作为一名大厂UI设计师,使用Sketch已经有三年以上,对这个出图神速的设计工具高举五星好评。但2020年后,因为疫情的原因,所有打工人都必须适应隔离在家办公的现状。以往使用体验优秀的Sketch由于不能支持畅快地开展远程办公,也促使我们考虑寻找新的生产工具。
在迁移的过程中,我们也曾试用过评价比较好的Figma,但因为信息安全的原因公司不允许继续使用,所以我们只能考虑国产Figma类软件。在使用过全网10+ui在线协作工具,终于还是找到了一款从设计、交互、稳定、功能都与Figma差异不大的设计工具Pixso,既能满足在线设计的需求,也能拥有Sketch的大部分优点。
一个好用的UI设计工具是可以从设计体验、协作能力、和使用稳定性、迁移成本等维度进行评分的,我会从这几个重要维度来对比 Sketch与Pixso这两个UI设计工具在使用上的差异,以供大家参考。
一、设计体验=效率+易用
从工作流程上来讲,Pixso和Sketch对比最大的区别是在于团队协作方面中。以往使用Sketch,如果除了跟产品经理还有研发需要日常重复沟通以外,想实现多人在线,或者切图,又或者版本管理,都只能靠依赖插件进行。但插件使用步骤也相对更复杂,导出也容易出错 。
而对比Sketch,Pixso可以实现产品设计工作在同一平台完成。它既可以画原型、设计界面,也可以自动标注、切图和使用链接完成交付。团队的其他伙伴可以在同一个软件共享项目进度,避免出现版本修改更新不及时的现象,也更符合目前国内的产品快速迭代的发展模式(一周一个版不再是梦想)。
除了在线协作带来的便利。在某些细节上,Pixso类设计工具的功能适应国内设计师的使用需求。
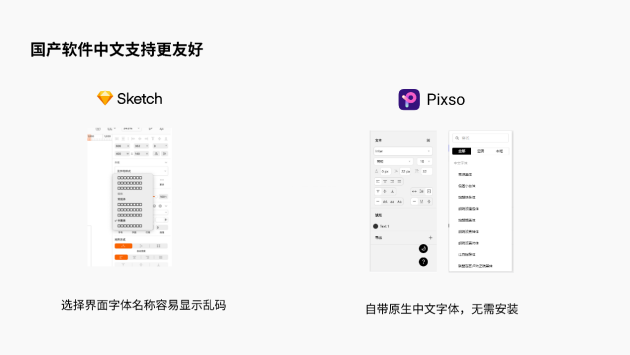
1、原生中文软件,学习成本低
Sketch对中文的支持并不太友好,即时现在有了官方中文版SKetch,但日常在安装新中文字体后,字体包在字体选择界面显示的名称会存在显示乱码的现象。而Pixso因为是国产软件,内嵌丰富的中文字体,使用时既不需要再花时间去同步本地字体或者重新安装,也避免了安装后要解决乱码的麻烦。

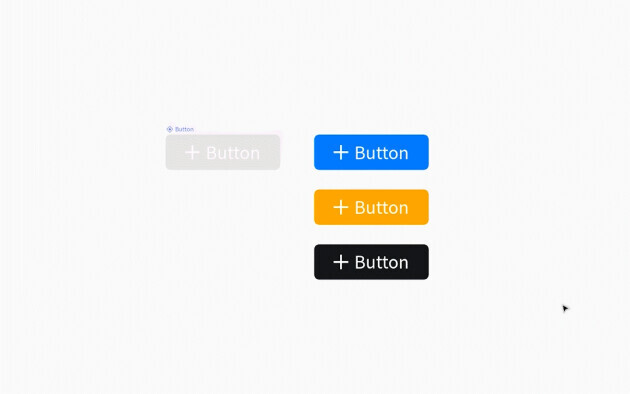
2、默认图形无边框
Sketch在创建新图形时,默认填充图形灰色且自带边框。照现在的设计趋势,界面上大多图形(弹窗、按钮等)都不带边框的,所以使用Sketch创建图形后还需要修改边框,过程就比较繁琐;而Pixso在创建图形是默认是无边框的,没有修改边框这个步骤,算是针对设计趋势的一个小优化。

