【循序渐进学web标准】第5天:head区的其他设置
其他教程 2005-04-18这些技巧主要讲meta标签设置的,其实与符合web标准关系不大,只要注意在最后加"/"关闭标签就可以,但是既然是入门教程,就写得详细一点吧。 收藏夹小图标 如果你将本站 加入收藏夹 ,可以 [详细内容]
【循序渐进学web标准】第6天:XHTML代码规范
其他教程 2005-04-18在开始正式内容制作之前,我们必须先了解一下web标准有关代码的规范。了解这些规范可以帮助你少走弯路,尽快通过代码校验。 1.所有的标记都必须要有一个相应的结束标记 以前在HTML中,你可 [详细内容]
【循序渐进学web标准】第7天:CSS入门
其他教程 2005-04-18在了解XHTML代码规范后,我们就要进行CSS布局。首先先介绍一些CSS的入门知识。如果你已经很熟悉了,可以跳过这一节, 直接进入下一节。 CSS是Cascading Style Sheets(层叠样式表)的缩写。是一种对 [详细内容]
【循序渐进学web标准】第8天:CSS布局入门
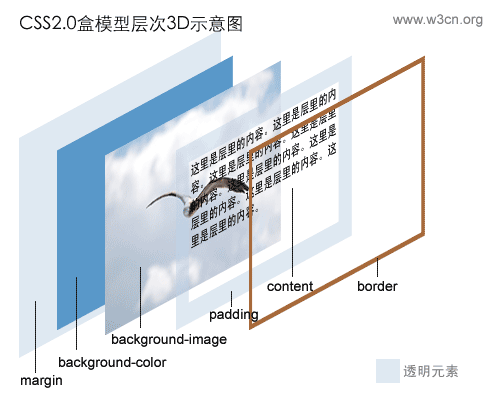
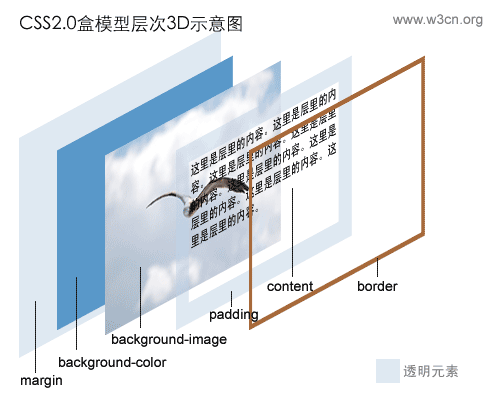
其他教程 2005-04-18CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制文布局版块的间距;而现在则采用层(P)来定位,通过层的margin,padding,b [详细内容]
【循序渐进学web标准】第9天:第一个CSS布局实例
其他教程 2005-04-18接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想,然后用photoshop把它画出来。你可能看到有关web标准的站点大都很朴素,因为web标准更关注结构和内容, [详细内容]
【循序渐进学web标准】第10天:自适应高度
其他教程 2005-04-18如果我们想在3列布局的最后加一行页脚,放版权之类的信息。就遇到必须对齐3列底部的问题。在table布局中,我们用大表格嵌套小表格的方法,可以很方便对齐三列;而用P布局,三列独立分散 [详细内容]
【循序渐进学web标准】第11天:不用表格的菜单
其他教程 2005-04-18布局初步搭建起来,我开始填充里面的内容。首先是定义logo图片: 样式表: #logo {MARGIN: 0px;padding:0px;WIDTH: 200px;HEIGHT:80px;} 页面代码: P id="logo"a title="网页设计师" href="http://www.w3cn.org/" img height [详细内容]
【循序渐进学web标准】第12天:校验及常见错误
其他教程 2005-04-18辛苦了好多天,我们努力学习使用XHTML+CSS来重新设计我们的网站。那么我们如何知道自己制作的页面真的符合web标准?W3C和一些志愿者网站提供了在线校验程序,来帮助我们检查页面是否符合标 [详细内容]
用ASP实现多图片上传到指定的目录并存到数据库
其他教程 2005-04-16关于图片上传的例子在网上有很多文章和原代码。但是每次上论坛浏览帖子的时候都是看到很多网友对图片上传感到头疼和麻烦。其实这个问题也是曾经让我感到头疼。也看过了不少的文章和代 [详细内容]
防止ACCESS数据库被下载的一个通用解决方法
其他教程 2005-04-16防止ACCESS数据库被下载的一个通用解决方法: 在IIS里面 Web站点的属性, 主目录=》配置=》应用程序影射=》添加 随便做一个0字节的dll 用来影射mdb文件。 明白了吧? dll文件不是可用的ISAPI dll, [详细内容]