效果字的层次非常多,有底部发光、描边、质感、高光层;制作的时候也是把文字复制几层,由底层开始设置,然后把图层填充改为:0%,多层叠加后得到想要的效果。
最终效果

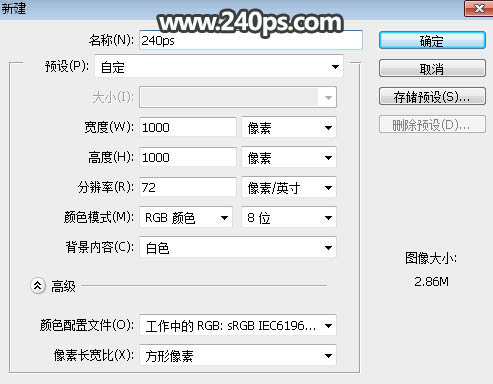
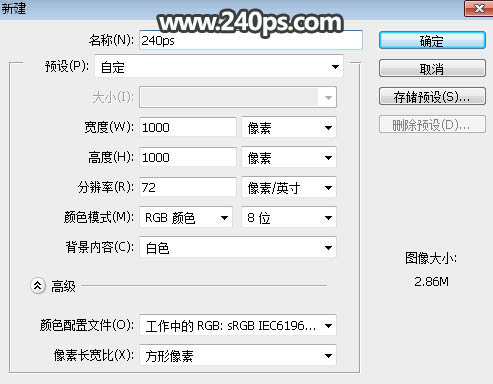
1、打开PS,按Ctrl + N 新建画布,尺寸为1000 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充暗红色:#3D3D3D,如下图。

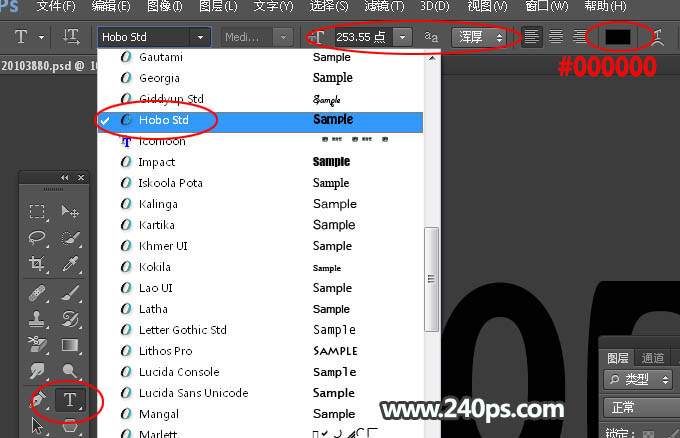
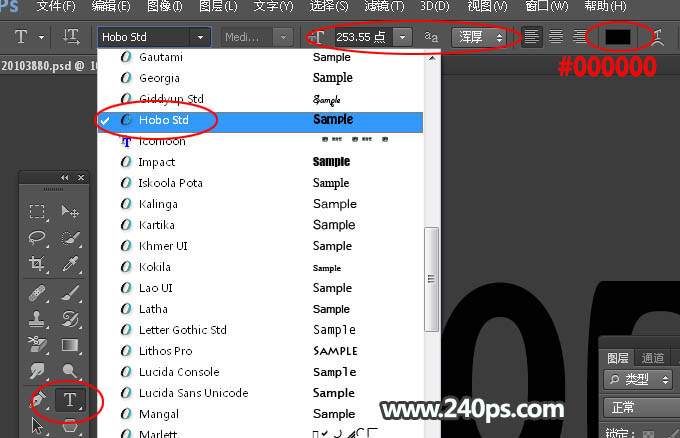
3、在工具箱中选择文字工具,然后在属性栏选择好字体,并设置大小和颜色等,如下图。

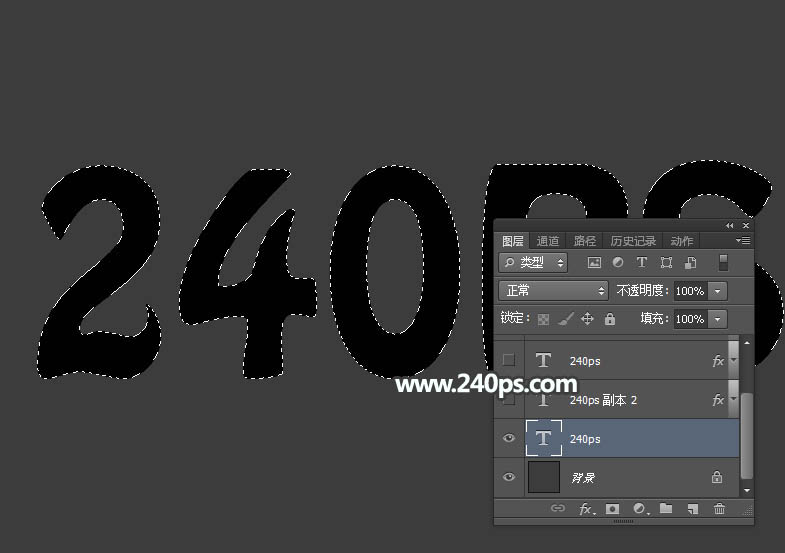
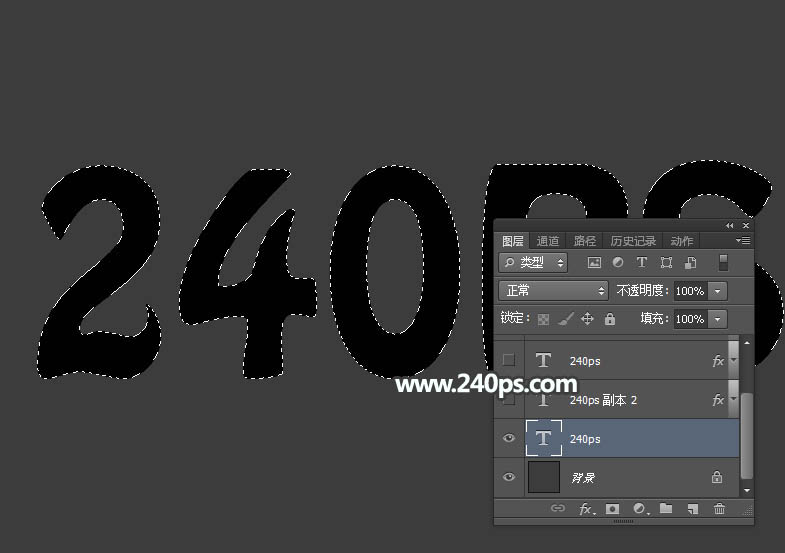
4、输入想要的文字,如下图。