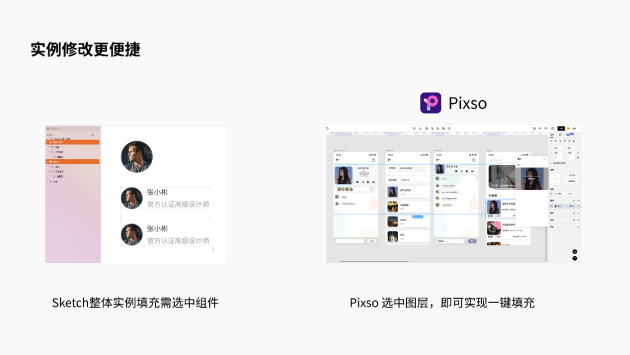
3、实例修改更便捷
Sketch的实例修改相对比较麻烦,需要返回到原组件进行修改。如果是组件单独修改,还需先分离组件库再改动,无法直接选中图层完成修改。但是在Pixso,它像Figma一样允许设计师直接选中图层后批量修改,不用找回原组件或者分离,节省了组件检索的时间。

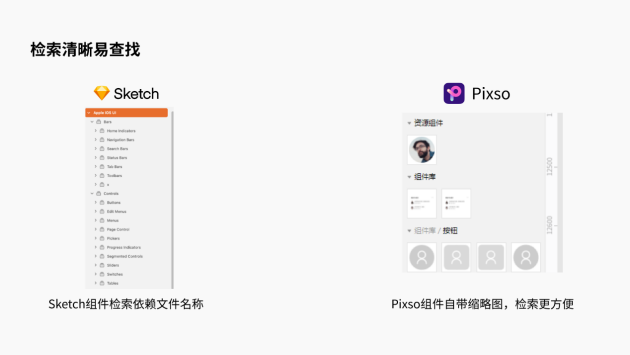
4、组件查找精准清晰
组件检索在Sketch也是一个比较繁琐的操作。在套用组件时,Sketch若选择列表查找组件,组件名称太长不易分辨清晰。如果选择使用右键按分类查找套用,虽然可以显示缩略图,但是缩略图也不够清晰需要花时间去辨别。而在Pixso,设计师可以点击组件列表分栏即可查看组件的缩略图,显示面积更大,更方面检索,也有效减少选错组件的重复操作。

5、组件命名小改动,提升检索速度
Sketch组件的命名逻辑为分类 / 模块 / 组织 / 分子 / 原子,命名依次是从大到小,因为Sketch的组件名称非常的长,不利于搜索查找。如果选择使用右键按分类查找套用,
Pixso的组件命名除了[/]之外,还可以使用Page以及 Frame/Group 的方式,而这部分的名称是不会出现在组件名上,这意味着按组件名称查找更便捷。
6、 原子级组件系统搭载变体功能,有效解决重复劳动
Pixso与Sketch都可以创立组件库,但用户体验略有不同。
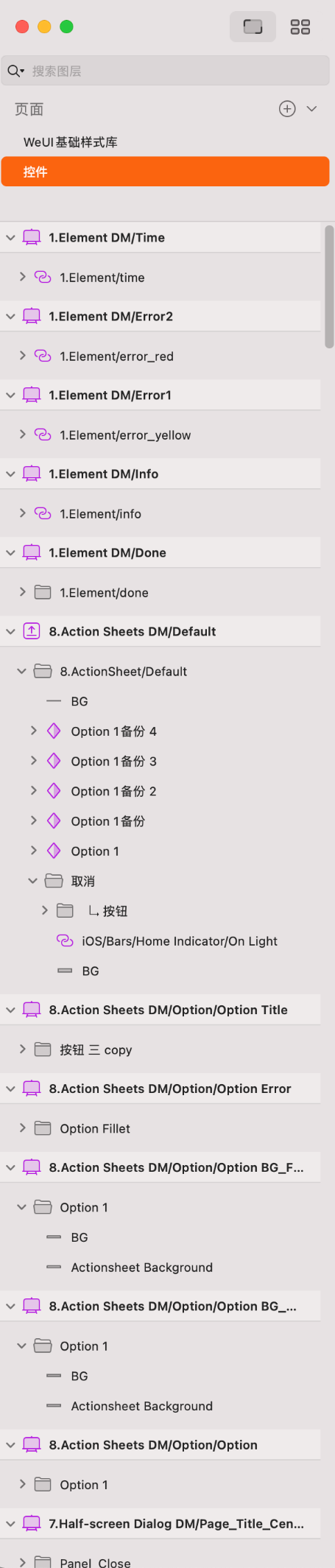
Sketch中的组件样式由于不是原子级的,当设计师想要构建组件库时,需要列出组件所有的可能性,容易导致的组件数量臃肿冗杂,查找费劲。而且在Sketch,修改被定义的文本或图层组件样式需要重新创建组件,或者将子组件与父组件进行分离再进行修改,非常不便。

