要表达出我们的价值观——“进步、人性和信赖”。于是我们开始画草图……

探索了几条不同道路之后,我们做出了决定,开始围绕我们选定的方案绘制。我们进行了许多次迭代,确保最终logo能够传达每一个品牌价值。

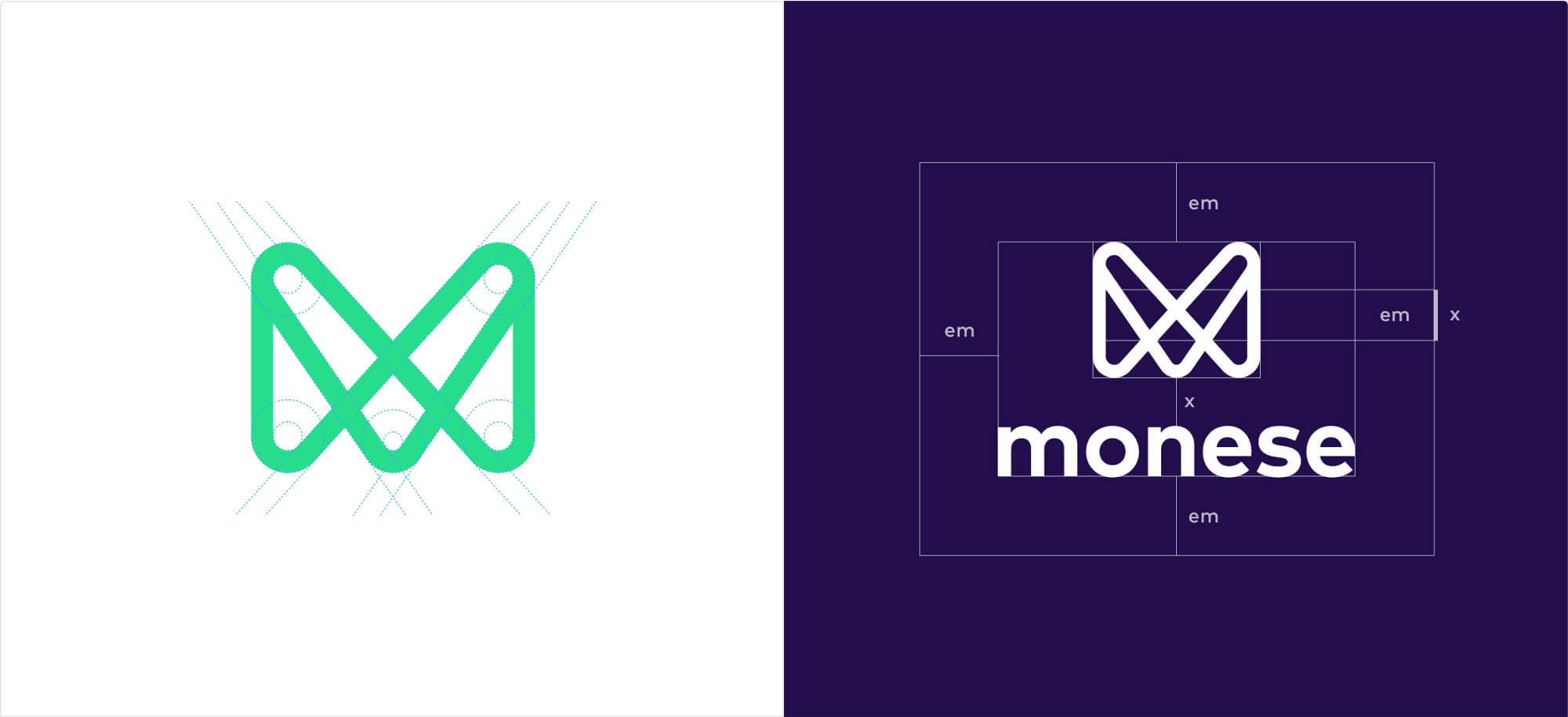
我们最终的方案,结合了相互连接的平滑线条,构成独特的标志,反映出我们的特征——安全、活力和人性。为了增添柔和的感觉,我们增加了倒角,让它感觉更加平滑、人性化。


字体
设计标志的同时,我们也开始探索字体。主要问题在于,我们现有的字体感觉太怪异了——没法让你放心存放你的工资。尽管它也经过精心设计,在我们公司早期阶段,带有轻微圆角的无衬线字体表现良好,但它不够成熟——这是我们的新形象需要表现的。