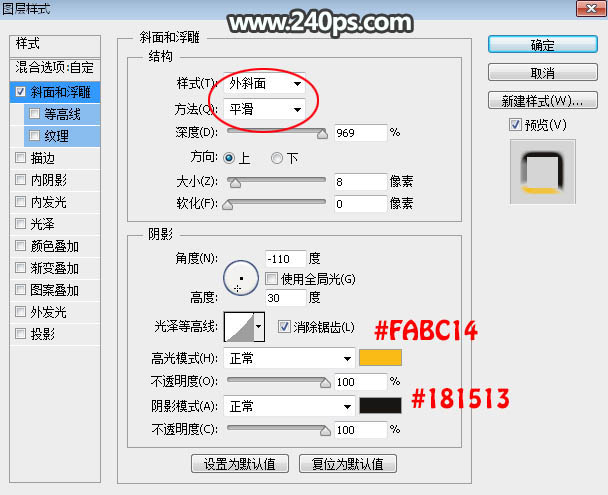
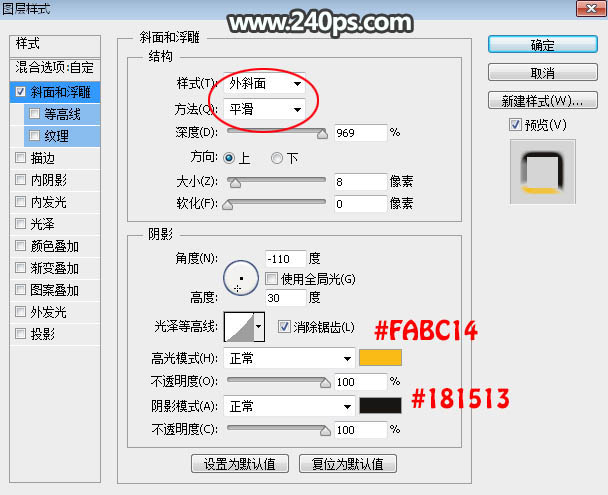
5、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如下图。

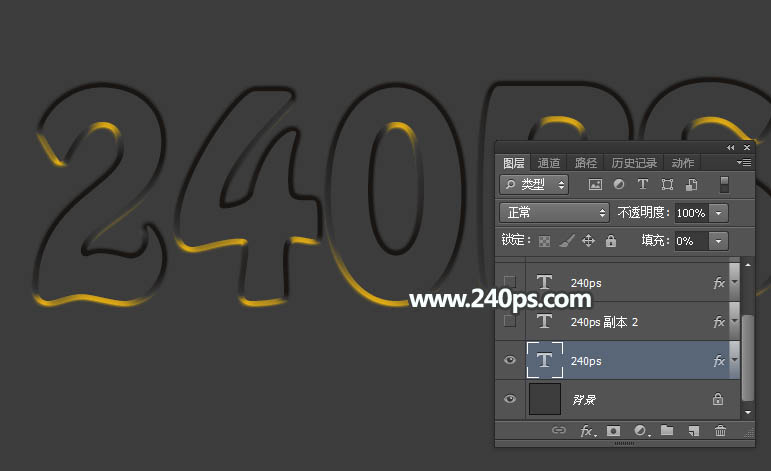
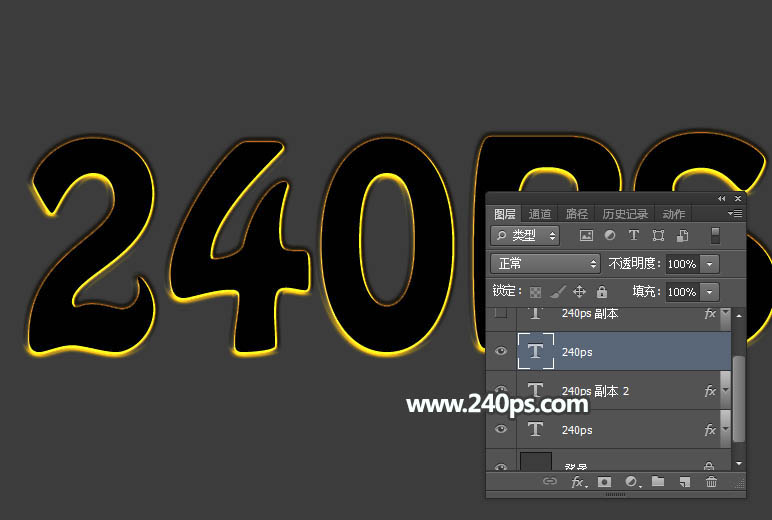
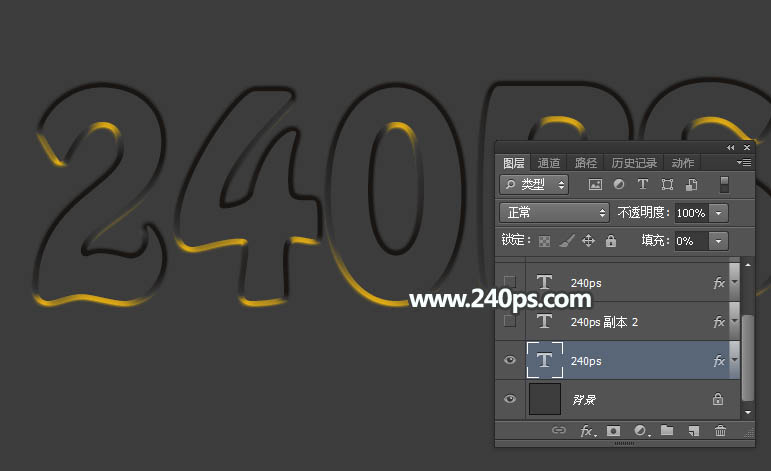
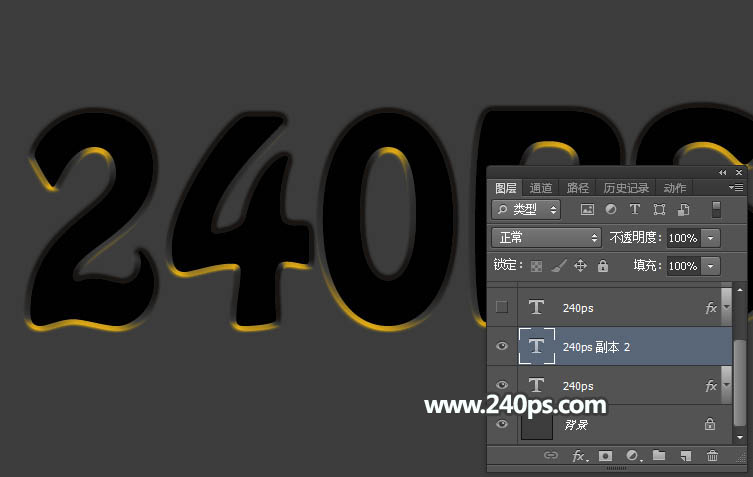
6、确定后把填充改为:0%,效果如下图。

