最终效果

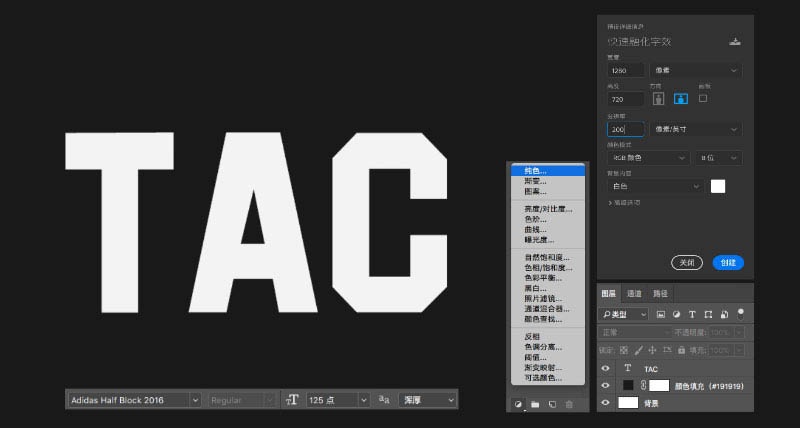
1、新建画布,创建纯色调整层(#191919)和文字层,输入TAC大小为125px,字体- Adidas half Bolck。

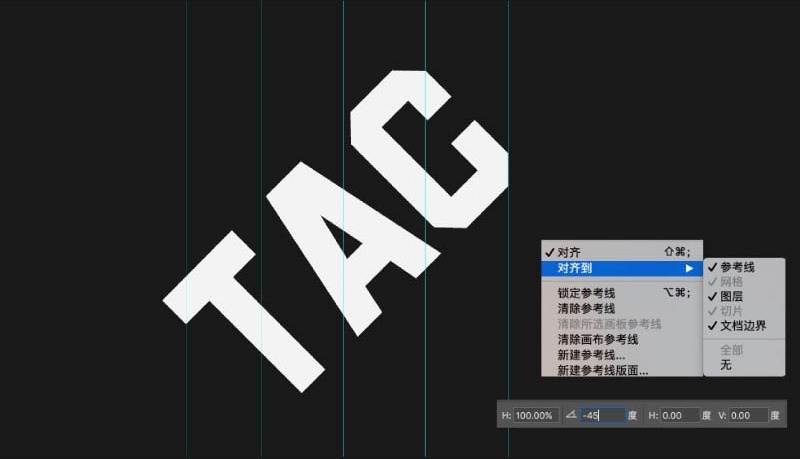
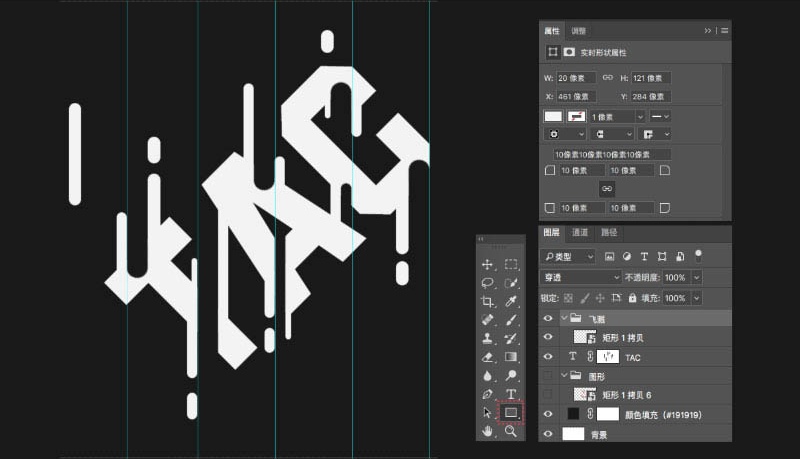
2、ctrl+T旋转-45度,ctrl+R调出标尺,从左向右,四条等分度参考线,记得勾选视图-对齐。

