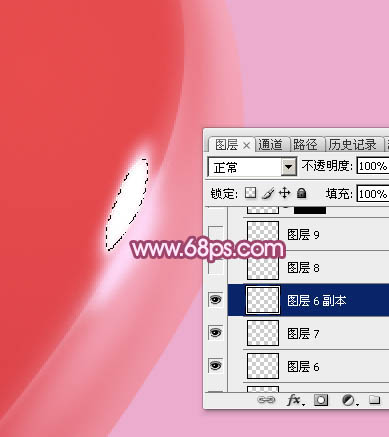
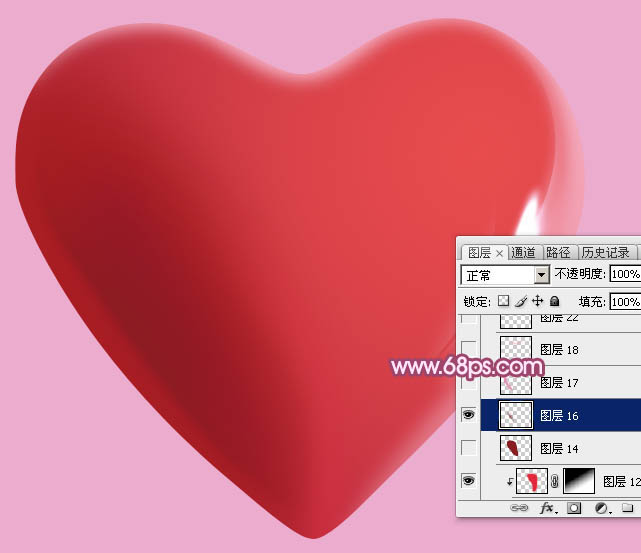
12、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。

<图16>
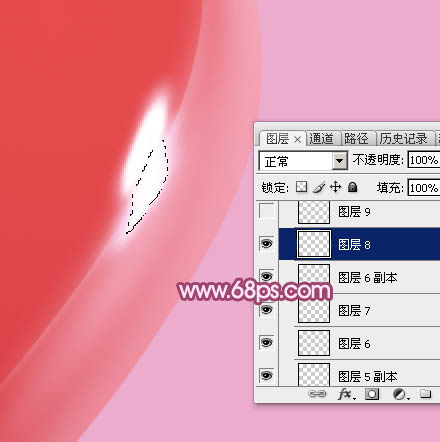
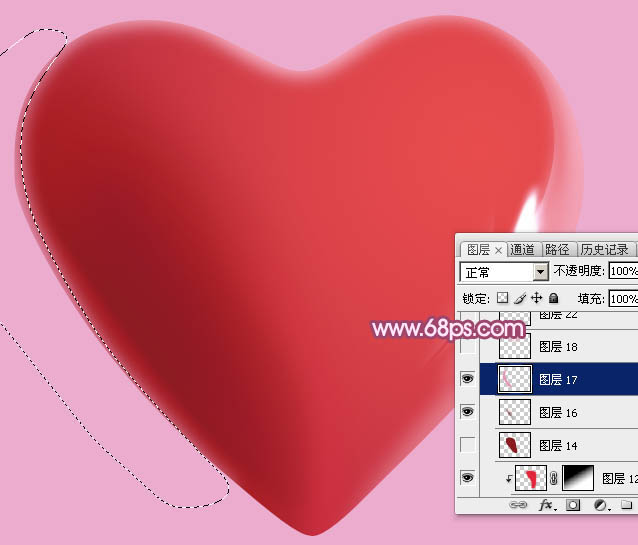
13、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色,取消选区后用涂抹工具把边缘涂抹自然。