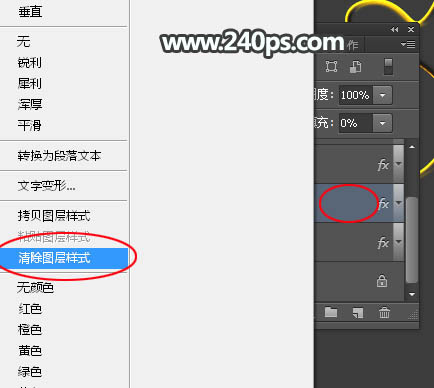
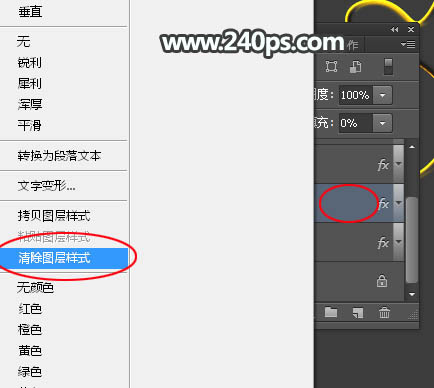
7、按Ctrl + J 把当前文字图层复制一层,然后在副本图层缩略图后面的蓝色区域右键选择“清除图层样式”,如下图。


8、双击当前图层缩略图后面的蓝色区域设置图层样式。
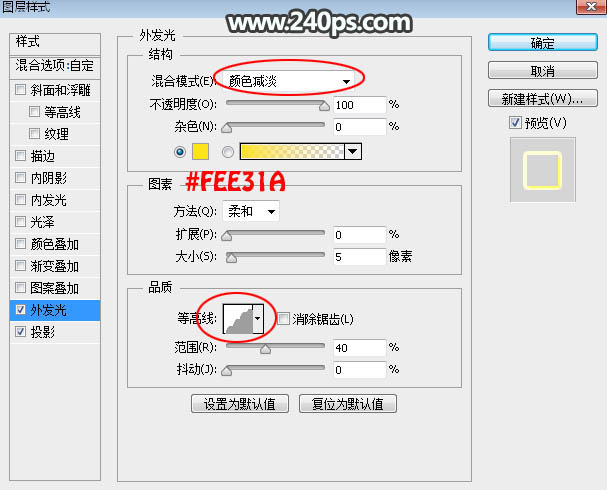
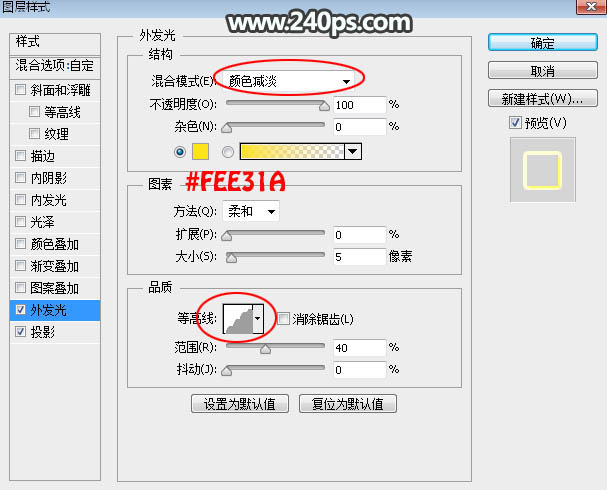
外发光:

投影:

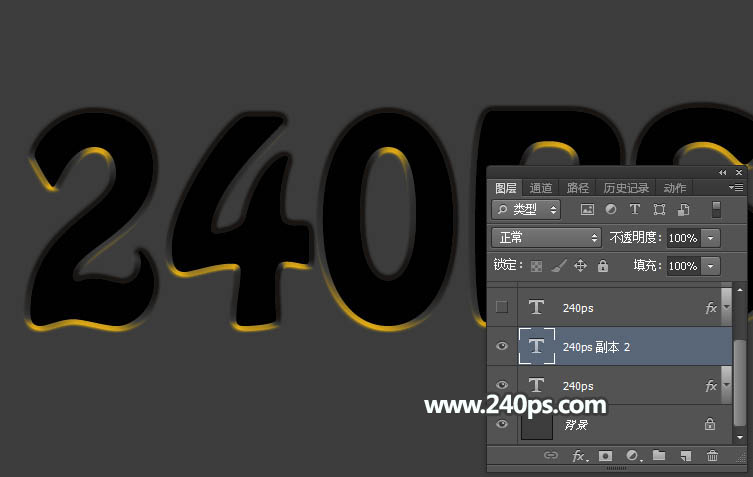
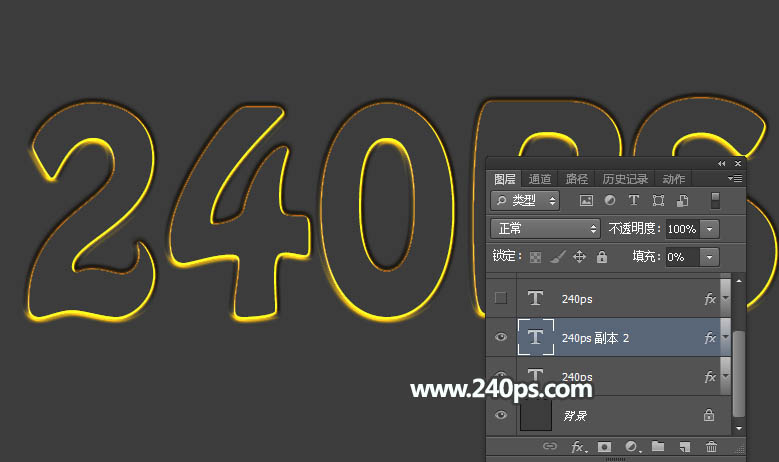
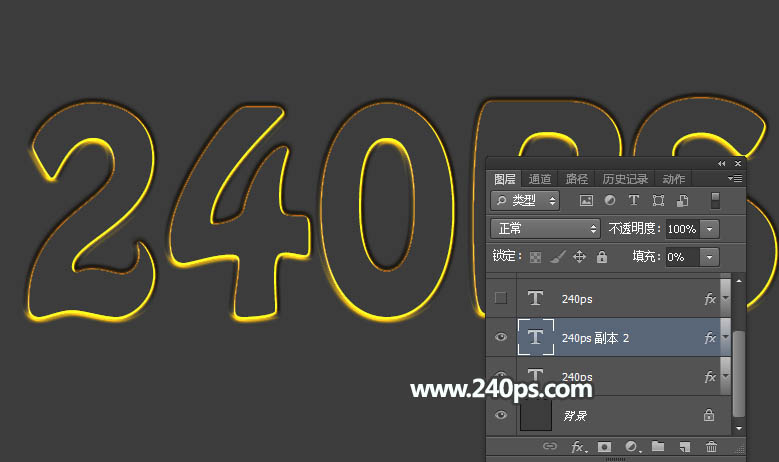
9、确定后把填充改为:0%,效果如下图。

