准备工作如下:
1. 在dw中新建一个空白文档(或者打开你要添加效果的页面)。
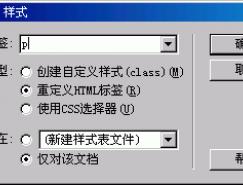
2. 设置好你自己的css风格。
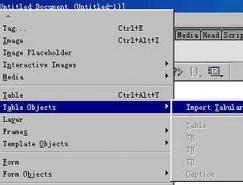
3. 在页面上插入一个长500pix的表格(这里说明:插入表格的目的是为了控制层在不同分辨率下保持相对的位置不变,如果你的页面之前没有做相关设置,那么这一部你可能要费点功夫整理一下你的页面结构)。
4. 将光标置入表格内,点击菜单 [插入――层] 插入一个长500高20的图层,并命名为layer1。
5. 然后再将光标置入图层layer1,点击菜单 [插入――层] 再插入一个长500高130的图层layer2;并将layer2的属性中左边距和上边距都设置为0,并为它指定一个你喜欢的背景色。
6. 然后重复步骤5的方法,再插入一个图层layer3,这个图层没什么特殊的用处,在我的这个教程中,我只不过是为了放置几个按钮而已。最后我的开起来如图:
![Dreamweaver制作滑动菜单]()

1. 在dw中新建一个空白文档(或者打开你要添加效果的页面)。
2. 设置好你自己的css风格。
3. 在页面上插入一个长500pix的表格(这里说明:插入表格的目的是为了控制层在不同分辨率下保持相对的位置不变,如果你的页面之前没有做相关设置,那么这一部你可能要费点功夫整理一下你的页面结构)。
4. 将光标置入表格内,点击菜单 [插入――层] 插入一个长500高20的图层,并命名为layer1。
5. 然后再将光标置入图层layer1,点击菜单 [插入――层] 再插入一个长500高130的图层layer2;并将layer2的属性中左边距和上边距都设置为0,并为它指定一个你喜欢的背景色。
6. 然后重复步骤5的方法,再插入一个图层layer3,这个图层没什么特殊的用处,在我的这个教程中,我只不过是为了放置几个按钮而已。最后我的开起来如图:

扫码关注公众号 获取更多设计资源...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
标签:滑动
随机推荐
- Dreamweaver教程 | 2006-10-18
- Dreamweaver教程 | 2006-10-07
- Dreamweaver教程 | 2006-04-25
- Dreamweaver教程 | 2007-10-06
- Dreamweaver教程 | 2006-09-29
- Dreamweaver教程 | 2006-09-29