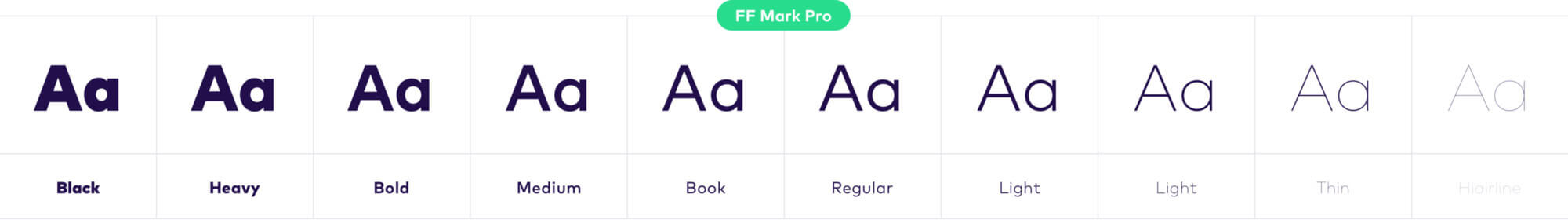
我们决定基于字体“FF Mark”。这款新近字体诞生于2013年,形式借鉴自史上最成功的一些无衬线字体,但它给人感觉更现代,并且在现代的设计中让人感觉无拘无束。
每个字形都精心绘制,赋予它硬朗、简洁、醒目的边界,但它的曲线也带来了一丝舒缓和亲和力,帮助它很好地与新Monese商标的形式融合。

我们顾客的大部分都是非本土的英语人士,这意味着易辨识是最高前提。Mark字体的x高度足够大,有助于在小字号的用户界面元素中清晰表达。并且多种字重使它具有灵活性,可以跨越多种品牌媒介使用。
总体来看,我们觉得Mark字体是正确的选择,因为它提升了我们品牌的形象,强化了令人信赖的调性。

配色方案
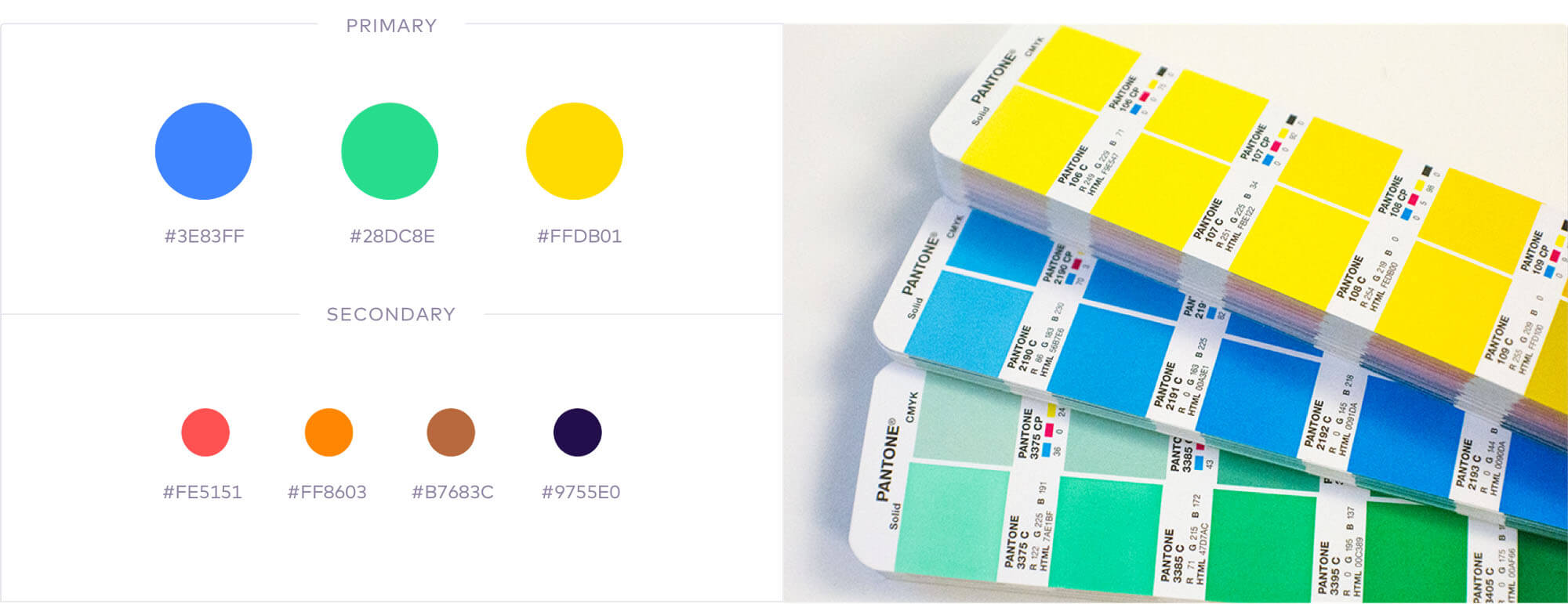
我们希望配色让人感觉新鲜、充满活力,同时运用色彩向非本土的英语人士清晰表现银行服务的元素,所以我们的选择必须兼具功能与美观。我们思考了app中用到的多种状态的信息,选择一套灵活的配色,有助于提升可用性。
主要配色中,纯正的蓝色、绿色和黄色传递出鲜活的感觉,远比暗淡柔和的旧配色更好,我们觉得这个更加适合Monese的形象。我们早期的测试者说:“它不像其他银行应用那般沉重。”