<图17>
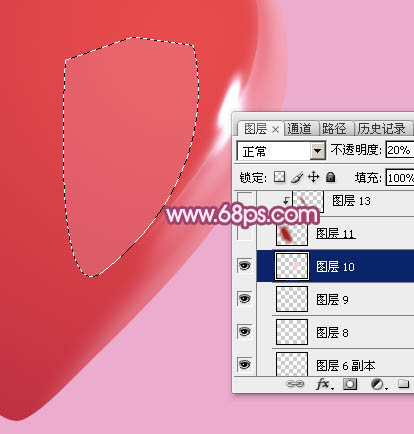
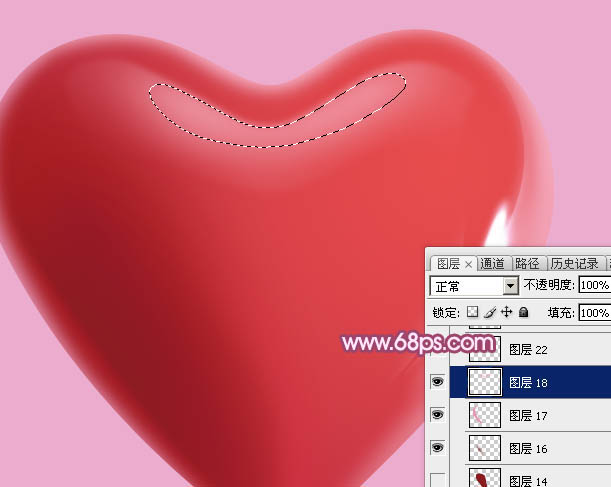
14、新建一个图层,用钢笔勾出下图所示的选区,填充淡紫色,不透明度改为:20%,效果如下图。

<图18>
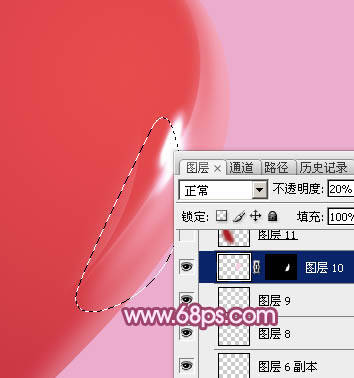
15、取消选区后用钢笔勾出下图所示的选区,羽化5个像素后添加图层蒙版,效果如下图。

<图19>

<图20>
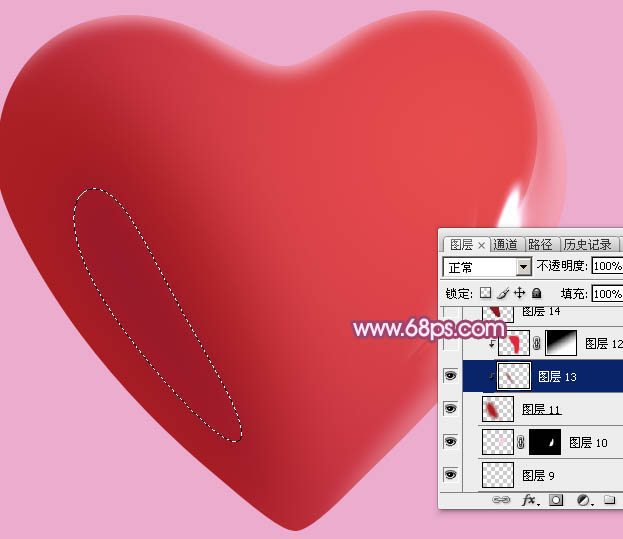
16、新建一个图层,用钢笔勾出右侧暗部选区,羽化80个像素后填充暗红色。

<图21>
17、新建一个图层,用钢笔勾出暗部中间稍暗部分选区,羽化30个像素后填充比底色稍暗的红色,确定后按Ctrl + Alt + G 创建剪切蒙版,如下图。

<图22>
18、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充红色,按Ctrl + Alt + G 创建剪切蒙版,取消选区后添加图层蒙版,用黑色画笔把顶部区域擦出来,效果如下图。