10、按Ctrl + J 把当前文字图层复制一层,同上的方法清除图层样式。

11、给当前图层设置图层样式。
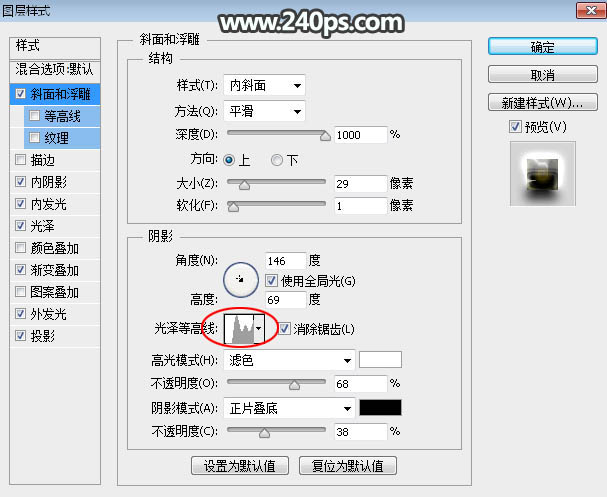
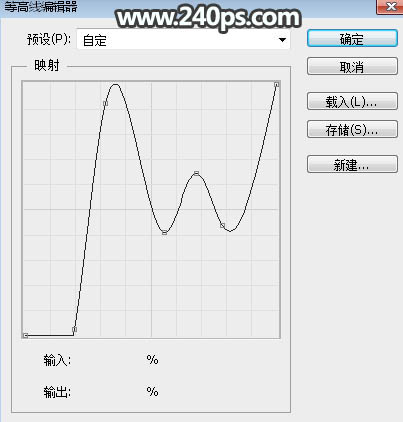
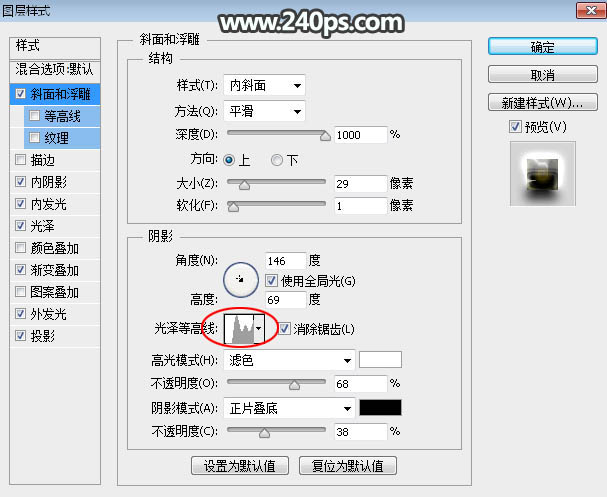
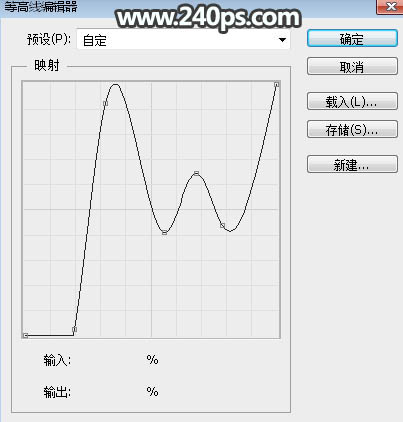
斜面和浮雕:参数设置如下图,然后点击光泽等高线的图形设置等高线,如下图。


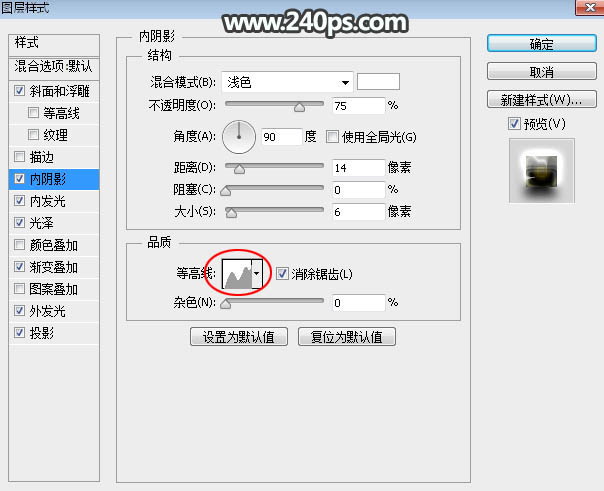
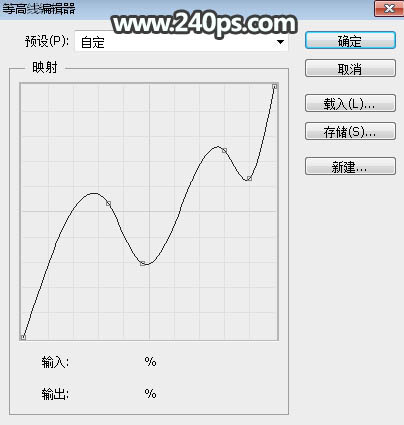
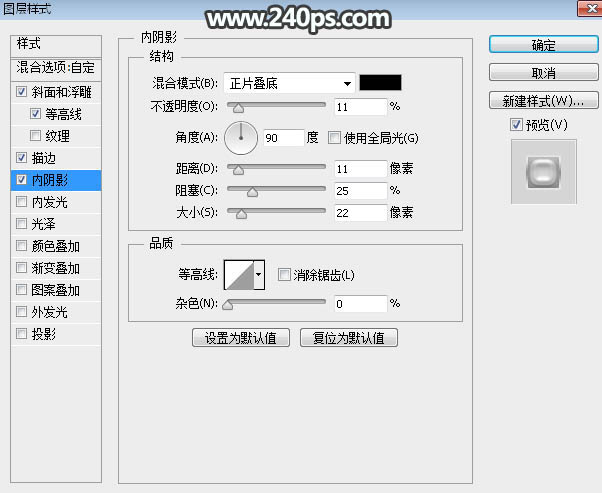
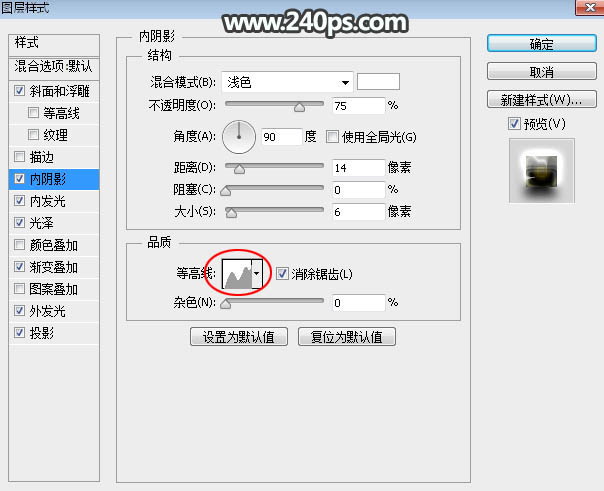
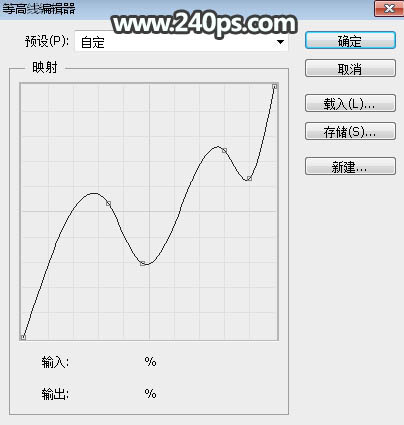
内阴影:参数设置如下图,然后点击等高线图形设置曲线。


