
网站导航文字左右切换的特效
导航菜单 2007-11-11用CSS实现的文字导航上下切换,还有文本的左右切换,喜欢的话可以自己开发其它功能! !--[if IE]!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"![en [详细内容]
自适应宽度的TAB滑动门标签导航
导航菜单 2007-10-25... [详细内容]
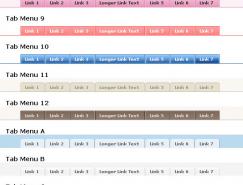
CSS代码:模拟制作techweb网站导航
导航菜单 2007-10-18CSS代码,模拟制作techweb网站导航,你需要吗?效果还和真的差不多呢! !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xh [详细内容]
精选23种CSS导航条
导航菜单 2007-10-15... [详细内容]
CSS竖向下拉菜单代码
导航菜单 2007-10-15html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /titlecss下拉菜单演示/titlestyle type="text/css"!--*{margin:0;padding:0;border:0;}body { font-family: arial, 宋体,... [详细内容]
CSS横向下拉菜单代码
导航菜单 2007-10-15!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb23... [详细内容]
过渡很平滑的下拉菜单代码
导航菜单 2007-10-15!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"htmltitleOpenCube Visual Design Pad - Save Document/titlebodydiv style="width:100%; height:400px; padding:30px; padding-top:20px; backgroun... [详细内容]
微软风格的CSS横向菜单
导航菜单 2007-10-15headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title水平导航菜单(P+CSS)/titlestyle type="text/css"body{ background: #FFF; font-family: Arial, Helvetica, sans-serif; color: #666666; padding: 0px; margin: 5px; text... [详细内容]
CSS做的垂直导航菜单效果
导航菜单 2007-10-15scriptstartList = function() {if (document.alldocument.getElementById) {navRoot = document.getElementById("nav");for (i=0; inavRoot.childNodes.length; i++) {node = navRoot.childNodes[i];if (node.nodeName=="LI") {node.onmouseover=function()... [详细内容]
CSS做的水平导航菜单效果
导航菜单 2007-10-15scriptstartList = function() {if (document.alldocument.getElementById) {navRoot = document.getElementById("nav");for (i=0; inavRoot.childNodes.length; i++) {node = navRoot.childNodes[i];if (node.nodeName=="SPAN") {node.onmouseover=function... [详细内容]
1