<图23>
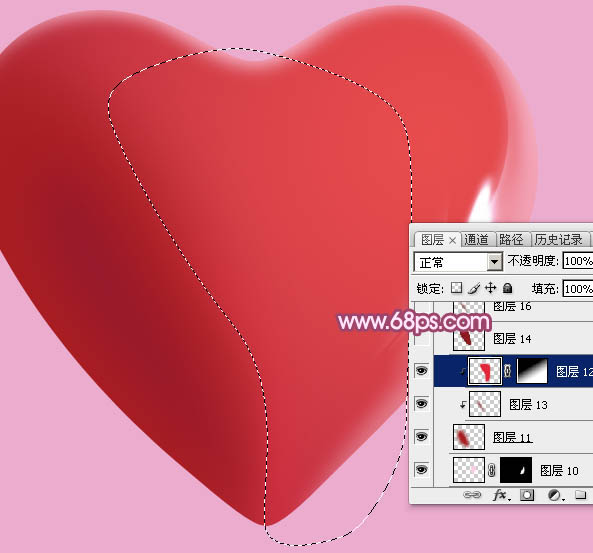
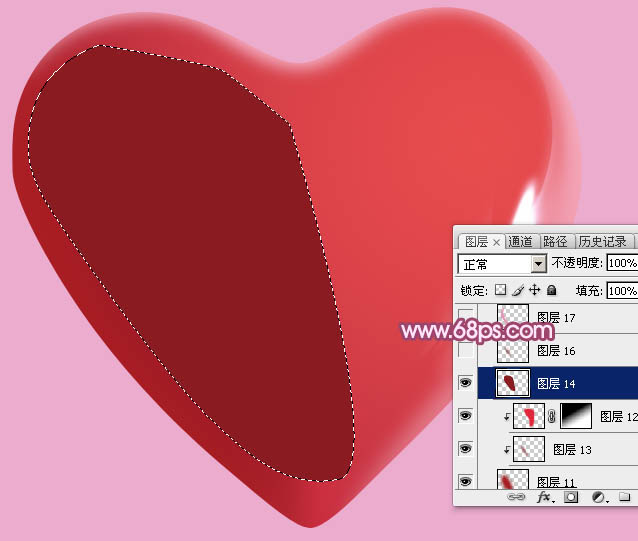
19、新建一个图层,用钢笔勾出下图所示的选区,填充暗红色。

<图24>
20、取消选区后选择菜单:滤镜 > 模糊 > 高斯模糊,数值为10,确定后添加图层蒙版,用黑色画笔把右侧部分擦出过渡效果,如下图。

<图25>
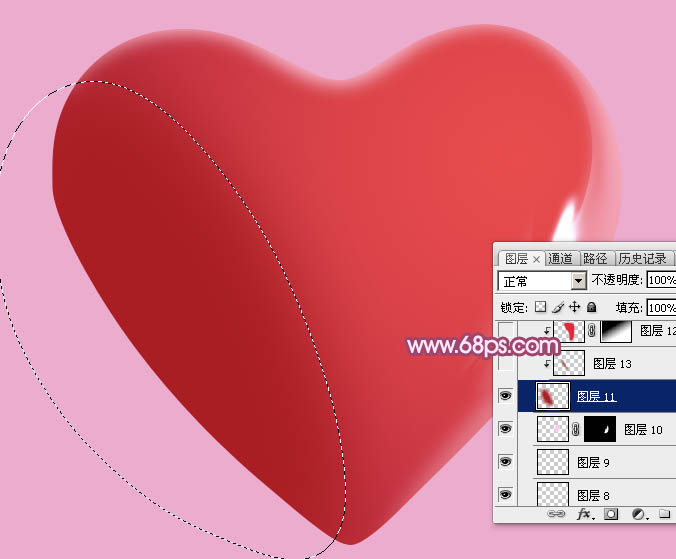
21、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化5个像素后填充淡紫色。