内发光:

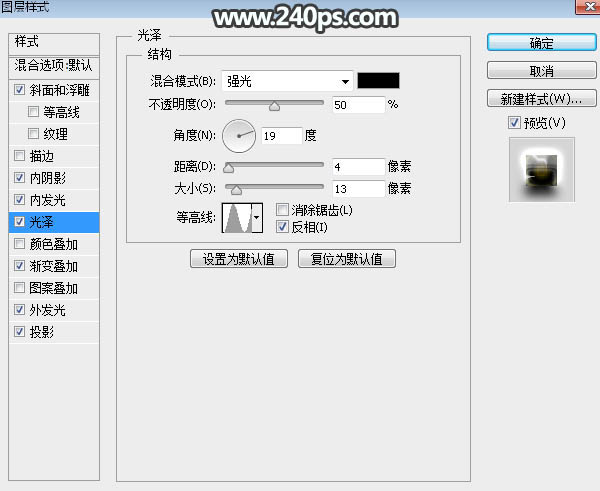
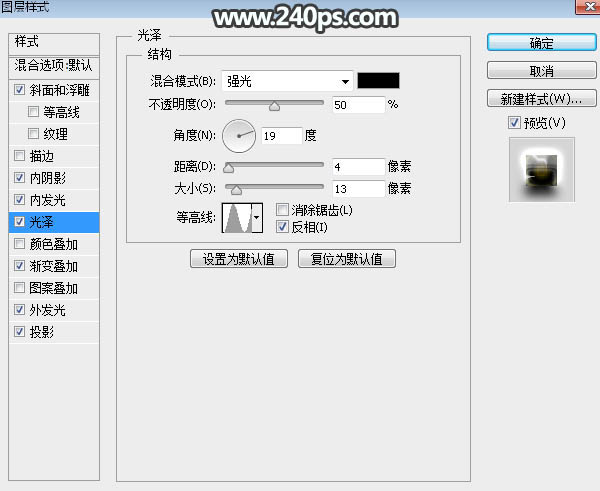
光泽:

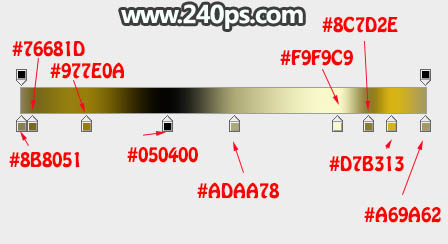
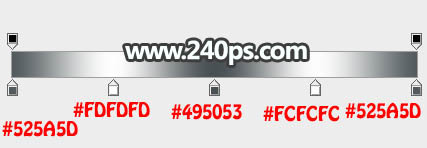
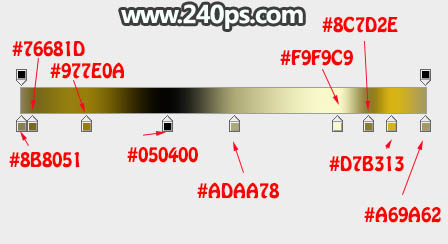
渐变叠加:参数设置如下图,然后点击渐变色设置渐变。


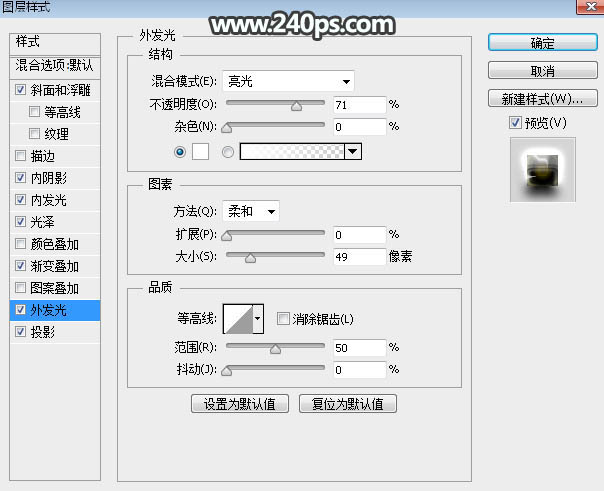
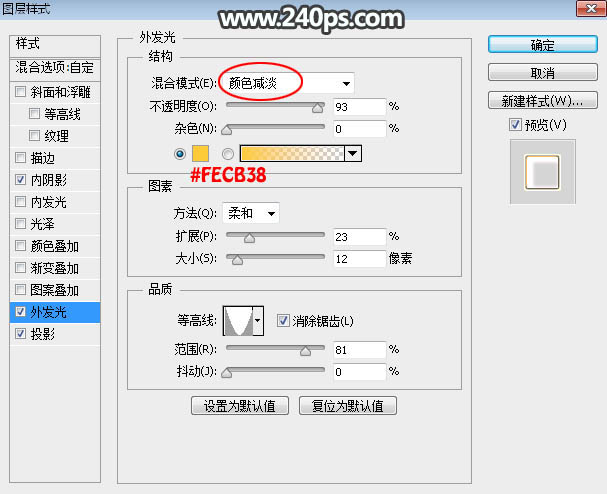
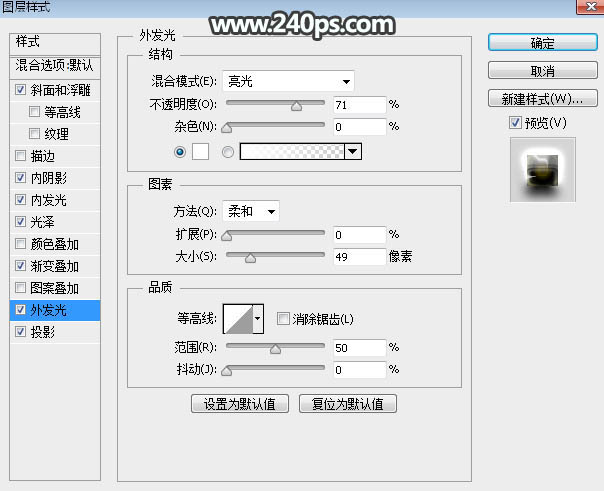
外发光:

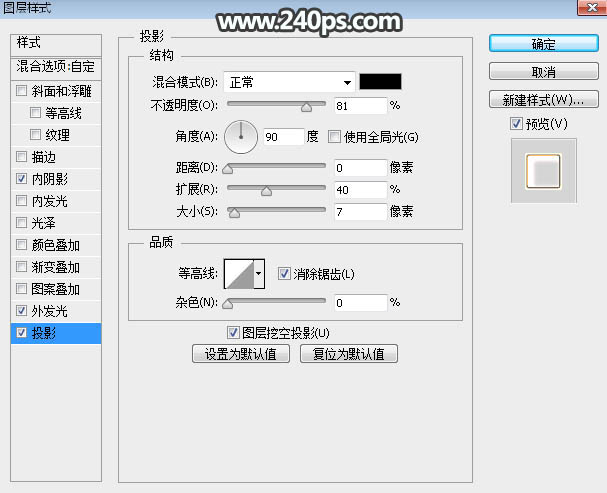
投影:

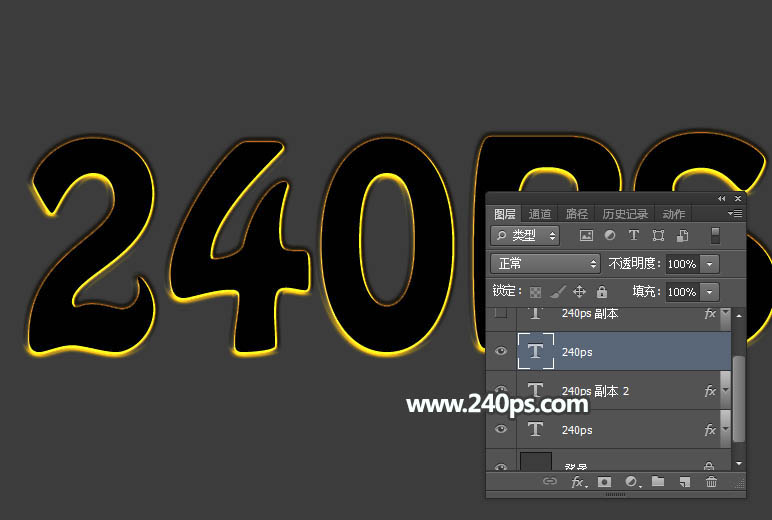
12、确定后得到文字金属效果,如下图。

13、按Ctrl + J 把当前文字图层复制一层,同样的方法清除图层样式,如下图。

14、给当前文字图层设置图层样式。
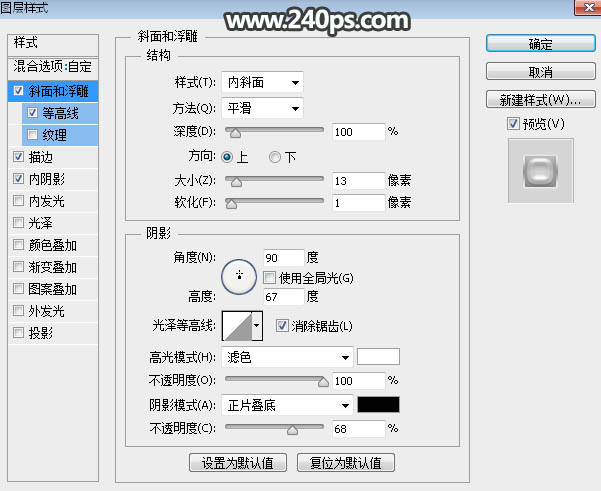
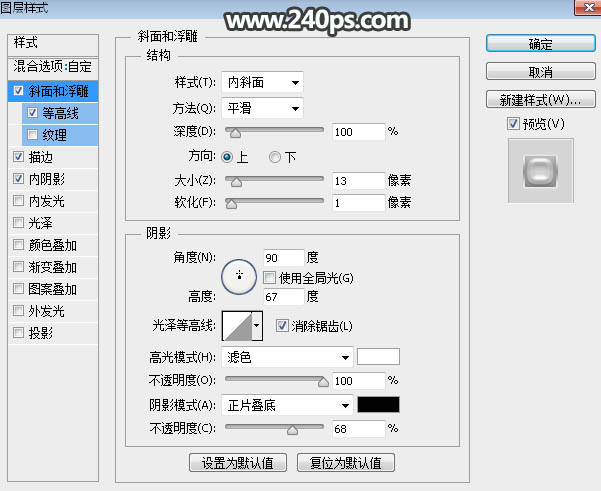
斜面和浮雕:

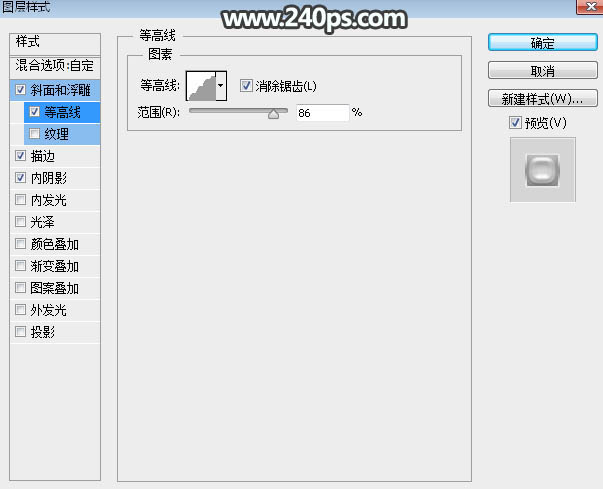
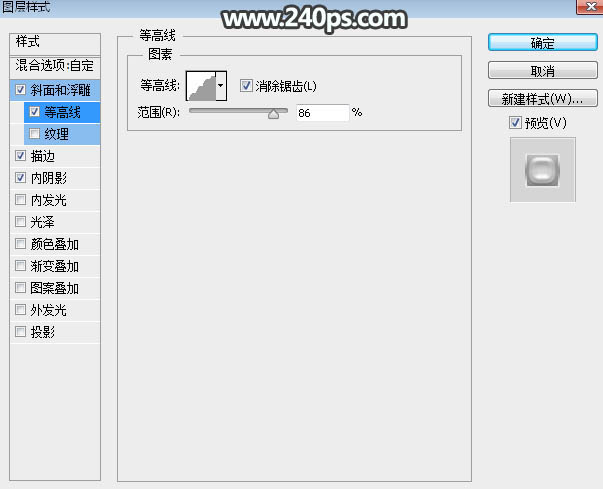
等高线:

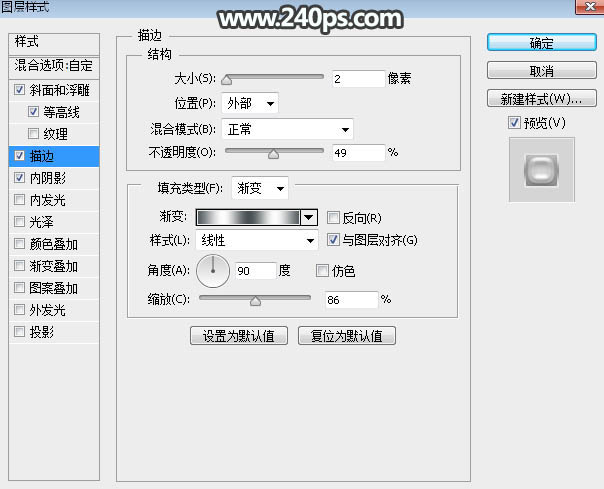
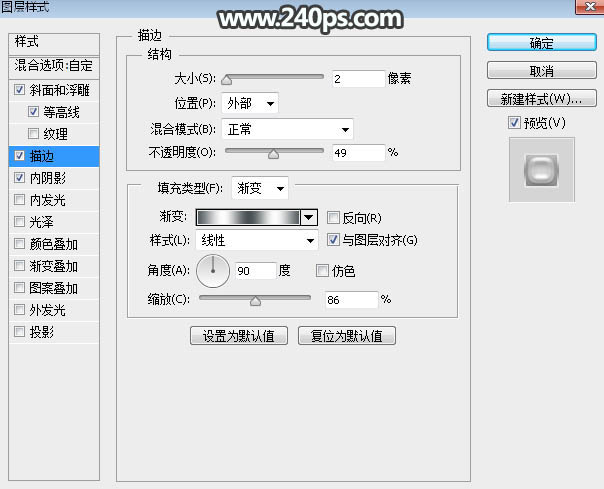
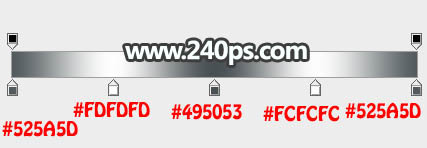
描边:填充类型选择“渐变”,然后点击渐变色设置渐变,如下图。


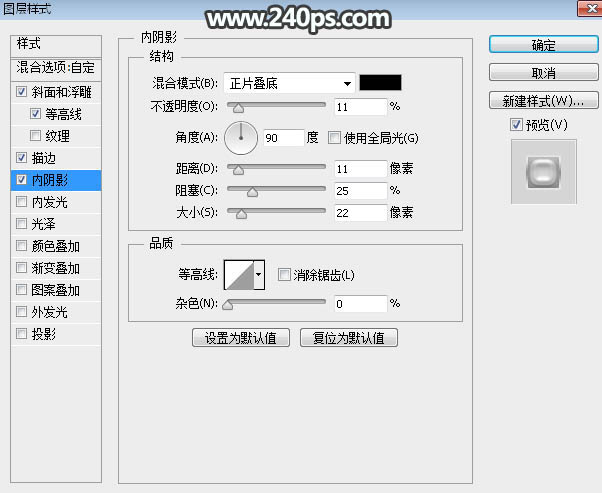
内阴影:

15、确定后把填充改为:0%,效果如下图。

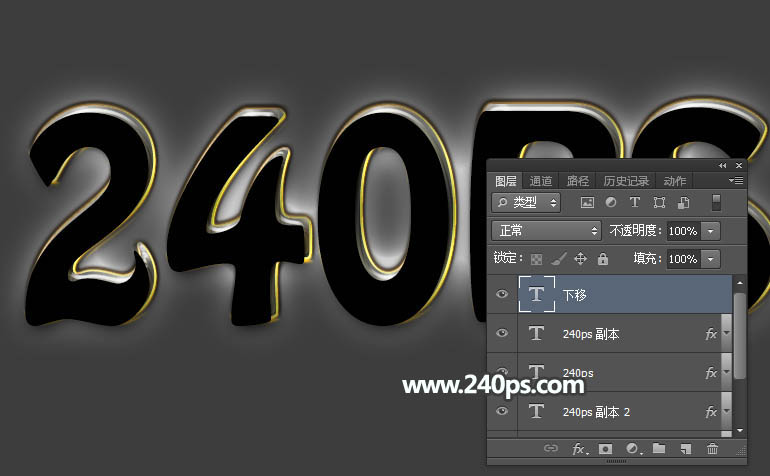
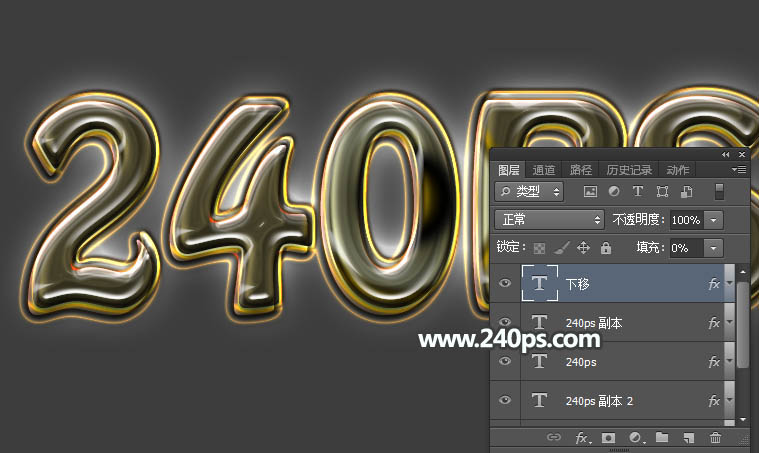
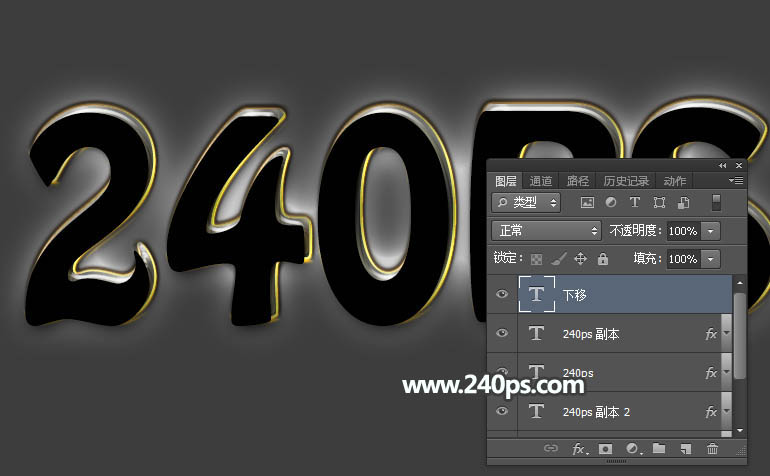
16、按Ctrl + J 把当前文字图层复制一层,清除图层样式后,把文字往左下移几个像素,如下图。

