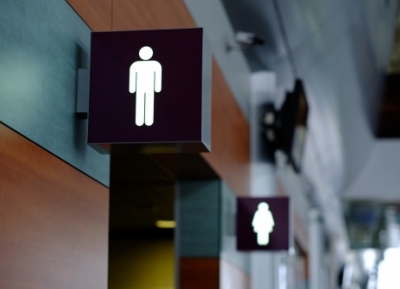
用Vista的新Segoe UI字体设计的旧金山手工民间艺术博物馆新标志。这家博物馆位于旧金山繁华的Fort Mason中心(崔健在美国开演唱会的地方)码头区,展出来自全球的艺术珍品。馆方认为“用新字体设计的标志看起来很新潮,也很养眼”。
100美元一个字,微软花这么大的价钱打造的新Vista中文字体,到底有多厉害?
“Vista完全可以沿用原来的字体,但启用微软雅黑,将令中文版Vista更加清晰、明亮。”
――微软中国公司客户端产品部总监韦青

Vista字体风格的橱窗,看起来很拉风吧

上图:ClearType显示的障眼法。上面是没有打开ClearType时候的标准显示状态,下面是打开后的平滑显示状态。两者都直接截屏后放大800倍。微软就是用这样的彩色边缘成功欺骗了我们的眼睛。

液晶屏上表示黑和白的两个像素,向左偏移1/3像素和2/3像素时的情况。

用雅黑的不同字形和字号制作的网页显示效果示意图
随着微软下一代操作系统Windows Vista中文版的公测,一款全新的中文界面显示字体也浮出水面:微软雅黑体。雅黑和Vista一样,仍处于测试阶段,它最引人注目的是,截至目前的0.75beta版,每个字的造价几乎达到100美元――这几乎是有史以来最昂贵的一套中文字库。
微软这样描述雅黑:“Vista完全可以沿用原来的字体,但启用微软雅黑,将令中文版Vista更加清晰、明亮。”最妙的是,它支持WinXP,只要从Vista中提取出来放进字体目录就可以体会Vista的感觉,多棒!这也是雅黑近来这么热门的原因所在。那么,微软为什么要花费巨资开发雅黑呢?
液晶带来的新难题
长期以来,Windows一直采用点阵字库方案作为界面和文本的常规显示模式。中文用宋体,英文用Tohoma。网页制作人员也习惯了11pt/12px的最小字号,用于阅读的正文字体则采用11.5pt/14px。在这个字号下,汉字的显示能达到最美观和易读的效果。因此多年以来大家都相安无事,但是液晶显示器的普及改变了这一切。
液晶新潮时尚无辐射,字体显示清晰无比,但和CRT相比最大的缺点是:插值显示效果惨不忍睹,只能在最优分辨率下看东西。不幸的是,无论液晶的尺寸有多大,最优分辨率下的文字显示都实在太小:比在15英寸CRT上小了足足24%!这对于长时间阅读来说太糟糕了,而对于老年人和弱视人群简直不啻于一场灾难。
虽然现有的Windows在界面显示中提供了大字体方案,但这种未经优化的点阵大字体粗糙而难看,绝大多数人都无法接受。而更悲哀的是,即便你受得了,IE也不支持。
情况显然非常严重。然而,在苹果的中文操作系统OSX上,已经可以看到一种平滑显示的优美黑体,在系统界面和网页上都可以完美显示。同样,在Linux系统中,也采用了一种“字体渲染”技术,可以在界面上平滑显示矢量中文黑体。但是,在拥有最多用户的Windows世界呢?无论如何,微软必须赶在液晶全面普及之前找到一条可行的界面文字显示解决方案。于是,微软重新翻出了ClearType技术。
ClearType:旧瓶装上了新酒
等等!为什么是重新?因为ClearType的确不是一种新技术了,这是微软于1998年底发布的一项屏幕字体优化显示技术,可以在屏幕上平滑显示矢量字体,以改善LCD的文本显示效果――据说可以将LCD的显示效果提高200%,而且特别适合现有的液晶显示设备,尤其是手持电脑和掌上电脑。效能提高300%?真的这么夸张吗?