定义标志性交互
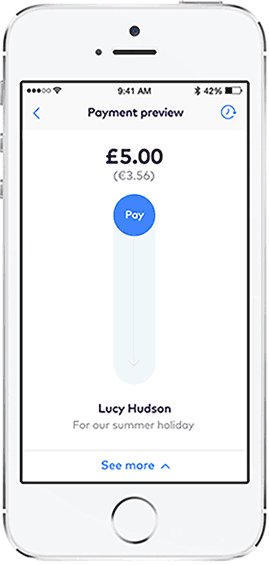
由于是数字产品,我们相信强大的品牌系统应该不只是一个符号,也应当决定了产品的表现。作为银行服务,用户使用产品中最重要的操作之一,就是付款。我们决定着重于这个操作,将它转化为品牌的核心特征。

我们尝试了多种处理方式,实验如何通过动画来体现。
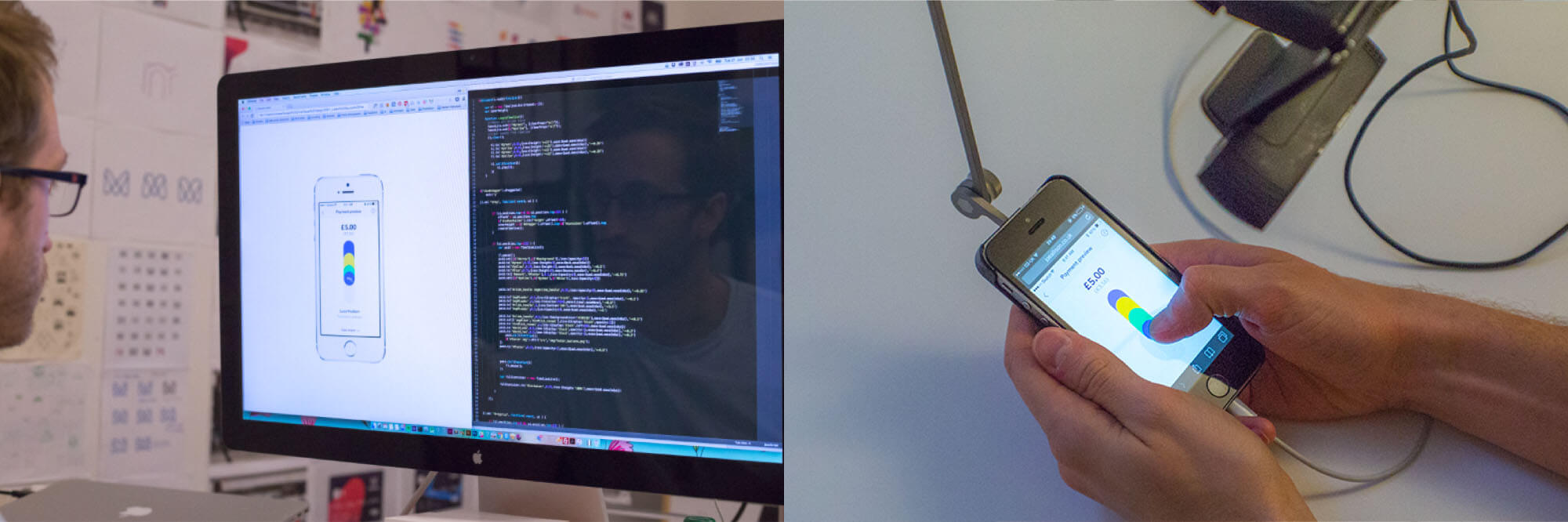
重新考虑过动画之后,我们开始使用JavaScript制作样例,并且进行了一些用户测试。要确保很重要的一点,动画没有妨碍这个操作本身。