17、给当前文字设置图层样式。
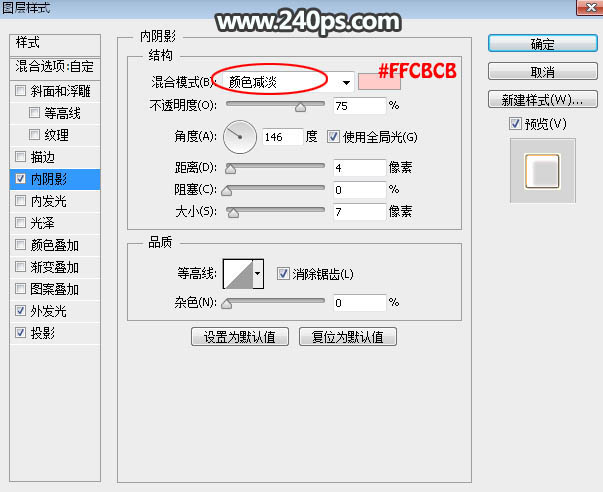
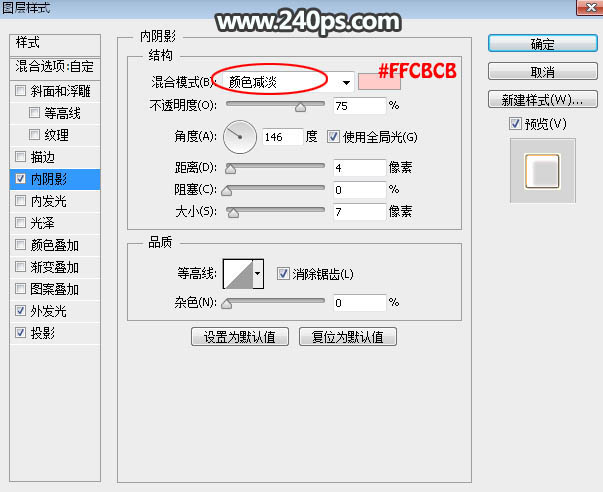
内阴影:

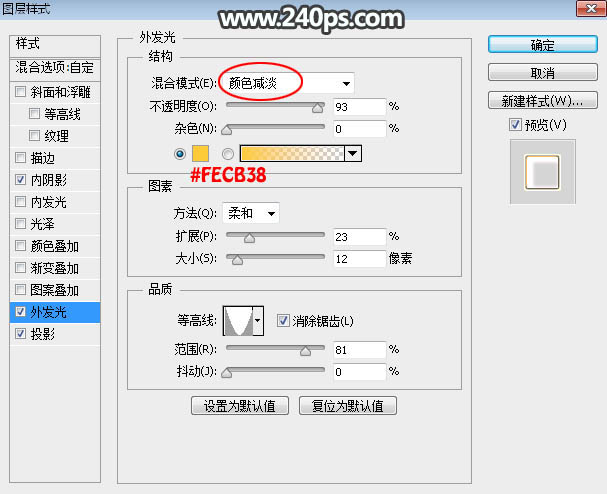
外发光:

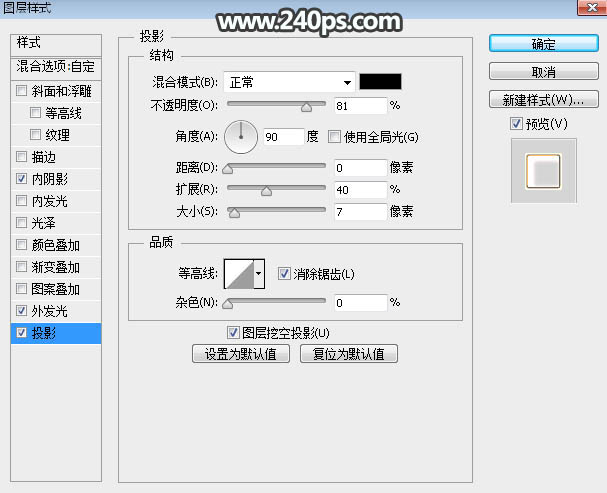
投影:

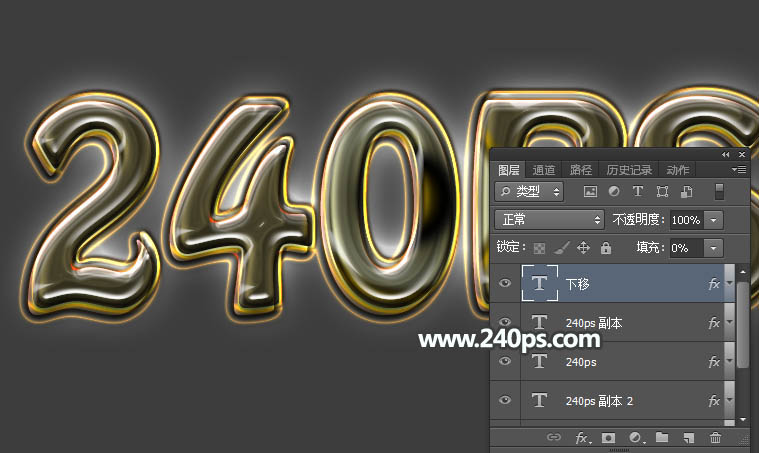
18、确定后把填充改为:0%,效果如下图。

最终效果:

最终效果

1、打开PS,按Ctrl + N 新建画布,尺寸为1000 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充暗红色:#3D3D3D,如下图。

3、在工具箱中选择文字工具,然后在属性栏选择好字体,并设置大小和颜色等,如下图。

4、输入想要的文字,如下图。

5、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如下图。

6、确定后把填充改为:0%,效果如下图。

7、按Ctrl + J 把当前文字图层复制一层,然后在副本图层缩略图后面的蓝色区域右键选择“清除图层样式”,如下图。


8、双击当前图层缩略图后面的蓝色区域设置图层样式。
外发光:

投影:

9、确定后把填充改为:0%,效果如下图。

10、按Ctrl + J 把当前文字图层复制一层,同上的方法清除图层样式。

11、给当前图层设置图层样式。
斜面和浮雕:参数设置如下图,然后点击光泽等高线的图形设置等高线,如下图。


内阴影:参数设置如下图,然后点击等高线图形设置曲线。


内发光:

光泽:

渐变叠加:参数设置如下图,然后点击渐变色设置渐变。


外发光:

投影:

12、确定后得到文字金属效果,如下图。

13、按Ctrl + J 把当前文字图层复制一层,同样的方法清除图层样式,如下图。

14、给当前文字图层设置图层样式。
斜面和浮雕:

等高线:

描边:填充类型选择“渐变”,然后点击渐变色设置渐变,如下图。


内阴影:

15、确定后把填充改为:0%,效果如下图。

16、按Ctrl + J 把当前文字图层复制一层,清除图层样式后,把文字往左下移几个像素,如下图。

17、给当前文字设置图层样式。
内阴影:

外发光:

投影:

18、确定后把填充改为:0%,效果如下图。

最终效果:

标签:立体字





