我们知道,在计算机上图像的最小计算单位是像素,再优秀的图像处理软件也无法生成比一个像素更小的图像信息。但是,在屏幕显示上,如果你用放大镜来查看屏幕,会发现每一个点都是红绿蓝的栅条所组成的,就算是白点也不例外。事实上屏幕上的所有颜色,都是通过不同亮度的红绿蓝(RGB)固定搭配显示出来的,ClearType打破了局限,将任意三个连续的RGB栅条当成一个像素来显示,从而实现比像素更小的显示精度。
为什么如此优秀的显示技术8年来一直没有广泛应用?因为这种技术仍然是有局限的。首先,普通CRT屏幕的屏幕点阵和液晶屏幕的分布是不一样的,ClearType在CRT上面的显示效果提升没有液晶那么明显,甚至更糟糕;其次,由于液晶的栅条是垂直的,所以这种显示仅仅提升了水平的显示分辨率,假如屏幕发生了旋转――例如液晶常见的90度旋转显示,显示可能会出问题;最后,目前ClearType技术仅仅能用于WinXP/2003和即将到来的Vista中。如果你使用WinXP sp2以上的系统,只能下载一个叫做ClearType Tuner的小工具来微调,遗憾的是,平滑的效果仅仅限于英文,对中文完全不起作用。
更麻烦的中文ClearType字体
在中文系统下,情况就更为复杂了。即使解决了上面的这些问题,仍然有最后一个艰难的障碍需要跨越:中文世界里缺少一套合适的ClearType屏幕正文显示字体。
这款字体必须能解决在ClearType平滑显示状态下小字号正常阅读的问题。现有的所有中文字库都无法在ClearType平滑显示状态下完美地显示文本。我们知道,Windows中的宋体、黑体等字体是由中国北京的中易公司开发的,微软向中易购买了版权之后将其嵌入Windows中文版。之前的宋体之所以能够在小字号点阵状态下很好的显示,是由于在矢量字库中嵌入了12、14、16、18等几个点阵字库,效果才比较理想。但在ClearType状态下,继续采用内嵌点阵显示汉字,就会和平滑显示的英文粗细不一致,风格上非常不协调,此外,强制平滑显示的效果显得纤细发虚,看起来很模糊。
为什么英文可以直接使用ClearType平滑显示?多数优秀的英文字体并不采用内嵌点阵的优化方式,而是一种叫做Hinting(字形微调)的技术来对小字号的显示进行优化。简单点说,矢量字体可以平滑缩放没错,但在小字号下,由于能使用的像素非常有限,系统自动解析会出现笔画粗细不匀,文字之间高低不齐,甚至笔画模糊无法识别等问题。因此必须由字体设计师人工干预,在矢量字库中嵌入附加信息,来告诉字体渲染引擎在某个特定的字号下面,应该如何对这个字符的细节进行修正。
Hinting调整的范围需要涵盖各级小字号,一般最少要包括9px - 18px这个常用的字号区间。即便对于非常有经验的设计师来说,这也是非常高难度而且费时费力的工作。而中文的笔画繁多,自动解析的错误也就更多更严重。此外,英文只有26个字母,汉字的情况就复杂得多了,仅仅是最常用的汉字就有6000个,全加起来差不多有3万个。仅仅是这矢量造字的工作就是非常浩大的。
这还不算,作为一套功能完整的正文字体,还需要考虑到斜体和粗体的显示,斜体和小字号一样也需要Hinting。为了更完美地显示粗体,微软决定将标准体和粗体分开,作为两套单独的字体来设计,安装时也是两套字体,但在系统中使用时是显示为一套字体的不同状态。这套单独的黑体也同样需要单独造字,然后指定一系列的Hinting和斜体Hinting。
Hinting信息是评价一款优秀矢量字体的一个重要指标,良好的Hinting能在小字号下面提供和内嵌点阵字一样优秀的显示质量,同时又降低内存的消耗。虽然我们现在已经拥有不少不错的矢量中文字体,但适合屏幕显示的正文字体很少,而包含完善Hinting信息的,一个也没有。所以,微软等于是在全新开发一套具备完善Hinting信息的ClearType中文字体,这也正是雅黑如此昂贵的原因之一。
实际上,不仅仅是中国大陆,整个CJK地区(中日韩)都要面临这个全新设计字体的问题。从现在已经发布的版本来看,各国的Vista版本都有全新设计的专用字体,简体中文地区是我们已经知道的微软雅黑,繁体中文地区是微软正黑,日文地区是Meiryo(据说这个名称来源于“明了”或者“明流”的读音),韩国地区则是Malgun。