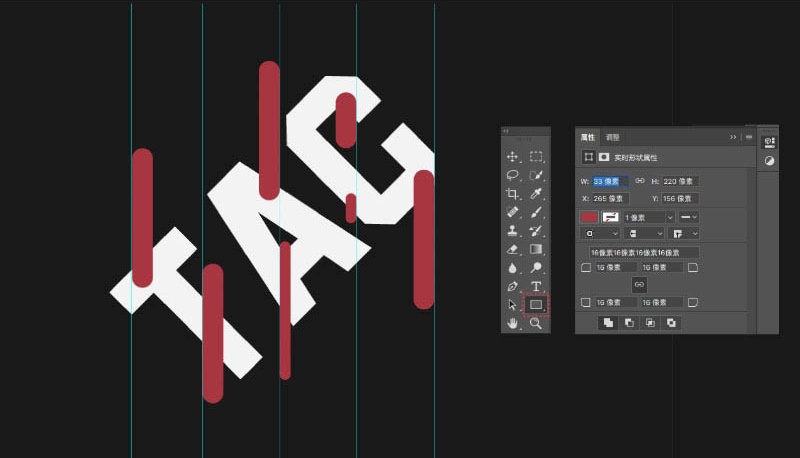
3、用矩形工具,做几个大小不一的圆角矩形,按照参考线的位置排练摆放。

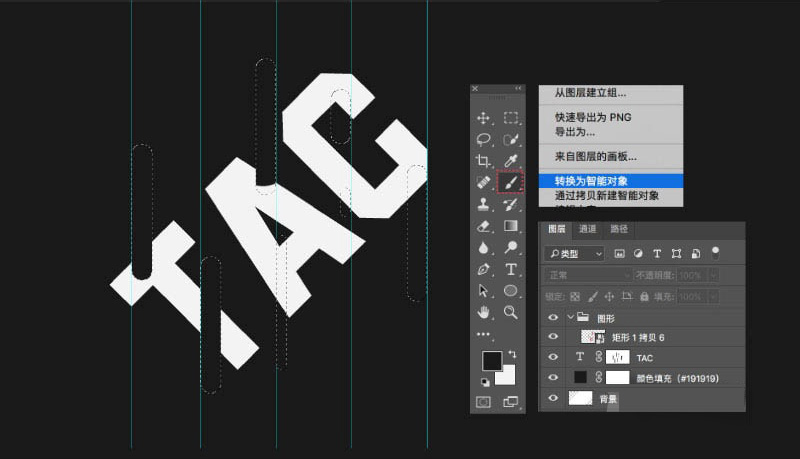
4、选中所有圆角矩形图层,右键-“转换为智能对象”ctrl选择图形层,隐藏回到文字层,为它添加矢量蒙版,用黑色的画笔刷一遍蚂蚁线范围内的文字层。

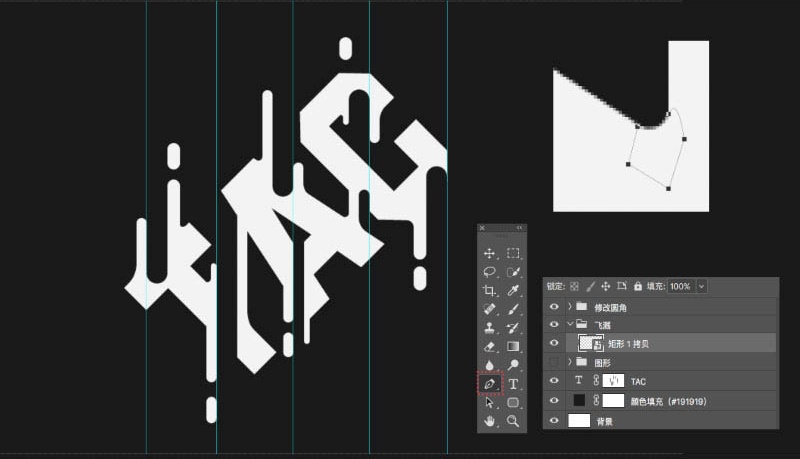
5、用同样的方法,多做几个圆角矩形,依照字体缺口方向做延伸,右键转化为智能对象。

6、新建组(修改圆角)用钢笔工具,为向上的字体直角勾画成圆角,让整体有从45度倾斜融化的效果。

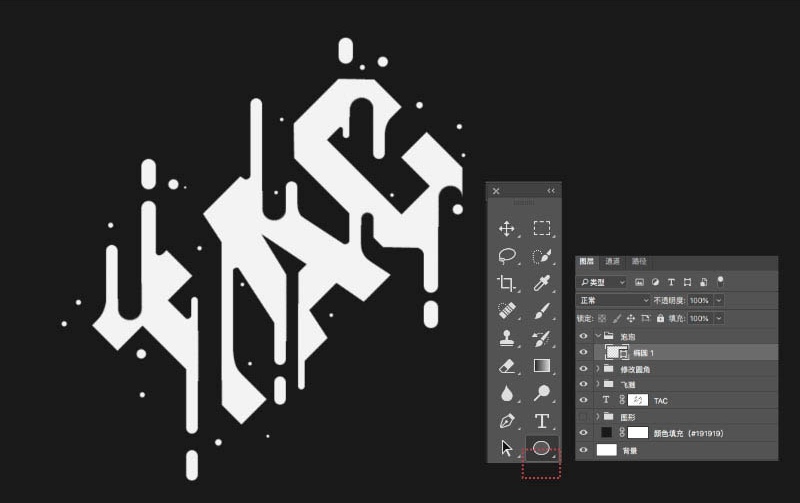
7、【ctr|+;】隐藏参考线,用椭圆工具,按住 shift键建画若干正圆做点缀。

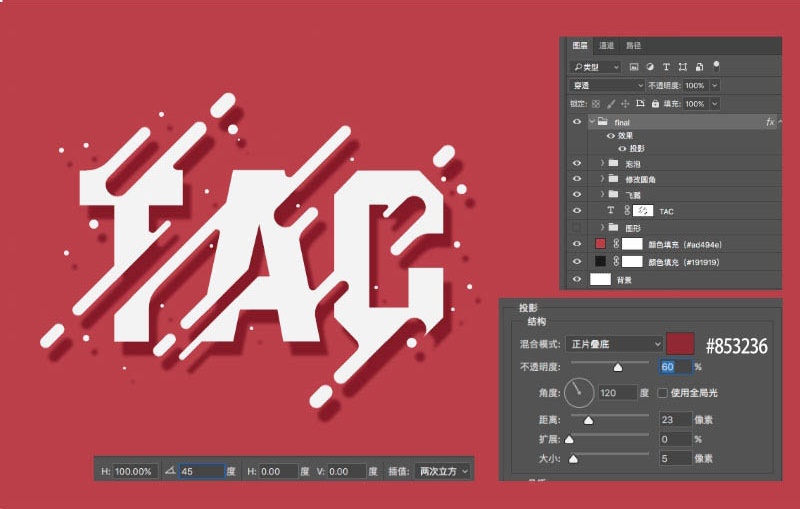
8、对相关图层重新建组,Ctrl+T旋转45度,修改组图层样式,添加阴影,完成。

最终效果

标签:流体字