制作与测试付款操作
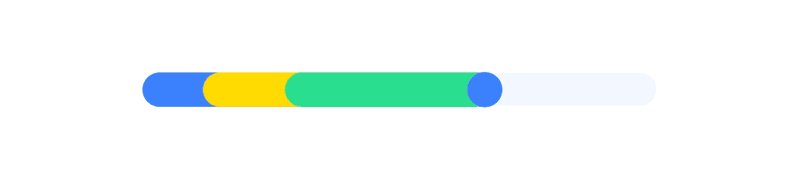
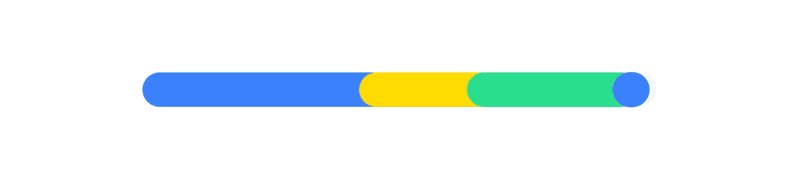
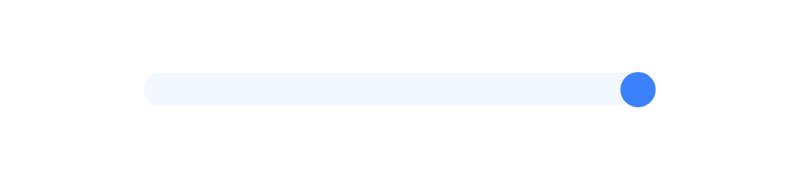
关键在于保持动画简单,确保它的可用性,避免形式盖过功能。我们引入了流动的彩色线条,随着用户向下滑动展开,完成付款。这种有弹性、像液体的动画效果为界面注入了更多个性,令人愉快。

发展出整套体系
更进一步,我们探索了付款的线条如何扩展为一套密切相关的视觉体系。我们运用大量相连的彩条,通过动效表现各种支付方式。连线的修剪形成了一系列情感表达,从标准、精确到活力、有表现力。
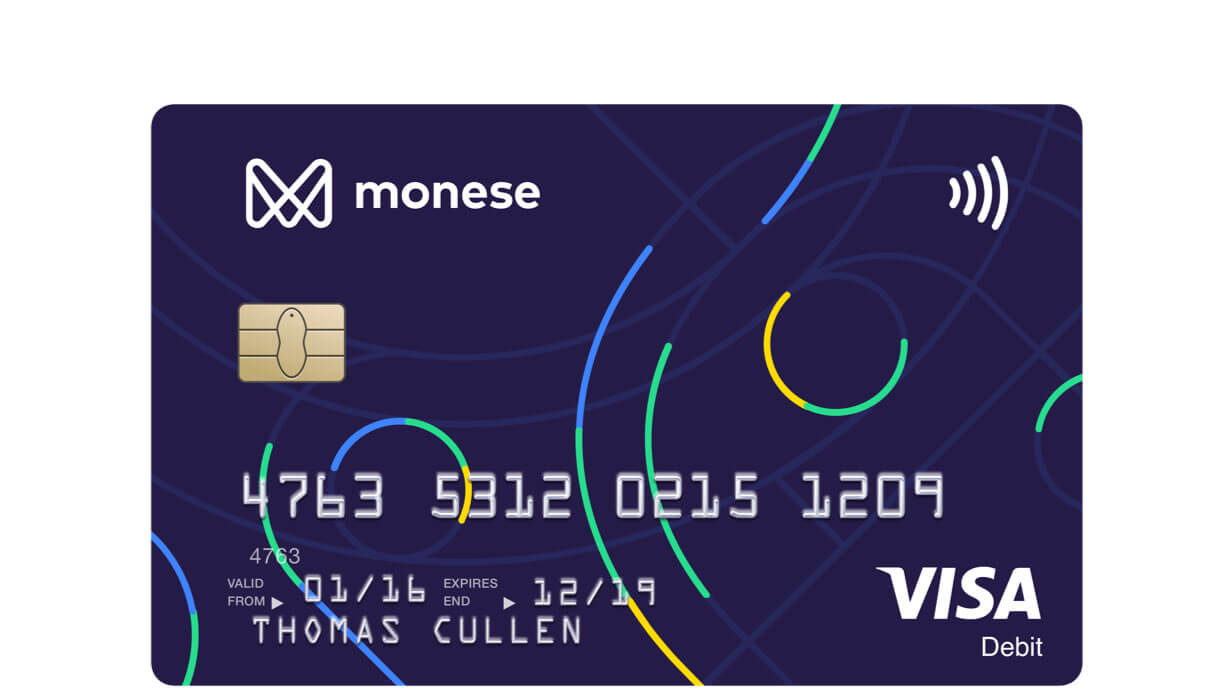
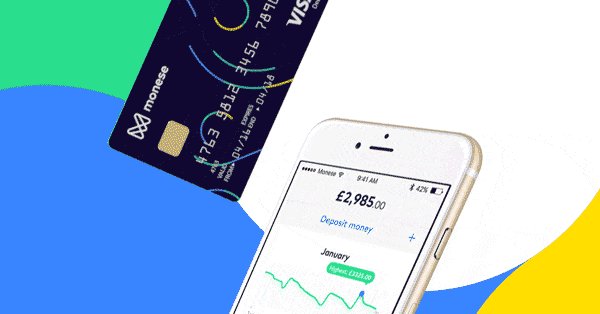
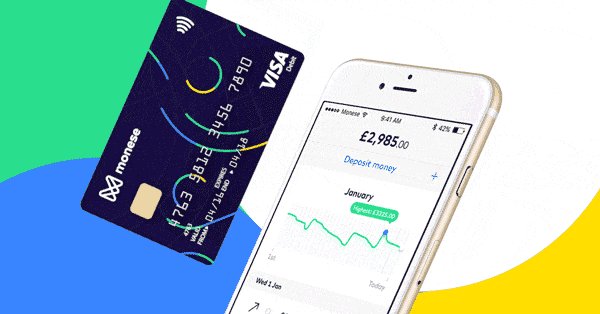
我们从旧版信用卡上收集到的用户反馈表明,有些顾客认为早先的卡片感觉不像是个合法的银行产品。基于这个反馈,我们决定设计出更迷人的深色卡片,在上面呈现彩条的连接。交错连通的线条纹理,表达出Monese平台流畅的支付过程。