对于微软雅黑和微软正黑,我们不好简单地用简体或者繁体来区分他们,因为这两套字体都同时包含了比较完整的简繁体汉字,以确保在简体和繁体混排的页面上都能够完美显示。但由于文教部门在各自的文字规范中对汉字的写法规定有很多细节上的不同,所以这两套字形在正式场合是不能混淆使用的。同样,日文的Meiryo字体中也包含了大量的繁体汉字,不过由于汉字在日本也经过了上千年的演变,日文中的汉字写法和中国本土也有着很大区别,更无法混为一谈。
雅黑带来了什么
从本文所附的雅黑网页显示效果示意图可以看出雅黑的几个重点设计理念:
1. 单独设计的粗体。以往宋体的粗体都是通过内嵌点阵或者字体引擎渲染的,效果不是很好。粗体的单独设计意味着另外设计一套字体,所有的时间成本和人力成本翻倍,造价也会翻倍,但是显示效果也会非常好。再考虑到繁体中文和日文韩文都如此处理,微软这次真的下了血本了。
2. 品质优异的斜体。在Windows上第一次看到如此清晰的中文斜体,真的有点令人感动。虽然是14px,但宋体的斜体已经显得支离破碎了。
3. 更清晰的小号字显示。在以往,12px是宋体能显示的极限。比这小的字号会因为没有内嵌点阵而变得模糊。而从微软雅黑的字范来看,11px的显示非常优秀,10px的字基本可以辨认,9px以下,对于汉字的正常显示,已经是不可能的任务了,平常也不会作为正常的屏幕使用字号,但这个极限字号的测试是一个有参考价值的项目。我们可以看到,雅黑在这种情况下仍然还有大约一半左右的字符可以识别出来。
4. 对于最常用的字号,如12px和14px,雅黑的显示非常清晰优美,中英文搭配和谐。同时,和宋体相比,雅黑的字形不是正方形的,而是稍显扁宽,字间距小,使默认的行间距更为明晰,同时使雅黑的字心更为饱满,在同样的字号下,单字面积就显得更大,更容易识别,阅读起来也更舒服。
中文显示的新体验
作为微软中文解决方案的一个重要核心,微软将在IE7、Office 2007以及Vista中全面启用雅黑作为默认的界面显示和正文阅读字体,替代长期以来使用的宋体(中文)+Tohoma(英文)点阵字方案。这将带来怎样的变化?
首先,未来的软件界面将更灵活,更人性化。在解决了字体平滑缩放之后,从Windows本身到各个应用软件,它们的界面字体对比现在将变得更大、更平滑和清晰。用户将可以自己灵活定制Windows和各个应用软件的字体大小,以适应不同场合和不同视力的需要。而软件开发人员和UI设计师需要考虑的是在字体发生变化之后的软件界面还能保持动态的完整和美观,避免在字体变大之后变得支离破碎无法辨识。
其次,雅黑对于互联网,将会有更深远的影响。今后的网页设计会更体贴而人性化,用户将不再需要忍受网页上的小字体的困扰,网页的设计风格将会更简洁而便于阅读。
比如,用户将可以自己选择网页的显示字体的大小。用户会发觉原来大字体下面的网页文字也可以如此优美,不管大字号还是小字号,文本的显示比图片还要平滑清晰。屏幕上的阅读将变得更为轻松。长期以来网页设计人员都喜欢使用css来锁定文字的字号大小,以避免不好看的大字体破坏整个页面的美观。随着ClearType中文字体的推广应用,这种做法会逐渐消失。
另外,网页的风格将会越来越趋于简洁和明快,便于阅读。那些整个版面密密麻麻花里胡哨风格的页面将会逐渐不再流行。因为这样复杂的界面在字体变大以后很容易就被破坏。而网页的界面结构越简洁,就越可以自动缩放和适应这种动态的变化。现在的Web2.0网站已经越来越明显地体现简洁明快的趋势,在一些牛人的Blog和相册站点上,现在已经可以自由缩放,同时保持版面美观一致。
此外,除了不再锁定字号,css的写法也会有新的变化。例如以前用习惯使用固定像素16-20px为单位来确定行间距的设计,在字体放大以后就会挤在一起而无法阅读。因此以后将流行用百分比或者em来确定行距,以自动适应字体的缩放。最后,以往很多粗体的大标题和斜体,由于字体的显示不佳而被迫做成图片,这种局面也将得到全面的改变,大多数常用的字体效果都可以直接在网页上通过css来更灵活实现。
雅黑注定要为将来的Windows界面和网页浏览带来意义深远的革命。所以,不管你是作为一个软件开发人员、一个软件UI设计师,还是一个网页设计师,或者是一个最普通的网民,一个Windows的使用者,都无法忽视它。让我们期待这个全新的时代赶快到来吧。