<图26>
22、新建一个图层,同上的方法给顶部区域增加一些高光,效果如下图。

<图27>

<图28>
23、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

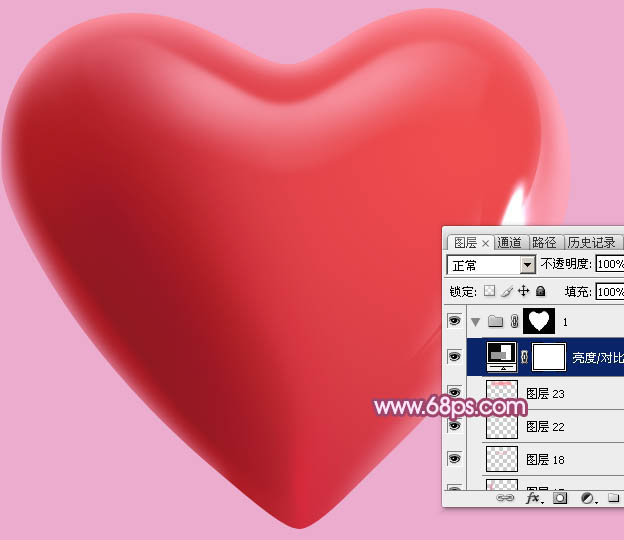
<图29>

<图30>
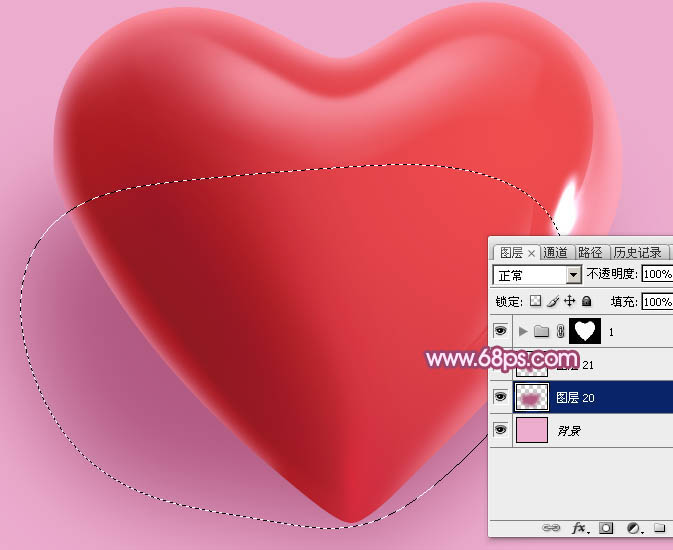
24、在背景图层上面新建一个图层,用钢笔勾出投影选区,羽化60个像素后填充暗紫色:#B25A82,如下图。

<图31>
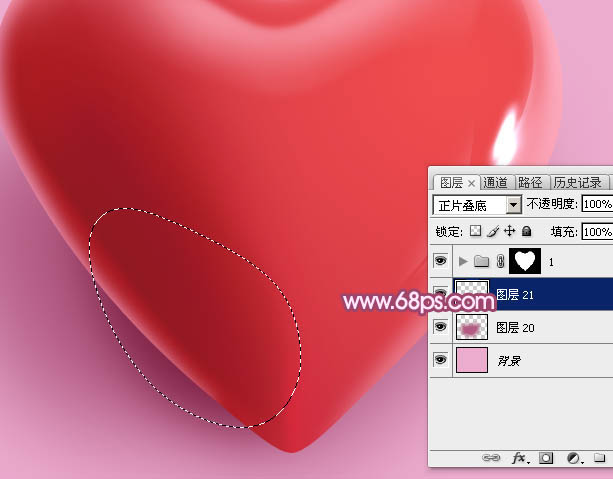
25、用钢笔勾出下图所示的选区,羽化30个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,效果如下图。

<图32>
最后调整一下细节,完成最终效果。

<点小图查看大图>
标签:水晶





