(sketch建立一个组件库需要穷举所有样式)
而Pixso因为沿袭了Figma的使用为设计师提供的组件系统,以及组件样式切换更方便的功能—“变体”。
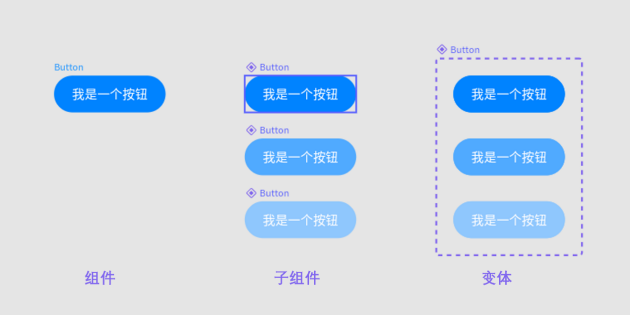
在Pixso,组件系统的颗粒度被区分地更细。举个例子,Pixso的组件存在级别,父组件与子组件,方便设计师复用或者修改。父组件修改后,子组件自动变化,方便我们一键更改组件设计样式,保证设计风格统一性和规范性的同时又减少了多余的操作。

而如果想要修改子组件的样式,也可以通过右侧的component属性面板直接修改,不需要像Sketch 那样接相互关系寻回原件去调整,方便高效快捷简单。
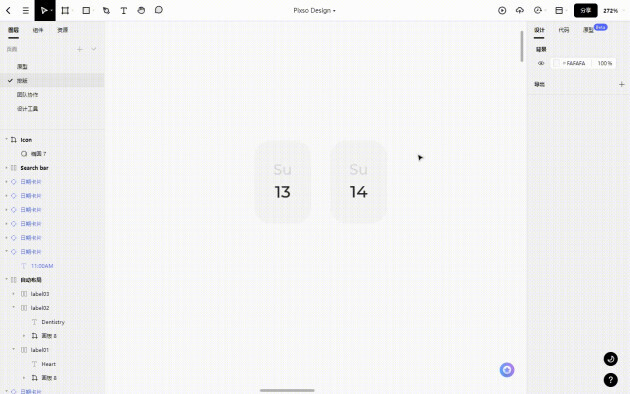
变体功能是指当一个组件存在多种类型、尺寸、状态,而设计师又在同一文档需要重复使用是该组件的不同样式,可与通过变体功能来建立组件集合,然后通过右侧编辑菜单按类别地快速选择及切换来实现快速复用。

这样的优点是设计师如果需要大量使用同一组件的不同状态,可以利用属性面板随时切换,不需要像Sketch一样创建大量的组件列表,更加方便快捷。

7、操作简单,更加新手友好
• 组件可添加说明
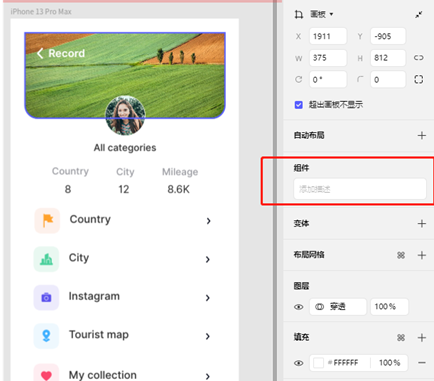
在Pixso中,组件可支持添加使用说明,使用说明中可备注文字或添加网址链接。这项功能在进行设计资产沉淀时显得尤为重要,大家查看备注即可知道该组件使用注意事项等信息,可有效减少了重复沟通。

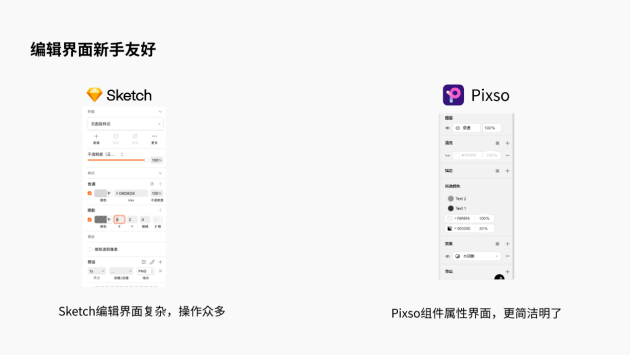
• 界面操作小白化
在组件属性编辑上,Sketch组件编辑界面也较为复杂,属性设置界面选项太多且排布紧密,新手学习成本高。而Pixso将修改属性按组件组合方式、颜色样式、文本样式、不透明度、切换组件等归类,相互之间单独控制,界面更加清晰简洁。