新的信用卡包装
由于Monese是一款主要针对流动人口的产品,我们觉得,给品牌增加一些运动元素会很有好处。我们希望这套系统表现出运动的感觉,就像这张动图展现出来的效果。这样,我们就能真正表达出不断进取的价值观。


这种富于表现力的形状,感觉流畅、人性化,在logo标志和app界面元素中保持形式统一。

app改版
我们也彻底改版了Android和iOS应用的设计,和品牌重塑同时进行。我们希望界面感觉明亮、清新,并且容易操作。与用户体验团队合作,我们仔细考虑了每种元素,确保每一个决策都有服务用户的清晰目标。
通过插画,我们引入的元素能给用户惊喜和愉悦,也加入了交互式图形,采用与logo接近的线条形式。所有的图标都重新绘制过,更加圆润亲切。我们还采用了时间轴形式,来呈现主界面的执行状态。


重新设计的界面
原文还插入了一个视频,请前往此链接观看:https://vimeo.com/175713529
插画与角色
我们加入了新的插画风格,还有一系列的角色,帮助表现app的各个部分,也增添了一丝玩味。这些角色帮助用户打消疑虑,表现出我们是一家多么平易近人的公司,时刻准备伸出友好的援手。

举个例子:当注册Monese账号时,用户需要等待身份信息核验完成。我们加入了一个小动画,表现出正在扫描文档的场景。不一会儿,其中一个角色会站到扫描仪下,被喷了一身颜色。我们希望这能给等待中的用户一点点奖赏,甚至让他们希望等待动画循环,再看一遍。

最终成果
回到最初修改视觉识别系统的初衷——之前我们觉得旧的Monese品牌过于简陋,缺乏信任感。不仅仅因为过于圆润的logo与多边形状的纹理和插画不相称,产生了一种混杂的调性,而且它终究不够独特,不能使我们独一无二。
我们确定了这些问题——从更强有力、值得信赖的logo,到更亲切的配色——我们对于新的品牌形象很自信,相信它能为Monese打下长期增长的基础。它已经被公司内所有团队满怀热情地接受,我们现在希望顾客也欢迎这一系列转变。
这是我们目前得到的一些反馈:
Sia Houchangnia (@SiaHouchangnia)
Clóves Cardoso (@clovescardoso):
@MyMonese的新品牌和新app看上去真棒。希望能进入英国,我很想尝试。
Rohit Rahate (@RRRahate):
@MyMonese,太喜欢你们的新品牌形象了。
elowa Design (@Delowadesign):
@MyMonese,好家伙,新logo很赞 :)

另外,Monese正在伦敦和塔林招人。
原文链接:https://blog.prototypr.io/branding-monese-9f076baf0d79#.w8w6q9hic
作者信息:Joe Allison
Design Lead at Monese
译文链接:可乐橙

