• 支持组件库一键迭代
碰上软件改版或者品牌VI升级,就不可避免组件库也会需要更新的情况。Sketch更新组件库或者修改设计规范,是需要一个一个打开本地文件修改的。 但是,Pixso文档是云端存储,支持组件库一键迭代,组件库更新完毕即可将现存的所有文件更改为最发布的组件库,减少了需要逐个修改的工作量。
• 云端存储,实时更新
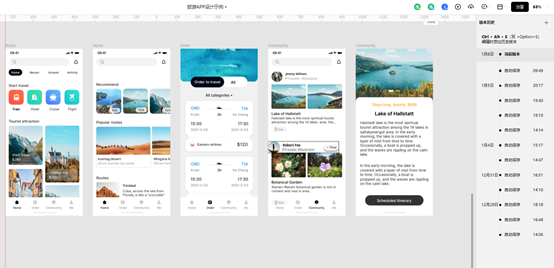
重点来了, Pixso使用web端可以在线保存,断电、蓝屏文件也不怕文件损毁。同时还支持回溯历史版本,再也不用担心第一稿找不回了。对比sketch蓝屏就容易文件损毁,Pixso能提供充足的安全感。

二、协作能力
1、团队协作
产品设计属于项目研发过程中承上启下的岗位,会频繁涉及和团队其他成员沟通确认的情况。Pixso可以支持多人实时协作,大家可以在同一个平台上完成沟通交流,适应远程办公场景,也灵活性更强。

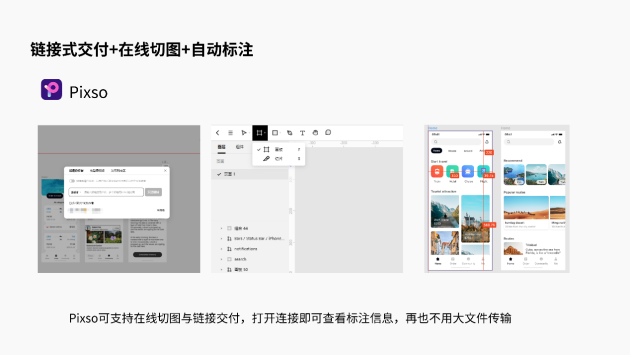
2、链接式交付,自带切图功能,精准且效率高
Pixso 可生成快速生成带标注的链接交付,将生成的链接发送给其他成员,对方打开就能获取内容。同时Pixso也支持自动标注与在线切图功能,研发交付环节省事省心。而Sktech不支持标注功能,且交付、评审等都需要在其他平台进行和沟通,跨平台传输容易发生文件丢失或版本更新不及时等现象。

3、修改实时同步,解决大文件传输问题
Pixso支持作品修改实时同步,无需手动存储。发送文件给其他小伙伴展现的都是最新修改的版本,有效消灭大文件传输的烦恼。Sketch每次修改同步他人都要重新传输文件,操作繁琐也非常占用电脑内存。
三、工具稳定性
工具稳定性强。而Sketch在版本迭代时容易出现性能不稳定、打开文件响应时间长、多开文件容易卡顿、版本更新不兼容等问题。Pixso web端亦可打开,文件打开速度快;同时服务器在国内,运行更稳定,安全有保障。
四、迁移成本
Pixso可支持Sketch、SVG等文件格式的导入和导出。并且无需下载,打开网页就能使用,迁移成本相对较低。在费用上,Sketch对每个账号只能给到30天的免费试用期,过了30天之后,就要开始收费了。但是Pixso个人用户可以终身免费使用,使用成本低。
在学习成本上,这类在线协作软件都对新手比较友好,大概一小时教学视频就可以上手操作。快捷键也与Sketch相通,还是中文软件,大约一周时间即可投产。
目前国内的很多互联网设计团队仍然使用Sketch作为主力设计工具,非常限制团队的生产力和生产效率。在线协作工具所具有的的云端协作与一体化功能是对产品设计师工作流程的一次全新整合,是产研团队提升效率的重要因素。如果你最近也备受Sketch局限性的困扰,需要寻找更适合协同办公的在线设计工具,Pixso非常推荐一试。